CSS свойство grid
CSS свойстваОпределение и применение
CSS свойство grid определяет количество, наименование и ширину столбцов и строк в макете сетки, задает шаблон макета сетки, ссылаясь при этом на имена областей элементов, которые задаются с помощью свойства grid-area, задает размер неявно созданных строк и столбцов в контейнере сетки макета, а так же позволяет указать как работает алгоритм автоматического размещения для неявно созданных элементов макета, указывая как они будут размещены в сетке макета. Является сокращенным свойством для следующих свойств:
- grid-template-rows (определяет количество, наименование и размер строк в макете сетки).
- grid-template-columns (определяет количество, наименование и размер столбцов (дорожек) в макете сетки).
- grid-template-areas (определяет шаблон макета сетки, ссылаясь при этом на имена областей элементов, которые задаются с помощью свойства grid-area).
- grid-auto-rows (задает размер неявно созданных строк в контейнере сетки макета)
- grid-auto-columns (задает размер неявно созданных столбцов в контейнере сетки макета)
- grid-auto-flow (определяет, как работает алгоритм автоматического размещения для неявно созданных элементов макета, указывая как они будут размещены в сетке макета)
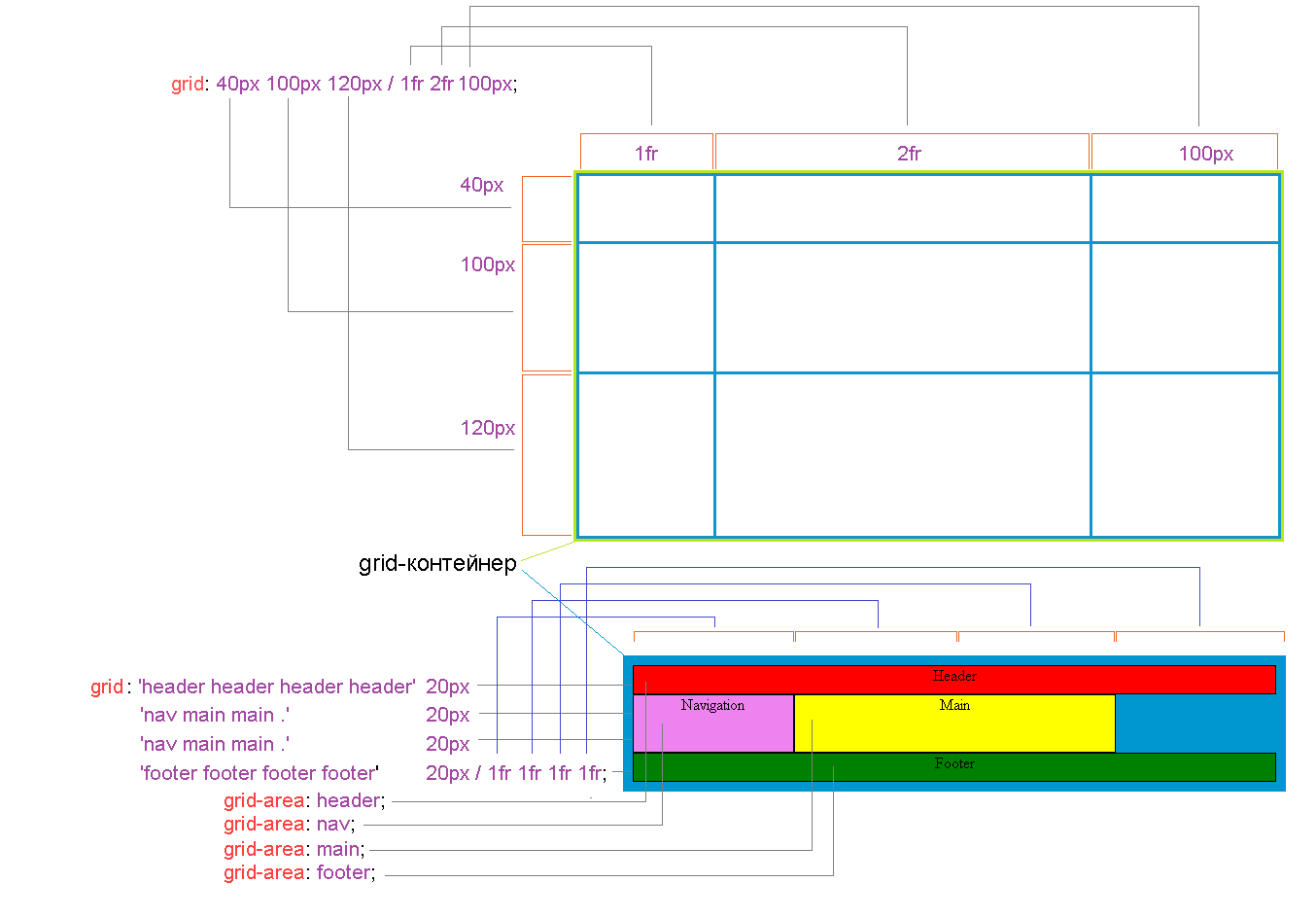
Схематичное отображение работы свойства grid отображено на следующем изображении:

Поддержка браузерами
| Свойство |  Chrome |  Firefox |  Opera |  Safari |  IExplorer |  Edge |
|---|---|---|---|---|---|---|
| grid | 54.0* | 52.0 | 44.0 | 10.3 | 10.0* -ms- | 16.0 12.0 -ms- |
Синтаксис:
CSS синтаксис:
/* синтаксис grid-template */ grid: "grid-template" grid-template: "none | grid-template-rows / grid-template-columns | grid-template-areas | grid-template-areas grid-template-rows | grid-template-areas grid-template-rows / grid-template-columns | initial | inherit" /* синтаксис установки шаблона строк и настройки неявно созданных столбцов в контейнере сетки макета */ grid: "grid-template-rows / auto-flow | grid-template-rows / auto-flow grid-auto-columns | grid-template-rows / auto-flow dense | grid-template-rows / auto-flow dense grid-auto-columns" Ключевое слово auto-flow (опционально с danse) соответствует значению свойства grid-auto-flow: "column | column dense | initial | inherit"; /* синтаксис настройки неявно созданных строк в контейнере сетки макета и установки шаблона столбцов */ grid: "auto-flow / grid-template-columns | auto-flow grid-auto-rows / grid-template-columns | auto-flow dense / grid-template-columns | auto-flow dense grid-auto-rows / grid-template-columns" Ключевое слово auto-flow (опционально с danse) соответствует значению свойства grid-auto-flow: "row | row dense | initial | inherit"; grid-template-rows: "none | length | percentage | flex | min-content | max-content | auto | minmax() | fit-content() | repeat() | initial | inherit"; grid-template-columns: "none | length | percentage | flex | min-content | max-content | auto | minmax() | fit-content() | repeat() | initial | inherit"; grid-auto-rows: "length | percentage | flex | min-content | max-content | auto | minmax() | fit-content() | initial | inherit"; grid-auto-columns: "length | percentage | flex | min-content | max-content | auto | minmax() | fit-content() | initial | inherit"; /* пример указания значений, используя синтаксис grid-template */ /* допустимые значения в процентах */ grid: 50% / 25%; grid: 25% 25% / 25% 25%; /* допустимые значения в гибких единицах измерения */ grid: 0.5fr 1fr / 1fr 1fr; grid: 3fr 1fr / 1fr 3fr; /* допустимые значения используя ключевые слова */ grid: auto / auto; grid: none / none; grid: min-content / min-content; grid: max-content / max-content; /* функциональные нотации minmax(), fit-content() и repeat() */ grid: minmax(100px, 1fr) / minmax(100px, 1fr); grid: fit-content(60px) / fit-content(50%); grid: repeat(4, 200px) / repeat(4, 25%); grid: [row1] 100px [row2] 200px / [col1] auto [col2] 1fr; /* с указанием имен областей элементов */ grid: "a a a" /* только имена областей */ "b b b"; grid: "a a a" 20% /* имена областей и значения для строк */ "b b b" auto; grid: "a a a" 40px /* имена областей, значения для строк и через косую черту значения для столбцов */ "b c c" 40px "b c c" 40px / 1fr 2fr 1fr; grid: [header-start] "a a a" 30px [header-end] /* имена областей, наименование и значения для строк и через косую черту для столбцов */ [main-start] "b b b" 30px [main-end] / [col1] auto [col2] 1fr [col3] auto; /* пример указания значений, используя синтаксис установки шаблона строк и настройки неявно созданных столбцов в контейнере сетки макета */ grid: 100px / auto-flow; grid: 1fr 1fr / auto-flow dense; grid: repeat(3, [row1 row2 row3] 200px) / auto-flow 300px; grid: [row1] minmax(100px, max-content) / auto-flow dense 40%; /* пример указания значений, используя синтаксис настройки неявно созданных строк в контейнере сетки макета и установки шаблона столбцов */ grid: auto-flow / 100px; grid: auto-flow dense / 2fr 2fr 1fr; grid: auto-flow 300px / repeat(3, [col1 col2 col3] 100px); grid: auto-flow dense 50% / [col1] minmax(100px, max-content);
JavaScript синтаксис:
object.style.grid="25% 25% / 20px 20px"
Значения свойства
| Значение | Описание |
|---|---|
| grid-template | Определяет количество, наименование и ширину столбцов и строк в макете сетки, задает шаблон макета сетки, ссылаясь при этом на имена областей элементов, которые задаются с помощью свойства grid-area.
Возможные значения: "none | grid-template-rows / grid-template-columns | grid-template-areas | grid-template-areas grid-template-rows | grid-template-areas grid-template-rows / grid-template-columns | initial | inherit" Описание значений:
|
| grid-template-rows / [ auto-flow && dense? ] grid-auto-columns? | С помощью свойства grid-template-rows определяет количество, наименование и размер строк в макете сетки, и устанавливает значение свойства grid-template-columns, которое определяет количество, наименование и размер строк в макете сетки в none. Кроме того, через косую черту задает значение свойства grid-auto-flow (определяет, как работает алгоритм автоматического размещения для неявно созданных элементов макета, указывая как они будут размещены в сетке макета) и / или grid-auto-columns (задает размер неявно созданных столбцов в контейнере сетки макета). Значение свойства grid-auto-rows (задает размер неявно созданных строк в контейнере сетки макета) устанавливается при этом в auto. Возможные значения: "grid-template-rows / auto-flow | grid-template-rows / auto-flow grid-auto-columns | grid-template-rows / auto-flow dense | grid-template-rows / auto-flow dense grid-auto-columns" Описание значений:
|
| [ auto-flow && dense? ] grid-auto-rows? / grid-template-columns | Задает значение свойства grid-auto-flow (определяет, как работает алгоритм автоматического размещения для неявно созданных элементов макета, указывая как они будут размещены в сетке макета) и / или grid-auto-rows (задает размер неявно созданных строк в контейнере сетки макета). Значение свойства grid-auto-columns (задает размер неявно созданных столбцов в контейнере сетки макета) устанавливается при этом в auto. Кроме того, через косую черту с помощью свойства grid-template-columns определяет количество, наименование и размер столбцов в макете сетки, и устанавливает значение свойства grid-template-rows, которое определяет количество, наименование и размер строк в макете сетки в none. Возможные значения: "auto-flow / grid-template-columns | auto-flow grid-auto-rows / grid-template-columns | auto-flow dense / grid-template-columns | auto-flow dense grid-auto-rows / grid-template-columns" Описание значений:
|
| initial | Устанавливает свойство в значение по умолчанию. |
| inherit | Указывает, что значение наследуется от родительского элемента. |
Версия CSS
Кандидат в рекомендации (Candidate Recommendation)Наследуется
Нет.Анимируемое
Да.Пример использования
<!DOCTYPE html> <html> <head> <title>Использование свойства grid</title> <style> .grid-container, .grid-container2 { display: grid; /* элемент отображается как блочный grid-контейнер */ margin-top: 5px; /* внешний отступ сверху */ padding: 10px; /* внешний отступ элемента со всех сторон */ background: rgb(0,150,208); /* цвет заднего фона */ } .grid-container > div, .grid-container2 > div { background: rgb(241,101,41); /* цвет заднего фона */ border: 1px solid #000; /* сплошная граница размером 1 пиксель черного цвета */ text-align: center; /* горизонтальное выравнивание текста */ } .grid-container { grid: [row1] 1fr [row2] 2fr [row3] 3fr / [col1] 25% [col2] 25% [col3] 25%; /* определяем количество, наименование и ширину строк и столбцов в макете сетки */ } .grid-container2 { grid: 60px 40px 20px / 1fr 2fr 1fr; /* определяем количество и ширину строк и столбцов в макете сетки */ } </style> </head> <body> <div class = "grid-container"> <div>A</div> <div>B</div> <div>C</div> <div>D</div> <div>E</div> <div>F</div> <div>G</div> <div>H</div> </div> <div class = "grid-container2"> <div>A</div> <div>B</div> <div>C</div> <div>D</div> <div>E</div> <div>F</div> <div>G</div> <div>H</div> </div> </body> </html>
В этом примере мы разместили два блочных grid-контейнера, внутри которых мы разместили по восемь элементов <div>.
Для первого контейнера с помощью свойства grid мы указываем три значения, которые определяют, что мы размещаем в макете сетки три строки, используя допустимое значение длины в "гибких" единицах измерения fr (fractional unit). В этом случае каждая строка занимает часть оставшегося пространства в контейнере сетки макета пропорционально заданному коэффициенту. Через косую черту мы указываем три значения, которые определяют, что мы размещаем три столбца (дорожки), используя допустимое процентное значение, которое в зависимости от размера контейнера определяет размер столбца в процентном соотношении. Кроме того, для каждого столбца и строки мы указали свое имя, которое поместили в квадратные скобки.
Для второго контейнера с помощью свойства grid мы указываем три значения, которые определяют, что мы размещаем в макете сетки три строки, используя допустимое значение в пикселях. Через косую черту мы указываем три значения в "гибких" единицах измерения fr (fractional unit). В этом случае каждый столбец занимает часть оставшегося пространства в контейнере сетки макета пропорционально заданному коэффициенту.
Результат примера:

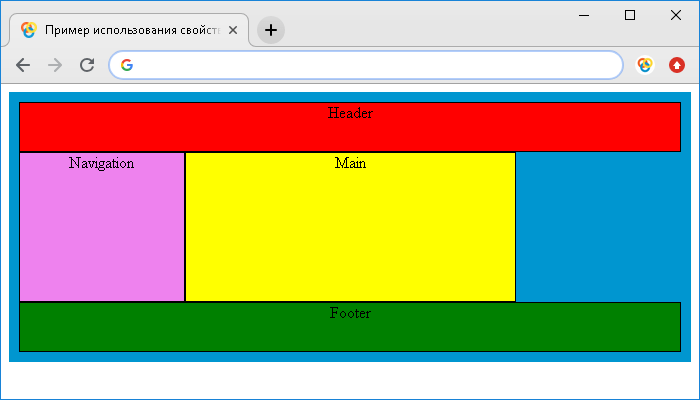
В следующем примере мы рассмотрим использование свойства grid в котором зададим шаблон макета сетки, ссылаясь при этом на имена областей элементов:
<!DOCTYPE html> <html> <head> <title>Использование свойства grid (с указанием имен областей)</title> <style> .grid-container { display: grid; /* элемент отображается как блочный grid-контейнер */ margin-top: 5px; /* внешний отступ сверху */ padding: 10px; /* внешний отступ элемента со всех сторон */ background: rgb(0,150,208); /* цвет заднего фона */ grid: 'header header header header' 50px /* определяем шаблон макета сетки, ссылаясь при этом на имена областей элементов */ 'nav main main .' 75px /* точка обозначает элемент без имени */ 'nav main main .' 75px /* точка обозначает элемент без имени */ 'footer footer footer footer' 50px / 1fr 1fr 1fr 1fr; } .grid-container > div { background: rgb(241,101,41); /* цвет заднего фона */ border: 1px solid #000; /* сплошная граница размером 1 пиксель черного цвета */ text-align: center; /* горизонтальное выравнивание текста */ } .item-a { grid-area: header; /* задаем имя элемента */ background: red !important; /* цвет заднего фона */ } .item-b { grid-area: main; /* задаем имя элемента */ background: yellow !important; /* цвет заднего фона */ } .item-c { grid-area: footer; /* задаем имя элемента */ background: green !important; /* цвет заднего фона */ } .item-d { grid-area: nav; /* задаем имя элемента */ background: violet !important; /* цвет заднего фона */ } </style> </head> <body> <div class = "grid-container"> <div class = "item-a">Header</div> <div class = "item-b">Main</div> <div class = "item-c">Footer</div> <div class = "item-d">Navigation</div> </div> </body> </html>
В этом примере мы разместили один блочный grid-контейнер, внутри которого мы разместили четыре элемента <div>. Для элементов с классом item-a, item-b, item-c и item-d с помощью свойства grid-area задаем собственное имя элемента.
После этого с помощью свойства grid определяем шаблон макета сетки, ссылаясь при этом на имена областей элементов, которые мы создали с помощью свойства grid-area:
- В первой строке все столбцы занимает элемент с именем header. Кроме того, используя допустимое значение в пикселях мы указываем размер данной строки равный 50 пикселям.
- Во второй и третьей строке элемент с именем nav занимает первый столбец, второй и третий столбец занимает элемент с именем main, четвертые столбцы мы оставили пустыми. Обратите внимание, что необходимо в этом случае вместо имени указывать точку, в результате чего получим пустой элемент, а не ошибку в верстке. Кроме того, используя допустимое значение в пикселях мы указываем размер этих строк равный 75 пикселям.
- В четвертой строке все столбцы занимает элемент с именем footer, используя допустимое значение в пикселях мы указываем размер данной строки равный 50 пикселям. Через косую черту мы указываем четыре значения в "гибких" единицах измерения fr (fractional unit). В этом случае каждый столбец из четырех занимает часть оставшегося пространства в контейнере сетки макета пропорционально заданному коэффициенту.
Обратите внимание на то, что при описании шаблона с помощью свойства grid мы каждую строку с областями помещаем в кавычки.
Результат примера:

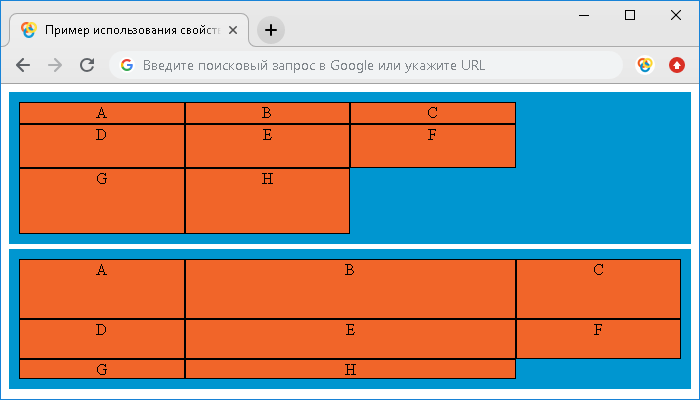
В следующем примере мы рассмотрим использование свойства grid в котором определим количество и ширину строк в макете сетки и настроим неявно созданные столбцы:
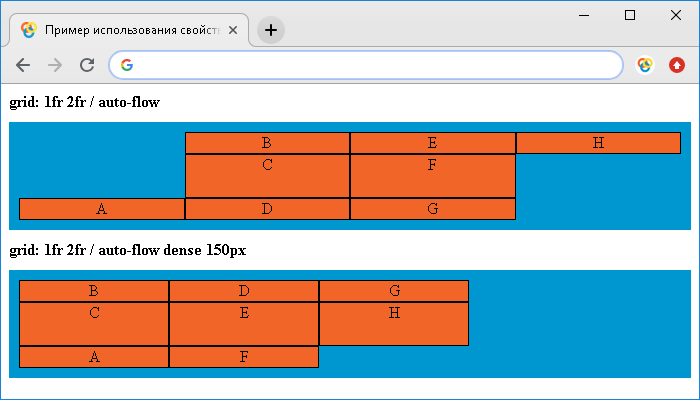
<!DOCTYPE html> <html> <head> <title>Использование свойства grid (настройки неявно созданных столбцов)</title> <style> .grid-container, .grid-container2 { display: grid; /* элемент отображается как блочный grid-контейнер */ margin-top: 10px 0 10px 0; /* внешний отступ (сверху и снизу по 10 пикселей) */ padding: 10px; /* внешний отступ элемента со всех сторон */ background: rgb(0,150,208); /* цвет заднего фона */ } .grid-container > div, .grid-container2 > div { background: rgb(241,101,41); /* цвет заднего фона */ border: 1px solid #000; /* сплошная граница размером 1 пиксель черного цвета */ text-align: center; /* горизонтальное выравнивание текста */ } .grid-container { grid: 1fr 2fr / auto-flow; /* определяем количество и ширину строк в макете сетки и размещаем элементы, заполняя каждый столбец по очереди, добавляя новые столбцы по мере необходимости */ } .grid-container2 { grid: 1fr 2fr / auto-flow dense 150px; /* определяем количество и ширину строк в макете сетки и размещаем элементы, заполняя каждый столбец по очереди, добавляя новые столбцы по мере необходимости, используя "плотный алгоритм", и фиксированный размер для всех неявно созданных столбцов */ } .item-a { grid-row-start: 3; /* определяем на какой строке начинается элемент в макете сетки */ } .item-a { </style> </head> <body> <div class = "grid-container"> <div class = "item-a" >A</div> <div>B</div> <div>C</div> <div>D</div> <div>E</div> <div>F</div> <div>G</div> <div>H</div> </div> <div class = "grid-container2"> <div class = "item-a" >A</div> <div>B</div> <div>C</div> <div>D</div> <div>E</div> <div>F</div> <div>G</div> <div>H</div> </div> </body> </html>
В этом примере мы разместили два блочных grid-контейнера, внутри которых мы разместили по восемь элементов <div>. Обратите внимание на важный момент, мы с помощью свойства grid-row-start разместили элемент с классом item-a с третьей строки (целое число 3 соответствует начальной грани элемента (отсчет граней в макете ведется сверху вниз от верхнего края элемента).
Для первого контейнера с помощью свойства grid мы указываем:
- Два значения, которые определяют, что мы размещаем в макете сетки две строки, используя допустимое значение длины в "гибких" единицах измерения fr (fractional unit). В этом случае каждая строка занимает часть оставшегося пространства в контейнере сетки макета пропорционально заданному коэффициенту.
- Через косую черту мы указываем ключевое слово auto-flow, которое означает, что мы размещаем элементы, заполняя каждый столбец по очереди, добавляя новые столбцы по мере необходимости (соответствует значению column свойства grid-auto-flow).
Для второго контейнера с помощью свойства grid мы указываем:
- Два значения, которые соответствуют свойству grid-template-rows и определяют, что мы размещаем в макете сетки две строки, используя допустимое значение длины в "гибких" единицах измерения fr (fractional unit). В этом случае каждая строка занимает часть оставшегося пространства в контейнере сетки макета пропорционально заданному коэффициенту.
- Через косую черту мы указываем ключевые слова auto-flow dense (соответствует значению column dense свойства grid-auto-flow), которые означают, что мы размещаем элементы, заполняя каждый столбец по очереди, добавляя новые столбцы по мере необходимости, при этом алгоритм автоматического размещения использует "плотный" алгоритм размещения элементов, который пытается заполнить ранее образованные пустоты в сетке, если далее в макете появятся подходящие по размеру элементы. Это может привести к появлению элементов не в порядке их указания, при этом заполняются отверстия, оставленные большими элементами. Если ключевое слово dense опущено (как в первом примере), то используется "разреженный" алгоритм, который размещает элементы в сетки не отступая для заполнения пустот. Это гарантирует, что все автоматически размещенные элементы отображаются "по порядку", даже если это оставляет пустоты, которые могли бы быть заполнены более поздними элементами.
- Кроме того, мы указали значение 150px, которое соответствует значению свойства grid-auto-columns, которое задает размер для всех неявно созданных столбцов в контейнере сетки макета.
Результат примера:

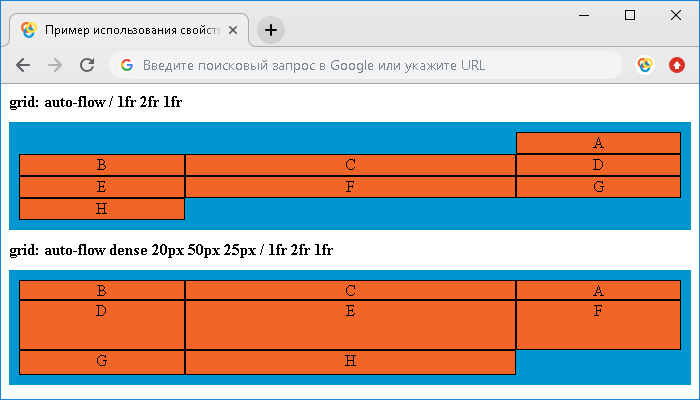
В следующем примере мы рассмотрим использование свойства grid в котором определим количество и ширину столбцов в макете сетки и настроим неявно созданные строки:
<!DOCTYPE html> <html> <head> <title>Использование свойства grid (настройки неявно созданных строк)</title> <style> .grid-container, .grid-container2 { display: grid; /* элемент отображается как блочный grid-контейнер */ margin-top: 10px 0 10px 0; /* внешний отступ (сверху и снизу по 10 пикселей) */ padding: 10px; /* внешний отступ элемента со всех сторон */ background: rgb(0,150,208); /* цвет заднего фона */ } .grid-container > div, .grid-container2 > div { background: rgb(241,101,41); /* цвет заднего фона */ border: 1px solid #000; /* сплошная граница размером 1 пиксель черного цвета */ text-align: center; /* горизонтальное выравнивание текста */ } .grid-container { grid: auto-flow / 1fr 2fr 1fr; /* размещаем элементы, заполняя каждую строку по очереди, добавляя новые строки по мере необходимости и определяем количество и ширину столбцов в макете сетки */ } .grid-container2 { grid: auto-flow dense 20px 50px 25px / 1fr 2fr 1fr; /* размещаем элементы, заполняя каждую строку по очереди, добавляя новые строки по мере необходимости, используя "плотный алгоритм" и определенный фиксированный размер для неявно созданных строк, и определяем количество и ширину столбцов в макете сетки */ } .item-a { grid-column-start: 3; /* определяем с какого столбца начинается элемент в макете сетки */ } .item-a { </style> </head> <body> <div class = "grid-container"> <div class = "item-a" >A</div> <div>B</div> <div>C</div> <div>D</div> <div>E</div> <div>F</div> <div>G</div> <div>H</div> </div> <div class = "grid-container2"> <div class = "item-a" >A</div> <div>B</div> <div>C</div> <div>D</div> <div>E</div> <div>F</div> <div>G</div> <div>H</div> </div> </body> </html>
В этом примере мы разместили два блочных grid-контейнера, внутри которых мы разместили по восемь элементов <div>. Обратите внимание на важный момент, мы с помощью свойства grid-column-start разместили элемент с классом item-a с третьего столбца (целое число 3 соответствует начальной грани элемента (отсчет граней в макете ведется слева направо от левого края элемента).
Для первого контейнера с помощью свойства grid мы указываем:
- Ключевое слово auto-flow, которое означает, что мы размещаем элементы, заполняя каждую строку по очереди, добавляя новые строки по мере необходимости (соответствует значению row свойства grid-auto-flow).
- Через косую черту мы указываем три значения, которые соответствуют свойству grid-template-columns и определяют, что мы размещаем в макете сетки три столбца, используя допустимое значение длины в "гибких" единицах измерения fr (fractional unit). В этом случае каждый столбец занимает часть оставшегося пространства в контейнере сетки макета пропорционально заданному коэффициенту.
Для второго контейнера с помощью свойства grid мы указываем:
- Ключевые слова auto-flow dense (соответствует значению row dense свойства grid-auto-flow), которые означают, что мы размещаем элементы, заполняя каждую строку по очереди, добавляя новые строки по мере необходимости, при этом алгоритм автоматического размещения использует "плотный" алгоритм размещения элементов, который пытается заполнить ранее образованные пустоты в сетке, если далее в макете появятся подходящие по размеру элементы. Это может привести к появлению элементов не в порядке их указания, при этом заполняются отверстия, оставленные большими элементами. Если ключевое слово dense опущено (как в первом примере), то используется "разреженный" алгоритм, который размещает элементы в сетки не отступая для заполнения пустот. Это гарантирует, что все автоматически размещенные элементы отображаются "по порядку", даже если это оставляет пустоты, которые могли бы быть заполнены более поздними элементами.
- Кроме того, мы указали значение 20px 50px 25px, которое соответствует значению свойства grid-auto-rows, которое задает размер для неявно созданных строк в контейнере сетки макета.
- Через косую черту мы указываем три значения, которые соответствуют свойству grid-template-columns и определяют, что мы размещаем в макете сетки три столбца, используя допустимое значение длины в "гибких" единицах измерения fr (fractional unit). В этом случае каждый столбец занимает часть оставшегося пространства в контейнере сетки макета пропорционально заданному коэффициенту.
Результат примера: