Атрибут autofocus HTML тега <input>
HTML тега <input>
HTML тег <input>
Значение и применение
Атрибут autofocus (HTML тега <input>) логический атрибут, который указывает, что элемент <input> должен автоматически получать фокус при загрузке страницы.
(HTML тега <input>) логический атрибут, который указывает, что элемент <input> должен автоматически получать фокус при загрузке страницы.
Обращаю Ваше внимание, что только один элемент формы (HTML тег <form>) в документе может иметь атрибут autofocus . Атрибут не может быть применен к элементу <input>, атрибут type которого имеет значение "hidden" (определяет скрытое поле ввода).
. Атрибут не может быть применен к элементу <input>, атрибут type которого имеет значение "hidden" (определяет скрытое поле ввода).
Поддержка браузерами
| Атрибут |  Chrome |  Firefox |  Opera |  Safari |  IExplorer |  Edge |
|---|---|---|---|---|---|---|
autofocus | 5.0 | 4.0 | 9.6 | 5.0 | 10.0 | 12.0 |
Синтаксис:
<input autofocus>
Значения атрибута
| Значение | Описание |
|---|---|
| autofocus | Значение атрибута необходимо указывать только в XHTML (<input autofocus = "autofocus"/>) |
Отличия HTML 4.01 от HTML 5
Нет.Пример использования
<!DOCTYPE html> <html> <head> <title>Пример использования атрибута placeholder</title> <style> input:focus { /* используя псевдокласс :focus указываем, что все элементы <input> получают стиль при фокусе */ background: honeydew;; /* устанавливаем цвет заднего фона */ } </style> </head> <body> <form> Login: <input type = "text" name = "login" value = "test_user"><br><br> Password: <input type = "password" name = "password" autofocus><br><br> /* поле автоматически получит фокус */ <button type = "submit">Далее</button> </form> </body> </html>
В данном примере мы использовали псевдокласс :focus, который задает, что все элементы <input> получают стиль при фокусе (цвет заднего фона honeydew). Для второго поля мы использовали атрибут autofocus , который указывает, что поле автоматически получит фокус при загрузке страницы.
, который указывает, что поле автоматически получит фокус при загрузке страницы.
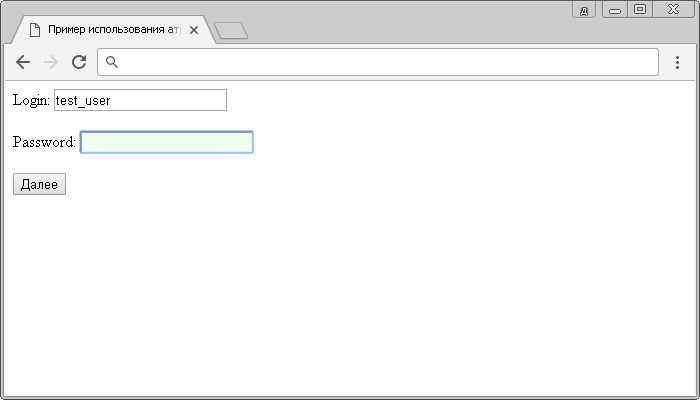
Результат нашего примера: