Атрибут pattern HTML тега <input>
HTML тега <input>
HTML тег <input>
Значение и применение
Атрибут pattern (HTML тега <input>) задает регулярное выражение, которое сверяется со значением введёным в элементе. Синтаксис регулярного выражения соответствует языку JavaScript. Только для элементов управления следующих типов: text, search,tel,url,email и password (остальные игнорируются).
(HTML тега <input>) задает регулярное выражение, которое сверяется со значением введёным в элементе. Синтаксис регулярного выражения соответствует языку JavaScript. Только для элементов управления следующих типов: text, search,tel,url,email и password (остальные игнорируются).
Если вы планируете использовать регулярные выражения, то обязательно используйте глобальный HTML атрибут title, введенная в нем информация будет отображена пользователю, если введеное в элемент значение не будедт удовлетворять шаблону, указанному в регулярном выражении (пример ниже).
Подробную информацию о регулярных выражениях в JavaScript вы можете найти на сайте Mozilla Developer Network.
Поддержка браузерами
| Атрибут |  Chrome |  Firefox |  Opera |  Safari |  IExplorer |  Edge |
|---|---|---|---|---|---|---|
pattern | Да | Да | Да | Да | 10.0 | Да |
Синтаксис:
<input pattern = "regexp">
Значения атрибута
| Значение | Описание |
|---|---|
| regexp | Определяет регулярное выражение, которое сопостовляет значение, введеное в элемент управления с шаблоном, установленным в выражении. |
Отличия HTML 4.01 от HTML 5
Атрибут pattern считается новым в HTML 5.
считается новым в HTML 5.
Пример использования
<!DOCTYPE html> <html> <head> <title>Использование атрибута pattern HTML тега <input></title> </head> <body> <form> <!-- создаем форму --> <label>Ваш логин<input type = "text" name = "login" pattern = "[A-Za-z0-9]{6,}" title = "Логин не может быть короче шести латинских символов."></label><br> <!-- поле для ввода текстовой информации --> <label>Ваш пароль<input type = "password" name = "pswd" pattern = "(?=.*\d)(?=.*[a-z])(?=.*[A-Z]).{8,}" title = "Пароль не может быть короче восьми символов и должен содержать хотя бы одну цифру, одну маленькую и одну большую латинскую букву."></label><br> <!-- поле для ввода пароля --> <input type = "submit" value = "регистрация"> <!-- кнопка для отправки формы --> </form> </body> </html>
В данном примере мы создали форму (HTML тег <form>). Внутри формы мы поместили три элемента управления <input>, которые позволяют ввести текстовую информацию, указать пароль и отправить нашу форму.
Для элемента управления, предназначенного для ввода текстовой информации с помощью атрибута pattern мы указали регулярное выражение, которое определяет, что значение поля не может быть короче шести латинских символов. Для элемента управления, предназначенного для ввода пароля мы указали регулярное выражение, которое определяет, что значение не может быть короче восьми символов и должно содержать хотя бы одну цифру, одну маленькую и одну большую латинскую букву.
мы указали регулярное выражение, которое определяет, что значение поля не может быть короче шести латинских символов. Для элемента управления, предназначенного для ввода пароля мы указали регулярное выражение, которое определяет, что значение не может быть короче восьми символов и должно содержать хотя бы одну цифру, одну маленькую и одну большую латинскую букву.
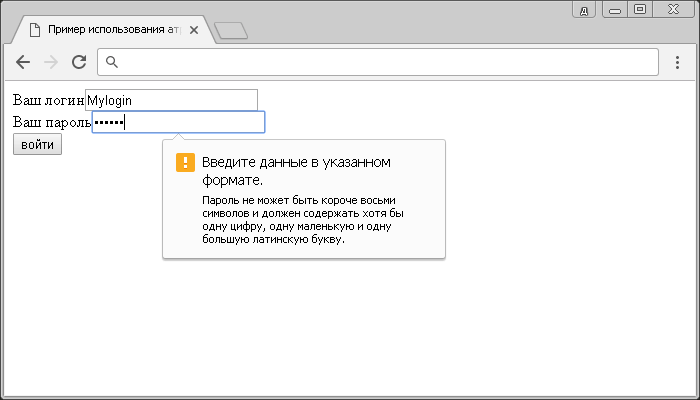
Обратите внимание, что если значение не совпадает с шаблоном, то пользователь увидит информацию, находящуюся внутри глобального HTML атрибута title.
Результат нашего примера: