CSS свойство align-self
CSS свойства
Определение и применение
CSS свойство align-self задает выравнивание отдельных элементов строки внутри флекс контейнера, или производит выравнивание элемента макета сетки внутри ячейки по оси столбца grid-контейнера.
задает выравнивание отдельных элементов строки внутри флекс контейнера, или производит выравнивание элемента макета сетки внутри ячейки по оси столбца grid-контейнера.
Свойство переопределяет значение выравнивания, заданного для контейнера свойством align-items конкретному элементу.
конкретному элементу.
Если элемент не является флекс элементом, или элементом сетки макета (не находится внутри родительского элемента, который является блочным, или строчным флекс, или grid-контейнером), то свойство align-self не окажет на такой элемент никакого эффекта.
не окажет на такой элемент никакого эффекта.
Более подробную информацию о работе с флекс элементами вы можете получить в статье учебника CSS "Верстка по Flexbox (работа с элементами)".
Обращаю Ваше внимание, что если для элемента установлено свойство margin(внешние отступы) со значением auto, то свойство align-self будет игнорировано.
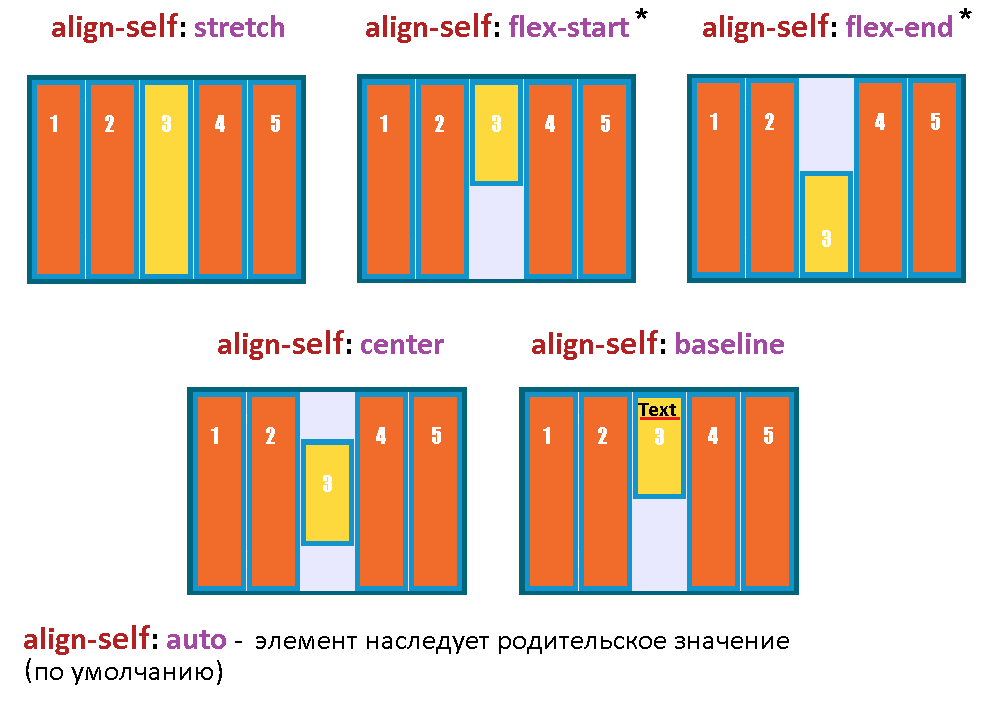
Схематичное отображение работы свойства align-self отображено на следующем изображении:
отображено на следующем изображении:

* - для элементов сетки макета (grid-элементы) допускается использование сокращенных значений start и end, для флекс элементов необходимо использовать полные значения flex-start и flex-end.
Для того, чтобы произвести выравнивание элемента макета сетки внутри ячейки по оси строки grid-контенера вы можете воспользоваться свойством justify-self.
Поддержка браузерами
| Свойство |  Chrome |  Firefox |  Opera |  Safari |  IExplorer |  Edge |
|---|---|---|---|---|---|---|
align-self (флекс элементы) (флекс элементы) | 21.0 | 20.0 | 12.1 | 9.0 7.0 -webkit- | 11.0 | 12.0 |
align-self (элементы сетки) (элементы сетки) | 54.0* | 52.0 | 44.0 | 10.3 | 10.0* -ms- | 16.0 12.0 -ms- |
CSS синтаксис:
/* флекс элементы */ align-self: "auto | stretch | center | flex-start | flex-end | baseline | initial | inherit"; /* элементы сетки*/ align-self: "auto | stretch | center | start | end | baseline | initial | inherit";
JavaScript синтаксис:
object.style.alignSelf = "auto"
Значения свойства
| Значение | Описание |
|---|---|
| auto | Элемент наследует значение его родительского контейнера. Если родительский контейнер не имеет значения, то значение, устанавливается, как stretch. Это значение по умолчанию. |
| stretch | Элемент растягивается по размеру строки контейнера вдоль поперечной оси. |
| center | Элемент располагается по центру строки контейнера (середина поперечной оси). |
| flex-start | Элемент располагается в начале строки контейнера (начало поперечной оси). Для элементов сетки макета (grid-элементы) допускается использование сокращенного значения start, для флекс элементов необходимо использовать полное значение flex-start. |
| flex-end | Элемент располагается в конце строки контейнера (конец поперечной оси). Для элементов сетки макета (grid-элементы) допускается использование сокращенного значения end, для флекс элементов необходимо использовать полное значение flex-end. |
| baseline | Элемент распологается по его базовой линии строки контейнера. |
| initial | Устанавливает свойство в значение по умолчанию. |
| inherit | Указывает, что значение наследуется от родительского элемента. |
Версия CSS
CSS3Наследуется
Нет.Анимируемое
Нет.Пример использования
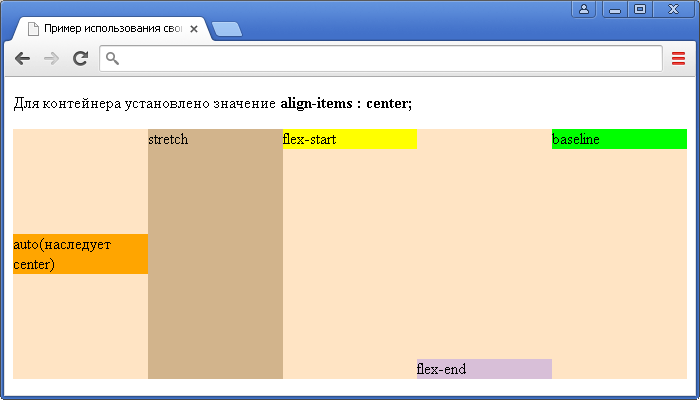
<!DOCTYPE html> <html> <head> <title>Пример использования свойства align-self (для флекс элементов)</title> <style> .container { display: -webkit-flex; /* для поддержки ранних версий браузеров */ display: flex; /* элемент отображается как блочный flex-контейнер */ height: 300px; /* устанавливаем высоту контейнера */ background: bisque; /* устанавливаем цвет заднего фона */ -webkit-align-items: center; /* для поддержки ранних версий браузеров */ align-items: center; /* флекс элементы располагаются по центру контейнера (середина поперечной оси) */ } .container > div { используем селектор дочерних элементов (форматируем все элементы <div>, вложенные внутрь флекс контейнера ) width: 20%; /* устанавливаем ширину блока */ } .container div:nth-of-type(1) { /* псевдокласс :nth-of-type() выбирает каждый указанный элемент, который является заданным дочерним элементом своего родительского элемента (выбираем первый <div> в контейнере) */ background : orange; /* устанавливаем цвет заднего фона */ -webkit-align-self: auto; /* для поддержки ранних версий браузеров */ align-self: auto; /* флекс элемент наследует значение его родительского контейнера(center) */ } .container div:nth-of-type(2) { /* псевдокласс :nth-of-type() выбирает каждый указанный элемент, который является заданным дочерним элементом своего родительского элемента (выбираем второй <div> в контейнере) */ background : tan; /* устанавливаем цвет заднего фона */ -webkit-align-self: stretch; /* для поддержки ранних версий браузеров */ align-self: stretch; /* флекс элемент растягивается по размеру строки флекс контейнера вдоль поперечной оси */ } .container div:nth-of-type(3) { /* псевдокласс :nth-of-type() выбирает каждый указанный элемент, который является заданным дочерним элементом своего родительского элемента (выбираем третий <div> в контейнере) */ background : yellow; /* устанавливаем цвет заднего фона */ -webkit-align-self: flex-start; /* для поддержки ранних версий браузеров */ align-self: flex-start; /* флекс элемент располагается в начале строки флекс контейнера (начало поперечной оси) */ } .container div:nth-of-type(4) { /* псевдокласс :nth-of-type() выбирает каждый указанный элемент, который является заданным дочерним элементом своего родительского элемента (выбираем четвертый <div> в контейнере) */ background : thistle; /* устанавливаем цвет заднего фона */ -webkit-align-self: flex-end; /* для поддержки ранних версий браузеров */ align-self: flex-end; /* флекс элемент располагается в конце строки флекс контейнера (конец поперечной оси) */ } .container div:nth-of-type(5) { /* псевдокласс :nth-of-type() выбирает каждый указанный элемент, который является заданным дочерним элементом своего родительского элемента (выбираем пятый <div> в контейнере) */ background : lime; /* устанавливаем цвет заднего фона */ -webkit-align-self: baseline; /* для поддержки ранних версий браузеров */ align-self: baseline; /* флекс элемент распологается по его базовой линии строки флекс контейнера */ } </style> </head> <body> <div class = "container"> <div>auto(наследует center)</div> <div>stretch</div> <div>flex-start</div> <div>flex-end</div> <div>baseline</div> </div> </body> </html>
В этом примере мы создали блочный флекс контейнер, внутри которого мы разместили пять элементов <div> шириной 20% от родительского контейнера. С помощью свойства align-items указали, что все флекс элементы располагаются по центру строки контейнера (середина поперечной оси).
указали, что все флекс элементы располагаются по центру строки контейнера (середина поперечной оси).
С использованием псевдокласса :nth-of-type() указали для каждого элемента свое значение свойства align-self
указали для каждого элемента свое значение свойства align-self .
.
Для первого элемента <div> мы установили значение auto (значение по умолчанию), что позволило унаследовать значение от родительского элемента, в данном случае это выполнено лишь для демонстрации, так как это не влияет на конечное отображение.
Для второго элемента <div> мы установили, что флекс элемент растягивается по размеру строки флекс контейнера вдоль поперечной оси. Если для контейнера не задано значение отличное от stretch, то именно это значение будет унаследовано.
Третий элемент располагается в начале строки флекс контейнера (начало поперечной оси), а четвертый располагается в конце строки флекс контейнера (конец поперечной оси).
Пятый флекс элемент располагается по его базовой линии строки флекс контейнера.
Результат примера:

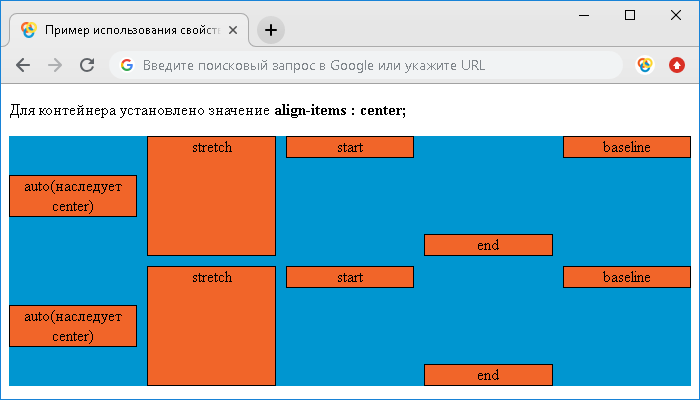
В следующем примере мы рассмотрим использование свойства align-self для элементов сетки макета:
для элементов сетки макета:
<!DOCTYPE html> <html> <head> <title>Пример использования свойства align-self (для grid элементов).</title> <style> .grid-container { display: grid; /* элемент отображается как блочный grid-контейнер */ grid: 1fr 1fr / repeat(5, 1fr); /* определяем количество и ширину строк и столбцов в макете сетки */ grid-gap: 10px; /* определяем расстояние (промежуток) между строками и столбцами в макете сетки */ height: 250px; /* устанавливаем высоту контейнера */ background: rgb(0,150,208); /* устанавливаем цвет заднего фона */ align-items: center; /* элементы располагаются по центру строки контейнера (середина поперечной оси) */ text-align: center; /* выравниваем элементы горизонтально по центру */ } .grid-container div { /* используем селектор дочерних элементов (форматируем все элементы <div>, вложенные внутрь флекс контейнера ) */ border: 1px solid; /* устанавливаем сплошную границу размером 1 пиксель */ background: rgb(241,101,41); /* устанавливаем цвет заднего фона */ } .grid-container div:nth-of-type(1), .grid-container div:nth-of-type(6) { /* выбираем каждый указанный элемент, который является заданным дочерним элементом своего родительского элемента (выбираем первый и шестой <div> в контейнере) */ align-self: auto; /* элемент наследует значение его родительского контейнера(center) */ } .grid-container div:nth-of-type(2), .grid-container div:nth-of-type(7) { /* выбираем каждый указанный элемент, который является заданным дочерним элементом своего родительского элемента (выбираем второй и седьмой <div> в контейнере) */ align-self: stretch; /* элемент растягивается по размеру строки контейнера */ } .grid-container div:nth-of-type(3), .grid-container div:nth-of-type(8) { /* выбираем каждый указанный элемент, который является заданным дочерним элементом своего родительского элемента (выбираем третий и восьмой <div> в контейнере) */ align-self: start; /* элемент располагается в начале строки контейнера */ } .grid-container div:nth-of-type(4), .grid-container div:nth-of-type(9) { /* выбираем каждый указанный элемент, который является заданным дочерним элементом своего родительского элемента (выбираем четвертый и девятый <div> в контейнере) */ align-self: end; /* элемент располагается в конце строки контейнера */ } .grid-container div:nth-of-type(5), .grid-container div:nth-of-type(10) { /* выбираем каждый указанный элемент, который является заданным дочерним элементом своего родительского элемента (выбираем пятый и десятый <div> в контейнере) */ align-self: baseline; /* элемент распологается по его базовой линии строки контейнера */ } </style> </head> <body> <div class = "grid-container"> <div>auto(наследует center)</div> <div>stretch</div> <div>flex-start</div> <div>flex-end</div> <div>baseline</div> <div>auto(наследует center)</div> <div>stretch</div> <div>flex-start</div> <div>flex-end</div> <div>baseline</div> </div> </body> </html>
В этом примере мы разместили блочный grid-контейнер, внутри которого мы разместили десять элементов <div> и установили для него следующие значения:
- С помощью свойства grid мы указываем два значения, которые определяют, что мы размещаем в макете сетки две строки, используя допустимое значение длины в "гибких" единицах измерения fr (fractional unit). В этом случае каждая строка занимает часть оставшегося пространства в контейнере сетки макета пропорционально заданному коэффициенту. Через косую черту с помощью функциональной нотации repeat() мы размещаем в макете сетки пять столбцов, используя допустимое значение длины в "гибких" единицах измерения fr.
- С помощью свойства grid-gap определяем расстояние (промежуток) между строками и столбцами в макете сетки.
- С помощью свойства align-self
 мы указываем, что все элементы располагаются по центру строки контейнера.
мы указываем, что все элементы располагаются по центру строки контейнера.
С использованием псевдокласса :nth-of-type() указали для каждого элемента свое значение свойства align-self
указали для каждого элемента свое значение свойства align-self :
:
- Для первого и шестого элемента <div> мы установили значение auto (значение по умолчанию), что позволило унаследовать значение от родительского элемента, в данном случае это выполнено лишь для демонстрации, так как это не влияет на конечное отображение.
- Для второго и седьмого элемента <div> мы установили, что элемент растягивается по размеру строки контейнера. Если для контейнера не задано значение отличное от stretch, то именно это значение будет унаследовано.
- Третий и восьмой элемент располагается в начале строки контейнера, а четвертый и девятый располагается в конце строки контейнера.
- Пятый и десятый элемент располагается по его базовой линии.
Результат примера: