CSS псевдокласс :checked
CSS селекторы
Значение и применение
CSS псевдокласс :checked применяется к элементам <input> (выбранные элементы type = "radio" и type = "checkbox"), а также к выбранному элементу <option>.
Поддержка браузерами
| Селектор |  Chrome |  Firefox |  Opera |  Safari |  IExplorer |  Edge |
|---|---|---|---|---|---|---|
:checked | 4.0 | 3.5 | 9.6 | 3.2 | 9.0 | 12.0 |
CSS синтаксис:
:checked { блок объявлений; }
Версия CSS
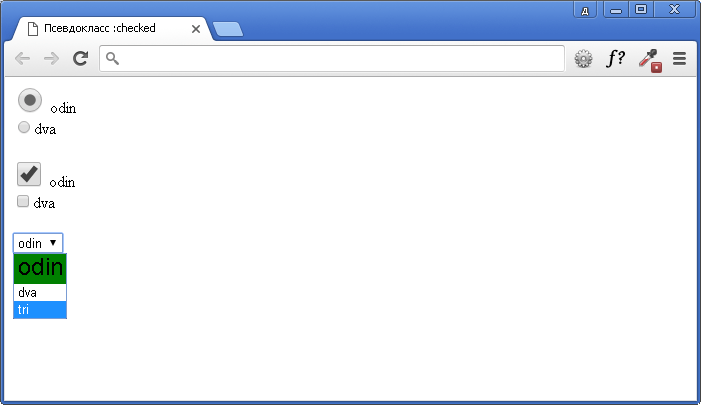
CSS3Пример использования
<!DOCTYPE html> <html> <head> <title> Псевдоклассы и псевдоэлементы</title> <style type = "text/css"> input:checked { width: 25px; height: 25px; } option:checked { background-color: green; font-size: 24px; } </style> </head> <body> <form> <input type = "radio" checked = "checked" value = "odin" name = "test"> odin<br> <input type = "radio" value = "dva"name = "test">dva<br><br> <input type = "checkbox"checked = "checked"value = "odin1">odin<br> <input type = "checkbox"value = "dva2">dva </form><br> <select> <option value = "1">odin</option> <option value = "2">dva</option> <option value = "3">tri</option> </select> </body> </html>