Атрибут required HTML тега <input>
HTML тега <input>
HTML тег <input>
Значение и применение
Атрибут required (HTML тега <input>) является логическим атрибутом, который указывает, что поле ввода должно быть заполнено перед отправкой формы.
(HTML тега <input>) является логическим атрибутом, который указывает, что поле ввода должно быть заполнено перед отправкой формы.
Атрибут не может быть использован с полями данных следующих типов (атрибут type):
- button (элемент управления, который определяет кнопку).
- hidden (элемент управления, который определяет скрытое поле ввода).
- image (элемент управления, который определяет графическую кнопку "отправить форму").
Поддержка браузерами
| Атрибут |  Chrome |  Firefox |  Opera |  Safari |  IExplorer |  Edge |
|---|---|---|---|---|---|---|
required | 5.0 | 4.0 | 9.6 | Нет | 10.0 | 12.0 |
Синтаксис:
<input required>
Значения атрибута
| Значение | Описание |
|---|---|
| required | Значение атрибута требуется только в XHTML (<input required = "required"/>). |
Отличия HTML 4.01 от HTML 5
Атрибут считается новым в HTML 5.Пример использования
<!DOCTYPE html> <html> <head> <title>Пример использования атрибута required HTML тега <input></title> </head> <body> <form> Login: <input type = "text" name = "login" required><br><br> <!-- поле обязательно для заполнения --> Email: <input type = "email" name = "email" required><br><br> <!-- поле обязательно для заполнения --> <input type = "submit"> </form> </body> </html>
В данном примере мы использовали два различных поля (текстовое - "text" и поле для ввода адреса электронной почты - "email"), для обоих полей мы указали атрибут required , который не дает отправить форму пока поле не будет заполнено.
, который не дает отправить форму пока поле не будет заполнено.
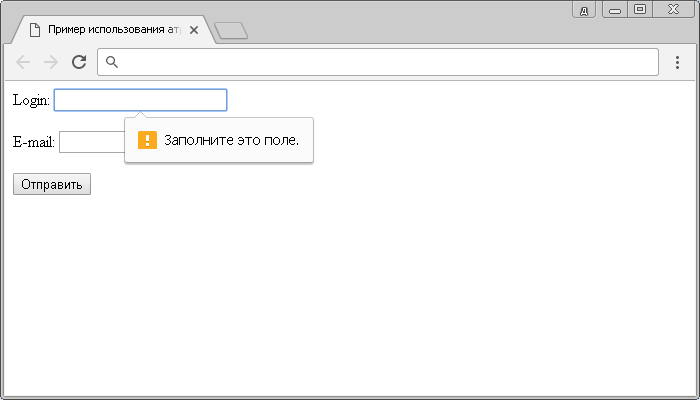
Результат нашего примера: