CSS значение initial
Определение и применение
CSS значение initial устанавливает свойство в значение по умолчанию (отменяет наследование).
Поддержка браузерами
| Значение |  Chrome |  Firefox |  Opera |  Safari |  IExplorer |  Edge |
|---|---|---|---|---|---|---|
| initial | 1.0 | 19.0 | 15.0 | 1.2 | Нет | 12.0 |
CSS синтаксис:
свойство:"initial";
JavaScript синтаксис:
object.style.property="initial"
Версия CSS
CSS3Пример использования
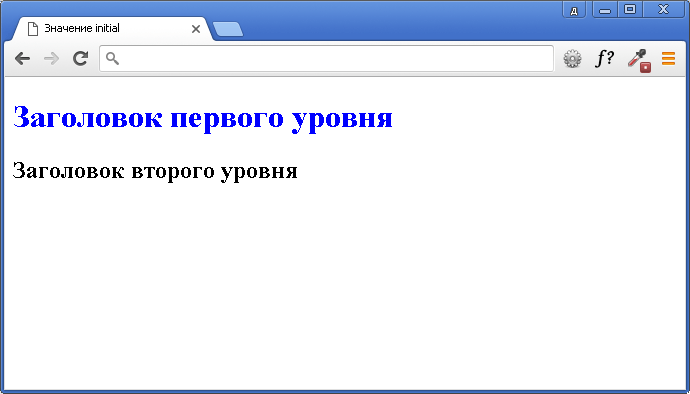
В данном примере заголовок первого уровня <h1> наследует от родительского элемента <body> значение свойства color, а для заголовка второго уровня <h2> установлено свойство цвета в значение по умолчанию (отменено наследование):
<!DOCTYPE html> <html> <head> <title> Значение inherit </title> <style> body { color:blue; } h2 { color:initial; /* Отменяем наследование */ } </style> </head> <body> <h1>Заголовок первого уровня<h1> <h2>Заголовок второго уровня<h2> </body> </html>

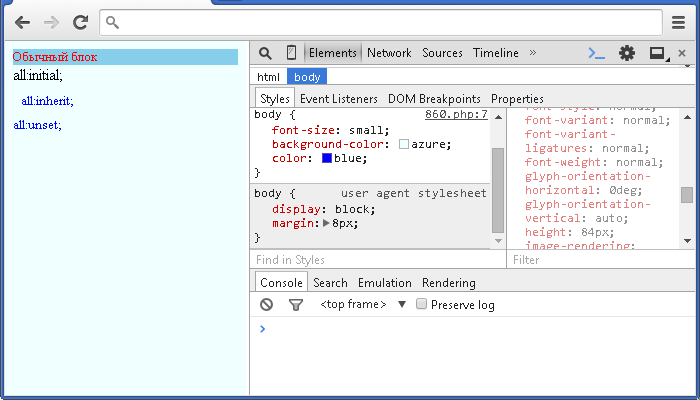
Рассмотрим пример сброса настроек в CSS:
<!DOCTYPE html> <html> <head> <title>Пример сброса настроек в CSS</title> <style> body { color : blue; /* устанавливаем цвет текста */ font-size: small; /* устанавливаем маленький размер шрифта */ background: azure; /* устанавливаем цвет заднего фона */ } div { color : red; /* устанавливаем цвет текста */ background: skyblue; /* устанавливаем цвет заднего фона */ } .test { all: initial; /* Элемент станет строчным (inline),background-color: transparent (прозрачный), font-size: normal (размер шрифта стандартный), color: black (шрифт черный) */ } .test2 { all: inherit; /* Элемент останется блочным - все свойства наследуются от <body> (в том числе и margin:8px - настройки браузера по умолчанию) */ } .test3 { all: unset; /* Элемент станет строчным (inline),background-color: transparent (прозрачный), font-size: small (размер шрифта маленький - наследует от <body>), color: blue (шрифт синий - наследует от <body>) */ } </style> </head> <body> <div>Обычный блок<div> <div class = "test">all:initial;<div> <div class = "test2">all:inherit;<div> <div class = "test3">all:unset;<div> </body> </html>