Атрибут autocomplete HTML тега <input>
HTML тега <input>
HTML тег <input>
Значение и применение
Атрибут autocomplete (HTML тега <input>) указывает должен ли элемент иметь автозаполнение (заполнение автоматически завершается в браузере). По умолчанию автозаполнение включено.
(HTML тега <input>) указывает должен ли элемент иметь автозаполнение (заполнение автоматически завершается в браузере). По умолчанию автозаполнение включено.
Обращаю Ваше внимание, что автозаполнение не будет работать если у элемента <input> отсутствует атрибут name. Варианты, которые будут предложены браузером для заполнения зависят от имени элемента, заданные в атрибуте name.
Поддержка браузерами
| Атрибут |  Chrome |  Firefox |  Opera |  Safari |  IExplorer |  Edge |
|---|---|---|---|---|---|---|
autocomplete | Да | Да | Да | Да | Да | Да |
Синтаксис:
<input autocomplete = "on | off | autofill detail tokens">
Значения атрибута
| Значение | Описание |
|---|---|
| on | Указывает, что автозаполнение включено. Это значение по умолчанию. |
| off | Указывает, что автозаполнение выключено. |
| autofill detail tokens | Полный перечень значений при необходимости вы можете найти в официальном стандарте WHATWG Standard. |
Отличия HTML 4.01 от HTML 5
Атрибут autocomplete считается новым в HTML 5.
считается новым в HTML 5.
Пример использования
<!DOCTYPE html> <html> <head> <title>Использование атрибута autocomplete HTML тега <input></title> </head> <body> <form name = "myForm" action = "script.php"> <!-- определяем имя для нашей формы и адрес, куда отправляется форма --> Логин: <input type = "text" name = "userLogin" autocomplete = "on"><br><br> <!-- определяем элемент управления для ввода текстовой информации (автозаполнение включено) --> Пароль: <input type = "password" name = "userPass" autocomplete = "off"><br><br> <!-- определяем элемент управления для ввода пароля и отключаем автозаполнение --> <input type = "submit" value = "Войти"> <!-- определяем кнопку отправки формы --> </form> </body> </html>
В данном примере мы создали форму (HTML тег <form>), атрибутом name определили имя для нашей формы, атрибутом action указали адрес, куда отправляется форма.
Внутри формы мы поместили элемент управления <input>, который позволяет пользователю ввести текстовую информацию и атрибутом autocomplete указали, что автозаполнение для поля включено. Для второго элемента управления <input>, который предназначен для ввода пароля, мы отключили автозаполнение (значение off атрибута autocomplete
указали, что автозаполнение для поля включено. Для второго элемента управления <input>, который предназначен для ввода пароля, мы отключили автозаполнение (значение off атрибута autocomplete ).
).
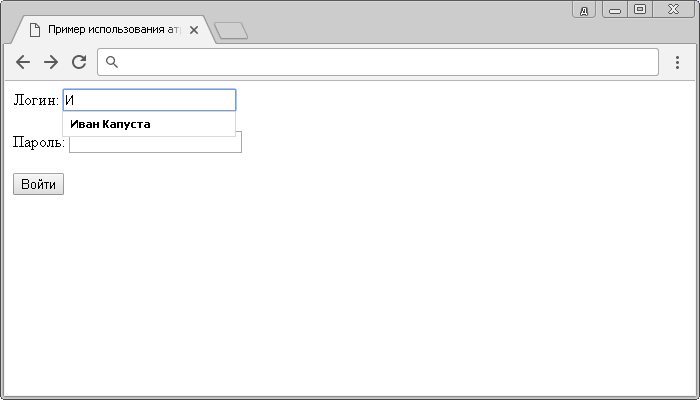
Результат нашего примера: