Селекторы. Часть 1.
Ближайшие статьи этого учебника будут посвящены глубокому изучению селекторов, благодаря которым вы научитесь выбирать совершенно любой элемент, размещенный в HTML документе.
Основная функция селекторов заключается в том, чтобы контролировать дизайн веб страниц, выбирая элемент, или элементы по определенным критериям и стилизуя их с помощью CSS свойств, которые вы указываете в блоке объявлений (описаний).
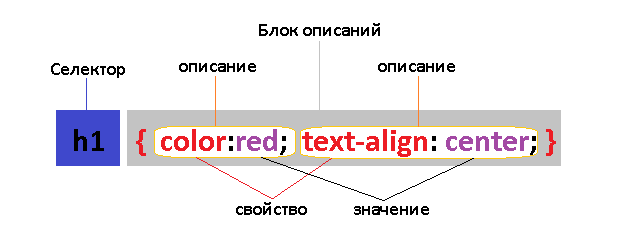
Селектор типа

Рис. 3а Селектор типа в CSS.
В предыдущих примерах, да и в практическом задании предыдущей статьи "Создание первой таблицы стилей" мы с Вами использовали селекторы типа, которые определяют HTML элемент, к которому будет применен стиль. Если вы хорошо знакомы с HTML тегами, то вам будет легко определять в стилях селекторы типа, так как они имеют одноимённые наименования с форматируемыми элементами, например:
- p - сообщает браузеру, что необходимо отформатировать все HTML теги <p> (параграф).
- table - сообщает браузеру, что необходимо отформатировать все HTML теги <table> (таблица).
- li - сообщает браузеру, что необходимо отформатировать все HTML теги <li> (элемент списка).
Давайте рассмотрим пример, в котором с использованием селектора типа мы стилизуем все заголовки второго уровня (<h2>):
<!DOCTYPE html> <html> <head> <meta charset = "UTF-8"> <title>Селектор типа</title> <style> h2 { font-family: Arial; /* задаем тип шрифта Arial */ color: green; /* задаем цвет текста*/ margin-top: 50px; /* добавляем отступ от верхнего края элемента */ } </style> </head> <body> <h2>Обычный заголовок второго уровня</h2> <h2>Обычный заголовок второго уровня</h2> <h2>Обычный заголовок второго уровня</h2> </body> </html>
Результат нашего примера:

Как вы могли заметить, селектор типа позволяет стилизовать сразу все элементы подобного типа, но что делать если нам необходимо стилизовать какой-то однотипный элемет отлично от других? В этом случае селектор типа нам уже не подойдет и нам придется использовать селектор класса.
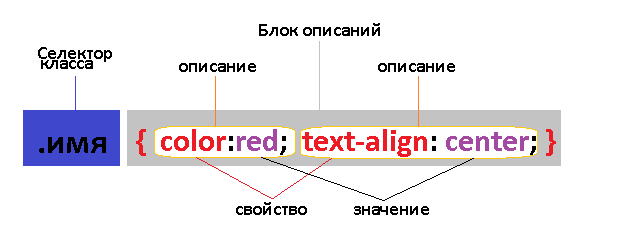
Селектор класса

Рис. 4 Селектор класса в CSS.
Прошу от Вас максимального внимания, так как селектор класса является одним из самых распространенных и востребованных селекторов CSS, который мы будем постоянно использовать в дальнейшем изучении CSS.
И так, мы хотим, чтобы один из элементов выглядел не так, как другие. Для этого нам необходимо создать селектор, назначив ему имя, которое нам необходимо придумать самостоятельно:
.test { /* имя класса в таблице стилей задается через точку */ text-align: center; /* горизонтальное выравнивание текста по центру */ font-family: Courier; /* задаем тип шрифта Courier */ color: green; /* задаем цвет текста*/ margin-top: 50px; /* добавляем отступ от верхнего края элемента */ }
После того как мы создали наш класс в таблице стилей, нам необходимо применить его к интересующему нас элементу, или элементам, которые мы хотим стилизовать. Чтобы указать класс для определенного элемента, необходимо добавить к этому элементу глобальный HTML атрибут class со значением нашего класса, но без точки:
<h2 class = "test">Заголовок второго уровня</h2> /* задаем класс для элемента*/
Обратите внимание на следующие правила, которые необходимо соблюдать при работе с селекторами класса:
- в отличии от селекторов типа все названия селекторов класса должны начинаться с точки (благодаря ей браузеры находят эти селекторы в таблице стилей). Точка требуется только в названии селектора таблицы стилей (в значении глобального HTML атрибута class она не ставится, будьте внимательны из-за этого возникает много ошибок).
- используйте только буквы алфавита (A-Z, a-z), числа, дефисы, знаки подчеркивания.
- название после точки всегда должно начинаться с символа (неправильно: .50cent, .-vottakvot).
- Учитывайте регистр при наименовании стилевых классов, т.к. они к этому чувствительны и очень ранимы (.vottakvot и .VotTakVot разные классы).
Теперь соберем это в одном примере и посмотрим результат:
<!DOCTYPE html> <html> <head> <meta charset = "UTF-8"> <title> Селекторы класса</title> <style> .test { text-align: center; /* горизонтальное выравнивание текста по центру */ font-family: Courier; /* задаем тип шрифта Courier */ color: green; /* задаем цвет текста*/ margin-top: 50px; /* добавляем отступ от верхнего края элемента */ } </style> </head> <body> <h2>Обычный заголовок второго уровня</h2> <h2 class = "test">Заголовок с заданным классом</h2> </body> </html>
Результат нашего примера:

Селекторы класса очень гибкий инструмент, который позволяет указать конкретный стиль даже к одному слову предложения. Для этого мы поместим это слово внутри элемента <span> и назначим этому элементу определённый класс, который опишем во внутренней таблице стилей:
<!DOCTYPE html> <html> <head> <meta charset = "UTF-8"> <title>Пример выделения одного слова</title> <style> .test { color: #0F0; /* задаём цвет текста в hex формате */ font-size: 30px; /* задаем размер шрифта*/ } </style> </head> <body> <h2>Обычный заголовок <span class = "test">второго</span> уровня</h2> </body> </html>
Результат нашего примера:

Обращаю Ваше внимание, что вы можете использовать селекторы класса напрямую к HTML элементам, используя следующий синтаксис:
a.test { /* выбирает все элементы <a> с классом test */ блок объявлений; } p.intro { /* выбирает все элементы <p> с классом intro */ блок объявлений; }
ID селекторы

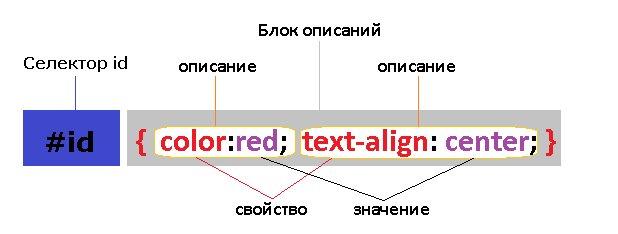
Рис. 7 Селектор id в CSS.
Основная задача селектора id заключается в том, чтобы выбрать элемент с определённым идентификатором. Для начала необходимо создать идентификатор, назначив ему имя, которое нам необходимо придумать самостоятельно:
#test { /* имя идентификатора в таблице стилей задается через решетку */ background-color: #00FF00; /*Задаём цвет заднего фона*/ color: white; /*Задаём цвет шрифта белый*/ font-size: 30px; /*Указываем размер шрифта*/ width: 600px; /*Указываем ширину элемента*/ height: 40px; /*Указываем высоту элемента*/ text-align: center; /*Выравниваем текст по центру внутри элемента*/ }
После того как мы создали наш идентификатор в таблице стилей, нам необходимо применить его к интересующему нас элементу, который мы хотим стилизовать. Чтобы указать идентификатор для элемента, необходимо добавить к этому элементу глобальный HTML атрибут id со значением нашего идентификатора, но уже без решетки:
<h2 id = "test">Обычный заголовок второго уровня</h2> <!-- задаем идентификатор для элемента -->
Обратите внимание на следующие правила, которые необходимо соблюдать при работе с id селекторами:
- значение идентификатора должно быть уникально на странице, размещение нескольких одноименных идентификаторов на странице считается ошибкой (выборка остановится на первом идентифакторе).
- все названия id селекторов должны начинаться с решётки (благодаря ей браузеры находят эти селекторы в таблице стилей). Решетка требуется только в названии селектора таблицы стилей (в значении глобального HTML атрибута id она не ставится, будьте внимательны из-за этого возникает много ошибок).
- используйте только буквы алфавита (A-Z, a-z), числа, дефисы, знаки подчеркивания.
- название после решётки всегда должно начинаться с символа (неправильно: #50cent, #-vottakvot).
- Учитывайте регистр при наименовании id селекторов, т.к. они к этому чувствительны (#vottakvot и #VotTakVot разные идентификаторы).
Теперь соберем это в одном примере и посмотрим результат:
<!DOCTYPE html> <html> <head> <meta charset = "UTF-8"> <title>ID селекторы</title> <style> #test { background-color: #0F0; /* задаём цвет заднего фона */ color: white; /* задаём цвет текста */ font-size: 30px; /* указываем размер шрифта */ height: 100px; /* указываем высоту элемента */ text-align: center; /* горизонтальное выравнивание текста по центру */ } </style> </head> <body> <h2 id = "test">Обычный заголовок второго уровня</h2> </body> </html>
Результат нашего примера:

В настоящее время id селекторы в основном применяются на веб страницах с целью динамического управления элементами с использованием языка программирования JavaScript.
Групповые селекторы
В CSS допускается задать единый стиль не только одному селектору, но и группе селекторов. В группу могут входить как селекторы типа, селекторы класса, так и рассмотренные нами id селекторы. При перечислении любых селекторов (даже, которые мы будем рассматривать далее в учебнике) необходимо обязательно разделять их запятой, позднее вы поймете почему.
Например:
<style> h1, h2,.test,#test { /* выбираем заголовки первого и второго уровня, элементы с классом test и элемент с идентификатором test */ background-color: green; /* задаем цвет заднего фона */ } .test, #test { /* выбираем элементы с классом test и элемент с идентификатором test */ color: blue; /* задаем цвет текста */ } </style>
Первым групповым селектором мы указываем, что заголовки <h1> и <h2>, элементы с классом test и элемент с идентификатором test получат цвет заднего фона зеленый.
Вторым групповым селектором мы указываем, что кроме заднего фона элементы с классами test и элемент с идентификатором test получат синий цвет текста.
Рассмотрим следующий пример:
<!DOCTYPE html> <html> <head> <meta charset = "UTF-8"> <title>Групповые селекторы</title> <style> h1, h2,.test,#test { /* выбираем заголовки первого и второго уровня, элементы с классом test и элемент с идентификатором test */ color: red; /* задаем цвет текста */ } h3,h4 { /* выбираем заголовки третьего и четвертого уровня */ color: blue; /* задаем цвет текста */ } h1,h2,h3,h4 { /* выбираем заголовки от первого до четвертого уровня */ font-style: italic; /* задаем стиль шрифта - курсивное начертание */ } </style> </head> <body> <h1>Заголовок первого уровня</h1> <h2>Заголовок второго уровня</h2> <p class = "test">Абзац с классом test</p> <h3>Заголовок третьего уровня</h3> <p id = "test">Абзац с идентификатором test</p> <h4>Заголовок четвертого уровня</h4> </body> </html>
В этом примере мы использовали три групповых селектора:
- Первым групповым селектором мы указываем, что заголовки <h1> и <h2>, элементы с классом test и элемент с идентификатором test получат цвет текста красный.
- Вторым групповым селектором мы указываем, что заголовки <h3> и <h4> получат цвет текста синий.
- Третьим групповым селектором мы указываем, что все заголовки (от <h1> до <h4>) будут иметь курсивное начертание шрифта.
Результат нашего примера:

Универсальный селектор
Селектор * позволяет выбрать все элементы внутри документа (универсальный селектор).
Давайте рассмотрим пример использования:
<!DOCTYPE html> <html> <head> <meta charset = "UTF-8"> <title>Универсальный селектор</title> <style> * { /* выбираем все элементы внутри документа */ color: rgb(50,100,150); /* задаем цвет текста в формате rgb */ font-style: italic; /* задаем стиль шрифта - курсивное начертание */ } </style> </head> <body> <h1>Заголовок первого уровня</h1> <h2>Заголовок второго уровня</h2> <p>Абзац, который не несет никакой смысловой нагрузки</p> </body> </html>
В этом примере с использованием универсального селектора мы указали, что все элементы на странице получат определенный цвет текста и будут иметь курсивное начертание шрифта.
Результат нашего примера:

Кроме того универсальный селектор может использоваться в качестве селектора потомков и выбирать все элементы, которые находятся внутри другого элемента.
.test * { /* выбирает все элементы внутри элемента c назначенным классом test */ объявление; } #test * { /* выбирает все элементы внутри элемента c назначенным идентификатором test */ объявление; } div * { /* выбирает все элементы внутри элемента <div> */ объявление; }
Селекторы потомков будут подробно рассмотрены в следующей статье "Селекторы. Часть 2.".
Вопросы и задачи по теме
Перед тем как перейти к изучению следующей темы пройдите практическое задание:
- Для выполнения задания вам понадобится скачать архив и скопировать содержимое архива (HTML файл) в любую папку на вашем жестком диске:
- Составьте следующую HTML страницу, в которой заголовки имеют шрифт Arial, а абзацы, которые относятся к статье Verdana:


Практическое задание № 2.
Подсказка: при выполнении практических заданий вы можете располагать стилевую информацию как внутри самой веб страницы, так и в отдельном файле. В практических заданиях для определения цвета элементов вы можете использовать графические редакторы - инструмент палитра (пипетка), либо установите плагин для вашего браузера (например, CollorZilla), либо использовать свои цвета, так как копирование цветов не является целью практического занятия.
После того как вы выполните упражнение проинспектируйте код страницы, открыв пример в отдельном окне, чтобы убедиться, что вы все выполнили правильно.