Трансформация элементов. Часть 1.
В этой статье речь пойдет о трансформациях элементов в CSS, или по-другому их еще называют функции преобразования элемента. Мы с Вами научимся наклонять, крутить и даже масштабировать элементы на странице, как в двухмерном, так и в трехмерном пространстве.
 Рис. 171 Пример трансформации в повседневной жизни.
Рис. 171 Пример трансформации в повседневной жизни.
Не будем откладывать в долгий ящик знакомство со свойством transform , так как в этой статье главное это практическое знакомство с темой, а не теоретическое. Чтобы преобразовать любой элемент необходимо использовать свойство transform
, так как в этой статье главное это практическое знакомство с темой, а не теоретическое. Чтобы преобразовать любой элемент необходимо использовать свойство transform с интересующей нас функцией, которая определяет, какое преобразование необходимо провести.
с интересующей нас функцией, которая определяет, какое преобразование необходимо провести.
Допускается даже перечислять несколько функций в одном объявлении, при этом необходимо разделять их пробелом, но об этом немного позднее.
CSS свойство transform позволяет применить к элементу как двухмерные, так и трехмерные трансформации.
позволяет применить к элементу как двухмерные, так и трехмерные трансформации.
Обратите внимание, что все современные браузеры имеют поддержку этого свойства и соответственно не грех начать использовать его в своих проектах:
| Свойство |  Chrome |  Firefox |  Opera |  Safari |  IExplorer |  Edge |
|---|---|---|---|---|---|---|
| transform (2D) | 36.0 4.0 -webkit- | 16.0 3.5 -moz- | 23.0* 11.5 -o- 15.0 -webkit- | 9.0 3.2 -webkit- | 10.0 9.0 -ms- | 12.0 |
| transform (3D) | 36.0 12.0 -webkit- | 16.0 10.0 -moz- | 23.0 15.0 -webkit- | 9.0 3.2 -webkit- | 10.0 | 12.0 |
Не в первый раз повторяюсь, что в примерах мы не будем использовать вендорные префиксы производителей, но если Вы хотите обеспечить более широкую поддержку браузеров, то стоит о них не забывать.
Наклон элементов
Для начала разомнемся и научимся делать наклоны. Не забывайте о своём здоровье, неплохо будет, если вы будете повторять движения за элементами, тогда вы получите не только плюс в знаниях, но и сохраните свою осанку. Не переусердствуйте =)
И так, рассмотрим пример, в котором мы применим первое преобразование – skew(), оно определяет двухмерное преобразование путем наклона элемента относительно осей X (горизонтальная ось) и Y (вертикальная ось).
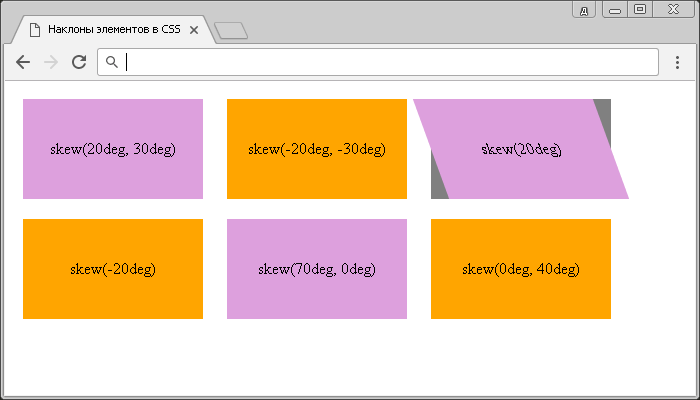
<!DOCTYPE html> <html> <head> <meta charset = "UTF-8"> <title>Наклоны элементов в CSS</title> <style> .static { display: inline-block; /* блочно-строчные элементы (выстраиваем элементы в линейку) */ margin: 10px; /* внешние отступы со всех сторон */ background: gray; /* цвет заднего фона */ } div { width: 180px; /* ширина элемента */ height: 100px; /* высота элемента */ line-height: 100px; /* высота строки (выраывниваем по вертикали) */ text-align: center; /* горизонтальное выравнивание текста по центру */ transition: 0.2s; /* переходный эффект составляет 200 миллисекунд (0,2 секунды) */ } .test2, .test4, .test6 {background: orange;} /* цвет заднего фона */ .test, .test3, .test5 {background: plum;} /* цвет заднего фона */ .test:hover { transform: skew(20deg, 30deg); /* определяем наклон элемента при наведении */ } .test2:hover { transform: skew(-20deg, -30deg); /* определяем наклон элемента при наведении */ } .test3:hover { transform: skew(20deg); /* определяем наклон элемента при наведении */ } .test4:hover { transform: skew(-20deg); /* определяем наклон элемента при наведении */ } .test5:hover { transform: skew(70deg, 0deg); /* определяем наклон элемента при наведении */ } .test6:hover { transform: skew(0deg, 40deg); /* определяем наклон элемента при наведении */ } </style> </head> <body> <div class = "static"><div class = "test">skew(20deg, 30deg)</div></div> <div class = "static"><div class = "test2">skew(-20deg, -30deg)</div></div> <div class = "static"><div class = "test3">skew(20deg)</div></div><br> <div class = "static"><div class = "test4">skew(-20deg)</div></div> <div class = "static"><div class = "test5">skew(70deg, 0deg)</div></div> <div class = "static"><div class = "test6">skew(0deg, 40deg)</div></div> </body> </html>
Эта функция принимает в качестве параметров только значения в градусах (degree). Обращаю Ваше внимание, что в большинстве случаев высокие значения будут приводить к серьезным искажениям элемента. Как Вы можете заметить, при использовании отрицательных значений элемент будет наклоняться зеркально.
Обратите внимание, что допускается указывать только одно значение, в этом случае наклон элемента произойдет только по оси X. Элемент по умолчанию всегда поворачивается относительно своего центра, мы позднее научимся изменять это поведение (изменять исходную точку преобразования).
Результат нашего примера:

Современный стандарт имеет еще две функции, которые позволяют наклонять элементы. Это функция skewX(), она определяет двухмерное преобразование путем наклона элемента относительно оси X и skewY(), которая позволяет наклонить элемент относительно оси Y. Они принимают только одно значение в градусах в качестве параметра.
Давайте рассмотрим их применение.
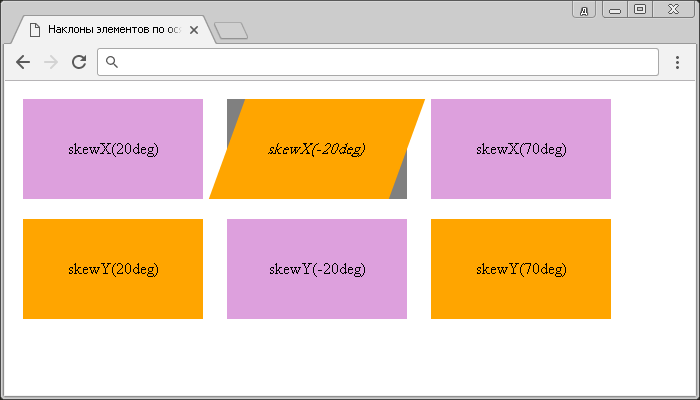
<!DOCTYPE html> <html> <head> <meta charset = "UTF-8"> <title>Наклоны элементов по осям</title> <style> .static { display: inline-block; /* блочно-строчные элементы (выстраиваем элементы в линейку) */ margin: 10px; /* внешние отступы со всех сторон */ background: gray; /* цвет заднего фона */ } div { width: 180px; /* ширина элемента */ height: 100px; /* высота элемента */ line-height: 100px; /* высота строки (выраывниваем по вертикали) */ text-align: center; /* горизонтальное выравнивание текста по центру */ transition: 0.2s; /* переходный эффект составляет 200 миллисекунд (0,2 секунды) */ } .test2, .test4, .test6 {background: orange;} /* цвет заднего фона */ .test, .test3, .test5 {background: plum;} /* цвет заднего фона */ .test:hover { transform: skewX(20deg); /* определяем наклон элемента по оси X при наведении */ } .test2:hover { transform: skewX(-20deg); /* определяем наклон элемента по оси X при наведении */ } .test3:hover { transform: skewX(45deg); /* определяем наклон элемента по оси X при наведении */ } .test4:hover { transform: skewY(20deg); /* определяем наклон элемента по оси Y при наведении */ } .test5:hover { transform: skewY(-20deg); /* определяем наклон элемента по оси Y при наведении */ } .test6:hover { transform: skewY(45deg); /* определяем наклон элемента по оси Y при наведении */ } </style> </head> <body> <div class = "static"><div class = "test">skewX(20deg)</div></div> <div class = "static"><div class = "test2">skewX(-20deg)</div></div> <div class = "static"><div class = "test3">skewX(70deg)</div></div><br> <div class = "static"><div class = "test4">skewY(20deg)</div></div> <div class = "static"><div class = "test5">skewY(-20deg)</div></div> <div class = "static"><div class = "test6">skewY(70deg)</div></div> </body> </html>
В этом примере мы использовали для верхнего ряда элементов функцию skewX(), которая позволяет производить наклоны элементов по оси X (горизонтальная ось), а для нижнего ряда элементов использовали функцию skewY(), которая позволяет производить наклоны элементов по оси Y (вертикальная ось). Обратите внимание, что, как и при использовании функции skew() допускается использовать отрицательные значения, наклон при этом будет зеркален положительному значению.
Результат нашего примера:

Двухмерный поворот элементов
Следующая функция, с которой нам предстоит разобраться – rotate(), она позволяет повернуть (вращать) элемент (задает двухмерный поворот по часовой стрелке, либо против часовой стрелки при использовании отрицательных значений).
Допускается указывать значения угла поворота в следующих единицах измерения:
- deg — градусы. Оборот окружности составляет 360deg.
- grad — грады. Оборот окружности составляет 400grad.
- rad — радианы. Оборот окружности составляет 2π (~6.28rad).
- turn — обороты. Оборот окружности составляет 1turn.
Например, прямой угол составляет 90deg или 100grad или 0.25turn или примерно ~1.57rad.
Давайте рассмотрим следующий пример:
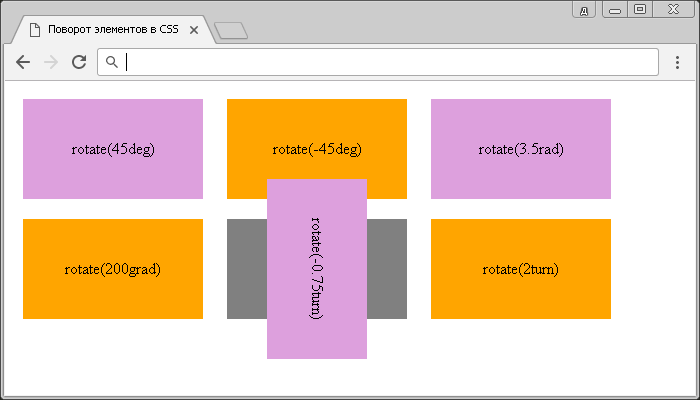
<!DOCTYPE html> <html> <head> <meta charset = "UTF-8"> <title>Поворот элементов в CSS</title> <style> .static { display: inline-block; /* блочно-строчные элементы (выстраиваем элементы в линейку) */ margin: 10px; /* внешние отступы со всех сторон */ background: gray; /* цвет заднего фона */ } div { width: 180px; /* ширина элемента */ height: 100px; /* высота элемента */ line-height: 100px; /* высота строки (выраывниваем по вертикали) */ text-align: center; /* горизонтальное выравнивание текста по центру */ transition: 0.2s; /* переходный эффект составляет 200 миллисекунд (0,2 секунды) */ } .test2, .test4, .test6 {background: orange;} /* цвет заднего фона */ .test, .test3, .test5 {background: plum;} /* цвет заднего фона */ .test:hover { transform: rotate(45deg); /* определяем поворот элемента при наведении */ } .test2:hover { transform: rotate(-45deg); /* определяем поворот элемента при наведении */ } .test3:hover { transform: rotate(3.5rad); /* определяем поворот элемента при наведении */ } .test4:hover { transform: rotate(200grad); /* определяем поворот элемента при наведении */ } .test5:hover { transform: rotate(-0.75turn); /* определяем поворот элемента при наведении */ } .test6:hover { transform: rotate(2turn); /* определяем поворот элемента при наведении */ } </style> </head> <body> <div class = "static"><div class = "test">rotate(45deg)</div></div> <div class = "static"><div class = "test2">rotate(-45deg)</div></div> <div class = "static"><div class = "test3">rotate(3.5rad)</div></div><br> <div class = "static"><div class = "test4">rotate(200grad)</div></div> <div class = "static"><div class = "test5">rotate(-0.75turn)</div></div> <div class = "static"><div class = "test6">rotate(2turn)</div></div> </body> </html>
В этом примере с использованием функции rotate() мы задали для элементов различные значения поворота элемента при наведении. Значения были указаны в градусах, градах, радианах и в количистве оборотов.
Результат нашего примера.

Трехмерный поворот элементов
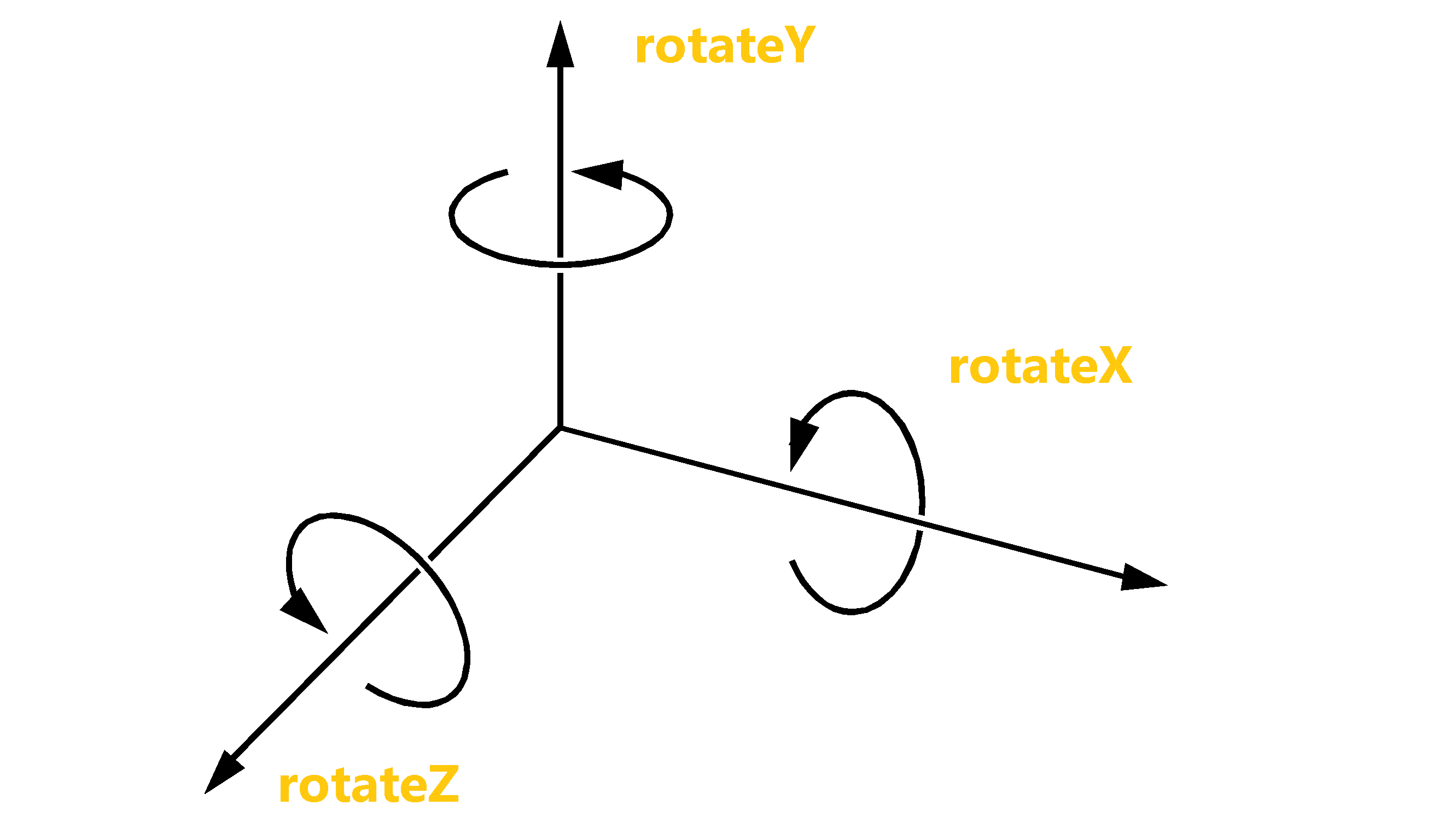
Следующие функции, которые мы рассмотрим, позволяют вращать элементы в трехмерном пространстве. Мы начнем знакомство с трехмерными преобразованиями с функций rotateX(), rotateY() и rotateZ(). Как вы можете догадаться, каждая из них по отдельности контролирует вращение элемента по определенной оси в пространстве.
 Рис. 175 Схема вращения элементов по осям X, Y и Z.
Рис. 175 Схема вращения элементов по осям X, Y и Z.
Перейдем к примеру, в котором рассмотрим применение этих функций.
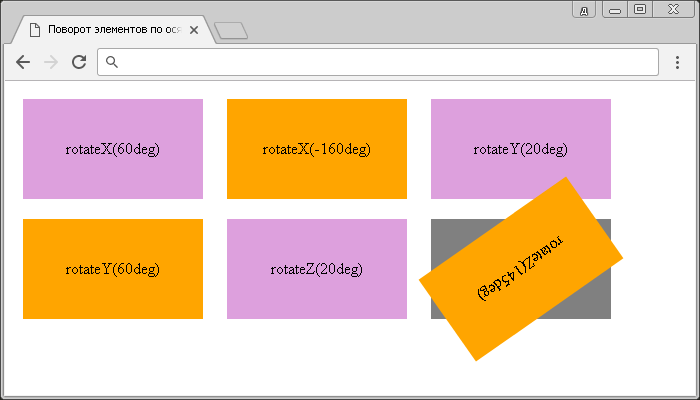
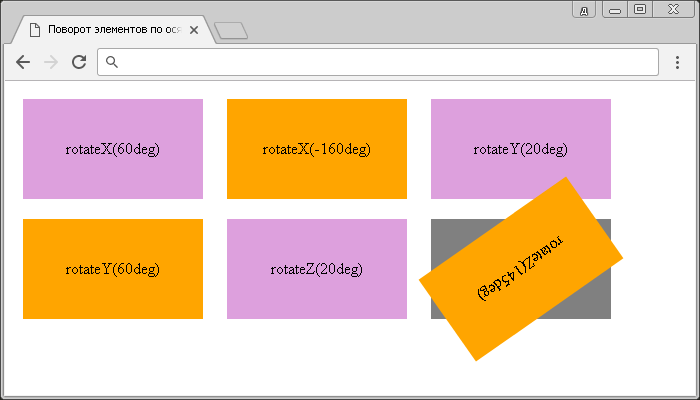
<!DOCTYPE html> <html> <head> <meta charset = "UTF-8"> <title>Поворот элементов по осям</title> <style> .static { display: inline-block; /* блочно-строчные элементы (выстраиваем элементы в линейку) */ margin: 10px; /* внешние отступы со всех сторон */ background: gray; /* цвет заднего фона */ } div { width: 180px; /* ширина элемента */ height: 100px; /* высота элемента */ line-height: 100px; /* высота строки (выраывниваем по вертикали) */ text-align: center; /* горизонтальное выравнивание текста по центру */ transition: 0.2s; /* переходный эффект составляет 200 миллисекунд (0,2 секунды) */ } .test2, .test4, .test6 {background: orange;} /* цвет заднего фона */ .test, .test3, .test5 {background: plum;} /* цвет заднего фона */ .test:hover { transform: rotateX(60deg); /* определяем поворот элемента по оси X при наведении */ } .test2:hover { transform: rotateX(-160deg); /* определяем поворот элемента по оси X при наведении */ } .test3:hover { transform: rotateY(20deg); /* определяем поворот элемента по оси Y при наведении */ } .test4:hover { transform: rotateY(60deg); /* определяем поворот элемента по оси Y при наведении */ } .test5:hover { transform: rotateZ(20deg); /* определяем поворот элемента по оси Z при наведении */ } .test6:hover { transform: rotateZ(145deg); /* определяем поворот элемента по оси Z при наведении */ } </style> </head> <body> <div class = "static"><div class = "test">rotateX(60deg)</div></div> <div class = "static"><div class = "test2">rotateX(-160deg)</div></div> <div class = "static"><div class = "test3">rotateY(20deg)</div></div><br> <div class = "static"><div class = "test4">rotateY(60deg)</div></div> <div class = "static"><div class = "test5">rotateZ(20deg)</div></div> <div class = "static"><div class = "test6">rotateZ(145deg)</div></div> </body> </html>
В этом примере мы рассмотрели три функции преобразования, которые позволяют контролировать поворот элемента по заданной оси.
Результат нашего примера:

Теперь, когда у нас есть понимание, как происходит трехмерный поворот элемента, мы рассмотрим функцию rotate3d(), которая позволит нам задать трехмерный поворот по часовой стрелке, либо против часовой стрелки (при использовании отрицательных значений).
Функция rotate3d() имеет следующий синтаксис:
rotate3d(x, y, z, angle)
Элемент поворачивается под углом, задаваемым последним параметром относительно вектора направления. Первые три параметра определяют, вокруг какой из осей координат будет вращаться объект (X, Y, Z), а последний параметр определяет угол, задаваемый в градусах. Значения X, Y и Z должны задаваться в виде чисел (соотношение углов).
Например, rotate3d(2, 1, 0, 50deg) заставит объект повернуться на 50 градусов по оси X, по оси Y на (50 * 1 / 2) = 25 градусов и по оси Z вращение не происходит.
Рассмотрим следующий пример:
<!DOCTYPE html> <html> <head> <meta charset = "UTF-8"> <title>Трехмерный поворот элемента</title> <style> .static { display: inline-block; /* блочно-строчные элементы (выстраиваем элементы в линейку) */ margin: 10px; /* внешние отступы со всех сторон */ background: gray; /* цвет заднего фона */ } div { width: 180px; /* ширина элемента */ height: 100px; /* высота элемента */ line-height: 100px; /* высота строки (выраывниваем по вертикали) */ text-align: center; /* горизонтальное выравнивание текста по центру */ transition: 0.2s; /* переходный эффект составляет 200 миллисекунд (0,2 секунды) */ } .test2, .test4, .test6 {background: orange;} /* цвет заднего фона */ .test, .test3, .test5 {background: plum;} /* цвет заднего фона */ .test:hover { transform: rotate3d(2,1,0, 50deg); /* определяем трехмерный поворот элемента при наведении */ } .test2:hover { transform: rotate3d(2,1,0, -50deg); /* определяем трехмерный поворот элемента при наведении */ } .test3:hover { transform: rotate3d(1,1,1, 50deg); /* определяем трехмерный поворот элемента при наведении */ } .test4:hover { transform: rotate3d(4,2,2, 50deg); /* определяем трехмерный поворот элемента при наведении */ } .test5:hover { transform: rotate3d(4,2,2, -50deg); /* определяем трехмерный поворот элемента при наведении */ } .test6:hover { transform: rotate3d(4,2,2, 1turn); /* определяем трехмерный поворот элемента при наведении */ } </style> </head> <body> <div class = "static"><div class = "test">rotate3d(2,1,0, 50deg)</div></div> <div class = "static"><div class = "test2">rotate3d(2,1,0, -50deg)</div></div> <div class = "static"><div class = "test3">rotate3d(1,1,1, 50deg)</div></div><br> <div class = "static"><div class = "test4">rotate3d(4,2,2, 50deg)</div></div> <div class = "static"><div class = "test5">rotate3d(4,2,2, -50deg)</div></div> <div class = "static"><div class = "test6">rotate3d(4,2,2, 1turn)</div></div> </body> </html>
В этом примере были использованы различные значения функции rotate3d(), благодаря которой, мы вращаем элемент в трехмерном пространстве.
Результат нашего примера:

Масштабирование элементов
Следующая функция scale(), она определяет двухмерное преобразование путем масштабирования элемента по оси X и по оси Y. Допускается использование одного значения, в этом случае элемент масштабируется с указанным значением как по оси X, так и по оси Y. К примеру, значение scale(0.5) уменьшит элемент в 2 раза (как по оси X, так и по оси Y).
Обратите внимание на то, что значения функции больше одного увеличивают элемент, а меньше одного уменьшают. При использовании отрицательных значений элемент отображается зеркально.
Рассмотрим пример использования:
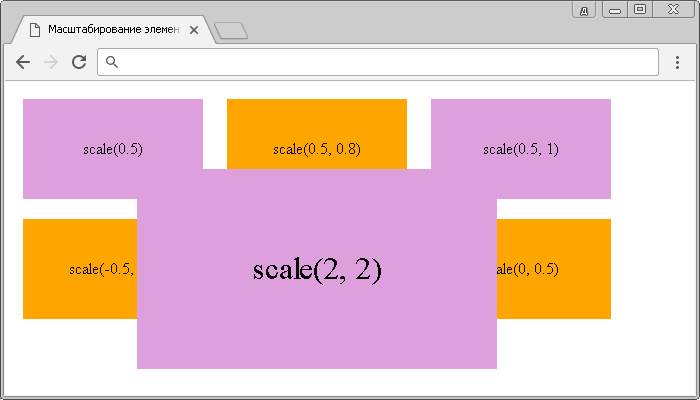
<!DOCTYPE html> <html> <head> <meta charset = "UTF-8"> <title>Масштабирование элементов</title> <style> .static { display: inline-block; /* блочно-строчные элементы (выстраиваем элементы в линейку) */ margin: 10px; /* внешние отступы со всех сторон */ background: gray; /* цвет заднего фона */ } div { width: 180px; /* ширина элемента */ height: 100px; /* высота элемента */ line-height: 100px; /* высота строки (выраывниваем по вертикали) */ text-align: center; /* горизонтальное выравнивание текста по центру */ transition: 0.2s; /* переходный эффект составляет 200 миллисекунд (0,2 секунды) */ } .test2, .test4, .test6 {background: orange;} /* цвет заднего фона */ .test, .test3, .test5 {background: plum;} /* цвет заднего фона */ .test:hover { transform: scale(0.5); /* масштабируем элемент при наведении */ } .test2:hover { transform: scale(0.5, 0.8); /* масштабируем элемент при наведении */ } .test3:hover { transform: scale(0.5, 1); /* масштабируем элемент при наведении */ } .test4:hover { transform: scale(-0.5, -1); /* масштабируем элемент при наведении */ } .test5:hover { transform: scale(2, 2); /* масштабируем элемент при наведении */ } .test6:hover { transform: scale(0,0.5); /* масштабируем элемент при наведении */ } </style> </head> <body> <div class = "static"><div class = "test">scale(0.5)</div></div> <div class = "static"><div class = "test2">scale(0.5, 0.8)</div></div> <div class = "static"><div class = "test3">scale(0.5, 1)</div></div><br> <div class = "static"><div class = "test4">scale(-0.5, -1)</div></div> <div class = "static"><div class = "test5">scale(2, 2)</div></div> <div class = "static"><div class = "test6">scale(0, 0.5)</div></div> </body> </html>
В этом примере мы использовали различные значения функции scale(), благодаря которой, мы масштабируем элементы,- увеличивая, или уменьшая их.
Результат нашего примера:

По аналогии с предыдущими функциями Вы можете производить масштабирование элементов и для конкретной оси, для этого в CSS существуют функции преобразования scaleX(), scaleY() и scaleZ().
Рассмотрим их в следующем примере:
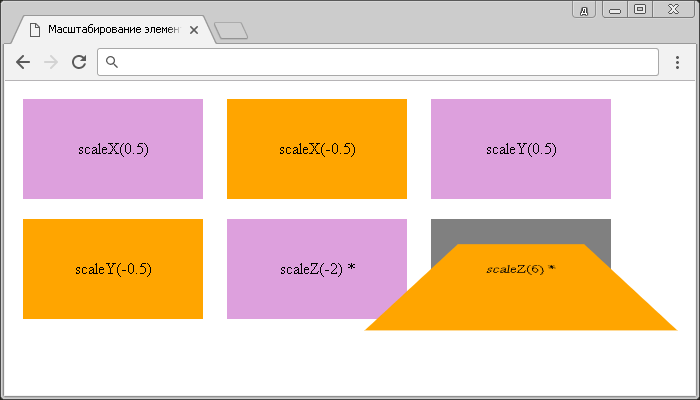
<!DOCTYPE html> <html> <head> <meta charset = "UTF-8"> <title>Масштабирование элементов по осям</title> <style> .static { display: inline-block; /* блочно-строчные элементы (выстраиваем элементы в линейку) */ margin: 10px; /* внешние отступы со всех сторон */ background: gray; /* цвет заднего фона */ } div { width: 180px; /* ширина элемента */ height: 100px; /* высота элемента */ line-height: 100px; /* высота строки (выраывниваем по вертикали) */ text-align: center; /* горизонтальное выравнивание текста по центру */ transition: 0.2s; /* переходный эффект составляет 200 миллисекунд (0,2 секунды) */ } .test2, .test4, .test6 {background: orange;} /* цвет заднего фона */ .test, .test3, .test5 {background: plum;} /* цвет заднего фона */ .test:hover { transform: scaleX(0.5); /* масштабируем элемент по оси X при наведении */ } .test2:hover { transform: scaleX(-0.5); /* масштабируем элемент по оси X при наведении */ } .test3:hover { transform: scaleY(0.5); /* масштабируем элемент по оси Y при наведении */ } .test4:hover { transform: scaleY(-0.5); /* масштабируем элемент по оси Y при наведении */ } .test5:hover { transform: perspective(500px) scaleZ(-2) rotateX(45deg); /* используем несколько функций преобразования для элемента (перспектива, поворот по оси X, масштабирование по оси Z) */ } .test6:hover { transform: perspective(500px) scaleZ(6) rotateX(45deg); /* используем несколько функций преобразования для элемента (перспектива, поворот по оси X, масштабирование по оси Z) */ } </style> </head> <body> <div class = "static"><div class = "test">scaleX(0.5)</div></div> <div class = "static"><div class = "test2">scaleX(-0.5)</div></div> <div class = "static"><div class = "test3">scaleY(0.5)</div></div><br> <div class = "static"><div class = "test4">scaleY(-0.5)</div></div> <div class = "static"><div class = "test5">scaleZ(-2) *</div></div> <div class = "static"><div class = "test6">scaleZ(6) *</div></div> </body> </html>
Для демонстрации работы трехмерного масштабирования функцией scaleZ(), мы добавили несколько функций для элемента перечисленных через пробел. Функция rotateX() поворачивает наш элемент по оси X при наведении, а новая для Вас функция преобразования perspective() определяет перспективу обзора элемента, создавая для пользователя иллюзию глубины. Чем больше значение, указанное для функции перспективы, тем дальше от пользователя расположен элемент. Значение должно быть больше нуля. Мы еще вернемся к более подробному изучению этой функции в следующей статье учебника.
Результат нашего примера:

Трехмерное масштабирование элементов
Следующая функция, которую мы рассмотрим это функция scale3d(), она определяет трехмерное преобразование путем масштабирования элемента по оси X, по оси Y и по оси Z. Перейдем к примеру:
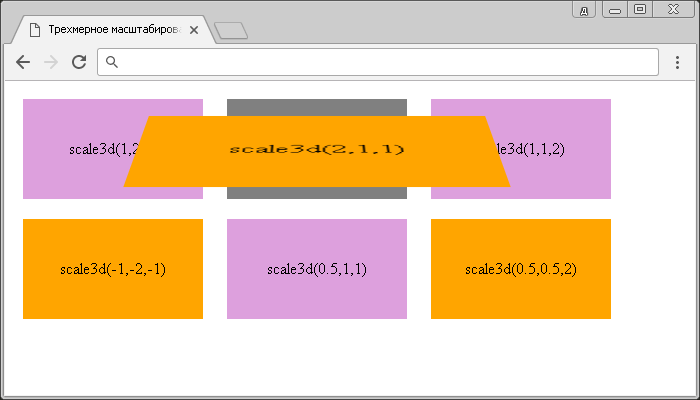
<!DOCTYPE html> <html> <head> <meta charset = "UTF-8"> <title>Трехмерное масштабирование элементов по осям</title> <style> .static { display: inline-block; /* блочно-строчные элементы (выстраиваем элементы в линейку) */ margin: 10px; /* внешние отступы со всех сторон */ background: gray; /* цвет заднего фона */ } div { width: 180px; /* ширина элемента */ height: 100px; /* высота элемента */ line-height: 100px; /* высота строки (выраывниваем по вертикали) */ text-align: center; /* горизонтальное выравнивание текста по центру */ transition: 0.2s; /* переходный эффект составляет 200 миллисекунд (0,2 секунды) */ } .test2, .test4, .test6 {background: orange;} /* цвет заднего фона */ .test, .test3, .test5 {background: plum;} /* цвет заднего фона */ .test:hover { transform: perspective(500px) rotateX(45deg) scale3d(1,2,1); /* используем несколько функций преобразования для элемента при наведении (перспектива, поворот по оси X, трехмерное масштабирование) */ } .test2:hover { transform: perspective(500px) rotateX(45deg) scale3d(2,1,1); /* используем несколько функций преобразования для элемента при наведении (перспектива, поворот по оси X, трехмерное масштабирование) */ } .test3:hover { transform: perspective(500px) rotateX(45deg) scale3d(1,1,2); /* используем несколько функций преобразования для элемента при наведении (перспектива, поворот по оси X, трехмерное масштабирование) */ } .test4:hover { transform: perspective(500px) rotateX(45deg) scale3d(-1,-2,-1); /* используем несколько функций преобразования для элемента при наведении (перспектива, поворот по оси X, трехмерное масштабирование) */ } .test5:hover { transform: perspective(500px) rotateX(45deg) scale3d(0.5,1,1); /* используем несколько функций преобразования для элемента при наведении (перспектива, поворот по оси X, трехмерное масштабирование) */ } .test6:hover { transform: perspective(500px) rotateX(45deg) scale3d(0.5,0.5,2); /* используем несколько функций преобразования для элемента при наведении (перспектива, поворот по оси X, трехмерное масштабирование) */ } </style> </head> <body> <div class = "static"><div class = "test">scale3d(1,2,1)</div></div> <div class = "static"><div class = "test2">scale3d(2,1,1)</div></div> <div class = "static"><div class = "test3">scale3d(1,1,2)</div></div><br> <div class = "static"><div class = "test4">scale3d(-1,-2,-1)</div></div> <div class = "static"><div class = "test5">scale3d(0.5,1,1)</div></div> <div class = "static"><div class = "test6">scale3d(0.5,0.5,2)</div></div> </body> </html>
В этом примере были использованы различные значения функции scale3d(), благодаря которой, мы масштабируем элемент сразу по трём осям. Для демонстрации работы трехмерного масштабирования функцией scale3d(), мы добавили функцию rotateX(), которая поворачивает наш элемент по оси X и функцию преобразования perspective(), которая определяет перспективу обзора элемента, создавая для пользователя иллюзию глубины.
Результат нашего примера:

Вопросы и задачи по теме
Перед тем как перейти к изучению следующей темы пройдите практические задания:
- Для выполнения задания вам понадобится скачать архив и скопировать содержимое архива (два HTML файла и изображение) в любую папку на вашем жестком диске:

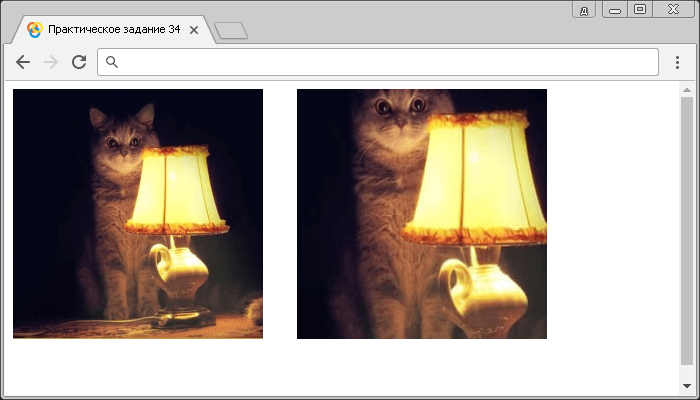
Используя полученные знания составьте следующий документ в котором два блока с изображением. В первом блоке при наведении на изображение оно плавно приближается, а во втором блоке изображение уже увеличено и при наведении оно плавно отдаляется к первоначальному размеру:

Практическое задание № 34. Подсказка: для отдаления, либо приближения изображения Вам необходимо воспользоваться вышерассмотренной функцией scale(). Кроме того, Вам необходимо скрывать переполнение внутри блока с изображением, для этого Вам поможет CSS свойство overflow
 .
.В следующем практическом примере я предлагаю Вам создать красивое меню навигации. Ранее мы не рассматривали создание навигации, но в этом нет ничего сложного. В большинстве случаев навигация основана на том, что при наведении на определённый элемент отображаются скрытые элементы. Отображение элементов в большинстве случаев осуществляется за счет измененения значения свойства display со значения none (элемент не отображается) на, например, block (если нам необходимо после отображения увидеть блочный элемент). Это не единственный способ как можно скрывать элементы меню и так как эта тема, напомню, трансформирование элементов, то мы с Вами рассмотрим скрытие с помощью функции scaleY().
Я предлагаю следующую структуру нашего горизонтального меню навигации:
<nav> <!-- Семантическая разметка меню (определяем навигацию) --> <ul class = "main-menu"> <!-- Маркированный список (для основных элементов меню) --> <li>Меню 1 <ul class = "sub-menu"> <!-- Вложенный маркированный список (для элементов подменю) --> <li><a href = "#">Подменю 1</a></li> ... <li><a href = "#">Подменю 5</a></li> </ul> </li> <li>Меню 2 <ul class = "sub-menu"> <!-- Вложенный маркированный список (для элементов подменю) --> <li><a href = "#">Подменю 1</a></li> ... <li><a href = "#">Подменю 5</a></li> </ul> </li> <li>Меню 3 <ul class = "sub-menu"> <!-- Вложенный маркированный список (для элементов подменю) --> <li><a href = "#">Подменю 1</a></li> ... <li><a href = "#">Подменю 5</a></li> </ul> </li> </ul> </nav>
Базовое задание: чтобы сделать нашу навигацию горизонтальной основные элементы <li> необходимо будет разместить в линейку (inline-block) и при наведении на них необходимо будет отображать вложенные элементы <ul> (маркированные списки). Попробуйте отобразить их с помощью изменения свойства display со значения none (элемент не отображается) на block, а уже позже после этого подумайте как это можно сделать с помощью функции scaleY().
Продвинутое задание: вложенные элементы <li> сделать наклонными, чередую наклон между четными и нечетными элементами.
Сложное задание: убрать наклон у текста, который находится внутри элементов <li>.
Меню навигации, которое у Вас должно получиться (размеры и цвет элементов могут быть произвольными):

Практическое задание № 35. Подсказка:
- Базовое задание: чтобы, вложенные списки не влияли на структуру основного меню навигации укажите для них абсолютное позиционирование (position: absolute), а для элементов основного меню относительное позиционирование (position: relative). Функция scaleY() со значением 0 скроет элемент, а со значением 1 отобразит.
- Продвинутое задание: чтобы задать наклон для четных и нечетных элементов списка воспользуйтесь псевдоклассом :nth-child
 и функцией skewX().
и функцией skewX(). - Сложное задание: чтобы убрать наклон у текста Вам необходимо применить обратную трансформацию, то есть если у нас элемент списка наклонен на положительное количество градусов, то гиперссылка (элемент <a>), должна быть наклонена на тоже число градусов, но уже с отрицательным углом. Вторая проблема выбрать четные и не четные элементы <a>, так как они являются единственными детями своих родителей. Выбрать их селектором :nth-child
 у нас не получится, вернее не получится выбрать четные элементы, так как их по просту нет. Один из вариантов использовать отдельные классы, либо атрибуты. Я предлагаю использовать HTML 5 глобальный атрибут data-*, который позволяет создавать пользовательские атрибуты. После этого Вам необходимо будет просто применить селекторы атрибутов. У меня получилась следующая структура:
у нас не получится, вернее не получится выбрать четные элементы, так как их по просту нет. Один из вариантов использовать отдельные классы, либо атрибуты. Я предлагаю использовать HTML 5 глобальный атрибут data-*, который позволяет создавать пользовательские атрибуты. После этого Вам необходимо будет просто применить селекторы атрибутов. У меня получилась следующая структура:
<li>Меню 1 <ul class = "sub-menu"> <li><a href = "#" data-odd>Подменю 1</a></li> <li><a href = "#" data-even>Подменю 2</a></li> <li><a href = "#" data-odd>Подменю 3</a></li> <li><a href = "#" data-even>Подменю 4</a></li> <li><a href = "#" data-odd>Подменю 5</a></li> </ul> </li>
Хочу еще раз напомнить Вам, что когда Ваши элементы имеют блочно-строчную структуру, то необходимо их писать внутри HTML в линейку, во избежании пробельных символов, которые появляются при переносе HTML кода на новую строку. В нашем примере это не очевидно, но когда вы будуете использовать процентные значения это может нарушить Вашу верстку. Более подробно об этом было рассмотрено ранее в статье "Размеры блочных элементов в CSS".
Если у Вас возникают трудности при выполнении практического задания, Вы всегда можете открыть пример в отдельном окне и проинспектировать страницу, чтобы понять какой код CSS был использован.
Кажется, вы используете блокировщик рекламы :(
Этот ресурс не является коммерческим проектом и развивается на энтузиазме автора сайта, который посвящает все свое свободное время этому проекту.
Добавьте, пожалуйста, basicweb.ru в исключения блокировщика рекламы, этим вы поможете развитию проекта.