CSS свойство line-height
CSS свойстваОпределение и применение
При работе с текстом зачастую возникает необходимость расположить строки абзаца ближе друг к другу, либо их растянуть. Расстояние между базовыми линиями соседних строк называется интерлиньяж, или междустрочный интервал.
В CSS за междустрочный интервал отвечает свойство line-height (высота строки). Чем выше значение этого свойства, тем больше промежуток между строками.
Поддержка браузерами
| Свойство |  Chrome |  Firefox |  Opera |  Safari |  IExplorer |  Edge |
|---|---|---|---|---|---|---|
| line-height | 1.0 | 1.0 | 7.0 | 1.0 | 4.0 | 12.0 |
CSS синтаксис:
line-height: "normal | number | length | initial | inherit";
JavaScript синтаксис:
object.style.lineHeight = "90%"
Значения свойства
| Значение | Описание |
|---|---|
| normal | Нормальная высота строки (как правило, во всех современных браузерах высота строки по умолчанию составляет 120 %). Это значение по умолчанию. |
| number | Число, которое будет умножаться с текущим размером шрифта, чтобы задать высоту строки. |
| length | Фиксированная высота строки, которая задаётся с помощью единиц измерения, используемых в CSS (px, pt, cm...). |
| % | Высота строки в процентах от текущего размера шрифта. |
| initial | Устанавливает свойство в значение по умолчанию. |
| inherit | Указывает, что значение наследуется от родительского элемента. |
Версия CSS
CSS 1Наследуется
Да.Анимируемое
Да.Пример использования
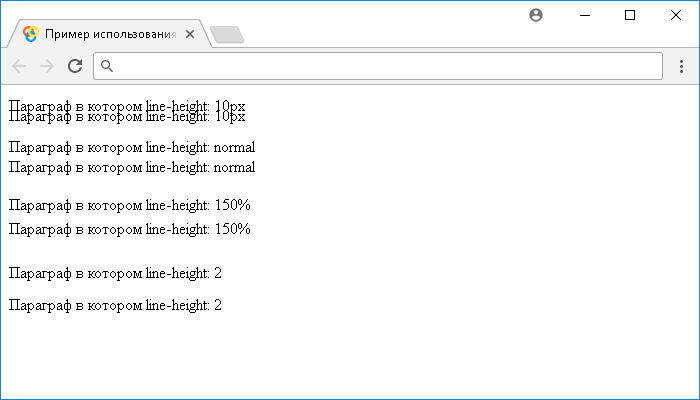
<!DOCTYPE html> <html> <head> <title>Пример использования свойства line-height</title> <style> .test { line-height: 10px; /* задаём высоту строки в пикселях */ } .test2 { line-height: normal; /* задаём высоту строки (значение по умолчанию) */ } .test3 { line-height: 150%; /* задаём высоту строки в процентах от текущего размера шрифта */ } .test4 { line-height: 2; /* задаём высоту строки числом, которое будет умножаться с текущим размером шрифта */ } </style> </head> <body> <p class = "test">Параграф в котором line-height: 10px<br>Параграф в котором line-height: 10px</p> <p class = "test2">Параграф в котором line-height: normal<br>Параграф в котором line-height: normal</p> <p class = "test3">Параграф в котором line-height: 150%<br>Параграф в котором line-height: 150%</p> <p class = "test4">Параграф в котором line-height: 2<br>Параграф в котором line-height: 2</p> </body> </html>
В этом примере мы с помощью свойства line-height установили различные значения междустрочного интервала для абзацей (элемент <p>). Результат нашего примера: