Атрибут readonly HTML тега <input>
HTML тег <input>Значение и применение
Атрибут readonly (HTML тега <input>) является логическм атрибутом, который указывает, что поле ввода доступно только для чтения. При этом текст, который находится внутри поля доступен для копирования.
Атрибут readonly игнорируется если у элемента <input> атрибут type имеет значения: hidden, range, color, checkbox, radio, file, button или submit. Как правило, используется совместно со скриптами, например, пока какое-то условие не выполнено элемент доступен только для чтения.
Поддержка браузерами
| Атрибут |  Chrome |  Firefox |  Opera |  Safari |  IExplorer |  Edge |
|---|---|---|---|---|---|---|
| readonly | Да | Да | Да | Да | Да | Да |
Синтаксис:
<input readonly>
Значения атрибута
| Значение | Описание |
|---|---|
| readonly | Значение атрибута требуется только в XHTML (<input readonly = "readonly"/>). |
Отличия HTML 4.01 от HTML 5
Нет.Пример использования
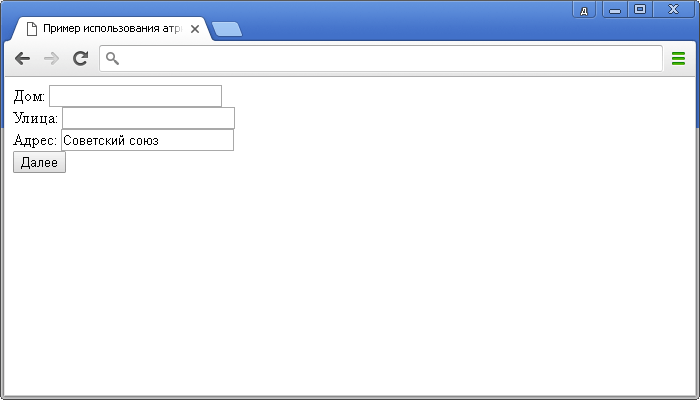
В данном примере для последнего элемента <input> мы указали атрибут readonly, в результате чего текстовое поле стало доступным только для чтения.
<!DOCTYPE html> <html> <head> <title>Пример использования атрибута readonly HTML тега <input></title> </head> <body> <form> Дом: <input type = "text" name = "house"><br> Улица: <input type = "text" name = "street"><br> Адрес: <input type = "text" name = "address" value = "Советский союз" readonly><br> /* поле ввода доступно только для чтения */ <button type = "submit">Далее</button> </form> </body> </html>