CSS свойство animation-duration
CSS свойства
Определение и применение
CSS свойство animation-duration определяет, сколько секунд или миллисекунд затрачивается на выполнение одного цикла анимации.
Обращаю Ваше внимание на то, что, как правило, удобнее использовать сокращенное обозначение свойства анимации - animation , чтобы установить все свойства анимации в одном объявлении.
, чтобы установить все свойства анимации в одном объявлении.
Поддержка браузерами
| Свойство |  Chrome |  Firefox |  Opera |  Safari |  IExplorer |  Edge |
|---|---|---|---|---|---|---|
animation-duration | 43.0 4.0 -webkit- | 16.0 5.0 -moz- | 30.0 15.0 -webkit- | 9.0 4.0 -webkit- | 10.0 | 12.0 |
CSS синтаксис:
animation-duration:" time | initial | inherit";
JavaScript синтаксис:
object.style.animationDuration = "500ms"
Значения свойства
| Значение | Описание |
|---|---|
| time | Задает сколько секунд или миллисекунд затрачивается на выполнение одного цикла анимации. Значением по умолчанию 0 (анимации не будет). Отрицательные значения недопустимы. Обязательно требуется указывать единицы измерения (s/ms). |
| initial | Устанавливает свойство в значение по умолчанию. |
| inherit | Указывает, что значение наследуется от родительского элемента. |
Версия CSS
CSS3Наследуется
Нет.Анимируемое
Нет.Пример использования
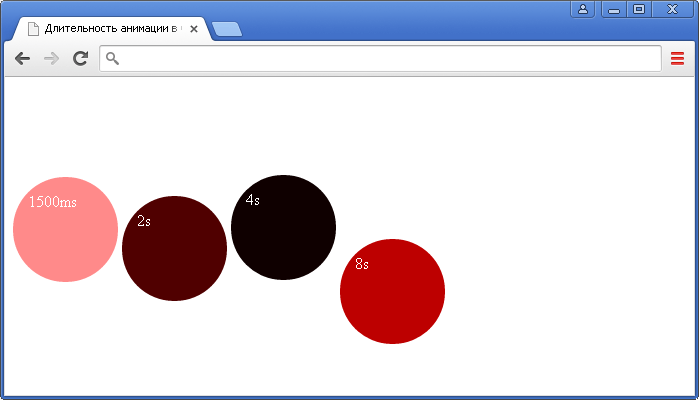
<!DOCTYPE html> <html> <head> <title>Длительность анимации в CSS</title> <style> div { width: 75px; /* устанавливаем ширину блока */ height: 75px; /* устанавливаем высоту блока */ border-radius: 60px; /* определяем форму углов элемента */ display : inline-block; /* устанавливаем элементы <div> как блочно-строчные (выстраиваем в линейку) */ color : white; /* устанавливаем цвет шрифта белый */ padding : 15px; /* устанавливаем внутренние отступы элемента со всех сторон */ position: relative; /* элемент с относительным позиционированием (position:static - по умолчанию и, как следствие, значение свойства left не повлияли бы на позиционирование элемента) */ -webkit-animation-name: iliketomoveit; /* для поддержки ранних версий браузеров */ -webkit-animation-iteration-count: infinite; /* для поддержки ранних версий браузеров */ animation-name: iliketomoveit; /* задаём имя анимации (соответствует имени назначенному в ключевых кадрах) */ animation-iteration-count: infinite; /* указываем, что анимация будет повторяться бесконечно */ } .test { -webkit-animation-duration: 1500ms; /* для поддержки ранних версий браузеров */ animation-duration: 1500ms; /* задаём продолжительность анимации 1500 миллисекунд (1,5 секунды) */ } .test2 { -webkit-animation-duration: 2s; /* для поддержки ранних версий браузеров */ animation-duration: 2s; /* задаём продолжительность анимации 2 секунды */ } .test3 { -webkit-animation-duration: 4s; /* для поддержки ранних версий браузеров */ animation-duration: 4s; /* задаём продолжительность анимации 4 секунды */ } .test4 { -webkit-animation-duration: 8s; /* для поддержки ранних версий браузеров */ animation-duration: 8s; /* задаём продолжительность анимации 8 секунд */ } @-webkit-keyframes iliketomoveit { /* для поддержки ранних версий браузеров */ 0% {top: 0px;} /* задаем начало анимации */ 25% {top: 200px; background: red;} /* сдвигаем элемент на 200px от верхнего края при этом устанавливаем цвет заднего фона */ 75% {top: 100px;} /* уменьшаем сдвиг от верхнего края */ 100% {top: 0px; background: black;} /* возвращаем элемент на первоначальную точку и изменяем цвет заднего фона */ } @keyframes iliketomoveit { 0% {top: 0px;} 25% {top: 200px; background: red;} 75% {top: 100px;} 100% {top: 0px; background: black;} } </style> </head> <body> <div class = "test">1500ms</div> <div class = "test2">2s</div> <div class = "test3">4s</div> <div class = "test4">8s</div> </body> </html>