Атрибут max HTML тега <input>
HTML тега <input>
HTML тег <input>
Значение и применение
Атрибут max (HTML тега <input>) определяет максимальное значение для элемента (значение может быть как числовым, так и в виде даты).
(HTML тега <input>) определяет максимальное значение для элемента (значение может быть как числовым, так и в виде даты).
Используйте атрибут max вместе с атрибутом min
вместе с атрибутом min (минимальное значение для элемента), чтобы создать диапазон допустимых значений.
(минимальное значение для элемента), чтобы создать диапазон допустимых значений.
Поддержка браузерами
| Атрибут |  Chrome |  Firefox |  Opera |  Safari |  IExplorer |  Edge |
|---|---|---|---|---|---|---|
max | Да | Да | Да | Да | 10.0 | Да |
Обратите внимание на то, что в настоящее время не все браузеры поддерживают следующие типы (атрибут type) элемента <input>:
| Значение |  Chrome |  Firefox |  Opera |  Safari |  IExplorer |  Edge |
|---|---|---|---|---|---|---|
date | 20.0 | Нет | 10.1 | Нет | Нет | 12.0 |
datetime-local | 20.0 | Нет | 10.1 | Нет | Нет | 13.0 |
month | 20.0 | Нет | 10.1 | Нет | Нет | 12.0 |
time | 20.0 | Нет | 10.1 | Нет | Нет | 13.0 |
week | 20.0 | Нет | 10.1 | Нет | Нет | 12.0 |
number | 6.0 | 29.0 | 10.1 | 5.0 | 10.0 | 12.0 |
range | 4.0 | 23.0 | 10.1 | 3.1 | 10.0 | 12.0 |
Синтаксис:
<input max = "number | date">
Значения атрибута
| Значение | Описание |
|---|---|
| number | Указывает максимальное допустимое числовое значение. |
| date | Указывает максимальное допустимое значение даты. |
Отличия HTML 4.01 от HTML 5
Атрибут max считается новым в HTML 5.
считается новым в HTML 5.
Пример использования
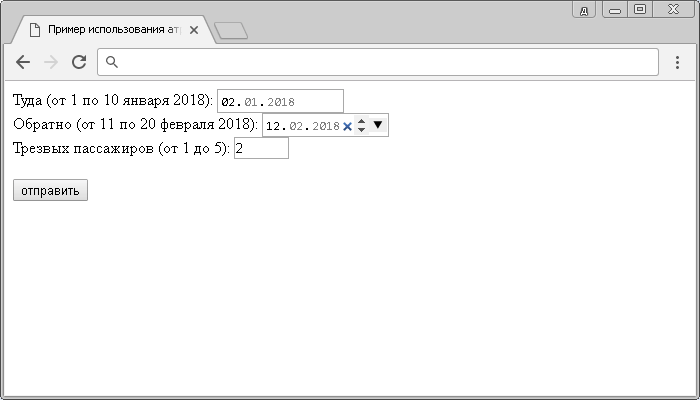
<!DOCTYPE html> <html> <head> <title>Использование атрибутов min и max HTML тега <input></title> </head> <body> <form> <!-- создаем форму --> <label>Туда (от 1 по 10 января 2018): <input type = "date" name = "tudy" min = "2018-01-01" max = "2018-01-10"></label><br> <!-- элемент управления для ввода даты --> <label>Обратно (от 11 по 20 февраля 2018): <input type = "date" name = "syudy" min = "2018-02-11" max = "2018-02-20"></label><br> <!-- элемент управления для ввода даты --> <label>Трезвых пассажиров (от 1 до 5): <input type = "number" name = "alcoFree" min = "1" max = "5"></label><br><br> <!-- элемент управления для ввода числового значения --> <input type = "submit" value = "отправить" formaction = "script.php"> <!-- элемент управления для отправки формы --> </form> </body> </html>
В данном примере мы создали форму (HTML тег <form>). Внутри формы мы поместили два элемента управления <input>, которые позволяют установить дату, один элемент, который позволяет установить число и один элемент, который позволяет отправить нашу форму.
Для элемента с числовым типом и элемента управления для ввода даты атрибутами min и max
и max установили диапазон допустимых значений для ввода числа, и дат.
установили диапазон допустимых значений для ввода числа, и дат.
Кроме того, для элемента, который позволяет отправить форму атрибутом formaction указали URL файла, который будет обрабатывать (контролировать) входную информацию после отправки формы (script.php).
указали URL файла, который будет обрабатывать (контролировать) входную информацию после отправки формы (script.php).
Результат нашего примера: