CSS псевдокласс отрицания :not(селектор)
CSS селекторы
Значение и применение
Селектор :not() или псевдокласс отрицания, позволяет выбрать элементы, или селекторы отличные от указанных.
Что нельзя использовать с псевдоклассом :not():
- Использовать в одном селекторе несколько псевдоклассов :not().
- Использовать с псевдоэлементами (::first-letter, ::first-line и так далее).
- Нельзя использовать с селекторами потомков (например, div ul a).
- Использовать в групповых селекторах (комбинации из селекторов).
Поддержка браузерами
| Селектор |  Chrome |  Firefox |  Opera |  Safari |  IExplorer |  Edge |
|---|---|---|---|---|---|---|
:not(селектор) | 4.0 | 3.5 | 9.6 | 3.2 | 9.0 | 12.0 |
CSS синтаксис:
:not(селектор) { блок объявлений; }
Версия CSS
CSS3Пример использования
Давайте рассмотрим пример в котором по разному стилизуем изображения. Допустим у нас есть изображения фиксированного размера со следующими значениями:
img { /* выбираем все изображения */ width: 100px; /* ширина элемента в пикселях */ height: 100px; /* высота элемента в пикселях */ }
Создадим селектор класса .photo и применим его к необходимым изображениям, чтобы они получили оранжевую границу.
.photo { /* выбираем все элементы с классом photo */ border: 2px solid orange; /* сплошная граница размером 2 пикселя оранжевого цвета */ }
Перед Вами стоит задача изменить стиль для всех изображений (предположим, что их сотни), но при этом у Вас ограниченное количество времени и необходимо сделать так, чтобы эти изменения затронули изображения с классом .photo. Для этого Вам необходимо создать селектор совместно с псевдоклассом отрицания:
img:not(.photo) { /* выбираем все изображения, которые не имеют класса photo */ border: 2px dashed green; /* пунктирная граница размером 2 пикселя зеленого цвета */ }
Всё вместе и результат:
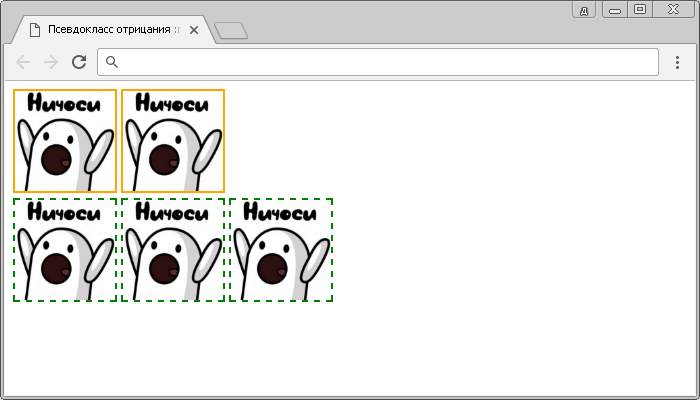
<!DOCTYPE html> <html> <head> <meta charset = "UTF-8"> <title>Псевдокласс отрицания :not()</title> <style> img { /* выбираем все изображения */ width: 100px; /* ширина элемента в пикселях */ height: 100px; /* высота элемента в пикселях */ } .photo { /* выбираем все элементы с классом photo */ border: 2px solid orange; /* сплошная граница размером 2 пикселя оранжевого цвета */ } img:not(.photo) { /* выбираем все изображения, которые не имеют класса photo */ border: 2px dashed green; /* пунктирная граница размером 2 пикселя зеленого цвета */ } </style> </head> <body> <img src = "nich.jpg" alt = "nich" class = "photo"> <img src = "nich.jpg" alt = "nich" class = "photo"><br> <img src = "nich.jpg" alt = "nich"> <img src = "nich.jpg" alt = "nich"> <img src = "nich.jpg" alt = "nich"> </body> </html>
Как вы можете заметить на изображении ниже, мы справились с поставленной задачей и стилизовали с использованием псевдокласса отрицания :not() все изображения, отлично от изображений с классом photo: