Атрибут span HTML тега <col>
HTML тег <col>Значение и применение
Атрибут span определяет какое количество столбцов должен охватывать элемент <col>.
Поддержка браузерами
| Атрибут |  Chrome |  Firefox |  Opera |  Safari |  IExplorer |  Edge |
|---|---|---|---|---|---|---|
| span | Да | Да | Да | Да | Да | Да |
Синтаксис:
<col span = "number">
Значения атрибута
| Значение | Описание |
|---|---|
| number | Определяет какое количество столбцов должен охватывать элемент <col>. Число должно быть целым положительным. Если параметр не задан, то его значением по умолчанию будет 1. |
Отличия HTML 4.01 от HTML 5
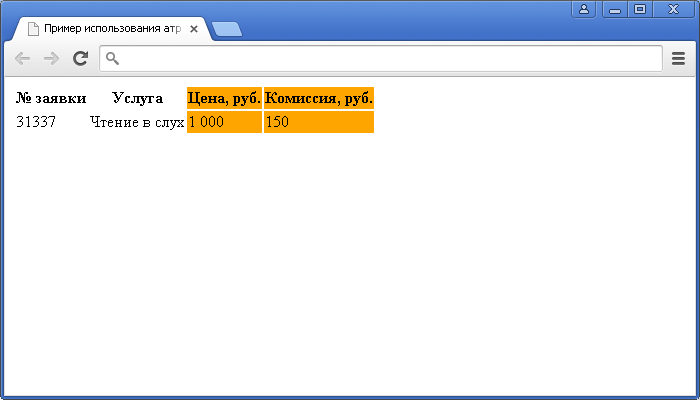
Нет.Пример использования
<!DOCTYPE html> <html> <head> <title>Пример использования атрибута span HTML тега <col></title> <style> .test { background-color : orange; /* устанавливаем цвет заднего фона */ } </style> </head> <body> <table> <colgroup> <col> <col> <col span = "2" class = "test"> </colgroup> <tr> <th>№ заявки</th> <th>Услуга</th> <th>Цена, руб.</th> <th>Комиссия, руб.</th> </tr> <tr> <td>31337</td> <td>Чтение в слух</td> <td>1 000</td> <td>150</td> </tr> </table> </body> </html>