CSS свойство max-width
CSS свойстваОпределение и применение
CSS свойство max-width устанавливает максимальную ширину элемента. Свойство применяется к блочным элементам.
Поддержка браузерами
| Свойство |  Chrome |  Firefox |  Opera |  Safari |  IExplorer |  Edge |
|---|---|---|---|---|---|---|
| max-width | 1.0 | 1.0 | 7.0 | 2.0.2 | 7.0 | 12.0 |
CSS синтаксис:
max-width:"none | length | initial | inherit";
JavaScript синтаксис:
object.style.maxWidth = "100px"
Значения свойства
| Значение | Описание |
|---|---|
| none | Максимальная ширина не предусмотрена. Это значение по умолчанию |
| length | Определяет максимальную ширину (в единицах измерения CSS). |
| % | Определяет максимальную ширину (в процентах). Ширина высчитывается в зависимости от ширины родительского элемента. |
| initial | Устанавливает свойство в значение по умолчанию. |
| inherit | Указывает, что значение наследуется от родительского элемента. |
Версия CSS
CSS2Наследуется
Нет.Анимируемое
Да.Пример использования
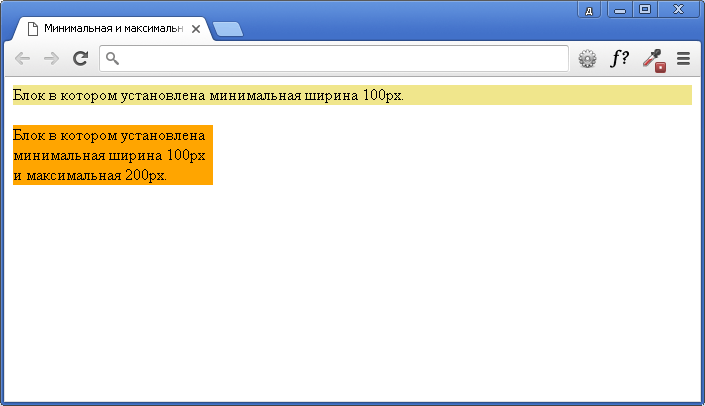
<!DOCTYPE html> <html> <head> <title>Минимальная и максимальная ширина элемента.</title> <style> .test { min-width : 100px; /* задаём минимальную ширину для блока */ background-color : khaki; /* устанавливаем цвет заднего фона для элемента */ } .test2 { min-width : 100px; /* задаём минимальную ширину для блока */ max-width : 200px; /* задаём максимальную ширину для блока */ background-color : orange; /* устанавливаем цвет заднего фона для элемента */ } </style> </head> <body> <div class = "test">Блок в котором установлена минимальная ширина 100px.</div><br> <div class = "test2">Блок в котором установлена минимальная ширина 100px и максимальная 200px..</div> </body> </html>