CSS свойство border-image-width
CSS свойства
Определение и применение
CSS свойство border-image-width задает ширину границы-изображения путем определения смещения (внутрь элемента от края границы). В настоящее время браузер Chrome не отображает изображение-границу если у элемента не задано свойство border.
задает ширину границы-изображения путем определения смещения (внутрь элемента от края границы). В настоящее время браузер Chrome не отображает изображение-границу если у элемента не задано свойство border.
Обратите внимание, что если свойство border-image-width превышает border-width (ширину границы), тогда границы изображения будут выходить за внутренний отступ - padding (и / или содержимое элемента).
превышает border-width (ширину границы), тогда границы изображения будут выходить за внутренний отступ - padding (и / или содержимое элемента).
Для свойства border-image-width можно указать от одного до четырех значений (top, right, bottom и left). Порядок указания значений можно запомнить, традиционно используя слово TRouBLe. Если четвертый параметр опущен, он такой же, как второй. Если третий тоже опущен, то он будет такой же, как первый. Если второй тоже опущен, он такой же, как первый.
можно указать от одного до четырех значений (top, right, bottom и left). Порядок указания значений можно запомнить, традиционно используя слово TRouBLe. Если четвертый параметр опущен, он такой же, как второй. Если третий тоже опущен, то он будет такой же, как первый. Если второй тоже опущен, он такой же, как первый.
Поддержка браузерами
| Свойство |  Chrome |  Firefox |  Opera |  Safari |  IExplorer |  Edge |
|---|---|---|---|---|---|---|
border-image-width | 15.0 | 13.0 | 15.0 | 6.0 | 11.0 | 12.0 |
CSS синтаксис:
border-image-width:"number | % | auto | initial | inherit"; /* значение применяется ко всем сторонам */ border-image-width: 3; /* первое значение применяется к горизонтали(top и bottom), а второе к вертикали (right и left) */ border-image-width: 10px 15px; /* первое значение - top, второе применяется к вертикали (right и left), а третее к bottom */ border-image-width: 5% 10% 15%; /* по порядку: top right bottom left */ border-image-width: 5em 10px 10% auto;
JavaScript синтаксис:
object.style.borderImageWidth = "10px"
Значения свойства
| Значение | Описание |
|---|---|
| length | Задает ширину границы-изображения в единицах измерения CSS. Длина не должна быть отрицательной. |
| number | Числовое значение, на которое будет умножено значение свойства border-width. Значение по умолчанию 1. Число не должно быть отрицательным. |
| % | Задает ширину границы-изображения в процентах. Процент не может быть отрицательным. |
| auto | Значения соответствуют свойству border-image-slice . Если подходящего размера нет, используется значение border-width. . Если подходящего размера нет, используется значение border-width. |
| initial | Устанавливает свойство в значение по умолчанию. |
| inherit | Указывает, что значение наследуется от родительского элемента. |
Версия CSS
CSS3Наследуется
Нет.Анимируемое
Нет.Пример использования
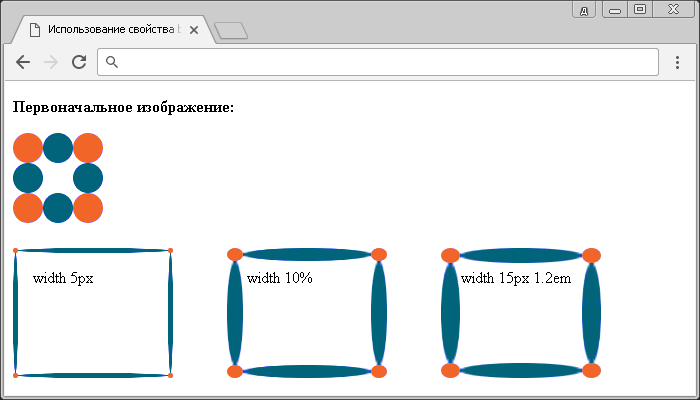
<!DOCTYPE html> <html> <head> <title>Использование свойства border-image-width</title> <style> div { display : inline-block; /* устанавливаем элементы <div> как блочно-строчные (выстраиваем в линейку) */ width : 120px; /* устанавливаем ширину блока */ height : 90px; /* устанавливаем высоту блока */ padding : 10px; /* устанавливаем величину внутреннего отступа элемента */ margin-right : 50px; /* устанавливаем величину отступа от правого края элемента */ border : 10px solid transparent; /* устанавливаем сплошную прозрачную границу размером 10 пикселей */ border-image-source : url(img-border.png); /* устанавливаем путь к изображению, которое будет использовано в качестве границы */ border-image-slice : 30; /* указываем смещение для всех сторон */ } .test {border-image-width : 5px;} /* устанавливаем ширину границы-изображения для всех сторон */ .test2 {border-image-width : 10%;} /* устанавливаем ширину границы-изображения для всех сторон в процентах */ .test3 {border-image-width : 15px 1.2em;} /* устанавливаем ширину границы-изображения сверху и снизу по 15px, слева и справа по 1.2em */ </style> </head> <body> <p><b>Первоначальное изображение:</b></p> <img src = "img-border.png" alt = "ramka"><br> <div class = "test">width 5px</div> <div class = "test2">width 10%</div> <div class = "test3">width 15px 1.2em</div> </body> </html>
В этом примере с помощью свойства border-image-width мы рассмотрели как задавать ширину изображения, используемого в качестве границы.
мы рассмотрели как задавать ширину изображения, используемого в качестве границы.
С использованием свойства border-image-source мы задали путь к изображению, которое использовали в качестве границы и свойством border-image-slice
мы задали путь к изображению, которое использовали в качестве границы и свойством border-image-slice установили смещение внутрь от верхней, правой, нижней и левой кромки изображения, используемого в качестве границы.
установили смещение внутрь от верхней, правой, нижней и левой кромки изображения, используемого в качестве границы.
Результ нашего примера: