CSS свойство transform-origin
CSS свойства
Определение и применение
CSS свойство transform-origin указывает начало координат преобразования (трансформации) элемента.
Совместно со свойством transform-origin используется свойство transform , которое применяет двухмерные или трехмерные трансформации к элементу (функции преобразования элемента).
, которое применяет двухмерные или трехмерные трансформации к элементу (функции преобразования элемента).
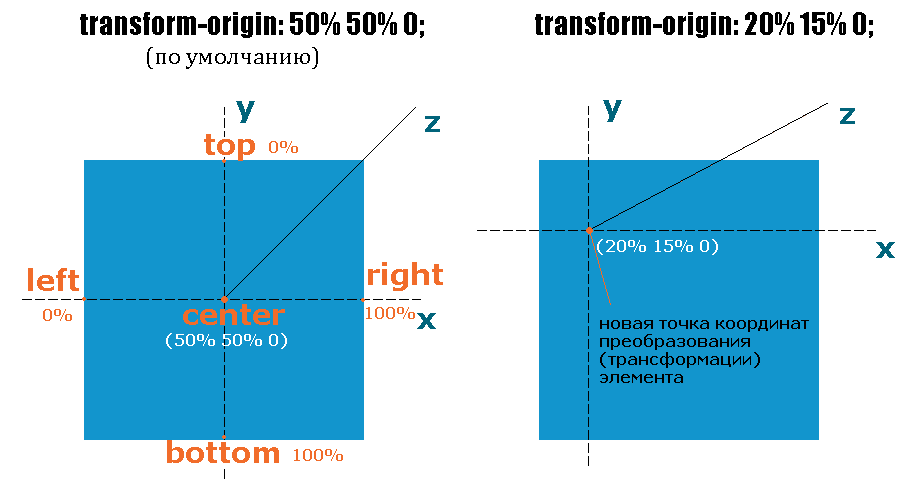
Логика работы свойства transform-origin отображена на изображении:

Логика работы свойства transform-origin
Поддержка браузерами
| Свойство |  Chrome |  Firefox |  Opera |  Safari |  IExplorer |  Edge |
|---|---|---|---|---|---|---|
| transform-origin (2D) | 36.0 4.0 -webkit- | 16.0 3.5 -moz- | 23.0* 11.5 -o- 15.0 -webkit- | 9.0 3.2 -webkit- | 10.0 9.0 -ms- | 12.0 |
| transform-origin (3D) | 36.0 12.0 -webkit- | 16.0 10.0 -moz- | 23.0 15.0 -webkit- | 9.0 3.2 -webkit- | 10.0 | 12.0 |
CSS синтаксис:
transform-origin:"x-axis y-axis z-axis | initial | inherit"; Допускается использование в объявлении одного значения (только для x или y если используется ключевое слово), двух значений (x и y) и трёх значений (x, y и z). При использовании ключевых слов для x и y порядок указания ключевых слов не важен.
JavaScript синтаксис:
object.style.transformOrigin = "top left"
Значения свойства
| Значение | Описание |
|---|---|
| x-axis | Первое значение указывает положение на оси X. Допускается использование числовых значений длины (допустимые единицы измерения CSS), процентное соотношение или одно из следующих трех ключевых слов: left (указывает 0 % длины по оси x), center (указывает среднюю точку) или right (указывает 100 %). Может быть указано вторым значением при использовании ключевых слов. Допускаются отрицательные значения. Значение по умолчанию 50%. |
| y-axis | Второе значение указывает положение на оси Y. Допускается использование числовых значений длины (допустимые единицы измерения CSS), процентное соотношение или одно из следующих трех ключевых слов: top (указывает 0 % длины по оси y), center (указывает среднюю точку) или bottom (указывает 100 %). Может быть указано первым значением при использовании ключевых слов. Допускаются отрицательные значения. Значение по умолчанию 50%. |
| z-axis | Третье значение указывает положение на оси Z. Допускается использование только числовых значений длины (допустимые единицы измерения CSS). Допускаются отрицательные значения. Значение по умолчанию 0. |
| initial | Устанавливает свойство в значение по умолчанию. |
| inherit | Указывает, что значение наследуется от родительского элемента. |
Версия CSS
CSS3Наследуется
Нет.Анимируемое
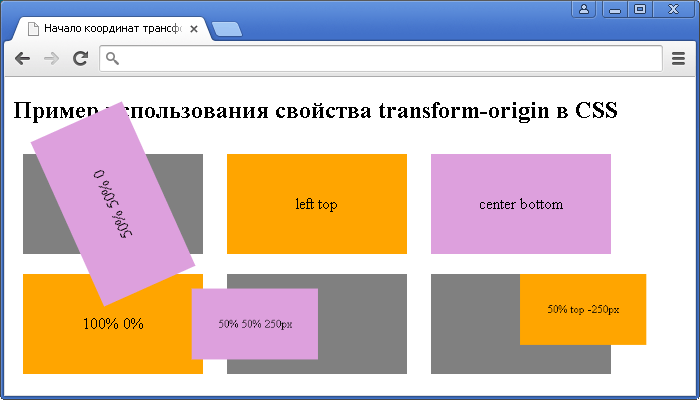
Да.Пример использования
<!DOCTYPE html> <html> <head> <title>Начало координат трансформации в CSS</title> <style> .static { margin : 10px; /* устанавливаем величину внешнего отступа для всех сторон элемента */ background: gray; /* устанавливаем цвет заднего фона */ display : inline-block; /* устанавливаем элементы <div> как блочно-строчные (выстраиваем в линейку) */ } div { width : 180px; /* устанавливаем ширину блока */ height : 100px; /* устанавливаем высоту блока */ line-height: 100px; /* устанавливаем высоту строки равную высоте элемента */ text-align : center; /* выравниваем текст по центру */ } .test, .test3, .test5 { background: plum;} /* устанавливаем цвет заднего фона для перечисленных классов */ .test2, .test4, .test6 { background: orange;} /* устанавливаем цвет заднего фона для перечисленных классов */ @-webkit-keyframes iliketomoveit { /* для поддержки ранних версий браузеров */ 100% { -moz-transform : rotate(2turn); -webkit-transform : rotate(2turn); -ms-transform : rotate(2turn); transform : rotate(2turn); } } @keyframes iliketomoveit { 100% { /* указываем, что к завершению анимации элемент должен совершить 2 оборота (кроме 5 и 6 блока - для них указана другая трансформация в описании класса (во избежании ошибок лучше так не делать - только для примера)) */ -moz-transform : rotate(2turn); -webkit-transform : rotate(2turn); -ms-transform : rotate(2turn); transform : rotate(2turn); } } .test:hover { /* при наведении */ -webkit-animation : iliketomoveit 2s linear infinite; /* для поддержки ранних версий браузеров */ animation : iliketomoveit 2s linear infinite; /* имя анимации, указанное в ключевом кадре, длительность анимации, с одинаковой скоростью, бесконечно */ transform-origin : 50% 50% 0; /* указывает начало координат преобразования (трансформации) элемента - значение по умолчанию */ -webkit-transform-origin : 50% 50% 0; /* для поддержки ранних версий браузеров */ -moz-transform-origin : 50% 50% 0; /* для поддержки ранних версий браузеров */ -ms-transform-origin : 50% 50% 0; /* для поддержки ранних версий браузеров */ } .test2:hover { /* при наведении */ -webkit-animation : iliketomoveit 2s linear infinite; /* для поддержки ранних версий браузеров */ animation : iliketomoveit 2s linear infinite; /* имя анимации, указанное в ключевом кадре, длительность анимации, с одинаковой скоростью, бесконечно */ transform-origin : left top; /* указывает начало координат преобразования (трансформации) элемента (первое значение ось X, второе ось Y) */ -webkit-transform-origin : left top; /* для поддержки ранних версий браузеров */ -moz-transform-origin : left top; /* для поддержки ранних версий браузеров */ -ms-transform-origin : left top; /* для поддержки ранних версий браузеров */ } .test3:hover { /* при наведении */ -webkit-animation : iliketomoveit 2s linear infinite; /* для поддержки ранних версий браузеров */ animation : iliketomoveit 2s linear infinite; /* имя анимации, указанное в ключевом кадре, длительность анимации, с одинаковой скоростью, бесконечно */ transform-origin : center bottom; /* указывает начало координат преобразования (трансформации) элемента (первое значение ось X, второе ось Y) */ -webkit-transform-origin : center bottom; /* для поддержки ранних версий браузеров */ -moz-transform-origin : center bottom; /* для поддержки ранних версий браузеров */ -ms-transform-origin : center bottom; /* для поддержки ранних версий браузеров */ } .test4:hover { /* при наведении */ -webkit-animation : iliketomoveit 2s linear infinite; /* для поддержки ранних версий браузеров */ animation : iliketomoveit 2s linear infinite; /* имя анимации, указанное в ключевом кадре, длительность анимации, с одинаковой скоростью, бесконечно */ transform-origin : 100% 0%; /* указывает начало координат преобразования (трансформации) элемента (первое значение ось X, второе ось Y) */ -webkit-transform-origin : 100% 0%; /* для поддержки ранних версий браузеров */ -moz-transform-origin : 100% 0%; /* для поддержки ранних версий браузеров */ -ms-transform-origin : 100% 0%; /* для поддержки ранних версий браузеров */ } .test5 { -webkit-animation : iliketomoveit 5s ease-out infinite; /* для поддержки ранних версий браузеров */ animation : iliketomoveit 5s ease-out infinite; /* имя анимации, указанное в ключевом кадре, длительность анимации, с медленным окончанием, бесконечно */ transform-origin : 50% 50% 250px; /* указывает начало координат преобразования (трансформации) элемента (первое значение ось X, второе ось Y, третее Z) */ -webkit-transform-origin : 50% 50% 250px; /* для поддержки ранних версий браузеров */ -moz-transform-origin : 50% 50% 250px; /* для поддержки ранних версий браузеров */ -ms-transform-origin : 50% 50% 250px; /* для поддержки ранних версий браузеров */ transform : scale3d(0.5, -1, 2); /* трехмерное преобразование путем масштабирования элемента по оси x, y (отражается зеркально) и по оси z */ -webkit-transform : scale3d(0.5, -1, 2); /* для поддержки ранних версий браузеров */ -moz-transform : scale3d(0.5, -1, 2); /* для поддержки ранних версий браузеров */ -ms-transform : scale3d(0.5, -1, 2); /* для поддержки ранних версий браузеров */ } .test6 { -webkit-animation : iliketomoveit 5s ease-out infinite; /* для поддержки ранних версий браузеров */ animation : iliketomoveit 5s ease-out infinite; /* имя анимации, указанное в ключевом кадре, длительность анимации, с медленным окончанием, бесконечно */ transform-origin : 50% top -250px; /* указывает начало координат преобразования (трансформации) элемента (первое значение ось X, второе ось Y, третее Z) */ -webkit-transform-origin : 50% top -250px; /* для поддержки ранних версий браузеров */ -moz-transform-origin : 50% top -250px; /* для поддержки ранних версий браузеров */ -ms-transform-origin : 50% top -250px; /* для поддержки ранних версий браузеров */ transform : scale3d(0.5, -1, 2); /* трехмерное преобразование путем масштабирования элемента по оси x, y (отражается зеркально) и по оси z */ -webkit-transform : scale3d(0.5, -1, 2); /* для поддержки ранних версий браузеров */ -moz-transform : scale3d(0.5, -1, 2); /* для поддержки ранних версий браузеров */ -ms-transform : scale3d(0.5, -1, 2); /* для поддержки ранних версий браузеров */ } </style> </head> <body> <h2>Пример использования свойства transform-origin в CSS</h2> <div class = "static"><div class = "test">50% 50% 0<div><div> <div class = "static"><div class = "test2">left top<div><div> <div class = "static"><div class = "test3">center bottom<div><div><br> <div class = "static"><div class = "test4">100% 0%<div><div> <div class = "static"><div class = "test5">50% 50% 250px<div><div> <div class = "static"><div class = "test6">50% top -250px<div><div> </body> </html>