Единицы измерения CSS, размер шрифта
Данная статья учебника посвящена вопросам, связанным с управлением размера шрифта в CSS, в том числе существующие ключевые слова. Рассмотрено применение всех единиц измерения современного стандарта, а именно: дюймы, сантиметры, миллиметры и четверь миллиметра, пики, пункты, пиксели, процентные значения, единица измерения еm, rem, еx, ch и масштабируемые величины относительно экрана - vw, vh, vmin и vmax.
Для визуализации веб-страниц, вы можете управлять размером шрифта по своему усмотрению, к примеру, увеличивая шрифт для той информации, на которой необходимо акцентировать внимание пользователя, либо уменьшая шрифт, если информация, по Вашему мнению, не является приоритетной.
В CSS за установку размера шрифта отвечает CSS свойство font-size, которое имеет поддержку всеми основными браузерами. Свойство font-size записывается следующим образом:
Селектор { font-size: значение с единицей измерения величины; {
Обращаю Ваше внимание, что при использовании свойства font-size необходимо всегда указывать положительные единицы измерения величины, при этом, вы не должны указывать пробел между числом и единицей измерения:
p { font-size: 10px; /* установить размер шрифта 10 пикселей для всех абзацев */ {
В CSS 3 существует разнообразный набор единиц измерения для различных задач, давайте рассмотрим, что нам предлагает современный стандарт.
Абсолютные величины
Физические единицы:
- Дюймы (in), 1in = 2.54cm (сантиметры) = 96px (пиксели).
- Сантиметры (cm), 1cm = 96px/2.54.
- Миллиметры (mm), 1mm = 1/10 от 1cm.
- Четверть миллиметра, (q) 1q = 1/40 от 1cm.
- Пики (pc), 1pc = 1/6 от 1 дюйма, 1pc = 12pt = 1/6 дюйма.
- Пункты (pt), 1pt = 1/72 дюйма.
Как вы можете заметить, к абсолютным величинам относятся дюймы, сантиметры, миллиметры, пики и пункты. Как правило, абсолютные величины используются только в печати (предназначены для использования совместно с устройствами вывода), так как отображение информации будет отличаться в зависимости от монитора, поэтому они имеют очень скудное применение на веб-страницах.
В некоторых случаях, если Вам необходимо составить таблицу стилей, для тех страниц сайта, которые предназначены не только для просмотра, но и для печати, вы можете использовать такую величину как пункты, в других случаях использование этих единиц нежелательно. Пример подготовки веб-страниц к печати мы рассмотрим в учебнике позднее, для этого требуется получить более обширные знания CSS.
Визуальные единицы:
Пиксели (px), 1px = 1/96 от 1in (дюйма).
body { font-size: 16px; /* установить размер шрифта 16px для всего видимого содержимого */ }
Применение пикселей широко распространено при создании веб-страниц, так как эти единицы измерения обеспечивают совместимые параметры размера шрифта на различных типах мониторов и не зависят от настроек браузера. Пиксель соответствует одному пикселю, который указан в разрешении экрана пользователя. Конечное отображение информации происходит именно в пикселях, которые подгоняет веб-браузер пользователя.
С развитием мобильных устройств, нам стали доступны экраны, которые содержат большое количество пикселей, но при этом сами по себе намного меньше настольных мониторов, в этом случае для обеспечения комфортного чтения с экрана, браузер может применять масштабирование.
К недостаткам использования единицы измерения пиксель относится то, что они не позволяют изменять масштаб для слабовидящих пользователей.
Относительные единицы
Процентные значения.
Давайте рассмотрим из чего формируются процентные значения, применяемые в каскадных таблицах стилей. Если для элемента не задан размер шрифта средствами CSS, то браузер применит к тексту свои значения «по умолчанию». В большинстве случаев текст, находящийся вне заголовков отобразится высотой 16 пикселей (базовый размер шрифта текста).
html { font-size: 16px; }
Как вы можете догадаться, процентные значения высчитываются относительно значения свойства родительского элемента. Независимо от основного размера шрифта, он будет эквивалентен 100%.
Давайте рассмотрим пример. Допустим, у всех параграфов (элемент <p>) установлен базовый размер шрифта 16px и мы хотим отобразить в одном параграфе определённую информацию шрифтом в два раза больше, а в другом в два раза меньше. Для этого мы создадим для них отдельные блоки описаний (стили):
<!DOCTYPE html> <html> <head> <title>Пример использования процентных значений</title> <style> .halfFontSize { font-size: 50%; } .doubleFontSize { font-size: 200%; } </style> </head> <body> <p>Обычный параграф на странице</p> <p class="halfFontSize">Параграф, к которому применен стиль с размером шрифта 50% от родительского элемента.</p> <p class="doubleFontSize">Параграф, к которому применен стиль с размером шрифта 200% от родительского элемента.</p> </body> </html>
Результат нашего примера:

В данном примере базовый размер шрифта текста не изменялся, и расчет процентных значений происходил следующим образом для параграфов:
Первый параграф: 16px * 100% = 16px Второй параграф: 16px * 50% = 8px Третий параграф: 16px * 200% = 32px
При работе с процентными значениями обратите Ваше внимание на то, что все вложенные элементы наследуют значения и используют их для вычисления своих размеров шрифтов. Что это значит, разберем в примере:
<!DOCTYPE html> <html> <head> <title>Пример наследования процентных значений</title> <style> div { font-size: 12px; /* устанавливаем базовый размер шрифта для всех блоков <div> */ } .doubleFontSize { /* устанавливаем размер шрифта в два раза больше чем родительский */ font-size: 200%; } .doubleFontSize > div { /* использовали селектор дочерних элементов, который устанавливает, что все вложенные элементы <div> внутри элемента <div> с классом doubleFontSize получат размер шрифта в два раза больше чем родительский */ font-size: 200%; } </style> </head> <body> <div>Родительский div 12px <div class="doubleFontSize">Блок, к которому применен стиль с размером шрифта 200% от родительского элемента. <div>Блок, который наследует значение</div> </div> </div> </body> </html>
Результат нашего примера:

В данном примере для вложенного блока <div> с классом doubleFontSize мы установили размер шрифта в два раза больше чем родительский. В этом случае родительским выступает блок <div>, для которого мы установили размер шрифта 12px.
Расчёт размера шрифта для вложенного блока будет выглядеть следующим образом:
12px * 200% = 24px
Если бы мы не изменили значение размера шрифта для блока <div>, то расчёт бы происходил исходя из базового шрифта:
16px(базовый размер шрифта) * 200% = 32px
Кроме того, мы, использовали селектор дочерних элементов, который устанавливает, что все вложенные элементы <div> внутри элемента <div> с классом doubleFontSize получат размер шрифта в два раза больше чем родительский.
Надо понять, что для этих вложенных элементов размер шрифта в 100% теперь равен 24px, а значение в 200% равно 48px, т.к. расчёт происходит исходя из размера шрифта родительского элемента:
размер шрифта родительского элемента * 200% = 48px
Единица измерения еm.
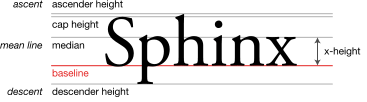
Em является стандартной единицей измерения, используемой в типографской системе, она соответствует размеру заглавной буквы «M» шрифтом Цицеро. Но это, что касается типографской системы, давайте рассмотрим, как она применяется на веб-страницах и чему соответствует.
Если вы внимательно отнеслись к изучению использования и наследования процентных значений, то вы быстро сможете освоить работу с такой единицей измерения как em.
В CSS значение em относится к базовому размеру шрифта текста. Сейчас Вы можете подумать, что алгоритм работы значения em функционируют аналогично с процентными значениями и будете практически правы.
Например:
базовый размер текста = 1em = 100% базовый размер текста * 2 = 2em = 200% базовый размер текста * 0.5 = 0.5em = 50%
Обращаю Ваше внимание, что при работе, как с процентными значениями, так и со значениями em, вложенные элементы наследуют значения и используют их для вычисления своего размера шрифта.
<!DOCTYPE html> <html> <head> <title>Пример использования значений em</title> </head> <body> <p style = "font-size:.8em;">font-size:0.8em</p> <p style = "font-size:80%;">font-size:80%</p> <p style = "font-size:1.5em;">font-size:1.5em</p> <p style = "font-size:150%;">font-size:150%</p> <p style = "font-size:1.8em;">font-size:1.8em</p> <p style = "font-size:180%;">font-size:180%</p> </body> </html>
Результат нашего примера:

Многие создатели сайтов выбирают именно эти единицы измерения при создании своих таблиц стилей.
Единица измерения rеm.
Стандарт CSS 3 подарил нам новую относительную единицу измерения rem, что является сокращением от Root em – значение основано на размере текста корневого (root) элемента.
Основное отличие от em заключается в том, что размер текста задается от базового размера корневого элемента, а не текущего размера шрифта родительского элемента. Чтобы окончательно понять, давайте рассмотрим сравнение на примерах:
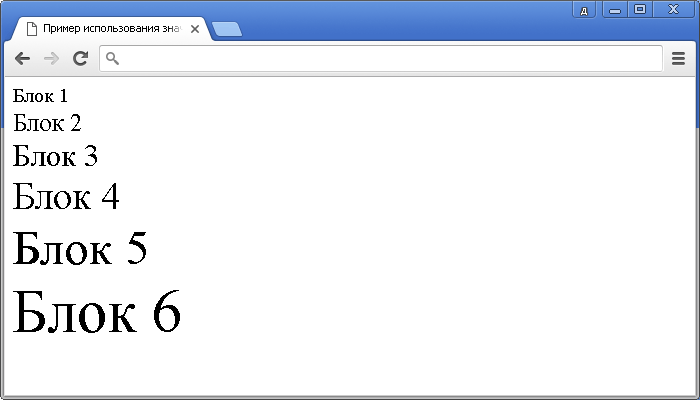
<!DOCTYPE html> <html> <head> <title>Пример наследования значений em</title> <style> div { font-size: 1.25em; } </style> </head> <body> <div>Блок 1 <div>Блок 2 <div>Блок 3 <div>Блок 4 <div>Блок 5 <div>Блок 6 </div> </div> </div> </div> </div> </div> </body> </html>
В данном примере, мы вложили блоки последовательно один в другой и установили значение размера шрифта равным 1.25em. В результате сработали правила наследования стилей и для каждого последующего вложенного блока, родительский блок становится базовым, что в дальнейшем сказывается на расчете размера шрифта, исходя из размера шрифта родительского элемента. Как вы понимаете, с каждым вложенным блоком увеличивается размер шрифта.
Если у Вас где-то размер не соответствует Вашим ожиданиям, ищите проблему в наследовании :)

Оставим единицу измерения em и рассмотрим этот же пример с использованием единицы rem.
<!DOCTYPE html> <html> <head> <title>Пример использования значений rem</title> <style> div { font-size: 1.25rem; } </style> </head> <body> <div>Блок 1 <div>Блок 2 <div>Блок 3 <div>Блок 4 <div>Блок 5 <div>Блок 6 </div> </div> </div> </div> </div> </div> </body> </html>
В данном примере, мы вложили блоки последовательно один в другой и установили значение размера шрифта равным 1.25rem. В результате, как Вы можете заметить, размер каждого блока одинаков, это происходит по той причине, что размер текста рассчитывается исходя из размера текста корневого (root) элемента, а не родительского элемента.
В этом и заключается замечательная особенность этой единицы измерения, которая предназначена для тех, кто не готов бросить вызов неожиданно появившихся наследований стилей.

Обе вышерассмотренные единицы измерения имеют широкое применение среди разработчиков, но при этом имеют как сильные, так и слабые стороны. С опытом вы определите для себя те критерии, когда необходимо использовать ту или иную единицу измерения в зависимости от возникших обстоятельств.
Единица измерения еx.
Единица измерения ex зависит от того шрифта, который вы применяете, так как его размер рассчитывается исходя из высоты прописной буквы «x». Данная единица измерения имеет очень редкое применение, в основном касается типографских микро настроек.
В большинстве шрифтов высота прописной «x» соответствует 0.5em. Если браузер не может определить размер прописной «x», то в этом случае будет установлено значение равное 0.5em.

Единица измерения ch.
Единица измерения ch зависит от того шрифта, который вы применяете, так как его размер рассчитывается исходя из ширины символа '0' (ноль, символ Юникода U+0030). Данная единица измерения имеет очень редкое применение, например, если вы хотите создать блок моноширинным шрифтом (имеет символы одной ширины) с заданным количеством символов, которые он может вместить:
.width50 { width: 50ch; /* ширина блока равняется 50 символов (необходим моноширинный шрифт) */ }
Если браузер не может определить размер «0», то в этом случае будет установлено значение равное 0.5em.
Масштабируемые величины относительно экрана
С развитием стандарта каскадных таблиц стилей стали доступны такие единицы измерения, которые позволяют задать размеры относительно окна пользователя (области просмотра).
Область просмотра (viewport) это то место, где браузер отображает сайт минус зарезервированное пространство браузера.
В CSS 3 существуют 4 (четыре) различных единицы измерения величины относительно экрана - две для каждой оси и две единицы измерения, определяющие минимальное и максимальное значение:
1vw (viewport width) = 1% от ширины области просмотра. При уменьшении ширины окна пропорционально уменьшается тот параметр элемента, который был задан.
Например, если ширина области просмотра 1000px, то 1vw будет соответствовать 10 (десяти) пикселям.
1vh (viewport height)= 1% от высоты области просмотра. При уменьшении высоты окна пропорционально уменьшается тот параметр элемента, который был задан.
Например, если высота области просмотра 500px, то 1vh будет соответствовать 5 (пяти) пикселям.
Рассмотрим пример:
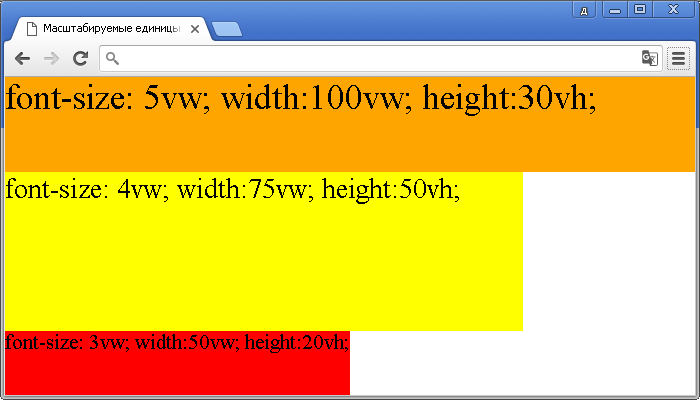
<!DOCTYPE html> <html> <head> <title>Масштабируемые единицы измерения</title> <style> * { margin: 0 ; /* внешние отступы для всех сторон*/ } .viewportHeight30 { font-size: 5vw; /* размер шрифта*/ width: 100vw; /* ширина блока */ height: 30vh; /* высота блока */ background-color: orange; /* цвет заднего фона */ } .viewportHeight50 { font-size: 4vw; width: 75vw; height: 50vh; background-color: yellow; } .viewportHeight20 { font-size: 3vw; width: 50vw; height: 20vh; background-color: red; } </style> </head> <body> <div class = "viewportHeight30">font-size: 5vw; width:100vw; height:30vh;</div> <div class = "viewportHeight50">font-size: 4vw; width:75vw; height:50vh;</div> <div class = "viewportHeight20">font-size: 3vw; width:50vw; height:20vh;</div> </body> </html>
В данном примере мы установили для трёх блоков разные значения таких параметров как размер шрифта (для первого – 5vw (5% от ширины области просмотра), для второго - 4vw, для третьего - 3vw), ширину блоков (для первого – 100vw (100% от ширины области просмотра), для второго - 75vw, для третьего - 50vw) и высоту блоков (для первого – 30vh (30% от высоты области просмотра), для второго - 50vh, для третьего - 20vh).
Попробуйте изменить размер окна Вашего браузера, как видите, пропорции будут соблюдены для всех заданных нами параметров, что не может не радовать.
Чтобы избавится от полосы прокрутки, мы установили универсальный селектор *, который выбирает все элементы и убирает внешние отступы у всех элементов. Это мы сделали по той причине, что некоторые браузеры при работе с данными единицами измерения при 100vw добавляют полосу прокрутки, чего быть не должно (этот баг возникает при overflow : auto – свойство, которое отвечает за переполнение элемента содержимым, установленное по умолчанию).
Полную информацию о работе с внешними отступами вы получите в статье учебника "Блочная и строчная модель в CSS", а работу с переполнением элементов мы рассмотрим в статье "Размеры блочных элементов в CSS".
Результат нашего примера:

Минимальное и максимальное значение области просмотра
Заключительные единицы измерения, которые мы рассмотрим в этой статье это vmin и vmax. Обратите внимание на то, что эти значения могу принимать как значения высоты, так и ширины области просмотра:
1vmin = 1vw или 1vh. Выбирает минимальное значение между высотой и шириной области просмотра.
1vmax = 1vw или 1vh. Выбирает максимальное значение между высотой и шириной области просмотра.
Давайте рассмотрим, в чем заключается разница между vmin и vmax на следующем примере:
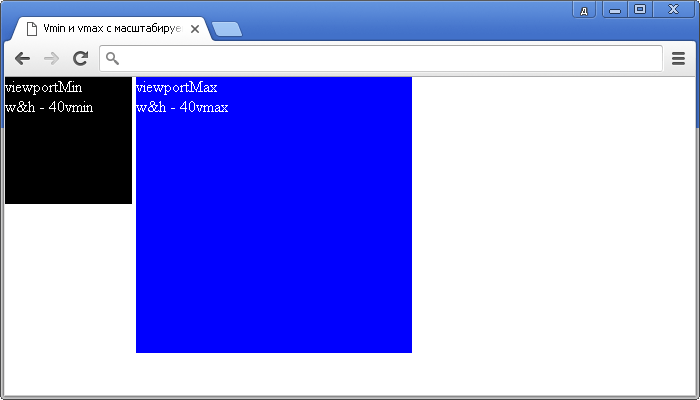
<!DOCTYPE html> <html> <head> <title>Vmin и vmax c масштабируемыми единицами измерения</title> <style> * { margin: 0; } div { display: inline-block; /* элементы <div> блочно-строчные (выстраиваем в линейку) */ color: white; /* цвет шрифта*/ } .viewportMin { width: 40vmin; /* ширина блока */ height: 40vmin; /* высота блока */ background-color: black; /* цвет заднего фона */ } .viewportMax { width: 40vmax; /* ширина блока */ height: 40vmax; /* высота блока */ background-color: blue; /* цвет заднего фона */ } </style> </head> <body> <div class = "viewportMin">viewportMin<br>w&h - 40vmin</div> <div class = "viewportMax">viewportMax<br>w&h - 40vmax</div> </body> </html>
В нашем примере мы создали два блока, которые разместили в «линейку» (используя свойство display : inline-block), как и в прошлом примере убрали все внешние отступы свойством margin со значением 0.
Первый блок с классом viewportMin (черный на изображении) имеет значения для высоты и ширины 40vmin. Это означает, что выбирается минимальное значение между высотой и шириной окна просмотра и устанавливается 40%. В нашем случае разрешение окна браузера было 400 пикселей ширина и 700 пикселей высота. В этом случае 400 пикселей минимальное значение и браузер выбирает его. Ширина высчитывается как:
400px (текущее минимальное значение viewport области просмотра) * 40% = 160pxДля высоты расчёт аналогичен:
400px (текущее минимальное значение viewport) * 40% = 160px.
В итоге мы получили "квадрат Малевича".
Что касается второго блока с классом viewportMax, то всё происходит с точностью да наоборот. Браузер определяет текущее максимальное значение viewport (область просмотра), оно у нас равно 700px на изображении и высчитывает ширину и высоту элемента:
Ширина - 700px(текущее максимальное значение viewport) * 40% = 280px. Высота - 700px (текущее максимальное значение viewport) * 40% = 280px.
Обращаю Ваше внимание, что при изменении области видимости (размеров окна) браузер пересчитывает значения «на лету», что очень удобно и пригодится в будущем при адаптивном дизайне.

Масштабируемые единицы измерения, надеюсь, имеют счастливое будущее, но в настоящее время не так активно используются по тем основным причинам, что:
- Отсутствует полная поддержка данных единиц измерения некоторыми мобильными браузерами (например, Opera Mini и UC Browser for Android – полностью не поддерживают, IE Mobile – не поддерживает vmax, iOS Safari – стабильная поддержка только с 8 версии (6 версия - не поддерживала vmax, 7 версия – некорректно работала единица измерения vh).
- Internet Explorer и Edge не имеют полную поддержку данных единиц измерения:
- IE работает только с версии 9.0 (поддерживает значение vm, вместо vmin).
- IE 10, IE 11 не поддерживают значение vmax.
- Edge 12, 13, 14 не поддерживают значение vmax.
Завершая данную большую тему, думаю стоит рассмотреть еще один способ как можно задать размер шрифта в CSS, а именно использование ключевых слов совместно со свойством font-size.
Например:
i { font-size: small; /* устанавливает размер шрифта маленького размера для всех элементов <i> */ }
Полный перечень возможных ключевых слов с расшифровкой размещен в следующей таблице:
| Значение | Описание |
|---|---|
| medium | Устанавливает размер шрифта среднего размера. Это значение по умолчанию. |
| small | Устанавливает размер шрифта маленького размера. Эквивалент 13px (пикселов). |
| x-small | Задает размер шрифта очень маленького размера. Эквивалент 10px (пикселов). |
| xx-small | Задает размер шрифта сверх маленького размера. Эквивалент 9px (пикселов). |
| smaller | Устанавливает размер шрифта меньшего размера, чем у родительского элемента. |
| large | Устанавливает размер шрифта большого размера. Эквивалент 18px (пикселов). |
| x-large | Устанавливает размер шрифта очень большого размера. Эквивалент 24px (пикселов). |
| xx-large | Задает размер шрифта сверх большого размера. Эквивалент 32px (пикселов). |
| larger | Устанавливает размер шрифта большего размера, чем у родительского элемента. |
Рассмотрим пример использования ключевых слов на странице:
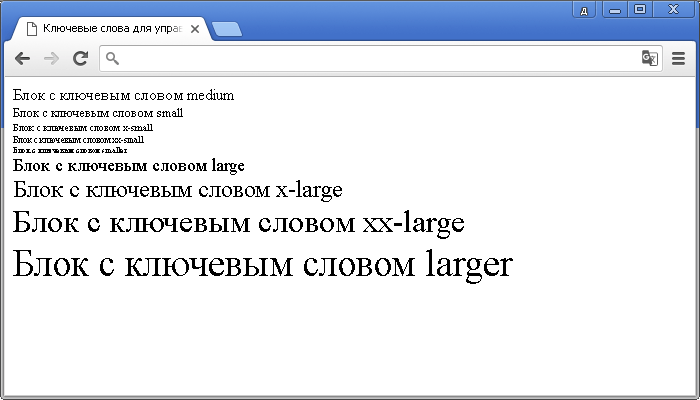
<!DOCTYPE html> <html> <head> <title>Ключевые слова для управления размером шрифта</title> <style> .medium {font-size: medium;} .small {font-size: small;} .x-small {font-size: x-small;} .xx-small {font-size: xx-small;} .smaller {font-size: smaller;} .large {font-size: large;} .x-large {font-size: x-large;} .xx-large {font-size: xx-large;} .larger {font-size: larger;} </style> </head> <body> <div class = "medium">Блок с ключевым словом medium</div> <div class = "small">Блок с ключевым словом small</div> <div class = "x-small">Блок с ключевым словом x-small</div> <div class = "xx-small">Блок с ключевым словом xx-small <div class = "smaller">Блок с ключевым словом smaller</div> </div> <div class = "large">Блок с ключевым словом large</div> <div class = "x-large">Блок с ключевым словом x-large</div> <div class = "xx-large">Блок с ключевым словом xx-large <div class = "larger">Блок с ключевым словом larger</div> </div> </body> </html>
В нашем случае ключевое слово smaller (одноименный класс) устанавливает шрифт на один пиксель меньше, чем у родительского элемента с классом xx-small, а ключевое слово larger устанавливает шрифт на 6 пикселей больше, чем у родительского элемента (xx-large).
Результат нашего примера:

Вопросы и задачи по теме
Перед тем как перейти к изучению следующей темы пройдите следующие практические задания:
- Практическое задание № 13
У нас имеются следующие стили, в которых элемент <body> и элементы <div>, имеют размер шрифта 150%:body, div { /* создаем групповой селектор */ font-size: 150%; /* устанавливает размер шрифта 150% */ }
Сделаем следующую разметку:<body>Текст внутри тела документа <div>Текст внутри блока <div>Текст внутри вложенного блока</div> </div> </body>
Ответьте на следующие вопросы к практическому заданию:
- Сколько в пикселях составляет размер шрифта текста, вложенного внутри тела документа - <body>.
- Сколько в пикселях составляет размер шрифта текста, внутри блока <div>, вложенного в <body>.
- Сколько в пикселях составляет размер шрифта текста, вложенного внутри блока <div>, вложенного в другой блок <div>.
После того как Вы ответили на вопросы, самостоятельно составьте страницу с задачей и проинспектируйте её, чтобы убедиться, что Вы ответили правильно. Размер шрифта для элемента в инспекторе можно увидеть в полном перечне свойств для элемента (фильтр в хром, вычислено в мозила и так далее). - Практическое задание № 14
У нас имеются следующие стили, в которых элемент <body> и элементы <div>, имеют размер шрифта 1.5em:body, div { /* создаем групповой селектор */ font-size: 1.5em; /* устанавливаем размер шрифта 1.5em */ }
Сделаем следующую разметку:<body>Текст внутри тела документа <div>Текст внутри блока <div>Текст внутри вложенного блока</div> </div> </body>
Ответьте на следующие вопросы к практическому заданию:
- Сколько в пикселях составляет размер шрифта текста, вложенного внутри тела документа - <body>.
- Сколько в пикселях составляет размер шрифта текста, внутри блока <div>, вложенного в <body>.
- Сколько в пикселях составляет размер шрифта текста, вложенного внутри блока <div>, вложенного в другой блок <div>.
После того как Вы ответили на вопросы, самостоятельно составьте страницу с задачей и проинспектируйте её, чтобы убедиться, что Вы ответили правильно. Размер шрифта для элемента в инспекторе можно увидеть в полном перечне свойств для элемента (фильтр в хром, вычислено в мозила и так далее). - Практическое задание № 15
У нас имеются следующие стили, в которых элемент <body> и элементы <div>, имеют размер шрифта 1.5rem:body, div { /* создаем групповой селектор */ font-size: 1.5rem; /* устанавливаем размер шрифта 1.5rem */ }
Сделаем следующую разметку:<body>Текст внутри тела документа <div>Текст внутри блока <div>Текст внутри вложенного блока</div> </div> </body>
Ответьте на следующие вопросы к практическому заданию:
- Сколько в пикселях составляет размер шрифта текста, вложенного внутри тела документа - <body>.
- Сколько в пикселях составляет размер шрифта текста, внутри блока <div>, вложенного в <body>.
- Сколько в пикселях составляет размер шрифта текста, вложенного внутри блока <div>, вложенного в другой блок <div>.
После того как Вы ответили на вопросы, самостоятельно составьте страницу с задачей и проинспектируйте её, чтобы убедиться, что Вы ответили правильно. Размер шрифта для элемента в инспекторе можно увидеть в полном перечне свойств для элемента (фильтр в хром, вычислено в мозила и так далее).
Кажется, вы используете блокировщик рекламы :(
Этот ресурс не является коммерческим проектом и развивается на энтузиазме автора сайта, который посвящает все свое свободное время этому проекту.
Добавьте, пожалуйста, basicweb.ru в исключения блокировщика рекламы, этим вы поможете развитию проекта.