CSS свойство justify-self
CSS свойстваОпределение и применение
CSS свойство justify-self производит выравнивание элемента макета сетки внутри ячейки по оси строки grid-контенера.
Для того, чтобы произвести выравнивание элемента макета сетки внутри ячейки по оси столбца grid-контенера вы можете воспользоваться свойством align-self .
.
Свойство justify-self переопределяет значение выравнивания, заданного для grid-контейнера свойством justify-items конкретному элементу.
В настоящее время если элемент не является элементом сетки макета (не находится внутри родительского элемента, который является блочным, или строчным grid-контейнером), то свойство justify-self не окажет на такой элемент никакого эффекта.
Обращаю Ваше внимание, что если для элемента установлено свойство margin(внешние отступы) со значением auto, то свойство justify-self будет игнорировано.
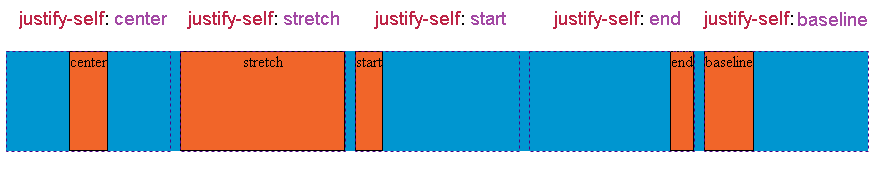
Схематичное отображение работы свойства justify-self для конкретного элемента макета сетки отображено на следующем изображении:

Поддержка браузерами
| Свойство |  Chrome |  Firefox |  Opera |  Safari |  IExplorer |  Edge |
|---|---|---|---|---|---|---|
| justify-self | 54.0* | 52.0 | 44.0 | 10.3 | 10.0* -ms- | 16.0 12.0 -ms- |
CSS синтаксис:
justify-self: "auto | stretch | center | start | end | baseline | initial | inherit";
JavaScript синтаксис:
object.style.justifySelf = "auto"
Значения свойства
| Значение | Описание |
|---|---|
| auto | Элемент наследует значение его родительского контейнера. Если родительский контейнер не имеет значения, то значение, устанавливается, как stretch. Это значение по умолчанию. |
| stretch | Элемент растягивается по размеру столбца ячейки контейнера. |
| center | Элемент располагается по центру столбца ячейки контейнера. |
| start | Элемент располагается по начальному краю ячейки. |
| end | Элемент располагается по конечному краю ячейки. |
| baseline | Элемент распологается по его базовой линии. |
| initial | Устанавливает свойство в значение по умолчанию. |
| inherit | Указывает, что значение наследуется от родительского элемента. |
Версия CSS
CSS Box Alignment Module Level 3 Working DraftНаследуется
Нет.Анимируемое
Нет.Пример использования
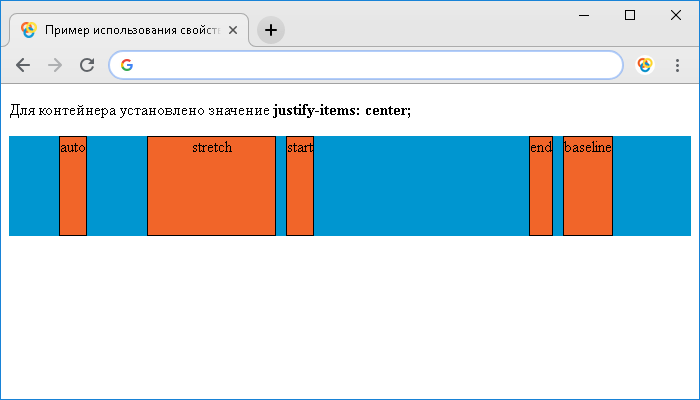
<!DOCTYPE html> <html> <head> <title>Пример использования свойства justify-self (для grid-контейнера).</title> <style> .grid-container { display: grid; /* элемент отображается как блочный grid-контейнер */ grid: auto / repeat(5, 1fr); /* определяем количество и ширину строк и столбцов в макете сетки */ grid-gap: 10px; /* определяем расстояние (промежуток) между строками и столбцами в макете сетки */ height: 100px; /* устанавливаем высоту контейнера */ background: rgb(0,150,208); /* устанавливаем цвет заднего фона */ justify-items: center; /* элементы располагаются по центру столбца */ text-align: center; /* выравниваем элементы горизонтально по центру */ } .grid-container div { /* используем селектор дочерних элементов (форматируем все элементы <div>, вложенные внутрь флекс контейнера ) */ border: 1px solid; /* устанавливаем сплошную границу размером 1 пиксель */ background: rgb(241,101,41); /* устанавливаем цвет заднего фона */ } .grid-container div:nth-of-type(1) { /* выбираем каждый указанный элемент, который является заданным дочерним элементом своего родительского элемента (выбираем первый <div> в контейнере) */ justify-self: auto; /* элемент наследует значение его родительского контейнера (center) */ } .grid-container div:nth-of-type(2) { /* выбираем каждый указанный элемент, который является заданным дочерним элементом своего родительского элемента (выбираем второй <div> в контейнере) */ justify-self: stretch; /* элемент растягивается по размеру столбца ячейки контейнера */ } .grid-container div:nth-of-type(3) { /* выбираем каждый указанный элемент, который является заданным дочерним элементом своего родительского элемента (выбираем третий <div> в контейнере) */ justify-self: start; /* элемент располагается в начале столбца ячейки контейнера */ } .grid-container div:nth-of-type(4) { /* выбираем каждый указанный элемент, который является заданным дочерним элементом своего родительского элемента (выбираем четвертый <div> в контейнере) */ justify-self: end; /* элемент располагается в конце стобца ячейки контейнера */ } .grid-container div:nth-of-type(5) { /* выбираем каждый указанный элемент, который является заданным дочерним элементом своего родительского элемента (выбираем пятый <div> в контейнере) */ justify-self: baseline; /* элемент распологается по его базовой линии */ } </style> </head> <body> <div class = "grid-container"> <div>auto(наследует center)</div> <div>stretch</div> <div>start</div> <div>end</div> <div>baseline</div> </div> </body> </html>
В этом примере мы разместили блочный grid-контейнер, внутри которого мы разместили пять элементов <div> и установили для него следующие значения:
- С помощью свойства grid мы указываем значение auto, которое определяет, что размер строк определяется размером контейнера и размером содержимого элементов в строке. Через косую черту с помощью функциональной нотации repeat() мы размещаем в макете сетки пять столбцов, используя допустимое значение длины в "гибких" единицах измерения fr. В этом случае каждый столбец занимает часть оставшегося пространства в контейнере сетки макета пропорционально заданному коэффициенту.
- С помощью свойства grid-gap определяем расстояние (промежуток) между строками и столбцами в макете сетки.
- С помощью свойства justify-items мы указываем, что все элементы располагаются по центру столбца контейнера.
С использованием псевдокласса :nth-of-type() указали для каждого элемента свое значение свойства justify-self:
указали для каждого элемента свое значение свойства justify-self:
- Для первого элемента <div> мы установили значение auto (значение по умолчанию), что позволило унаследовать значение от родительского элемента, в данном случае это выполнено лишь для демонстрации, так как это не влияет на конечное отображение.
- Для второго элемента <div> мы установили, что элемент растягивается по размеру столбца ячейки контейнера. Если для контейнера не задано значение отличное от stretch, то именно это значение будет унаследовано.
- Третий элемент располагается в начале столбца ячейки контейнера, а четвертый располагается в конце столбца ячейки контейнера.
- Пятый элемент располагается по его базовой линии.
Результат примера: