CSS свойство text-decoration-color
CSS свойства
Определение и применение
CSS свойство text-decoration-color устанавливает цвет декоративной линии, которая добавляется через свойство text-decoration.
устанавливает цвет декоративной линии, которая добавляется через свойство text-decoration.
Поддержка браузерами
| Свойство |  Chrome |  Firefox |  Opera |  Safari |  IExplorer |  Edge |
|---|---|---|---|---|---|---|
text-decoration-color  | 57.0 | 40.0 6.0* -moz- | 44.0 | 7.1 -webkit- | Нет | Нет |
CSS синтаксис:
text-decoration-color:"color | initial | inherit";
JavaScript синтаксис:
object.style.textDecorationColor = "green"
Значения свойства
| Значение | Описание |
|---|---|
| color | Определяет цвет декоративной линии (HEX, RGB, RGBA, HSL, HSLA, "Предопределённые цвета"). Значением по умолчанию является текущий цвет элемента. |
| initial | Устанавливает свойство в значение по умолчанию. |
| inherit | Указывает, что значение наследуется от родительского элемента. |
Версия CSS
CSS3Наследуется
Нет.Анимируемое
Да.Пример использования
Обращаю Ваше внимание, что свойство имеет ограниченную поддержку браузерами.
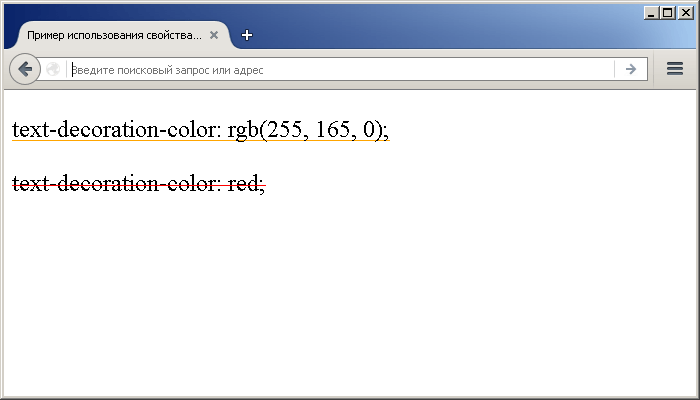
<!DOCTYPE html> <html> <head> <title>Пример использования свойства text-decoration-color.</title> <style> .test { text-decoration : underline; /* добавляем декорирование текста (линия снизу) */ font-size : 24px; /* устанавливаем размер шрифта */ -webkit-text-decoration-color : rgb(255, 165, 0); /* добавляем цвет декоративной линии (с префиксом производителя)*/ -moz-text-decoration-color : rgb(255, 165, 0); /* добавляем цвет декоративной линии (с префиксом производителя) */ text-decoration-color : rgb(255, 165, 0); /* добавляем цвет декоративной линии */ } .test2 { text-decoration : line-through; /* добавляем декорирование текста (перечеркивание) */ font-size : 24px; /* устанавливаем размер шрифта */ -webkit-text-decoration-color : red; /* добавляем цвет декоративной линии (с префиксом производителя)*/ -moz-text-decoration-color : red; /* добавляем цвет декоративной линии (с префиксом производителя) */ text-decoration-color : red; /* добавляем цвет декоративной линии */ } </style> </head> <body> <p class = "test">text-decoration-color: rgb(255, 165, 0);</p> <p class = "test2">text-decoration-color: red;</p> </body> </html>
Результат нашего примера: