CSS псевдокласс :focus
CSS селекторыЗначение и применение
Псевдокласс :focus производит выбор элемента, который в настоящий момент находится в фокусе (допускается использовать на элементы, которые принимают события клавиатуры или другие данные, вводимые пользователем).
Поддержка браузерами
| Селектор |  Chrome |  Firefox |  Opera |  Safari |  IExplorer |  Edge |
|---|---|---|---|---|---|---|
| :focus | 4.0 | 2.0 | 9.6 | 3.1 | 8.0 | 12.0 |
CSS синтаксис:
:focus { блок объявлений; }
Версия CSS
CSS2Пример использования
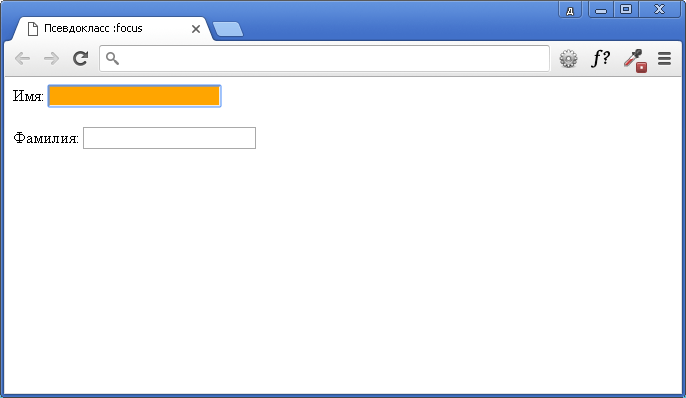
<!DOCTYPE html> <html> <head> <title> Псевдокласс :focus</title> <style type = "text/css"> input.test1:focus { background-color: orange; } input.test2:focus { background-color: khaki; } </style> </head> <body> <form> Имя: <input type = "text" class = "test1" ><br><br> Фамилия: <input type = "text" class = "test2" > </form> </body> </html>
Результат:
Имя:Фамилия: