CSS свойство grid-column-gap
CSS свойстваОпределение и применение
CSS свойство grid-column-gap определяет расстояние (промежуток) между столбцами в макете сетки.
Модуль CSS Grid Layout первоначально определил свойство как grid-column-gap, в последствии оно заменяется на свойство column-gap. Однако для поддержки более широкого круга браузеров, которые реализовали свойство grid-column-gap, а не column-gap, необходимо использовать свойство grid-column-gap.
Схематичное отображение работы свойств grid-column-gap и grid-row-gap отображено на следующем изображении:

Поддержка браузерами
| Свойство |  Chrome |  Firefox |  Opera |  Safari |  IExplorer |  Edge |
|---|---|---|---|---|---|---|
| grid-column-gap | 54.0* | 52.0 | 44.0 | 10.3 | 10.0* -ms- | 16.0 12.0 -ms- |
Свойство column-gap (без префикса grid-) поддерживается в Chrome 68+, Safari 11.2 и Opera 54+.
Синтаксис:
CSS синтаксис:
grid-column-gap: "normal | length | percentage | initial | inherit";
JavaScript синтаксис:
object.style.gridColumnGap="10px"
Значения свойства
| Значение | Описание |
|---|---|
| normal | Промежуток между столбцами по умолчанию используемый браузерами. Для многоколоночного макета это значение соответствует 1em, для всех остальных типов он равен 0. Является значением по умолчанию. |
| length / percentage | Задает промежуток между столбцами, используя допустимое значение длины, или значение, указанное в процентах. Значение должно быть положительным. |
| initial | Устанавливает свойство в значение по умолчанию. |
| inherit | Указывает, что значение наследуется от родительского элемента. |
Версия CSS
Кандидат в рекомендации (Candidate Recommendation)Наследуется
Нет.Анимируемое
Да.Пример использования
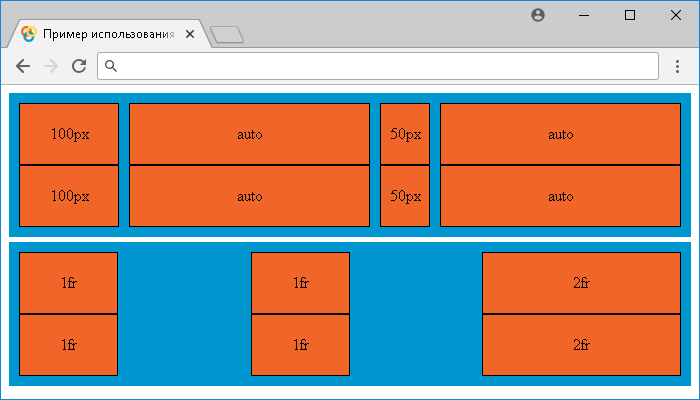
<!DOCTYPE html> <html> <head> <title>Использование свойства grid-column-gap</title> <style> .grid-container, .grid-container2 { display: grid; /* элемент отображается как блочный grid-контейнер */ margin-top: 5px; /* внешний отступ сверху */ padding: 10px; /* внешний отступ элемента со всех сторон */ background: rgb(0,150,208); /* цвет заднего фона */ } .grid-container > div, .grid-container2 > div { background: rgb(241,101,41); /* цвет заднего фона */ border: 1px solid #000; /* сплошная граница размером 1 пиксель черного цвета */ text-align: center; /* горизонтальное выравнивание текста */ padding: 20px 0; /* внешний отступ элемента */ } .grid-container { grid-template-columns: 100px auto 50px auto; /* определяем количество и ширину столбцов в макете сетки */ grid-column-gap: 10px; /* задаем промежуток между столбцами в макете сетки */ } .grid-container2 { grid-template-columns: 1fr 1fr 2fr; /* определяем количество и ширину столбцов в макете сетки */ grid-column-gap: 20%; /* задаем промежуток между столбцами в макете сетки */ } </style> </head> <body> <div class = "grid-container"> <div>100px</div> <div>auto</div> <div>50px</div> <div>auto</div> <div>100px</div> <div>auto</div> <div>50px</div> <div>auto</div> </div> <div class = "grid-container2"> <div>1fr</div> <div>1fr</div> <div>2fr</div> <div>1fr</div> <div>1fr</div> <div>2fr</div> </div> </body> </html>
В этом примере мы разместили два блочных grid-контейнера, внутри которых мы разместили различное количество элементов <div> (восемь в первом и шесть во втором).
Для первого контейнера с помощью свойства grid-template-columns мы указываем четыре значения, которые определяют, что мы размещаем четыре столбца (дорожки), используя допустимое значение длины в пикселях, либо значение auto, которое в зависимости от размера контейнера и размера содержимого элементов в столбце, определяет размер столбца. С помощью свойства grid-column-gap мы задаем промежуток между столбцами в макете сетки равный 10 пикселей.
Для второго контейнера с помощью свойства grid-template-columns мы указываем три значения в "гибких" единицах измерения fr (fractional unit). В этом случае каждый столбец занимает часть оставшегося пространства в контейнере сетки макета пропорционально заданному коэффициенту. Обратите внимание, что третий столбец занимает по отношению к другим в два раза больше пространства в контейнере. С помощью свойства grid-column-gap мы задаем промежуток между столбцами в макете сетки равный 20% от ширины контейнера (родительского элемента).
Результат примера: