CSS свойство grid-row
CSS свойстваОпределение и применение
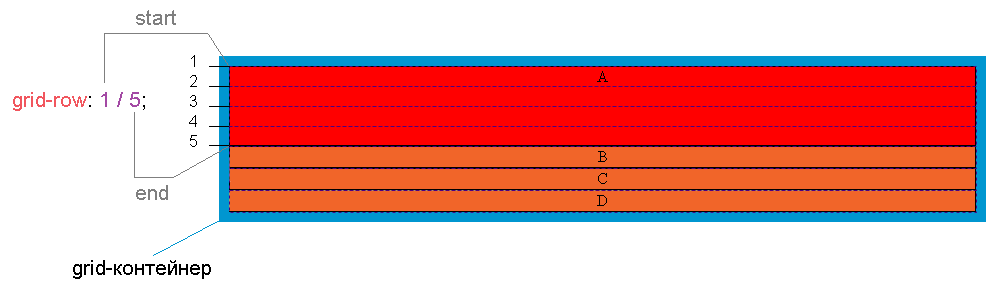
CSS свойство grid-row определяет с какой строки в макете сетки будет начинаться элемент, сколько строк будет занимать элемент, или на какой строке завершится элемент в макете сетки. Является сокращенным свойством для свойств grid-row-start и grid-row-end.
Схематичное отображение работы свойства grid-row отображено на следующем изображении:

Для позиционирования элемента в столбцах grid-контейнера вы можете воспользоваться свойствами:
- grid-column (сокращенное свойство для свойств grid-column-end и grid-column-start).
- grid-column-end (определяет сколько столбцов будет занимать элемент, или на какой строке столбца завершится элемент).
- grid-column-start (определяет с какого столбца будет расположен элемент в макете сетки, или какое количество столбцов будет охватывать элемент).
Поддержка браузерами
| Свойство |  Chrome |  Firefox |  Opera |  Safari |  IExplorer |  Edge |
|---|---|---|---|---|---|---|
| grid-row | 54.0* | 52.0 | 44.0 | 10.3 | 10.0* -ms- | 16.0 12.0 -ms- |
Синтаксис:
CSS синтаксис:
// с указанием одного значения grid-row: grid-row-start; // с указанием двух значений // если заданы два значения, то они разделяются символом "/" grid-row: grid-row-start / grid-row-end; grid-row-end: "auto | line | line-name | span line | initial | inherit"; grid-row-start: "auto | line | line-name | span line | initial | inherit"; /* используя ключевое слово auto */ grid-row: auto; grid-row: auto / auto; /* значение по умолчанию */ /* позиция элемента указывается в соответствии с начальной и конечной гранью элемента */ grid-row: 1; grid-row: 1 / 5; /* позиция элемента указывается в соответствии с заданным именем строки */ grid-row: line-name; grid-row: line-name / line-name; /* используя ключевое слово span */ grid-row: span 2; grid-row: 1 / span2; grid-row: span 2 / 5; grid-row: line-name / span2;
JavaScript синтаксис:
object.style.gridRow="1 / 5"
Значения свойства
| Значение | Описание |
|---|---|
| grid-row-start | Определяет сколько строк будет занимать элемент, или на какой строке начинается элемент в макете сетки. Возможные значения:
|
| grid-row-end | Определяет сколько строк будет занимать элемент, или на какой строке заканчивается элемент в макете сетки. Возможные значения:
|
| initial | Устанавливает свойство в значение по умолчанию. |
| inherit | Указывает, что значение наследуется от родительского элемента. |
Версия CSS
Кандидат в рекомендации (Candidate Recommendation)Наследуется
Нет.Анимируемое
Да.Пример использования
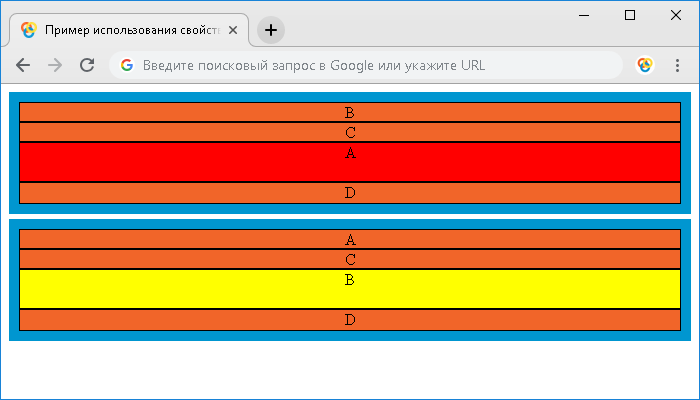
<!DOCTYPE html> <html> <head> <title>Использование свойства grid-row с одним значением</title> <style> .grid-container, .grid-container2 { display: grid; /* элемент отображается как блочный grid-контейнер */ margin-top: 5px; /* внешний отступ сверху */ padding: 10px; /* внешний отступ элемента со всех сторон */ background: rgb(0,150,208); /* цвет заднего фона */ grid-template-rows: [line1] auto [line2] auto [line3] auto [line4] auto; /* определяем количество, наименование и высоту строк в макете сетки */ } .grid-container > div, .grid-container2 > div { background: rgb(241,101,41); /* цвет заднего фона */ border: 1px solid #000; /* сплошная граница размером 1 пиксель черного цвета */ text-align: center; /* горизонтальное выравнивание текста */ } .item-a { grid-row: 2; /* определяем с какой строки будет расположен элемент в макете сетки */ background: red !important; /* цвет заднего фона */ } .item-b { grid-row: line3; /* определяем с какой строки будет расположен элемент в макете сетки */ background: yellow !important; /* цвет заднего фона */ } </style> </head> <body> <div class = "grid-container"> <div class = "item-a">A</div> <div>B</div> <div>C</div> <div>D</div> </div> <div class = "grid-container2"> <div>A</div> <div class = "item-b">B</div> <div>C</div> <div>D</div> </div> </body> </html>
В этом примере мы разместили два блочных grid-контейнера, внутри которых мы разместили по четыре элемента <div>. С помощью свойства grid-template-rows мы указываем четыре значения, которые определяют, что мы размещаем четыре строки, используя значение auto, которое в зависимости от размера контейнера и размера содержимого элемента в строке, определяет размер строки. Кроме того, для каждой строки мы задаем уникальное имя.
Для элемента с классом item-a, расположенного в первом контейнере с помощью свойства grid-row определяем, что элемент будет распологаться в макете сетки со второй строки (целое число 2 соответствует начальной грани элемента (отсчет граней в макете ведется сверху вниз от верхнего края элемента). Это аналогично использованию свойства grid-row-start со значением 2.
Для элемента с классом item-b, расположенного во втором контейнере с помощью свойства grid-row определяем, что элемент будет распологаться в макете сетки в строке с именем line3 (элемент располагается от начальной грани указанного элемента). Это аналогично использованию отрицательного значения grid-row: -3, или свойства grid-row-start со значением line3, или -3.
Результат примера:

В следующем примере мы рассмотрим с Вами как правильно указывать два значения для свойства grid-row:
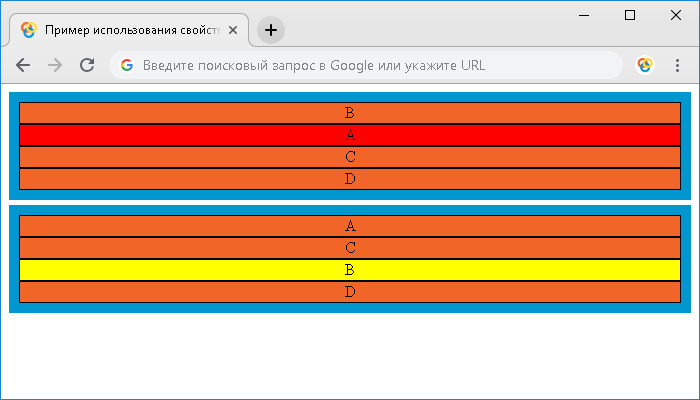
<!DOCTYPE html> <html> <head> <title>Использование свойства grid-row</title> <style> .grid-container, .grid-container2 { display: grid; /* элемент отображается как блочный grid-контейнер */ margin-top: 5px; /* внешний отступ сверху */ padding: 10px; /* внешний отступ элемента со всех сторон */ background: rgb(0,150,208); /* цвет заднего фона */ grid-template-rows: [line1] 20px [line2] 20px [line3] 20px [line4] 20px; /* определяем количество, наименование и высоту строк в макете сетки */ } .grid-container > div, .grid-container2 > div { background: rgb(241,101,41); /* цвет заднего фона */ border: 1px solid #000; /* сплошная граница размером 1 пиксель черного цвета */ text-align: center; /* горизонтальное выравнивание текста */ } .item-a { grid-row: 1 / 5; /* определяем с какой строки будет начинаться элемент и на какой строке завершится элемент */ background: red !important; /* цвет заднего фона */ } .item-b { grid-row: line2 / line4; /* определяем с какой строки будет начинаться элемент и на какой строке завершится элемент */ background: yellow !important; /* цвет заднего фона */ } </style> </head> <body> <div class = "grid-container"> <div class = "item-a">A</div> <div>B</div> <div>C</div> <div>D</div> </div> <div class = "grid-container2"> <div>A</div> <div class = "item-b">B</div> <div>C</div> <div>D</div> </div> </body> </html>
В этом примере мы разместили два блочных grid-контейнера, внутри которых мы разместили по четыре элемента <div>. С помощью свойства grid-template-rows мы указываем четыре значения, которые определяют, что мы размещаем четыре строки, используя допустимое значение в пикселях. Кроме того, для каждой строки мы задаем уникальное имя.
Для элемента с классом item-a, расположенного в первом контейнере с помощью свойства grid-row определяем, что элемент будет распологаться в макете сетки с первой строки (целое число 1 соответствует начальной грани элемента (отсчет граней в макете ведется сверху вниз от верхнего края элемента), а завершаться будет в четвертой строке (целое число 5 соответствует конечной грани элемента в макете сетки). Это аналогично использованию отрицательного значения grid-row: -5 / -1.
Для элемента с классом item-b, расположенного во втором контейнере с помощью свойства grid-row определяем, что элемент будет распологаться в макете сетки со столбца с именем line2 (элемент располагается от начальной грани указанного элемента), а завершаеться столбцом с именем line4 (элемент располагается до начальной грани указанного элемента).
Результат примера:

В следующем примере мы рассмотрим с Вами как использовать ключевое слово span для свойства grid-row:
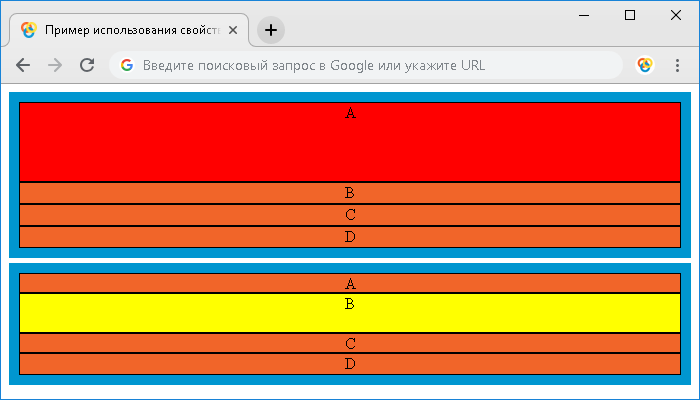
<!DOCTYPE html> <html> <head> <title>Использование свойства grid-row и ключевого слова span</title> <style> .grid-container, .grid-container2 { display: grid; /* элемент отображается как блочный grid-контейнер */ margin-top: 5px; /* внешний отступ сверху */ padding: 10px; /* внешний отступ элемента со всех сторон */ background: rgb(0,150,208); /* цвет заднего фона */ grid-template-rows: [line1] 20px [line2] 20px [line3] 20px [line4] 20px; /* определяем количество, наименование и высоту строк в макете сетки */ } .grid-container > div, .grid-container2 > div { background: rgb(241,101,41); /* цвет заднего фона */ border: 1px solid #000; /* сплошная граница размером 1 пиксель черного цвета */ text-align: center; /* горизонтальное выравнивание текста */ } .item-a { grid-row: span 2 / 5; /* определяем сколько строк будет охватывать элемент и на какой строке завершится элемент */ background: red !important; /* цвет заднего фона */ } .item-b { grid-row: line3 / span 2; /* определяем с какой строки будет начинаться элемент и сколько строк будет охватывать элемент */ background: yellow !important; /* цвет заднего фона */ } </style> </head> <body> <div class = "grid-container"> <div class = "item-a">A</div> <div>B</div> <div>C</div> <div>D</div> </div> <div class = "grid-container2"> <div>A</div> <div class = "item-b">B</div> <div>C</div> <div>D</div> </div> </body> </html>
В этом примере мы разместили два блочных grid-контейнера, внутри которых мы разместили по четыре элемента <div>. С помощью свойства grid-template-rows мы указываем четыре значения, которые определяют, что мы размещаем четыре строки, используя допустимое значение в пикселях. Кроме того, для каждой строки мы задаем уникальное имя.
Для элемента с классом item-a, расположенного в первом контейнере с помощью свойства grid-row определяем, что элемент будет охватывать две строки и будет завершаться на четвертой строке (целое число 5 соответствует конечной грани элемента в макете сетки).
Для элемента с классом item-b, расположенного во втором контейнере с помощью свойства grid-row определяем, что элемент будет распологаться в макете сетки со столбца с именем line3 (элемент располагается от начальной грани указанного элемента) и при этом будет охватывать две строки.
Результат примера: