CSS свойство word-wrap
CSS свойства
Определение и применение
CSS свойство word-wrap указывает браузеру, переносить или нет длинные слова, которые не помещаются по ширине в заданную область (разрешается ли разрывать строки внутри слов).
Поддержка браузерами
| Свойство |  Chrome |  Firefox |  Opera |  Safari |  IExplorer |  Edge |
|---|---|---|---|---|---|---|
word-wrap | 4.0 | 3.5 | 10.5 | 3.1 | 5.5 | 12.0 |
CSS синтаксис:
word-wrap:"normal | break-word | initial | inherit";
JavaScript синтаксис:
object.style.wordWrap = "normal"
Значения свойства
| Значение | Описание |
|---|---|
| normal | Допускается переносить слова только в допустимых точках. Это значение по умолчанию. |
| break-word | Указывает, что слово может быть прервано в произвольном месте, если нет допустимой точки для разрыва. |
| initial | Устанавливает свойство в значение по умолчанию. |
| inherit | Указывает, что значение наследуется от родительского элемента. |
Версия CSS
CSS3Наследуется
Да.Анимируемое
Нет.Пример использования
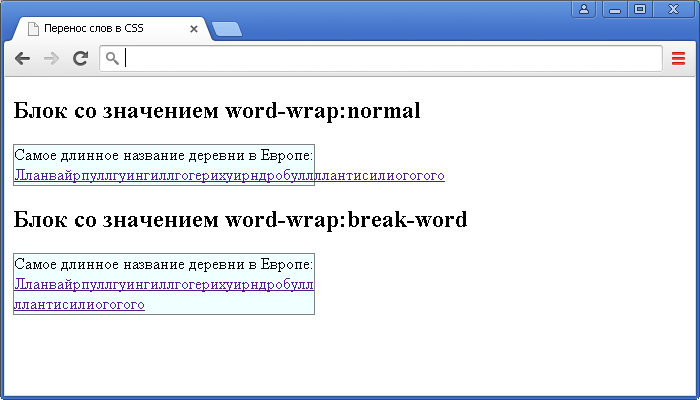
<!DOCTYPE html> <html> <head> <title>Пример переноса слов в CSS</title> <style> .test { width: 300px; /* устанавливаем ширину блока */ word-wrap: normal; /* допускается переносить слова только в допустимых точках (значение по умолчанию) */ background: azure; /* устанавливаем цвет заднего фона */ border: 1px solid gray; /* устанавливаем сплошную границу размером 1 пиксель серого цвета */ } .test2 { width: 300px; /* устанавливаем ширину блока */ word-wrap: break-word; /* слово может быть прервано в произвольный месте, если нет допустимой точки для разрыва */ background: azure; /* устанавливаем цвет заднего фона */ border: 1px solid gray; /* устанавливаем сплошную границу размером 1 пиксель серого цвета */ } </style> </head> <body> <h2>Блок со значением word-wrap:normal</h2> <div class = "test"> Самое длинное название деревни в Европе: <a href = "https://ru.wikipedia.org/wiki/Лланвайр-Пуллгуингилл" target = "_blank" title = "Прочитать на Википедии">Лланвайрпуллгуингиллгогерихуирндробуллллантисилиогогого</a> </div> <h2>Блок со значением word-wrap:break-word</h2> <div class = "test2"> Самое длинное название деревни в Европе: <a href = "https://ru.wikipedia.org/wiki/Лланвайр-Пуллгуингилл" target = "_blank" title = "Прочитать на Википедии">Лланвайрпуллгуингиллгогерихуирндробуллллантисилиогогого</a> </div> </body> </html>