CSS свойство outline
CSS свойстваОпределение и применение
CSS свойство outline устанавливает все свойства контура элемента в одном объявлении (контур не является частью элемента и не влияет на его ширину - свойства элемента width и height не содержат ширину контура).
Свойства, которые могут быть заданы:
- outline-style (тип контура)."none (значение по умолчанию) | hidden | dotted | dashed | solid | double | groove | ridge | inset | outset | initial | inherit"
- outline-width (ширина контура)."medium (значение по умолчанию) | thin | thick | length | initial | inherit"
- outline-color (цвет контура)."invert (значение по умолчанию) | color | initial | inherit"
Если одно из значений свойства отсутствует, то значение этого свойства будет установлено по умолчанию автоматически. Особенно это заметно, когда вы не укажете значение outline-style, т.к. значению по умолчанию этого свойства "none", т.е. отсутствие контура.
Поддержка браузерами
| Свойство |  Chrome |  Firefox |  Opera |  Safari |  IExplorer |  Edge |
|---|---|---|---|---|---|---|
| outline | 1.0 | 1.5 | 7.0 | 1.2 | 8.0* | 12.0 |
CSS синтаксис:
outline:"outline-style outline-width outline-color | initial | inherit";
JavaScript синтаксис:
object.style.outline = "solid medium orange"
Значения свойства
| Значение | Описание |
|---|---|
| outline-style | Устанавливает стиль контура элемента. Значение по умолчанию none. |
| outline-width | Задает ширину контура элемента. Значение по умолчанию medium. |
| outline-color | Устанавливает цвет контура элемента. Значение по умолчанию invert. |
| initial | Устанавливает свойство в значение по умолчанию. |
| inherit | Указывает, что значение наследуется от родительского элемента. |
Версия CSS
CSS2Наследуется
Нет.Анимируемое
Да.Пример использования
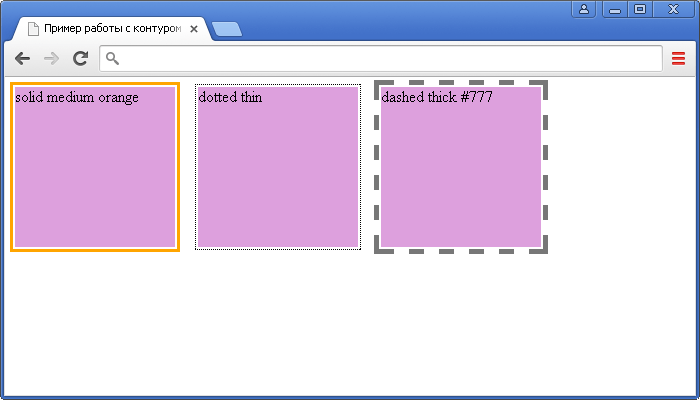
<!DOCTYPE html> <html> <head> <title>Пример работы с контуром в CSS</title> <style> div { width : 10em; /* устанавливаем ширину блока */ height : 10em; /* устанавливаем высоту блока */ background-color : Plum; /* устанавливает цвет заднего фона */ border : 2px solid white; /* устанавливает сплошную границу размером 2px белого цвета */ display : inline-block; /* устанавливаем элементы <div> как блочно-строчные (выстраиваем в линейку) */ margin-right : 15px; /* устанавливаем величину отступа от правого края элемента */ margin-bottom : 15px; /* устанавливаем величину отступа от нижнего края элемента */ } .test {outline : solid medium orange;} /* устанавливаем контур средней ширины, тип контура - сплошной, оранжевого цвета */ .test2 {outline : dotted thin;} /* устанавливаем контур тонкой ширины, тип контура - точечный */ .test3 {outline : dashed thick #777;} /* устанавливаем контур жирной ширины, тип контура - пунктир, цвет #777777 (#777) */ </style> </head> <body> <div class = "test">solid medium orange</div> <div class = "test2">dotted thin</div> <div class = "test3">dashed thick #777</div> </body> </html>