CSS функции: линейные градиенты
В предыдущей статье «Работа с фоном элемента в CSS» мы с Вами рассмотрели методы работы с таким свойством как background-image, которое позволяет задать одно или несколько фоновых изображений. Но это не единственное его применение, в CSS 3 была введена возможность использования фоновых градиентов в качестве фонового изображения. Другими словами задача по созданию градиента была возложена на браузер.
Градиент в CSS представляет собой функцию, которая используется для заливки определенной области заданной последовательностью цветовых оттенков с плавными переходами между ними.
Линейные градиенты
Функция linear-gradient() (линейный градиент) – является самой простой в понимании, она распространяет градиент по прямой от одного края элемента к другому с плавно переходящими цветовыми оттенками.
(линейный градиент) – является самой простой в понимании, она распространяет градиент по прямой от одного края элемента к другому с плавно переходящими цветовыми оттенками.
Для построения линейного градиента достаточно задать начальный и конечный цвет:
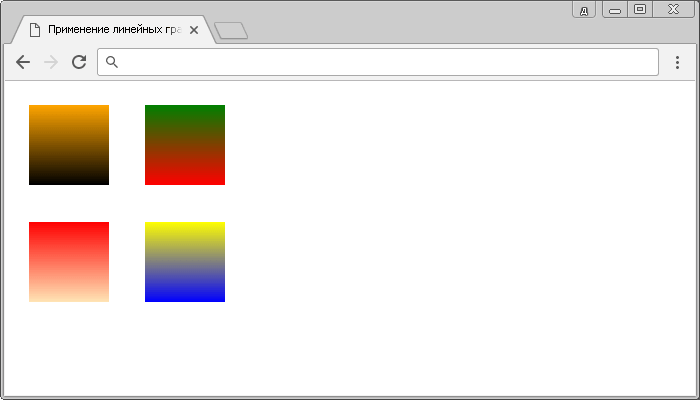
<!DOCTYPE html> <html> <head> <title>Применение линейных градиентов</title> <style> div { display: inline-block; /* устанавливаем, что элементы <div> становятся блочно-строчными (чтобы выстроились в линейку) */ width: 80px; /* устанавливаем ширину элемента */ height: 80px; /* устанавливаем высоту элемента */ margin: 1em; /* устанавливаем внешние отступы со всех сторон элемента */ } .test1 { background-image: linear-gradient(orange, black); /* указываем начальный цвет оранжевый и конечный черный */ } .test2 { background-image: linear-gradient(green, red); /* указываем начальный цвет зеленый и конечный красный */ } .test3 { background-image: linear-gradient(red, moccasin); /* указываем начальный цвет крансый и конечный моккасин */ } .test4 { background-image: linear-gradient(yellow, blue); /* указываем начальный цвет желтый и конечный синий */ } </style> </head> <body> <div class = "test1"></div> <div class = "test2"></div><br> <div class = "test3"></div> <div class = "test4"></div> </body> </html>
Результат нашего примера представлен на изображении:

Создавая градиент, допускается использовать не только «Предопределенные цвета», но и любые «значения цвета, используемые в CSS» - шестнадцатеричные (HEX), значения цвета RGB / -A и HSL /-A.
Как вы могли заметить из вышерассмотренного примера - все линейные градиенты (по умолчанию) размещаются по направлению от верхнего края элемента к нижнему. В CSS есть несколько вариантов изменения начальной позиции градиента - это использование значений в градусах, либо ключевых слов. Рассмотрим каждый способ по отдельности.
Позиция градиента (использование ключевых слов).
Для указания начальной позиции градиента применяются следующие ключевые слова:
| Ключевое слово | Позиция градиента |
|---|---|
| to left | Градиент размещается справа налево. |
| to right | Градиент размещается слева направо. |
| to top | Градиент размещается снизу вверх. |
| to bottom | Градиент размещается сверху вниз. Это значение по умолчанию. |
| to left top | Градиент размещается от правого нижнего угла к левому верхнему. |
| to right top | Градиент размещается от левого нижнего угла к правому верхнему. |
| to left bottom | Градиент размещается от правого верхнего угла к левому нижнему. |
| to right bottom | Градиент размещается от левого верхнего угла к правому нижнему. |
Давайте рассмотрим пример использования:
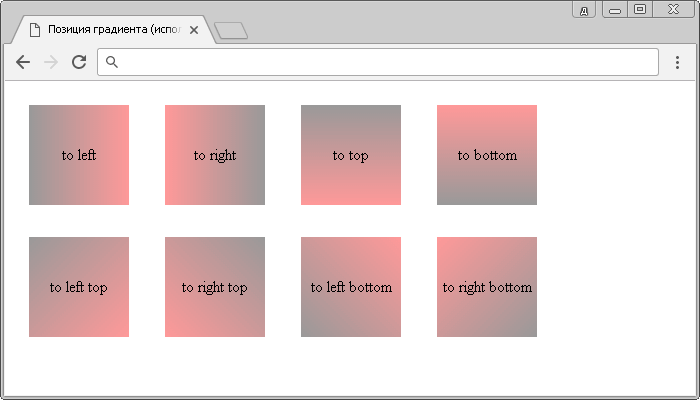
<!DOCTYPE html> <html> <head> <title>Позиция градиента (использование ключевых слов)</title> <style> div { display: inline-block; /* устанавливаем, что элементы <div> становятся блочно-строчными (чтобы выстроились в линейку) */ width: 100px; /* устанавливаем ширину элемента */ height: 100px; /* устанавливаем высоту элемента */ margin: 1em; /* устанавливаем внешние отступы со всех сторон элемента */ line-height: 100px; /* устанавливаем высоту строки (выравниваем по высоте)*/ text-align: center; /* выравниваем текст по центру */vertical-align: top; /* выравниваем элементы по верху (вертикальное выравнивание)*/ } .test1 { background-image: linear-gradient(to left, rgba(255,0,0,.4), #999); /* градиент размещается справа налево */ } .test2 { background-image: linear-gradient(to right, rgba(255,0,0,.4), #999); /* градиент размещается слева направо */ } .test3 { background-image: linear-gradient(to top,rgba(255,0,0,.4), #999); /* градиент размещается снизу вверх */ } .test4 { background-image: linear-gradient(to bottom,rgba(255,0,0,.4), #999); /* градиент размещается сверху вниз (значение по умолчанию) */ } .test5 { background-image: linear-gradient(to left top, rgba(255,0,0,.4), #999); /* градиент размещается от правого нижнего угла к левому верхнему */ } .test6 { background-image: linear-gradient(to right top, rgba(255,0,0,.4), #999); /* градиент размещается от левого нижнего угла к правому верхнему */ } .test7 { background-image: linear-gradient(to left bottom, rgba(255,0,0,.4), #999); /* градиент размещается от правого верхнего угла к левому нижнему. */ } .test8 { background-image: linear-gradient(to right bottom, rgba(255,0,0,.4), #999); /* градиент размещается от левого верхнего угла к правому нижнему */ } </style> </head> <body> <div class = "test1">to left</div> <div class = "test2">to right</div> <div class = "test3">to top</div> <div class = "test4">to bottom</div><br> <div class = "test5">to left top</div> <div class = "test6">to right top</div> <div class = "test7">to left bottom</div> <div class = "test8">to right bottom</div> </body> </html>
В данном примере мы создали восемь блоков, для каждого блока мы указали различные направления размещения градиента, которые можно задать с использованием ключевых слов. Кроме того, применили вертикальное выравнивание, выравнивание текста по центру, установили высоту строки равную высоте элемента, указали внешние отступы для всех сторон.
Результат нашего примера представлен на изображении:

Обращаю Ваше внимание, что градиенты имеют следующую поддержку браузерами:
| Функция |  Chrome |  Firefox |  Opera |  Safari |  IExplorer |  Edge |
|---|---|---|---|---|---|---|
linear-gradient() | 26.0 10.0 -webkit- | 16.0 3.6 -moz- | 12.1 11.1 -o- | 6.1 5.1 -webkit- | 10.0 | 12.0 |
Если вы планируете обеспечить поддержку ранних версий браузеров на вашем сайте, то вам необходимо применять специальные вендорные префиксы производителей браузеров, которые используются для того, чтобы задействовать то, или иное экспериментальное свойство.
Вендорные префиксы в большинстве случаев применяются непосредственно к CSS свойству:
-webkit-свойство: значение; /* для браузеров Chrome, Opera и Safari */ -moz-свойство: значение; /* для браузеров Firefox */ -o-свойство: значение; /* древние версии Opera */ -ms-свойство: значение; /* для браузеров Internet Explorer */ свойство: значение; /* стандартный синтаксис (должен быть в конце) */
В настоящее время стандарт CSS 3 имеет большое количество свойств, которые поддерживаются теми или иными браузерами. Как правило, чтобы задействовать такое свойство в своем документе, Вам необходимо использовать вендорные индексы. Вы всегда сможете подсмотреть, когда и какой уместно использовать вендорный индекс на моем сайте в справочнике CSS.
В нашем случае значением свойства выступает функция и нам необходимо использовать вендорные индексы не к нашему свойству background-image – его поддерживают практически все браузеры с первых своих версий, а к значению (к функции linear-gradient() ).
).
Еще один нюанс использования градиентов заключается в том, что раньше использовался другой синтаксис описания градиентов при использовании значений с вендорными индексами (индексами производителей). При использовании ключевых слов необходимо указывать их значение без предлога to и описывать градиент конечной точкой, а не точкой к которой должен проходить градиент:
background-color: red; /* В случае если браузер пользователя не поддерживает градиенты */ background-image: -webkit-linear-gradient(right, red, blue); /* Safari 5.1 - 6.0 */ background-image: -o-linear-gradient(right, red, blue); /* Opera 11.1 - 12.0 */ background-image: -moz-linear-gradient(right, red, blue); /* Firefox 3.6 - 15 */ background-image: linear-gradient(to left, red, blue); /* стандартный синтаксис (должен быть в конце ) */ /* обратите внимание, что для значений с вендорными индексами указан right, а не to left */
Для удобства вы можете использовать следующую таблицу:
| Значение без префикса | Значение с префиксом производителя | Позиция градиента |
|---|---|---|
| to left | right | Градиент размещается справа налево. |
| to right | left | Градиент размещается слева направо. |
| to top | bottom | Градиент размещается снизу вверх. |
| to bottom | top | Градиент размещается сверху вниз. Это значение по умолчанию. |
| to left top | right bottom | Градиент размещается от правого нижнего угла к левому верхнему. |
| to right top | left bottom | Градиент размещается от левого нижнего угла к правому верхнему. |
| to left bottom | right top | Градиент размещается от правого верхнего угла к левому нижнему. |
| to right bottom | left top | Градиент размещается от левого верхнего угла к правому нижнему. |
Если вам необходима поддержка старых браузеров, и вы не хотите тратить время на то, чтобы разобраться, как правильно подключить градиент для поддержки старых версий браузеров, то вы может воспользоваться сервисом, который подготовит это за вас – Генератор градиентов.
Кроме того, он предоставляет альтернативный способ подключения градиента для браузеров Internet Explorer версий с 6ой по 9ую. Старость надо уважать, но давайте смотреть в будущее и не будем рассматривать методы работы с фильтрами Internet Explorer в учебнике.
Позиция градиента (использование градусов).
CSS предоставляет возможность задать угол, который определяет направление градиента не только с помощью ключевых слов, но и с помощью градусов.
Для того, чтобы задать угол градиента в градусах необходимо указать значение в диапазоне от 0 до 360 совместно с ключевым словом deg. Современный стандарт допускает использование отрицательных значений, ниже мы рассмотрим для чего это может пригодиться.
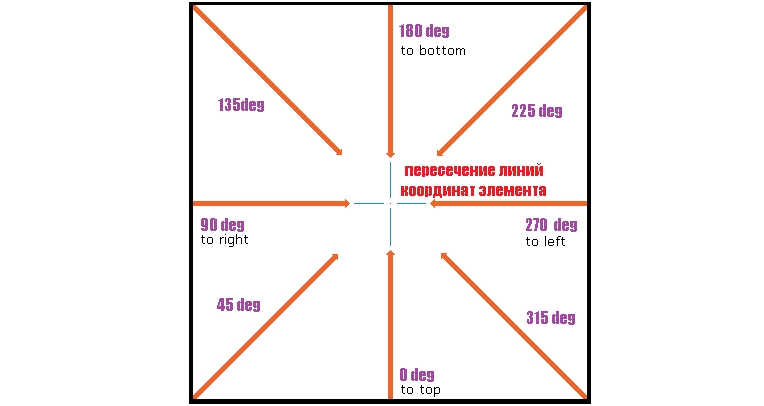
Линейный градиент, заданный в градусах проходит через середину точки центра элемента и отображается (рендерится) вдоль этой линии. Ниже представлено изображение, на котором указано как располагается градиент под тем или иным углом на примере квадратного элемента:

Рис. 125 Расположение градиента, заданного в градусах в квадратном элементе.
Значения 0deg, 90deg, 180deg и 270deg соответствуют значениям ранее рассмотренных ключевых слов независимо от того является элемент квадратным или имеет прямоугольную форму. В случае если элемент полностью квадратный, то следующие значения в градусах будут полностью соответствовать ключевым словам:
| Значение в градусах | Соответствует ключевому слову | Размещение градиента |
|---|---|---|
| 0 deg | to top | Снизу вверх. |
| 45deg | to right top * | Градиент размещается под углом 45 градусов к точке пересечения линии координат. |
| 90deg | to right | Слева направо. |
| 135 deg | to right bottom * | Градиент размещается от левого верхнего угла к правому нижнему. |
| 180deg | to bottom | Сверху вниз. Это значение по умолчанию. |
| 225deg | to left bottom * | Градиент размещается от правого верхнего угла к левому нижнему. |
| 270deg | to left | Справа налево. |
| 315deg | to left top * | Градиент размещается от правого нижнего угла к левому верхнему. |
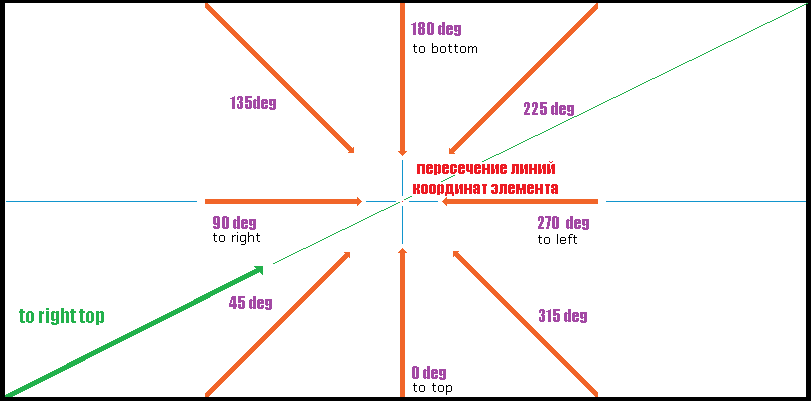
* - верно, только для квадратного элемента. На изображении ниже отображена разница между значениями в 45 градусов и значениями to right top для прямоугольного элемента. Главное, что необходимо понять, что для квадратных элементов значения 45deg и to right top, 135 deg и to right bottom, 225deg и to left bottom, 315deg и to left top будут одинаковы, а для прямоугольных градиентов эти значения будут отличаться:

Рис. 126 Расположение градиента в прямоугольном элементе (сравнение 45deg и to right top).
Выше были рассмотрены нюансы использование ключевых слов для поддержки «старых браузеров», как и с ключевыми словами, нам необходимо использовать для значений с вендорным индексом (индексом производителя) синтаксис, который использовался до современного стандарта. Точнее нам надо учесть тот факт, что рендеринг градиентов осуществлялся по тому принципу, что 0deg соответствовало расположение градиента вправо, а не к вершине (необходимо сделать поправку на 90 градусов).
Допустим, у нас есть значение, которое составляет 135 градусов:
background-image: linear-gradient(135deg, red, blue); /* стандартный синтаксис */
Мы хотим, чтобы на нашем сайте была более широкая поддержка браузеров, в том числе старых браузеров и мобильного браузера UC Browser для Android, который работает с градиентами, только если указан вендорный индекс –webkit–.
Для этого нам надо рассчитать угол градиента для браузеров, которые используют вендорный индекс по следующей формуле:
90 градусов – X = значение для браузеров с вендорным индексом X - количество градусов, установелнное для стандартного синтаксиса.
Для нашего примера расчет будет выглядеть следующим образом:
90градусов – 135 градусов = -45 градусов /* вот нам и пригодились отрицательные значения */
Теперь как это будет выглядеть объявление для поддержки старых браузеров:
background-color: blue; /* В случае если браузер пользователя не поддерживает градиенты */ background-image: -webkit-linear-gradient(-45deg, blue, white, red); /* Chrome 4.0 – 9.0, Safari 5.1 - 6.0, UC Browser */ background-image: -o-linear-gradient(-45deg, blue, white, red); /* Opera 11.1 - 12.0 */ background-image: -moz-linear-gradient(-45deg, blue, white, red); /* Firefox 3.6 - 15 */ background-image: linear-gradient(135deg, blue, white, red); /* стандартный синтаксис (должен быть в конце ) */
Рассмотрим, как этот пример будет выглядеть в браузере, и перейдем к следующей теме:
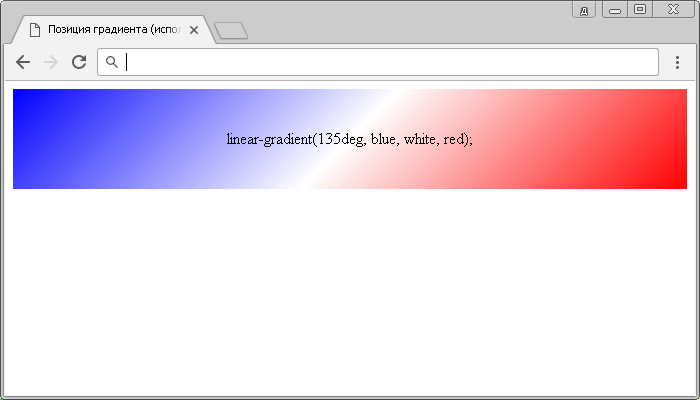
<!DOCTYPE html> <html> <head> <title>Позиция градиента (использование градусов)</title> <style> div { height: 100px; /* устанавливаем высоту элемента */ line-height: 100px; /* устанавливаем высоту строки (выравниваем по высоте)*/ text-align: center; /* выравниваем текст по центру */ vertical-align: top; /* выравниваем элементы по верху (вертикальное выравнивание)*/ } .test { background-color: blue; /* В случае если браузер пользователя не поддерживает градиенты */ background-image: -webkit-linear-gradient(-45deg, blue, white, red); /* Chrome 4.0 – 9.0, Safari 5.1 - 6.0, UC Browser */ background-image: -o-linear-gradient(-45deg, blue, white, red); /* Opera 11.1 - 12.0 */ background-image: -moz-linear-gradient(-45deg, blue, white, red); /* Firefox 3.6 - 15 */ background-image: linear-gradient(135deg, blue, white, red); /* стандартный синтаксис (должен быть в конце ) */ } </style> </head> <body> <div class = "test">linear-gradient(135deg, blue, white, red);</div> </body> </html>
В данном примере мы создали элемент высотой 100 пикселей (ширина автоматически растягивается на весь экран). Задали для него трехцветный градиент под углом 135 градусов. Кроме того применили вертикальное выравнивание, выравнивание текста по центру и установили высоту строки равную высоте элемента.
Результат нашего примера:

Точки остановки градиента
Мы с вами научились создавать линейные градиенты с использованием различного количества цветов, рассмотрели, как задать позицию градиента с использованием ключевых слов, так и градусов.
В предыдущем примере мы использовали три цвета, при этом браузер распределил их таким образом, что они располагаются равномерно по всей ширине. Но как быть, если мы захотим, чтобы определенный градиент занимал, меньше места, чем другие градиенты, или больше? Для этих целей синтаксис предусматривает специальные точки остановки:
background-image / background: linear-gradient(направление, цвет1 – остановка1, . . . , цветn – остановкаn);
Допускается указывать значения точек остановки (color stops) в единицах измерения длины (например – px или em), так и в процентных значениях. Как правило, процентные значения являются более удобными и адаптивными в использовании.
Точка остановки сообщает браузеру, что градиент должен достичь заданного цвета к заданному значению и плавно перейти к следующему цвету, если он есть.
Рассмотрим использование точек остановки градиента на следующем примере:
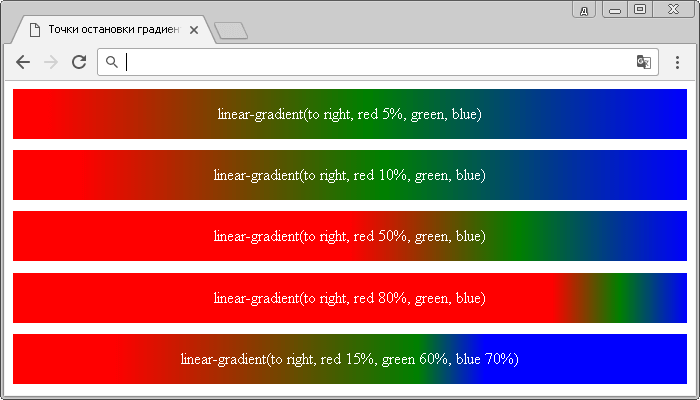
<!DOCTYPE html> <html> <head> <title>Точки остановки градиента</title> <style> div { height: 50px; /* устанавливаем высоту элемента */ line-height: 50px; /* устанавливаем высоту строки (выравниваем по высоте)*/ text-align: center; /* выравниваем текст по центру */ vertical-align: top; /* выравниваем элементы по верху (вертикальное выравнивание)*/ margin-bottom: .7em; /* устанавливаем внешние отступы снизу элемента */ color: white; /* устанавливаем цвет текста */ } .test { background-image: linear-gradient(to right, red 5%, green, blue); /* точка остановки только для красного цвета */ } .test2 { background-image: linear-gradient(to right, red 10%, green, blue); /* точка остановки только для красного цвета */ } .test3 { background-image: linear-gradient(to right, red 50%, green, blue); /* точка остановки только для красного цвета */ } .test4 { background-image: linear-gradient(to right, red 80%, green, blue); /* точка остановки только для красного цвета */ } .test5 { background-image: linear-gradient(to right, red 15%, green 60%, blue 70%); /* точки остановки для всех цветов */ } </style> </head> <body> <div class = "test">linear-gradient(to right, red 5%, green, blue</div> <div class = "test2">linear-gradient(to right, red 10%, green, blue)</div> <div class = "test3">linear-gradient(to right, red 50%, green, blue)</div> <div class = "test4">linear-gradient(to right, red 80%, green, blue)</div> <div class = "test5">linear-gradient(to right, red 15%, green 60%, blue 70%)</div> </body> </html>
В данном примере мы создали пять элементов высотой 50 пикселей (ширина автоматически растягивается на весь экран). Задали для них трехцветный градиент, располагающийся слева направо. Кроме того, применили вертикальное выравнивание, выравнивание текста по центру, установили высоту строки равную высоте элемента и указали внешний отступ с нижней стороны равный 0.7em. Для первых четырех блоков указаны значения точки остановки только для красного цвета (остальные цвета занимают равномерное расстояние). Для последнего блока мы указали три точки остановки:
- Первая точка – для красного градиента (15%);
- Вторая точка – для зеленого градиента (60%);
- Третья точка – для синего градиента (70%). Это значение не повлияет на отображение, так как после этого градиента нет других цветов, и он в любом случае растянется в ширину всего элемента.
Результат нашего примера:

Использование нескольких градиентов
Современный стандарт CSS по аналогии работы с фоновыми изображениями позволяет указать для одного элемента несколько линейных градиентов (функций). Для этого необходимо перечислить их через запятую.
background-image / background: linear-gradient(направление, цвет1 – остановка1, . . . , цветn – остановкаn), /* запятые после каждой функции обязательны */ linear-gradient(направление, цвет1 – остановка1, . . . , цветn – остановкаn), ... linear-gradient(направление, цвет1 – остановка1, . . . , цветn – остановкаn);
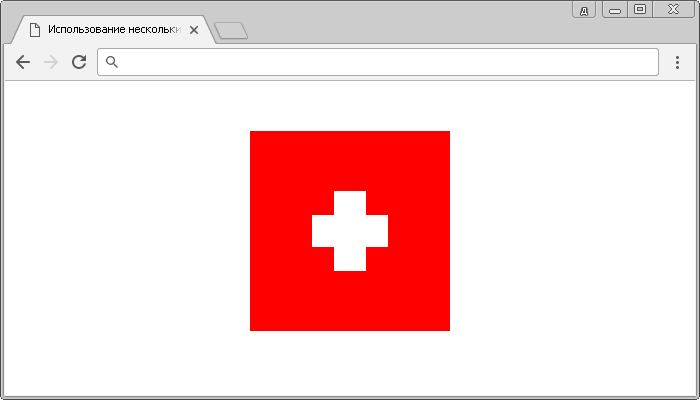
В следующем примере мы создадим флаг Швейцарии (один к одному), используя три градиента, которые мы укажем в одном объявлении:
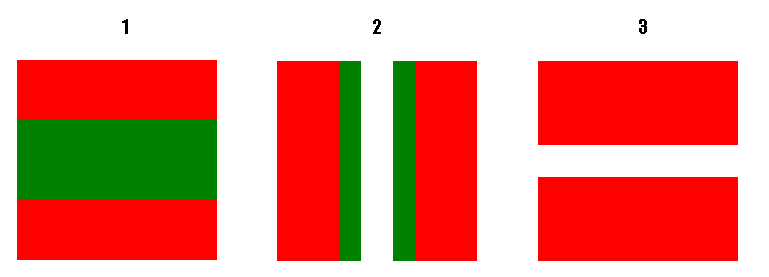
<!DOCTYPE html> <html> <head> <title>Использование нескольких градиентов в одном объявлении</title> <style> .test { margin: 50px auto; /* устанавливаем внешние отступы: сверху и снизу по 50 пикселей, слева и справа автоматически (центрируем элемент) */ width: 200px; /* устанавливаем ширину элемента */ height: 200px; /* устанавливаем высоту элемента */ background-image: linear-gradient(red 30%, transparent 30%, transparent 70%, red 70%), /* указываем три функции через запятую */ linear-gradient(90deg, red 31%, transparent 31%, transparent 42%, white 42%, white 58%, transparent 58%, transparent 69%, red 69%), linear-gradient(red 42%, white 42%, white 58%, red 58%); } </style> </head> <body> <div class = "test"></div> </body> </html>
- Первый градиент задает сверху вниз три части градиенту: 30% красный цвет, с 30% до 70% прозрачный и оставшаяся часть красный цвет. Зеленым отображен прозрачный участок.
- Второй градиент задает слева направо (под углом 90 градусов) симметричное сочетание красный – прозрачный – прозрачный – белый – белый – прозрачный – прозрачный – красный. Как вы можете догадаться, повтор цвета необходим, чтобы убрать плавный переход между цветами (отсутствие размытия).
- Третий градиент придает окончательный вид, флагу окрашивая не нужные в нашей композиции места.

Рис. 129 Порядок наложения градиентов в примере.
Результат нашего примера:

Повторяющиеся линейные градиенты
Как поступить, если нам необходим фон, который бы повторялся в определенный момент, неужели необходимо назначать для градиентов большое количество точек остановки?
Современный стандарт CSS 3 позволяет создать шаблон градиента с определенными точками остановки и повторить его по всему фону элемента. За повтор линейного градиента отвечает одноименная функция repeating-linear-gradient() , которая имеет следующий синтаксис:
, которая имеет следующий синтаксис:
background-image / background: repeating-linear-gradient(направление, цвет1 – остановка1, . . . , цветn – остановкаn);
По аналогии с функцией linear-gradient, допускается указывать направление, как с использованием ключевых слов, так и в градусах, а значения точек остановки (color stops) задаются в единицах измерения длины (например – px или em) и в процентных значениях. Как правило, значения, указанные в единицах измерения длины дают более предсказуемый результат и как следствие чаще применяются.
Функция repeating-linear-gradient() имеет следующую поддержку браузерами:
имеет следующую поддержку браузерами:
| Функция |  Chrome |  Firefox |  Opera |  Safari |  IExplorer |  Edge |
|---|---|---|---|---|---|---|
repeating-linear-gradient() | 26.0 10.0 -webkit- | 16.0 3.6 -moz- | 12.1 11.1 -o- | 6.1 5.1 -webkit- | 10.0 | 12.0 |
Обращаю Ваше внимание на то, что при использовании на своих страницах CSS функций, как правило, необходимо использовать вендорные индексы производителей для поддержки более широкого круга браузеров. Применение вендорных индексов мы детально рассмотрели, и для экономии места не будем использовать их в дальнейших примерах без явной нужды.
Рассмотрим применение функции:
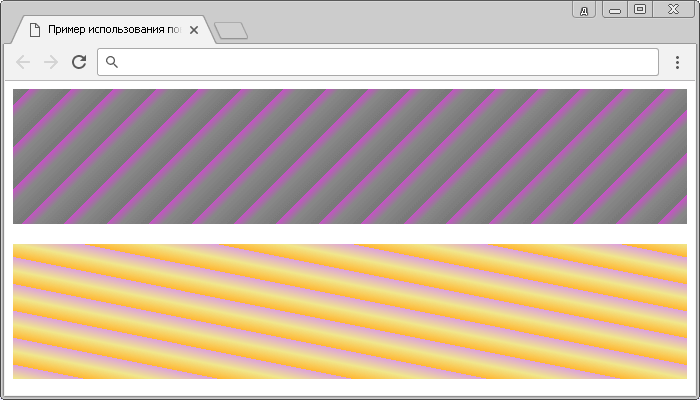
<!DOCTYPE html> <html> <head> <title>Пример использования повторяющихся линейных градиентов</title> <style> .test { height: 135px; /* устанавливаем высоту элемента */ background-image: repeating-linear-gradient(-45deg, #777 20px, #888 40px, hsla(300,50%,50%,.9) 50px); /* градиент размещается с отрицательным углом 45 градусов */ } .test2 { height: 135px; /* устанавливаем высоту элемента */ background-image: repeating-linear-gradient(to top right, rgba(255,165,0,.8) 5%, khaki 10%, plum 15%); /* градиент размещается от левого нижнего угла к правому верхнему */ } </style> </head> <body> <div class = "test"></div><br> <div class = "test2"></div> </body> </html>
Для первого элемента мы указали трехцветный градиент с отрицательным углом направления и установили для него три точки остановки на 20px, 40px и 50px, после этого значения ввиду особенности функции repeating-linear-gradient, градиент будет повторен до того момента пока в элементе остается свободное пространство.
Для второго элемента мы указали трехцветный градиент, для которого задали направление размещения ключевыми словами - to top right (градиент размещается от левого нижнего угла к правому верхнему). Кроме того установили для него три точки остановки на 5%, 10% и 15% элемента. По аналогии с предыдущим элементом градиент будет повторен до того момента пока в элементе остается свободное пространство.
Результат нашего примера:

Кроме того, вы можете использовать однотипные повторяющиеся цвета, чтобы убрать размытие и сделать переходы между цветами четкими, подобный прием мы использовали при создании флага Швейцарии.
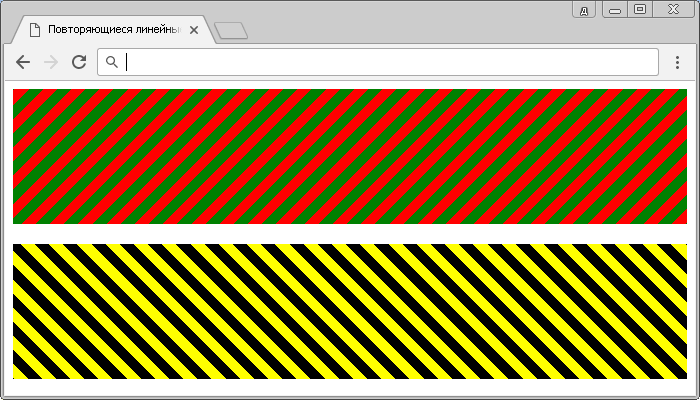
<!DOCTYPE html> <html> <head> <title>Повторяющиеся линейные градиенты (без размытия)</title> <style> .test { height: 135px; /* устанавливаем высоту элемента */ background-image: repeating-linear-gradient(-45deg, red 0, red 10px, green 10px, green 20px); /* градиент размещается с отрицательным углом 45 градусов */ } .test2 { height: 135px; /* устанавливаем высоту элемента */ background-image: repeating-linear-gradient(45deg, yellow 0, yellow 10px, #000 10px, #000 20px); /* градиент размещается с положительным углом 45 градусов */ } </style> </head> <body> <div class = "test"></div><br> <div class = "test2"></div> </body> </html>
Для элементов в этом примере были заданы противоположные направления размещения двухцветных градиентов, но при этом были использованы одинаковые точки остановки. Как вы можете заметить, для создания четких переходов один цвет мы используем два раза через равный промежуток.
Результат нашего примера:

Использование нескольких повторяющихся градиентов
Современный стандарт CSS позволяет указать для одного элемента несколько повторяющихся линейных градиентов (функций). Для этого необходимо перечислить их через запятую.
background-image / background: repeating-linear-gradient(направление, цвет1 – остановка1, . . . , цветn – остановкаn), /* запятые после каждой функции обязательны */ repeating-linear-gradient(направление, цвет1 – остановка1, . . . , цветn – остановкаn), ... repeating-linear-gradient(направление, цвет1 – остановка1, . . . , цветn – остановкаn);
Рассмотрим применение нескольктх функции repeating-linear-gradient() в одном объявлении:
в одном объявлении:
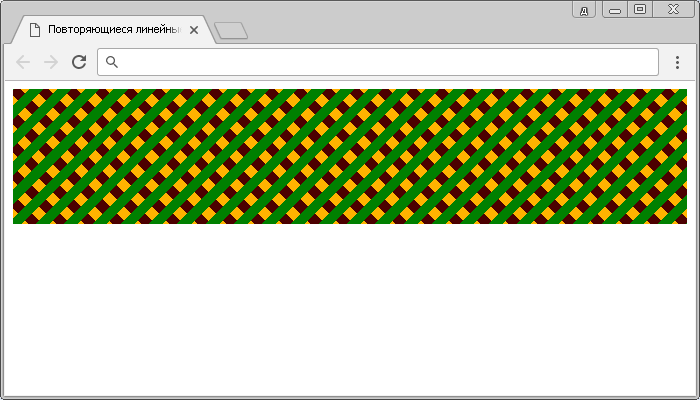
<!DOCTYPE html> <html> <head> <title>Повторяющиеся линейные градиенты (несколько функций).</title> <style> .test { height: 135px; /* устанавливаем высоту элемента */ background-image: repeating-linear-gradient(-45deg, rgba(255,0,0,.3) 0, rgba(255,0,0,.3) 10px, green 10px, green 20px), /* первый градиент размещается с отрицательным углом 45 градусов */ repeating-linear-gradient(45deg, yellow 0, yellow 10px, #000 10px, #000 20px); /* второй градиент размещается с положительным углом 45 градусов */ } </style> </head> <body> <div class = "test"></div> </body> </html>
Для функций в этом примере были заданы противоположные направления размещения двухцветных градиентов, но при этом были использованы одинаковые точки остановки. Для создания четких переходов один цвет мы использовали два раза через равный промежуток, а для того чтобы отображался второй повторяющийся линейный градиент мы использовали прозрачный красный цвет с альфа-каналом 0.3 - rgba(255,0,0,.3).
Результат нашего примера:

Вопросы и задачи по теме
Перед тем как перейти к изучению следующей темы пройдите практическое задание:
- Для выполнения задания вам понадобится скачать архив и скопировать содержимое архива (HTML файл) в любую папку на вашем жестком диске:

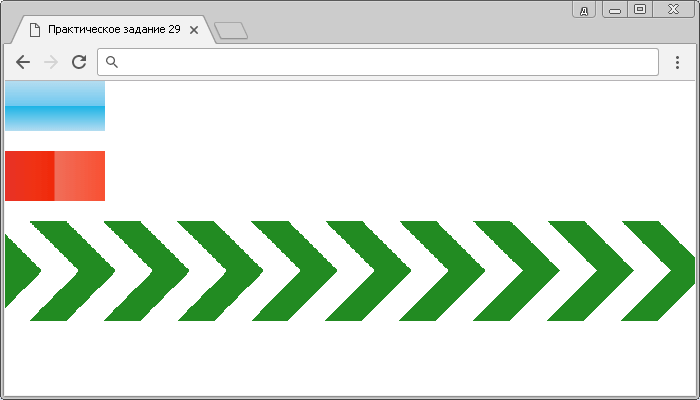
- Используя полученные знания составьте следующие блоки с различными линейными градиентами на странице:

Практическое задание № 29. Подсказка: в третьем примере в качестве значений используйте процентные значения. Вы можете выбрать произвольные цвета для всех примеров.
Если у Вас возникают трудности при выполнении практического задания, Вы всегда можете открыть пример в отдельном окне и проинспектировать страницу, чтобы понять какой код CSS был использован.
Кажется, вы используете блокировщик рекламы :(
Этот ресурс не является коммерческим проектом и развивается на энтузиазме автора сайта, который посвящает все свое свободное время этому проекту.
Добавьте, пожалуйста, basicweb.ru в исключения блокировщика рекламы, этим вы поможете развитию проекта.