CSS свойство text-decoration-style
CSS свойства
Определение и применение
CSS свойство text-decoration-style устанавливает стиль декоративной линии, которая добавляется через свойство text-decoration.
устанавливает стиль декоративной линии, которая добавляется через свойство text-decoration.
Поддержка браузерами
| Свойство |  Chrome |  Firefox |  Opera |  Safari |  IExplorer |  Edge |
|---|---|---|---|---|---|---|
text-decoration-style | 57.0 | 40.0 6.0* -moz- | 44.0 | 7.1 -webkit- | Нет | Нет |
CSS синтаксис:
text-decoration-style:"solid | double | dotted | dashed | wavy | initial | inherit";
JavaScript синтаксис:
object.style.textDecorationStyle = "double"
Значения свойства
| Значение | Описание |
|---|---|
| solid | Сплошная декоративная линия. Это значение по умолчанию. |
| double | Двойная декоративная линия. |
| dotted | Точечная декоративная линия. |
| dashed | Пунктирная декоративная линия. |
| wavy | Волнистая декоративная линия. |
| initial | Устанавливает свойство в значение по умолчанию. |
| inherit | Указывает, что значение наследуется от родительского элемента. |
Версия CSS
CSS3Наследуется
Нет.Анимируемое
Нет.Пример использования
Обращаю Ваше внимание, что свойство имеет ограниченную поддержку браузерами.
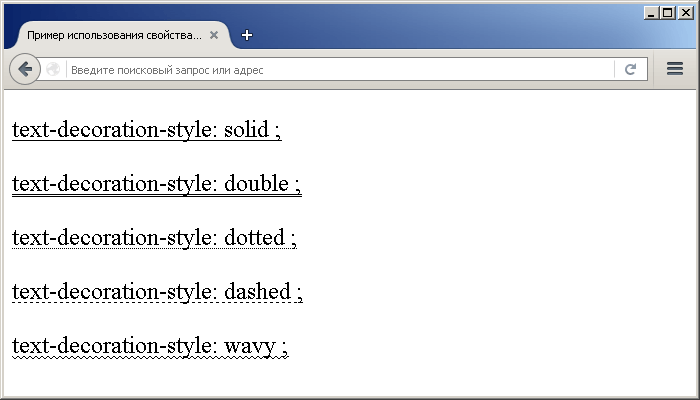
<!DOCTYPE html> <html> <head> <title>Пример использования свойства text-decoration-style</title> <style> p { text-decoration : underline; /* добавляем декорирование текста для абзацев (линия снизу) */ font-size : 24px; /* устанавливаем размер шрифта для абзацев */ } .test { -webkit-text-decoration-style : solid; /* добавляем стиль декоративной линии (с префиксом производителя)*/ -moz-text-decoration-style : solid; /* добавляем стиль декоративной линии (с префиксом производителя) */ text-decoration-style : solid; /* добавляем стиль декоративной линии - сплошная */ } .test2 { -webkit-text-decoration-style : double; /* добавляем стиль декоративной линии (с префиксом производителя)*/ -moz-text-decoration-style : double; /* добавляем стиль декоративной линии (с префиксом производителя) */ text-decoration-style : double; /* добавляем стиль декоративной линии - двойная */ } .test3 { -webkit-text-decoration-style : dotted; /* добавляем стиль декоративной линии (с префиксом производителя)*/ -moz-text-decoration-style : dotted; /* добавляем стиль декоративной линии (с префиксом производителя) */ text-decoration-style : dotted; /* добавляем стиль декоративной линии - точечная */ } .test4 { -webkit-text-decoration-style : dashed; /* добавляем стиль декоративной линии (с префиксом производителя)*/ -moz-text-decoration-style : dashed; /* добавляем стиль декоративной линии (с префиксом производителя) */ text-decoration-style : dashed; /* добавляем стиль декоративной линии - пунктирная */ } .test5 { -webkit-text-decoration-style : wavy; /* добавляем стиль декоративной линии (с префиксом производителя)*/ -moz-text-decoration-style : wavy; /* добавляем стиль декоративной линии (с префиксом производителя) */ text-decoration-style : wavy; /* добавляем стиль декоративной линии - волнистая */ } </style> </head> <body> <p class = "test">text-decoration-style: solid ;</p> <p class = "test2">text-decoration-style: double ;</p> <p class = "test3">text-decoration-style: dotted ;</p> <p class = "test4">text-decoration-style: dashed ;</p> <p class = "test5">text-decoration-style: wavy ;</p> </body> </html>
Результат нашего примера: