Атрибут size HTML тега <input>
HTML тег <input>Значение и применение
Атрибут size (HTML тега <input>) определяет ширину для элемента (в символах). Только для элементов управления следующих типов: text, search, tel, url, email и password (остальные игнорируются). Значение по умолчанию 20 символов.
Обращаю Ваше внимание, что вы можете указать максимально допустимое количество символов в элементе с использованием атрибута maxlength.
Поддержка браузерами
| Атрибут |  Chrome |  Firefox |  Opera |  Safari |  IExplorer |  Edge |
|---|---|---|---|---|---|---|
| size | Да | Да | Да | Да | Да | Да |
Синтаксис:
<input size = "number">
Значения атрибута
| Значение | Описание |
|---|---|
| number | Задает ширину элемента <input> в символах (значение должно быть больше нуля). Значение по умолчанию 20. |
Отличия HTML 4.01 от HTML 5
Нет.Пример использования
<!DOCTYPE html> <html> <head> <title>Использование атрибута size HTML тега <input></title> </head> <body> <form name = "myForm"> <!-- создаем форму --> <input type = "text" size = "3" value = "3"><br> <!-- ширина элемента 3 символа --> <input type = "text" size = "5" value = "5"><br> <!-- ширина элемента 5 символов --> <input type = "text" size = "10" value = "10"><br> <!-- ширина элемента 10 символов --> <input type = "text" value = "20 (по умолчанию)"><br> <!-- ширина элемента 20 символов (по умолчанию) --> </form> </body> </html>
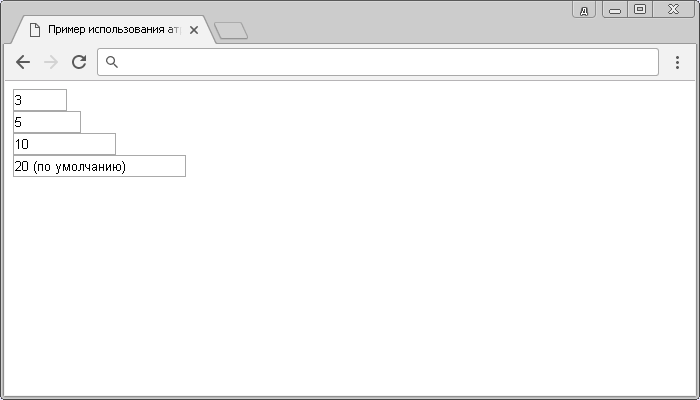
В данном примере мы создали форму (HTML тег <form>). Внутри формы мы поместили элементы управления <input> для ввода текстовой информации, для которых с помощью атрибута size мы указали различную ширину элементов (3 символа для первого, 5 символов для второго, 10 символов для третьего, для четвертого установлено значение по умолчанию 20 символов).
Результат нашего примера: