Работа со списками в CSS
В этой статье учебника речь пойдет о работе со списками в CSS, вы научитесь изменять тип маркера, расположение маркера относительно элемента списка, создавать собственные маркеры и даже изменять цвет маркера.
Думаю, вы уже знаете, что в HTML 5 применяется два основных вида списков (если не брать в расчет списки описаний и элементы меню):
- нумерованный (упорядоченный) список – HTML элемент <ol>
- маркированный (неупорядоченные) список – HTML элемент <ul>
CSS предоставляет нам широкие возможности форматирования внешнего вида этих списков, давайте рассмотрим основные из них.
Изменение типа маркера
Первое свойство, которое хотелось бы рассмотреть это свойство list-style-type, оно задает тип маркера элемента списка.
Меню навигации, к примеру, часто составляется из обычных маркированных списков (HTML элемент <ul>), по умолчанию маркер которых, отображается в форме закрашенного круга, чтобы его убрать необходимо, воспользоваться CSS свойством list-style-type со значением none:
ul { list-style-type : none; /* убираем маркер у списка */ }
Для маркированных (неупорядоченных) списков (HTML элемент <ul>) предусмотрено три типа маркеров: в форме закрашенного кружка (disc - это значение по умолчанию), маркер в форме полого круга (сircle) и в форме квадрата (square), а для нумерованных (упорядоченных) списков (элемент <ol>) все оставшиеся варианты. Полный перечень размещен в следующей таблице:
| Значение | Описание |
|---|---|
none
| Маркер не отображается. |
disc
| Маркер в форме закрашенного кружка. Это значение по умолчанию. |
armenian
| Числовой маркер (традиционная Армянская нумерация). |
circle
| Маркер в форме круга. |
cjk-ideographic
| Простые идеографические числа. |
decimal
| Числовой маркер (десятеричные арабские числа, начинающихся с 1). |
decimal-leading-zero
| Числовой маркер (десятеричные арабские числа, начинающихся с 1 и дополненные начальным нулем - 01, 02, 03...). |
georgian
| Числовой маркер (традиционная Грузинская нумерация - an, ban, gan, ..., he, tan, in, in-an...). |
hebrew
| Числовой маркер (традиционная Еврейская нумерация.). |
hiragana
| Числовой маркер (японская слоговая азбука Хирагана - a, i, u, e, o, ka, ki...). |
hiragana-iroha
| Числовой маркер (японская слоговая азбука Хирагана ироха - i, ro, ha, ni, ho, he, to, ...). |
katakana
| Числовой маркер (японская слоговая азбука Катакана - A, I, U, E, O, KA, KI, ...). |
katakana-iroha
| Числовой маркер (японская слоговая азбука Катакана ироха - I, RO, HA, NI, HO, HE, TO, ...). |
lower-alpha
| Буквы ascii нижнего регистра (a, b, c, d...z). |
lower-greek
| Строчные греческие буквы (α, β, γ, δ, и т.д.). |
lower-latin
| Строчные латинские буквы (a, b, c, d,...z). |
lower-roman
| Римские числа в нижнем регистре (i, ii, iii, iv, v и т.д.). |
square
| Маркер в форме квадрата. |
upper-alpha
| Буквы ascii верхнего регистра (A, B, C, D,...Z). |
upper-latin
| Заглавные латинские буквы (A, B, C, D,...Z). |
upper-roman
| Римские цифры в верхнем регистре (I, II, III, IV, V и т.д.). |
Обращаю Ваше внимание, что значения hebrew, cjk-ideographic, hiragana, hiragana-iroha, katakana, katakana-iroha не поддерживаются браузером Internet Explorer.
Давайте рассмотрим пример использования свойства list-style-type в тексте:
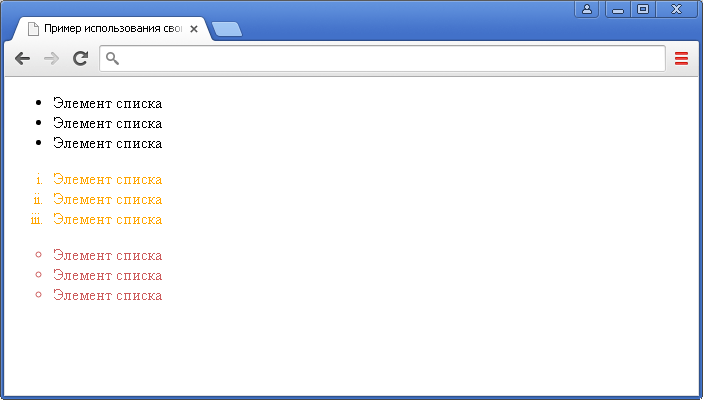
<!DOCTYPE html> <html> <head> <title>Пример использования свойства list-style-type</title> <style> .test { list-style-type : lower-roman; /* устанавливаем тип маркера - римские числа в нижнем регистре */ color : orange; /* обратите внимание, что текст цвета соответствует цвету маркера */ } .test2 { list-style-type : circle; /* устанавливаем тип маркера в форме круга */ color : IndianRed; /* обратите внимание, что текст цвета соответствует цвету маркера */ } </style> </head> <body> <ul> /* список со значением типа маркера по умолчанию (disc). */ <li>Элемент списка</li> <li>Элемент списка</li> <li>Элемент списка</li> </ul> <ol class = "test"> /* нумерованный список с типом маркера lower-roman */ <li>Элемент списка</li> <li>Элемент списка</li> <li>Элемент списка</li> </ol> <ul class = "test2"> /* маркированный список с типом маркера circle */ <li>Элемент списка</li> <li>Элемент списка</li> <li>Элемент списка</li> </ul> </body> </html>
В данном примере мы создали два стиля, первый устанавливает тип маркера - римские числа в нижнем регистре (значение lower-roman), мы его применили к нумерованном списку (HTML элемент <ol>), а к маркированному списку (HTML элемент <ul>) мы применили стиль, который устанавливает тип маркера в форме полого круга (значение circle).
Результат нашего примера:

Обращаю Ваше внимание, что вы можете применить свойство list-style-type даже к отдельно взятому элементу списка (HTML элемент <li>), чтобы установить свой тип маркера, либо создать стили, которые будет применять определённый маркер к чётным, либо нечетным элементам списка, как рассмотрено в следующем примере:
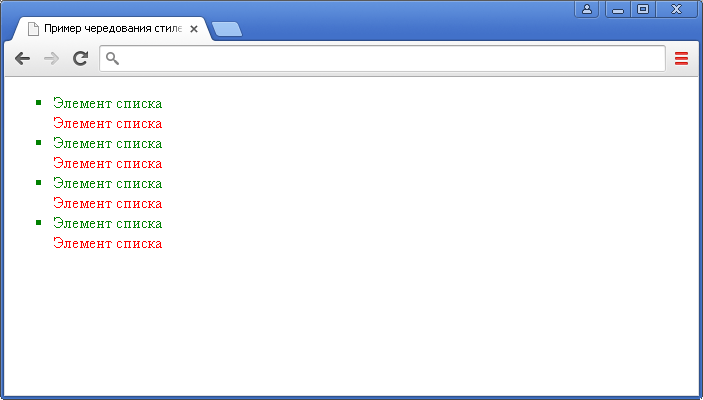
<!DOCTYPE html> <html> <head> <title>Пример чередования стилей свойства list-style-type</title> <style> li:nth-child(even) { /* четное чередование стиля */ list-style-type : none; color : red; } li:nth-child(odd) { /* нечетное чередование стиля */ list-style-type : square; color : green; } </style> </head> <body> <ul> <li>Элемент списка</li> <li>Элемент списка</li> <li>Элемент списка</li> <li>Элемент списка</li> <li>Элемент списка</li> <li>Элемент списка</li> <li>Элемент списка</li> <li>Элемент списка</li> </ul> </body> </html>
В этом примере мы стилизовали все нечетные элементы списка - указали тип маркера квадрат, а цвет текста указали зеленый. Четные элементы списка получили следующий стиль: красный цвет текста и отсутствие маркера.
Результат нашего примера:

Расположение маркера относительно элемента списка
С помощью CSS свойства list-style-position вы можете определить расположение маркера, либо цифры относительно элемента списка. Для того, чтобы расположить маркер (цифру) внутри элемента списка вместе с содержимым, то необходимо использовать значение inside, а для того, чтобы расположить за границей элемента списка необходимо использовать значение outside.
Давайте для наглядности рассмотрим пример, в котором помимимо свойства list-style-position используем еще одно новое свойство, которое позволит нам установить границы элемента.
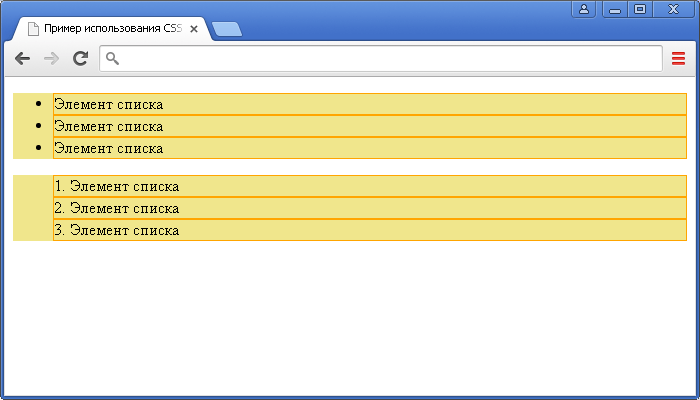
<!DOCTYPE html> <html> <head> <title>Пример использования свойства list-style-position</title> <style> li { border : 1px solid orange; /* устанавливаем сплошную границу размером 1px оранжевого цвета для всех элементов списка*/ } .test { list-style-position : outside; /* указываем, что маркер располагается слева от текста за границей элемента списка */ background-color : khaki; /* устанавливаем цвет заднего фона */ } .test2 { list-style-position : inside; /* указываем, что маркер располагается слева от текста внутри элемента вместе с содержимым */ background-color : khaki; /* устанавливаем цвет заднего фона */ } </style> </head> <body> <ul class = "test"> <li>Элемент списка</li> <li>Элемент списка</li> <li>Элемент списка</li> </ul> <ol class = "test2"> <li>Элемент списка</li> <li>Элемент списка</li> <li>Элемент списка</li> </ol> </body> </html>
В данном примере для маркированного списка (HTML элемент <ul>) мы расположили маркер внутри элемента списка вместе с содержимым, использовав свойство list-style-position со значение outside, а для нумерованного списка (HTML элемент <ol>) разместили цифру слева от текста внутри элемента вместе с содержимым (свойство list-style-position со значение inside).
Универсальное свойство border, которое позволяет установить границу для всех элементов списка, мы использовали для лучшего понимания работы свойства list-style-position. Работа с границами элементов в скором времени будет подробно рассмотрена в учебнике в статье "Границы элемента в CSS".
Результат нашего примера:

Создание собственных маркеров
Рано или поздно перед Вами встанет необходимость создать маркеры списка со своим дизайном, благодаря CSS свойству list-style-image мы это желание сможем реализовать в Вашем проекте.
Синтаксис свойства следующий:
ol { list-style-image : url('images/primer.png'); /* указываем относительный путь к изображению */ } ul { list-style-image : url('http://basicweb.ru/images/mini5.png'); /* указываем абсолютный путь к изображению */ }
Значение в скобках соответствует пути к изображению, которое вы планируете использовать в роли маркера. Путь к изображению может быть как абсолютный, так и относительный. При указании относительного пути, важным моментом является то, что его необходимо указывать относительно размещения таблицы стилей, а не страницы.
Если вы планируете оформить собственные маркеры, то вам придется использовать программу для редактирования графики, либо воспользоваться уже готовыми наборами. Обратите внимание на такой момент, который может произойти, даже если Вы все сделали правильно, изображение может не загрузиться на страницу, в этом случае необходимо отредактировать изображение таким образом, чтобы его фон стал прозрачным.
Давайте рассмотрим пример использования собственных маркеров в документе:
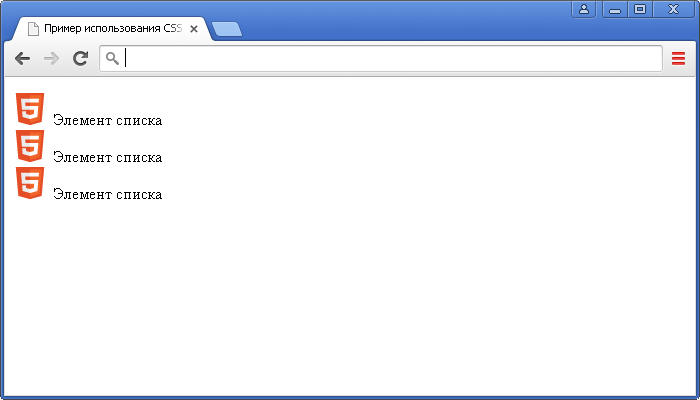
<!DOCTYPE html> <html> <head> <title>Пример использования CSS свойства list-style-image</title> .test { list-style-image : url('http://basicweb.ru/images/mini5.png'); /* указываем абсолютный путь к изображению, которое будет использовано в качестве маркера */ } </style> </head> <body> <ul class = "test"> <li>Элемент списка</li> <li>Элемент списка</li> <li>Элемент списка</li> </ul> </body> </html>
В данном примере мы указываем абсолютный путь к изображению, которое будет использовано в качестве маркера.
Результат нашего примера:

Изменение цвета маркера в CSS
В завершении этой статьи давайте рассмотрим продвинутый способ изменения цвета маркера без изменения цвета элемента, с использованием CSS свойства content и ранее рассмотренного псевдоэлемента :before:
<!DOCTYPE html> <html> <head> <title>Пример изменения цвета маркера</title> <style> ul { list-style : none; /* убираем маркеры у маркированного списка */ } li:before {/* Псевдоэлемент :before добавляет содержимое, указанное в свойстве content перед каждым элементом <li> */ content : "•"; /* вставляем содержимое, которое выглядит как маркер */ padding-right : 10px; /* устанавливаем правый внутренний отступ элемента. */ color : orange; /* устанавливаем цвет шрифта */ } </style> </head> <body> <ul> <li>Элемент списка</li> <li>Элемент списка</li> <li>Элемент списка</li> </ul> </body> </html>
Суть этого способа заключается в том, что мы перед каждым элементом списка (HTML элемент <li>) вставляем псевдоэлементом (:before) сгенерированный контент (CSS свойство content), который идентичен по внешнему виду маркеру в маркированном списке (HTML элемент <ul>), только уже необходимого для нашей задачи цвета.
Обращаю Ваше внимание, что в данном примере использовано свойство padding-right, которое нам позволило сделать внутренний отступ справа в каждом элементе списка (HTML элемент <li>). Если в данном случае не применять это свойство, то маркер будет находится в упор к тексту, что зрительно некрасиво. Работа с внутренними и внешними отступами элементов будет подробно рассмотрена в следующей статье учебника "Блочная и строчная модель в CSS".

Вопросы и задачи по теме
Перед тем как перейти к изучению следующей темы пройдите практические задания:
- Для выполнения задания вам понадобится скачать архив и скопировать содержимое архива (два HTML файла и изображение) в любую папку на вашем жестком диске:

- Используя полученные знания составьте следующие HTML страницы:

Практическое задание № 18.
Продвинутое задание:

Практическое задание № 19.
Если у Вас возникают трудности при выполнении практического задания, Вы всегда можете открыть пример в отдельном окне и проинспектировать страницу, чтобы понять какой код CSS был использован.
Кажется, вы используете блокировщик рекламы :(
Этот ресурс не является коммерческим проектом и развивается на энтузиазме автора сайта, который посвящает все свое свободное время этому проекту.
Добавьте, пожалуйста, basicweb.ru в исключения блокировщика рекламы, этим вы поможете развитию проекта.