CSS свойство margin-left
CSS свойстваОпределение и применение
CSS свойство margin-left устанавливает величину внешнего отступа от левого края элемента.
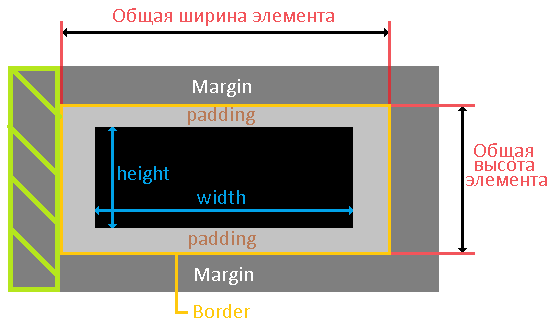
На изображении салатовым цветом обозначена зона за которую отвечает свойство margin-left:

Поддержка браузерами
| Свойство |  Chrome |  Firefox |  Opera |  Safari |  IExplorer |  Edge |
|---|---|---|---|---|---|---|
| margin-left | 1.0 | 1.0 | 3.5 | 1.0 | 6.0 | 12.0 |
CSS синтаксис:
margin-left:"length | auto | initial | inherit";
JavaScript синтаксис:
object.style.marginLeft = "15px"
Значения свойства
| Значение | Описание |
|---|---|
| length | Определяет отступ в пикселях, см и др. единицах. Значение по умолчанию 0. Допускаются отрицательные значения. |
| % | Определяет отступ в процентах от содержащего блока родительского элемента. Допускаются отрицательные значения. |
| auto | Браузер вычисляет отступ самостоятельно. |
| initial | Устанавливает свойство в значение по умолчанию. |
| inherit | Указывает, что значение наследуется от родительского элемента. |
Версия CSS
CSS1Наследуется
Нет.Анимируемое
Да.Пример использования
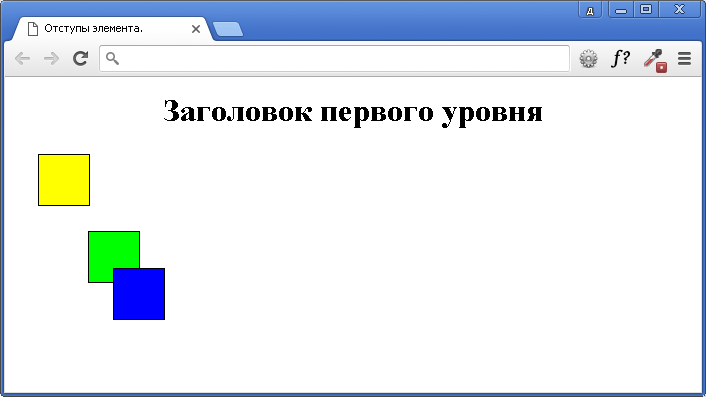
<!DOCTYPE html> <html> <head> <title>Отступы элемента.</title> <style> h1 { margin-top :15px; /* устанавливает величину отступа от верхнего края элемента. */ margin-right :50px; /* устанавливает величину отступа от правого края элемента. */ margin-bottom :15px; /* устанавливает величину отступа от нижнего края элемента. */ margin-left :150px; /* устанавливает величину отступа от левого края элемента. */ } .primer1 { width :50px; /* задаём ширину блока */ height :50px; /* задаём высоту блока */ background-color:yellow; /* задаём цвет заднего фона */ margin-top :25px; /* устанавливает величину отступа от верхнего края элемента. */ margin-right :25px; /* устанавливает величину отступа от правого края элемента. */ margin-bottom :25px; /* устанавливает величину отступа от нижнего края элемента. */ margin-left :25px; /* устанавливает величину отступа от левого края элемента. */ border:1px solid; /* задаём сплошную границу для всех сторон элемента */ } .primer2 { width :50px; /* задаём ширину блока */ height :50px; /* задаём высоту блока */ background-color:lime; /* задаём цвет заднего фона */ margin-top :25px; /* устанавливает величину отступа от верхнего края элемента. */ margin-right :25px; /* устанавливает величину отступа от правого края элемента. */ margin-bottom :25px; /* устанавливает величину отступа от нижнего края элемента. */ margin-left :75px; /* устанавливает величину отступа от левого края элемента. */ border:1px solid; /* задаём сплошную границу для всех сторон элемента */ } .primer3 { width :50px; /* задаём ширину блока */ height :50px; /* задаём высоту блока */ background-color:blue; /* задаём цвет заднего фона */ margin-top :- 40px; /* устанавливает отрицательную величину отступа от верхнего края элемента. 25px-40px = 15px (наслоение) */ margin-right :25px; /* устанавливает величину отступа от правого края элемента. */ margin-bottom :25px; /* устанавливает величину отступа от нижнего края элемента. */ margin-left :100px; /* устанавливает величину отступа от левого края элемента. */ border:1px solid; /* задаём сплошную границу для всех сторон элемента */ } </style> </head> <body> <h1>Заголовок первого уровня</h1> <div class = "primer1"></div> <div class = "primer2"></div> <div class = "primer3"></div> </body> </html>