CSS свойство border-image-outset
CSS свойства
Определение и применение
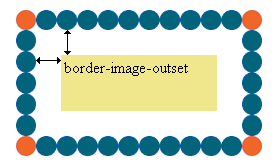
CSS свойство border-image-outset определяет величину, на которую область границы изображения выходит за пределы блока границы. В настоящее время браузер Chrome не отображает изображение-границу если у элемента не задано свойство border.
определяет величину, на которую область границы изображения выходит за пределы блока границы. В настоящее время браузер Chrome не отображает изображение-границу если у элемента не задано свойство border.

- Для свойства border-image-outset
 можно указать от одного до четырех значений (top, right, bottom и left). Порядок указания значений можно запомнить, традиционно используя слово TRouBLe. Если четвертый параметр опущен, он такой же, как второй. Если третий тоже опущен, то он такой же, как первый. А если и второй опущен, то он будет такой же, как первый.
можно указать от одного до четырех значений (top, right, bottom и left). Порядок указания значений можно запомнить, традиционно используя слово TRouBLe. Если четвертый параметр опущен, он такой же, как второй. Если третий тоже опущен, то он такой же, как первый. А если и второй опущен, то он будет такой же, как первый.
Поддержка браузерами
| Свойство |  Chrome |  Firefox |  Opera |  Safari |  IExplorer |  Edge |
|---|---|---|---|---|---|---|
border-image-outset | 15.0 | 15.0 | 15.0 | 6.0 | 11.0 | 12.0 |
CSS синтаксис:
border-image-outset:"length | number | initial | inherit"; /* значение применяется ко всем сторонам */ border-image-outset: 3; /* первое значение применяется к горизонтали(top и bottom), а второе к вертикали (right и left) */ border-image-outset: 10px 15px; /* первое значение - top, второе применяется к вертикали (right и left), а третее к bottom */ border-image-outset: 5px 10px 15px; /* по порядку: top right bottom left */ border-image-outset: 5em 10px 2em 3em;
JavaScript синтаксис:
object.style.borderImageOutset = "10px"
Значения свойства
| Значение | Описание |
|---|---|
| length | Определяет величину, на которую область границы изображения выходит за пределы блока границы. Значения указываются в единицах измерения CSS. Значение по умолчанию 0. |
| number | Числовое значение, на которое будет умножено значение свойства border-width. Число не должно быть отрицательным. |
| initial | Устанавливает свойство в значение по умолчанию. |
| inherit | Указывает, что значение наследуется от родительского элемента. |
Версия CSS
CSS3Наследуется
Нет.Анимируемое
Нет.Пример использования
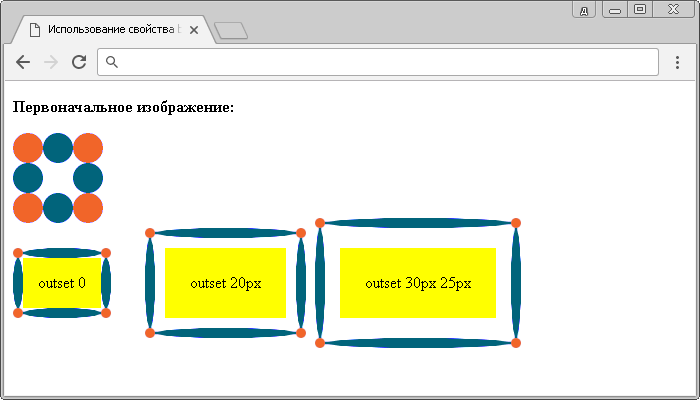
<!DOCTYPE html> <html> <head> <title>Использование свойства border-image-outset</title> <style> div { display : inline-block; /* устанавливаем элементы <div> как блочно-строчные (выстраиваем в линейку) */ background : yellow; /* устанавливаем цвет заднего фона */ border : 10px solid transparent; /* устанавливаем сплошную прозрачную границу размером 10 пикселей */ padding : 15px; /* устанавливаем внутренние отступы со всех сторон элемента */ margin-right : 50px; /* устанавливаем величину отступа от правого края элемента */ border-image-source : url(img-border.png); /* устанавливаем путь к изображению, которое будет использовано в качестве границы */ border-image-slice : 30; /* указываем смещение для всех сторон */ } .test {border-image-outset : 0;} /* граница изображения не выходит за пределы блока границы (по умолчанию) */ .test2 {border-image-outset : 20px;} /* граница изображения выходит за пределы блока границы со всех сторон на 20px */ .test3 {border-image-outset : 30px 25px;} /* граница изображения выходит за пределы блока границы сверху и снизу по 30px, слева и справа по 25 пикселей */ </style> </head> <body> <p><b>Первоначальное изображение:</b></p> <img src = "img-border.png" alt = "ramka"><br> <div class = "test">outset 0</div> <div class = "test2">outset 20px</div> <div class = "test3">outset 30px 25px</div> </body> </html>
В этом примере с помощью свойства border-image-outset мы указали различные значения величины, на которую область границы изображения выходит за пределы блока границы. Кроме того, с использованием свойства border-image-source
мы указали различные значения величины, на которую область границы изображения выходит за пределы блока границы. Кроме того, с использованием свойства border-image-source указали путь к изображению, которое использовано в качестве границы и свойством border-image-slice
указали путь к изображению, которое использовано в качестве границы и свойством border-image-slice задали смещение внутрь от верхней, правой, нижней и левой кромки изображения.
задали смещение внутрь от верхней, правой, нижней и левой кромки изображения.
Результат нашего примера: