Атрибут multiple HTML тега <input>
HTML тега <input>
HTML тег <input>
Значение и применение
Логический атрибут multiple (HTML тега <input>) указывает, что пользователь может ввести более одного значения в элементе (только для <input type = "file"> и <input type = "email">).
(HTML тега <input>) указывает, что пользователь может ввести более одного значения в элементе (только для <input type = "file"> и <input type = "email">).
При использовании <input type = "file">, чтобы выбрать несколько файлов необходимо при выборе зажать кнопку Shift, или Ctrl. Если логический атрибут multiple отсутствует, то вы сможете выбрать только один файл, независимо от того зажат у вас Shift, или Ctrl. Если атрибут указан, то текст кнопки изменяется с "выберите файл" на "выбрать файлы", после выбора браузер отображает количество выбранных файлов.
отсутствует, то вы сможете выбрать только один файл, независимо от того зажат у вас Shift, или Ctrl. Если атрибут указан, то текст кнопки изменяется с "выберите файл" на "выбрать файлы", после выбора браузер отображает количество выбранных файлов.
При использовании <input type = "email"> необходимо перечислить несколько адресов электронной почты через запятую. Если логический атрибут multiple отсутствует, то браузер выведет сообщение, что поле не может содержать символ "," (запятая).
отсутствует, то браузер выведет сообщение, что поле не может содержать символ "," (запятая).
Поддержка браузерами
| Атрибут |  Chrome |  Firefox |  Opera |  Safari |  IExplorer |  Edge |
|---|---|---|---|---|---|---|
multiple | Да | Да | Да | Да | 10.0 | Да |
Синтаксис:
<input multiple = "multiple">
Значения атрибута
| Значение | Описание |
|---|---|
| multiple | Значение атрибута требуется только в XHTML. |
Отличия HTML 4.01 от HTML 5
Атрибут multiple считается новым в HTML 5.
считается новым в HTML 5.
Пример использования
<!DOCTYPE html> <html> <head> <title>Использование атрибута multiple HTML тега <input></title> </head> <body> <form> <!-- создаем форму --> <input type = "file" name = "files" multiple> <!--поле для выбора файлов --> <input type = "email" name = "emails" multiple> <!-- поле для ввода адресов электронной почты --> <input type = "submit" value = "отправить"> <!-- кнопка для отправки формы --> </form> </body> </html>
В данном примере мы создали форму (HTML тег <form>).
Внутри формы мы поместили три элемента управления <input>, которые позволяют выбрать несколько файлов, указать несколько адресов электронной почты и отправить нашу форму. Обратите внимание, что без логического атрибута multiple мы могли бы выбрать только один файл, и указать только один адрес электронной почты.
мы могли бы выбрать только один файл, и указать только один адрес электронной почты.
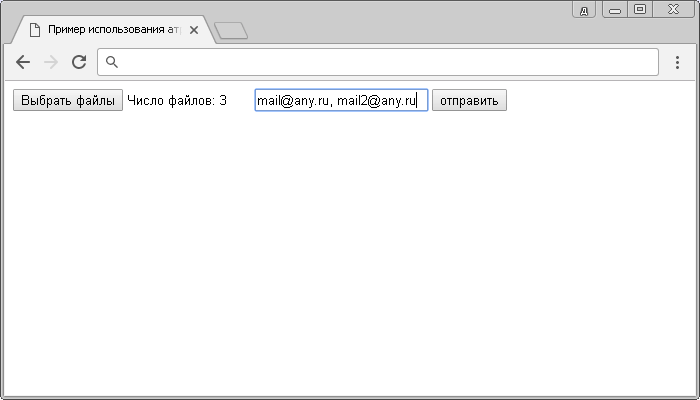
Результат нашего примера: