CSS свойство border-style
CSS свойстваОпределение и применение
CSS свойство border-style устанавливает стиль для всех границ в одном объявлении. Это свойство может иметь от одного до четырех значений.
Поддержка браузерами
| Свойство |  Chrome |  Firefox |  Opera |  Safari |  IExplorer |  Edge |
|---|---|---|---|---|---|---|
| border-style | 1.0 | 1.0 | 3.5 | 1.0 | 4.0 | 12.0 |
Значение "hidden" не поддерживается в IE7 и более ранних версиях, для IE8 требуется элемент !DOCTYPE.
CSS синтаксис:
border-style:"none | hidden | dotted | dashed | solid | double | groove | ridge | inset | outset | initial | inherit";
JavaScript синтаксис:
object.style.borderStyle = "dotted"
Значения свойства
| Значение | Описание |
|---|---|
| none | Указывает на отсутствие границы. Это значение по умолчанию. |
| hidden | Указывает на отсутствие границы как и значение none, но имеет более высокий приоритет. Например, если в таблице для первой ячейки задано значение none, а для второй (соседней) задана видимая граница, то граница между ячейками отображается. Если для первой ячейки таблицы задано значение hidden, а для второй (соседней) задана видимая граница, то граница между ячейками не будут отображаться. |
| dotted | Точечная граница. |
| dashed | Пунктирная граница. |
| solid | Сплошная граница. |
| double | Двойная граница. |
| groove | Отображает границы с 3d эффектом (противоположно значению ridge). |
| ridge | Отображает границы с 3d эффектом (противоположно значению groove). |
| inset | Отображает границы с 3d эффектом (противоположно значению outset). При применении к ячейке таблицы с border-collapse : "collapse" - это значение ведет себя как groove. |
| outset | Отображает границы с 3d эффектом (противоположно значению inset). При применении к ячейке таблицы с border-collapse : "collapse" - это значение ведет себя как ridge. |
| initial | Устанавливает свойство в значение по умолчанию. |
| inherit | Указывает, что значение наследуется от родительского элемента. |
Версия CSS
CSS1Наследуется
Нет.Анимируемое
Нет.Пример использования
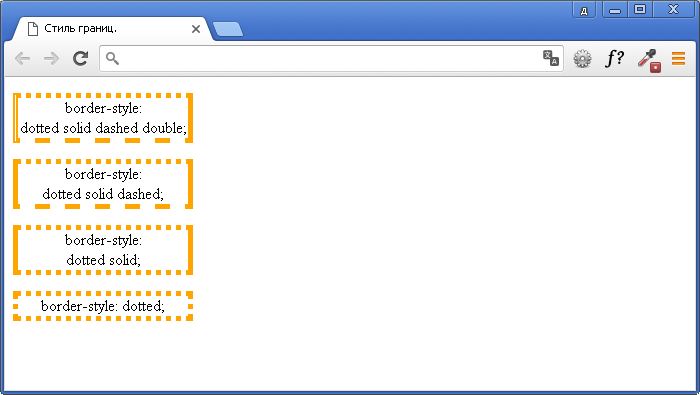
Для запоминания порядка расстановки стиля границ в одном объявлении можно использовать английское слово TRouBLe(где T - top, R - right, B - bottom, L -left). По такому же принципу задаются отступы и поля в свойствах padding и margin.
<!DOCTYPE html> <html> <head> <title>Ширина границ.</title> <style> .primer1 { border:5px orange; /* задаём границу шириной 5px оранжевого цвета для всех сторон */ border-style : dotted solid dashed double; /* задаём стиль для границ Top-Right-Bottom-Left */ text-align: center; /* задаём выравнивание текста по центру */ width: 170px; /* задаём ширину блока */ } .primer2 { border:5px orange; /* задаём границу шириной 5px оранжевого цвета для всех сторон */ border-style : dotted solid dashed; /* задаём стиль для границ Top-Right+Left-Bottom */ text-align: center; /* задаём выравнивание текста по центру */ width: 170px; /* задаём ширину блока */ } .primer3 { border:5px orange; /* задаём границу шириной 5px оранжевого цвета для всех сторон */ border-style : dotted solid; /* задаём стиль для границ Top+Bottom-Right+Left */ text-align: center; /* задаём выравнивание текста по центру */ width: 170px; /* задаём ширину блока */ } .primer4 { border:5px orange; /* задаём границу шириной 5px оранжевого цвета для всех сторон */ border-style : dotted; /* задаём точечную границу для всех сторон Top+Right+Bottom+Left */ text-align: center; /* задаём выравнивание текста по центру */ width: 170px; /* задаём ширину блока */ } </style> </head> <body> <p class = "primer1">border-style: dotted solid dashed double;</p> <p class = "primer2">border-style: dotted solid dashed;</p> <p class = "primer3">border-style: dotted solid;</p> <p class = "primer4">border-style: dotted;</p> </body> </html>