CSS свойство border-image-slice
CSS свойства
Определение и применение
CSS свойство border-image-slice определяет, как разделить изображение, используемое в роли изображения-границы и указанное в свойстве border-image-source
определяет, как разделить изображение, используемое в роли изображения-границы и указанное в свойстве border-image-source . В настоящее время браузер Chrome не отображает изображение-границу если у элемента не задано свойство border.
. В настоящее время браузер Chrome не отображает изображение-границу если у элемента не задано свойство border.


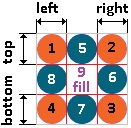
- Это свойство задает смещение внутрь от верхней, правой, нижней и левой кромки изображения. Изображение всегда разделяется на девять секций: четыре угла (1,2,3,4), четыре края (5,6,7,8) и середину (9). "Средняя" часть (9) рассматривается как полностью прозрачная, если для нее не установлено значение fill.
- Угловые куски разделённого изображения (1,2,3,4) будут размещены в углах элемента, к которому применяется свойство. Края разделённых изображений (5,6,7,8) будут помещены по краям элемента (по умолчанию будут растянуты - значение stretch свойства border-image-repeat
 .
. - Свойства border-image-repeat
 , border-image-width
, border-image-width и border-image-outset
и border-image-outset определяют, как эти секции будут использованы.
определяют, как эти секции будут использованы. - Для свойства border-image-slice
 можно указать от одного до четырех значений (top, right, bottom и left). Порядок указания значений можно запомнить, традиционно используя слово TRouBLe. Если четвертый параметр опущен, он такой же, как второй. Если третий тоже опущен, он такой же, как первый. Если и второй опущен, он такой же, как первый.
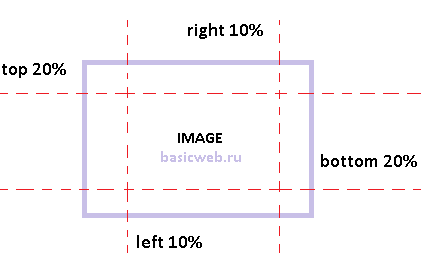
можно указать от одного до четырех значений (top, right, bottom и left). Порядок указания значений можно запомнить, традиционно используя слово TRouBLe. Если четвертый параметр опущен, он такой же, как второй. Если третий тоже опущен, он такой же, как первый. Если и второй опущен, он такой же, как первый. - На нижнем рисунке отражено как определяется расстояние для смещения на изображении, используемом в качестве изображения-границы, со следующими установленными значениями: 20% top (сверху), 10% right (справа), 20% bottom (снизу) и 10% left (слева).
Поддержка браузерами
| Свойство |  Chrome |  Firefox |  Opera |  Safari |  IExplorer |  Edge |
|---|---|---|---|---|---|---|
border-image-slice | 15.0 | 15.0 | 15.0 | 6.0 | 11.0 | 12.0 |
CSS синтаксис:
border-image-slice:"number | % | fill | initial | inherit"; /* значение применяется ко всем сторонам */ border-image-slice: 3; /* первое значение применяется к горизонтали(top и bottom), а второе к вертикали (right и left) */ border-image-slice: 10 15; /* первое значение - top, второе применяется к вертикали (right и left), а третее к bottom */ border-image-slice: 5% 10% 15%; /* по порядку: top right bottom left */ border-image-slice: 5 10 10% 15; /* значение fill может быть указано в любом месте */ border-image-slice: 5 fill 10 10% 10;
JavaScript синтаксис:
object.style.borderImageSlice = "100%"
Значения свойства
| Значение | Описание |
|---|---|
| number | Указывается число для смещения, которое означает для растровых изображений - количество пикселей (обратите внимание, что px не указывается), а для векторных изображений координаты. Допускается указать от одного до четырех значений (top, right, bottom и left). Угловые куски разделённого изображения будут размещены в углах элемента, к которому применяется свойство. Края разделённых изображений будут помещены по краям элемента (по умолчанию будут растянуты - значение stretch свойства border-image-repeat .
Отрицательные значения недопустимы. Значения больше, чем размер изображения интерпретируются как 100%. .
Отрицательные значения недопустимы. Значения больше, чем размер изображения интерпретируются как 100%. |
| % | Проценты указаны относительно высоты или ширины используемого изображения. Значение по умолчанию 100%. |
| fill | Определяет отображать или нет центральную часть изображения. Ключевое слово fill используется совместно со значениями number и/или % . |
| initial | Устанавливает свойство в значение по умолчанию. |
| inherit | Указывает, что значение наследуется от родительского элемента. |
Версия CSS
CSS3Наследуется
Нет.Анимируемое
Нет.Пример использования
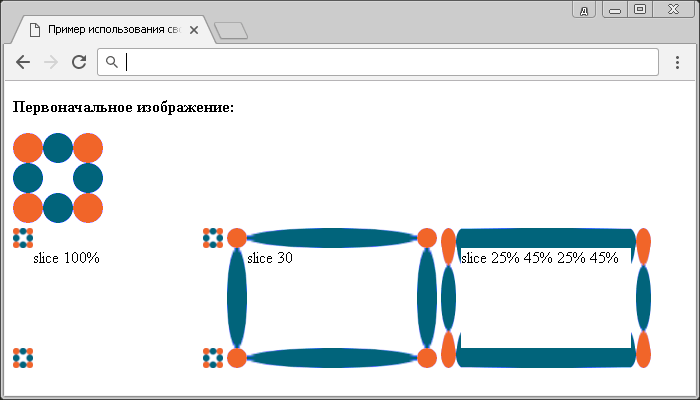
<!DOCTYPE html> <html> <head> <title>Использование свойства border-image-slice</title> <style> div { display : inline-block; /* устанавливаем элементы <div> как блочно-строчные (выстраиваем в линейку) */ width : 170px; /* устанавливаем ширину блока */ height : 100px; /* устанавливаем высоту блока */ padding : 10px; /* устанавливаем величину внутреннего отступа для всех сторон элемента */ border : 10px solid transparent; /* устанавливаем сплошную прозрачную границу размером 10 пикселей */ border-image-source : url(img-border.png); /* устанавливаем путь к изображению, которое будет использовано в качестве границы */ border-image-width : 20px; /* устанавливаем ширину границы-изображения */ } .test {border-image-slice : 100%;} /* значение в процентах применяется ко всем сторонам (по умолчанию) */ .test2 {border-image-slice : 30;} /* значение в пикселях применяется ко всем сторонам */ .test3 {border-image-slice : 25% 45% 25% 45%;} /* значения (по порядку): top right bottom left */ </style> </head> <body> <p><b>Первоначальное изображение:</b></p> <img src = "img-border.png" alt = "ramka"><br> <div class = "test">slice 100%</div> <div class = "test2">slice 30</div> <div class = "test3">slice 25% 45% 25% 45%</div> </body> </html>
В этом примере с помощью свойства border-image-slice мы рассмотрели как задавать смещение внутрь от верхней, правой, нижней и левой кромки изображения, используемого в качестве границы.
мы рассмотрели как задавать смещение внутрь от верхней, правой, нижней и левой кромки изображения, используемого в качестве границы.
С использованием свойства border-image-source мы задали путь к изображению, которое использовали в качестве границы и свойством border-image-width
мы задали путь к изображению, которое использовали в качестве границы и свойством border-image-width установили ширину границы-изображения для всех сторон.
установили ширину границы-изображения для всех сторон.
Результ нашего примера: