Атрибут step HTML тега <input>
HTML тега <input>
HTML тег <input>
Значение и применение
Атрибут step (HTML тега <input>) определяет размер "шага" для поля ввод. Например, если значение атрибута 2, то значение элемента управления будет иметь шаг 2 и увеличиваться, или уменьшаться на 2 (..-4,-2,0,2, 4..). Только для элементов управления следующих типов: number, range, tel, date, date, time, datetime-local, month, time и week (остальные игнорируются).
(HTML тега <input>) определяет размер "шага" для поля ввод. Например, если значение атрибута 2, то значение элемента управления будет иметь шаг 2 и увеличиваться, или уменьшаться на 2 (..-4,-2,0,2, 4..). Только для элементов управления следующих типов: number, range, tel, date, date, time, datetime-local, month, time и week (остальные игнорируются).
Обращаю Ваше внимание, что атрибут step может использоваться совместно с атрибутами min
может использоваться совместно с атрибутами min и max
и max , которые определяют минимальное и максимальное значение, с целью установки диапазона значений для выбора.
, которые определяют минимальное и максимальное значение, с целью установки диапазона значений для выбора.
Поддержка браузерами
| Атрибут |  Chrome |  Firefox |  Opera |  Safari |  IExplorer |  Edge |
|---|---|---|---|---|---|---|
step | Да | Да | Да | Да | 10.0 | Да |
Синтаксис:
<input step = "number">
Значения атрибута
| Значение | Описание |
|---|---|
| number | Определяет шаг для поля ввода (инкремент и декремент). Значение по умолчанию 1. |
Отличия HTML 4.01 от HTML 5
Атрибут step считается новым в HTML 5.
считается новым в HTML 5.
Пример использования
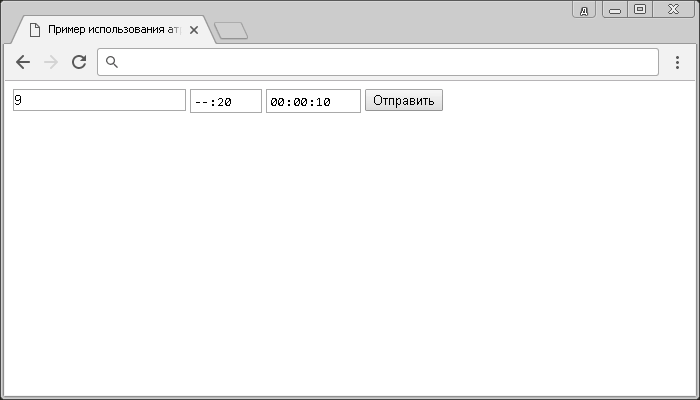
<!DOCTYPE html> <html> <head> <title>Использование атрибута step HTML тега <input></title> </head> <body> <form name = "myForm"> <!-- создаем форму --> <input type = "number" step = "3"> <!-- элемент управления для ввода числа с плавающей точкой --> <input type = "time" step = "600"> <!-- элемент управления для ввода времени --> <input type = "time" step = "10"> <!-- элемент управления для ввода времени --> </form> </body> </html>
В данном примере мы создали форму (HTML тег <form>). Внутри формы мы поместили элементы управления <input>, которые позволяют пользователю ввести числовое значение и значения времени.
Для элемента, предназначенного для ввода времени мы указали значение шага равное трём. Для первого элемента управления для ввода времени с помощью атрибута step мы указали значение шага 600, что приводит к тому, что значение увеличивается (инкрементируется) на 10 минут (600 секунд), а для второго поля указали шаг десять, что привело к тому, что появилась дополнительная опция для секунд, значение секунд при нажатии будет увеличиваться на 10.
мы указали значение шага 600, что приводит к тому, что значение увеличивается (инкрементируется) на 10 минут (600 секунд), а для второго поля указали шаг десять, что привело к тому, что появилась дополнительная опция для секунд, значение секунд при нажатии будет увеличиваться на 10.
Результат нашего примера: