CSS свойство columns
CSS свойства
Определение и применение
CSS свойство columns позволяет указать в одном объявлении значения свойств column-width (оптимальная ширина колонок) и column-count
(оптимальная ширина колонок) и column-count (оптимальное количество колонок).
(оптимальное количество колонок).
Поддержка браузерами
| Свойство |  Chrome |  Firefox |  Opera |  Safari |  IExplorer |  Edge |
|---|---|---|---|---|---|---|
columns | 50.0 4.0 -webkit- | 2.0 -moz- | 37.0* 15.0 -webkit- | 9.0 3.1 -webkit- | 10.0 | 12.0 |
CSS синтаксис:
columns:"auto | column-width column-count | initial | inherit"; Если значение указано как целое число, то оно относится к значению свойства column-count, если указано в единицах измерения длины CSS (px, mm, pt, и т.п.), то к column-width. Допускается указывать как одно, так и два значения в одном объявлении. columns:"auto" /* column-width: auto; column-count: auto */ columns:"auto auto" /* column-width: auto; column-count: auto */
JavaScript синтаксис:
object.style.columns = "auto auto"
Значения свойства
| Значение | Описание |
|---|---|
| auto | Указывает, что значения свойств column-width и column-count и column-count установлены в значение auto (ширина колонок и их количество определяется браузером автоматически - означает, что элемент не является многоколоночным). Значение по умолчанию auto auto. установлены в значение auto (ширина колонок и их количество определяется браузером автоматически - означает, что элемент не является многоколоночным). Значение по умолчанию auto auto. |
| column-width | Задает оптимальную ширину для колонок. Ширина колонки может быть шире при наличии свободного места, или уже в случае если указанное значение больше возможной ширины колонки. Значение ширины указывается в единицах измерения длины CSS (px, mm, pt, и т.п.). Значение должно быть строго положительным. Обращаю Ваше внимание, что в настоящее время значения указанные в процентах не допускаются. Значение по умолчанию auto. |
| column-count | Задает оптимальное количество колонок. Значение указывается как целое число. Значение по умолчанию auto. |
| initial | Устанавливает свойство в значение по умолчанию. |
| inherit | Указывает, что значение наследуется от родительского элемента. |
Версия CSS
CSS3Наследуется
Нет.Анимируемое
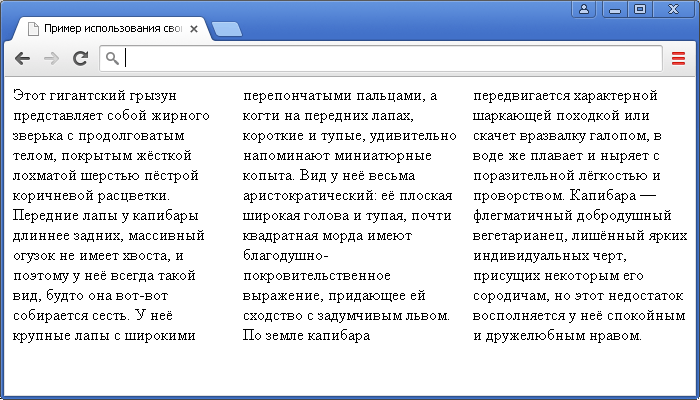
Да.Пример использования
<!DOCTYPE html> <html> <head> <title>Пример использования свойства columns</title> <style> .container { -webkit-columns: 150px 3; /* для поддержки ранних версий браузеров */ -moz-columns: 150px 3; /* для поддержки ранних версий браузеров */ columns: 150px 3; /* указываем оптимальную ширину и количество колонок на которое необходимо разбить элемент */ } </style> </head> <body> <div class = "container"> Этот гигантский грызун представляет собой жирного зверька с продолговатым телом, покрытым жёсткой лохматой шерстью пёстрой коричневой расцветки. Передние лапы у капибары длиннее задних, массивный огузок не имеет хвоста, и поэтому у неё всегда такой вид, будто она вот-вот собирается сесть. У неё крупные лапы с широкими перепончатыми пальцами, а когти на передних лапах, короткие и тупые, удивительно напоминают миниатюрные копыта. Вид у неё весьма аристократический: её плоская широкая голова и тупая, почти квадратная морда имеют благодушно-покровительственное выражение, придающее ей сходство с задумчивым львом. По земле капибара передвигается характерной шаркающей походкой или скачет вразвалку галопом, в воде же плавает и ныряет с поразительной лёгкостью и проворством. Капибара — флегматичный добродушный вегетарианец, лишённый ярких индивидуальных черт, присущих некоторым его сородичам, но этот недостаток восполняется у неё спокойным и дружелюбным нравом. </div> </body> </html>