CSS псевдоэлемент ::first-line
CSS селекторыЗначение и применение
Псевдоэлемент ::first-line позволяет стилизовать первую строку элемента, которая будет отличаться от основного текста. Данный псевдоэлементд дает более широкие возможности для оформления текста.
Допустимые свойства, которые применяются с псевдоэлементом:
- background
- clear
- color
- font
- letter-spacing
- line-height
- text-decoration
- text-transform
- vertical-align
- word-spacing
Обратите внимание, что в настоящее время используется синтаксис, который предусматривает двойное двоеточие перед псевдоэлементом. Не смотря на то, что браузеры поддерживают оба варианта, рекомендуется использовать синтаксис CSS 3:
/* синтаксис CSS 3 */ селектор::псевдоэлемент { /* двойное двоеточие */ CSS свойство: значение; } /* синтаксис CSS 2 */ селектор:псевдоэлемент { /* одинарное двоеточие */ CSS свойство: значение; }
Поддержка браузерами
| Селектор |  Chrome |  Firefox |  Opera |  Safari |  IExplorer |  Edge |
|---|---|---|---|---|---|---|
| ::first-line | 1.0 | 1.0 | 7.0* | 1.0 | 9.0* | 12.0 |
CSS синтаксис:
::first-line { блок объявлений; }
Версия CSS
CSS1Пример использования
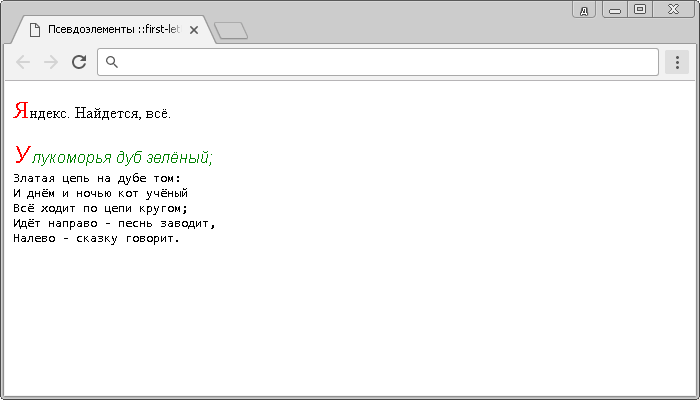
<!DOCTYPE html> <html> <head> <meta charset = "UTF-8"> <title>Псевдоэлементы ::first-letter и ::first-line</title> <style> ::first-letter { /* изменяем начальный символ текстового блока */ color: red; /* устанавливаем цвет шрифта красный */ font-size: 24px; /* задаем размер для первого символа */ } .test::first-line{ /* изменяем первую строку элемента с классом test */ color: green; /* устанавливаем цвет шрифта первой строки зелёный */ font-family: Arial; /* устанавливаем шрифт Arial для первой строки */ } </style> </head> <body> <p>Яндекс. Найдется, всё.</p> <pre class = "test">У лукоморья дуб зелёный; Златая цепь на дубе том: И днём и ночью кот учёный Всё ходит по цепи кругом; Идёт направо - песнь заводит, Налево - сказку говорит.</pre> </body> </html>
В этом примере с помощью псевдоэлемента ::first-letter мы установили, что первая буква каждого текстового блока (в нашем случае абзаца - элемент <p>) будет красного цвета и размером 24 пикселя. Кроме того, с использованием псевдоэлемента ::first-line, мы указали, что первая строка в элементе с классом test (элемент <pre>) будет шрифтом Arial зеленого цвета.
Результат нашего примера: