Селекторы. Часть 3.
В этой объемной статье учебника мы с Вами продолжим изучение селекторов, рассмотрим с Вами примеры работы селекторов, предназначенных для выбора элементов с определёнными HTML атрибутами, познакомимся с псевдоклассом отрицания и рассмотрим некоторые новые для Вас, и очень полезные псевдоклассы, которые позволят нам выбирать элементы в зависимости от их расположения в документе.
Селекторы атрибутов
Исходя из названия заголовка, вы можете догадаться, что благодаря использованию селекторов атрибутов вы можете выбрать те элементы страницы, которые имеют определённые HTML атрибуты.
Давайте рассмотрим следующий селектор и попробуем разобраться, что он значит:
img[title] { /* выбирает все элементы <img> с атрибутом title */ блок объявлений; }
img в данной случае аналогичен селектору типа, т.е выбирает все элементы <img>, а в квадратных скобках мы задаем имя атрибута этого элемента. То есть происходит выборка всех элементов данного типа с определённым атрибутом, в нашем примере это глобальный атрибут title, определяющий текстовую подсказку о содержимом элемента.
Вы можете использовать селекторы атрибутов не только напрямую к элементам, но и использовать их с прочими селекторами, например с селекторами класса или id селекторами:
.main[title] { /* выбирает все элементы с классом main и атрибутом title */ блок объявлений; } #main[title] { /* выбирает элемент с идентификатором main и атрибутом title */ блок объявлений; }
В данном случае первый селектор выбирает все элементы, которые имеют значение глобального атрибута class равным main и глобальным атрибутом title. Второй селектор выбирает элемент, который имеют значение глобального атрибута id равным main и глобальным атрибутом title.
Рассмотрим следующий пример в котором, мы выберем все элементы <img>, у которых присутствует атрибут alt, который задает альтернативный текст для изображения.
<!DOCTYPE html> <html> <head> <meta charset = "UTF-8"> <title>Пример использования селектора атрибутов</title> <style> img { /* выбираем все изображения */ width: 100px; /* задаем ширину элемента */ height: 100px; /* задаем высоту элемента */ } img[alt] { /* выбираем все изображения с атрибутом alt */ border: 1px solid green; /* устанавливаем сплошную границу размером 1 пиксель зеленого цвета */ } </style> </head> <body> <img src = "nich.jpg" alt = "nich"> <img src = "nich.jpg"> <!-- элемент не будет стилизован (отсутствует атрибут alt) --> <img src = "nich.jpg" alt = "nich"> </body> </html>
Результат нашего примера:

С помощью селектора атрибутов мы можем выбрать элементы не только с определённым атрибутом, но и указать с каким значением должен быть этот атрибут.
Давайте рассмотрим пример в котором нам необходимо по особенному стилизовать поле, предназначенное для ввода пароля.
<!DOCTYPE html> <html> <head> <meta charset = "UTF-8"> <title>Селектор атрибута с указанным значением</title> <style> input[type=password] { /* выбираем все элементы <input>, атрибут type которых имеет значение password */ border: 1px dotted red; /* устанавливаем точечную границу размером 1 пиксель красного цвета */ } input[type=password]:focus { /* выбираем элемент <input>, атрибут type которого имеет значение password и который находится в фокусе */ border: 1px solid green; /* устанавливаем сплошную границу размером 1 пиксель зеленого цвета */ } </style> </head> <body> <form> Login: <input type = "text" name = "login" placeholder = "Введите ваш логин"><br><br> Password: <input type = "password" name = "password" placeholder = "Введите ваш пароль"><br><br> <input type = "submit" name = "submit" value = "Далее"> </form> </body> </html>
В этом примере мы использовали два селектора атрибутов с указанным значением, которые позволили нам выбрать поле, предназаченное для ввода пароля, а во втором случае с использованием псевдокласса :focus мы создали стили для того состояния, когда это поле находится в фокусе (пользователь кликнул на него, или выбрал с помощью клавиатуры). Псевдокласс :focus мы уже с Вами рассматривали в конце предыдущей статьи учебника "Псевдоклассы и псевдоэлементы".
Результат нашего примера:

В предыдущем примере для выборки мы указали конкретное значение атрибута, но в некоторых случаях нам необходимо выбрать элементы, значение атрибута которых, начинается с определённых символов. В CSS 3 для этих целей введен специальный селектор атрибута, который выбирает элементы у которых определённый атрибут имеет значение, начинающееся с определённых символов. Этот селектор атрибута имеет следующий синтаксис:
[attribute ^ = value] { блок объявлений; }
Давайте рассмотрим пример в котором выберем на странице все абсолютные адреса внешних гиперссылок, которые начинаются с http://, либо https://:
<!DOCTYPE html> <html> <head> <meta charset = "UTF-8"> <title>Селектор атрибута со значением, начинающимся с определённых символов</title> <style> a[href ^ = "http://"], a[href ^ = "https://"] { /* групповой селектор атрибутов */ color: orange; /* устанавливаем цвет текста */ } </style> </head> <body> <p>Сайт компании доступен как по протоколу http, так и по протоколу https:</p> <ul> <li><a href = "http://сайткомпании.ссср">Адрес с http</a></li> <li><a href = "https://сайткомпании.ссср">Адрес с https</a></li> </ul> <p>Может вы настроите перенаправление?</p> </body> </html>
Обратите внимание, что значение атрибута в этом случае мы указываем в кавычках, чтобы браузер не интерпретировал это как начало гиперссылки.
Результат нашего примера:

В CSS 3 был введен не только селектор атрибутов, который позволяет выбирать элементы, чьи атрибуты начинаются с определённых символов, но и элементы, чьи атрибуты заканчиваются определёнными символами.
Давайте рассмотрим пример в котором мы выберем гиперссылки, которые заканчиваются определённым разрешением файла.
<!DOCTYPE html> <html> <head> <meta charset = "UTF-8"> <title>Селектор атрибута со значением, заканчивающимся определёнными символами</title> <style> a[href$=".doc"] { /* выбираем все элементы с атрибутом href, значение которого закачивается на .doc */ color: green; /* устанавливаем цвет текста */ background-color: lightblue; /* устанавливаем цвет заднего фона */ } a[href$=".mp3"] { /* выбираем все элементы с атрибутом href, значение которого закачивается на .mp3 */ background-color: khaki; /* устанавливаем цвет заднего фона */ } </style> </head> <body> <a href ="http:/path.to/test.doc">Инструкция</a><br> <a href ="http:/path.to/test.mp3">Песня про зайцев</a> </body> </html>
Обратите внимание, что значение атрибута в этом случае мы указываем в кавычках, чтобы браузер не интерпретировал это как разрешение файла.
Результат нашего примера:

Давайте рассмотрим с Вами какие еще выборки можно сделать с использованием селектора атрибутов и перейдем к изучению такого полезного инструмента как псевдокласс отрицания.
Следующий селектор позволит нам, к примеру, выбрать изображения, которые содержат в названии IMG_ (как правило такое наименование файлов использует компания Canon):
img [src*="IMG_"] { /* выбирает все элементы img, атрибут src, которых содержит символы "IMG_" */ блок объявлений; } /* селектор выбирает элементы с такими значениями как "xxxIMG_", "IMG_xxxx" и "xxxIMG_xxxx" */
Браузер интерпретирует это как необходимость выбора всех изображений, атрибут src которых содержит IMG_ (в любом месте). Зачастую такой способ позволяет быстрее отформатировать необходимые элементы, по сравнению с созданием и присвоением стилевого класса для каждого элемента.
Следущий селектор позволяет выбрать элемент, значение атрибута которого содержит определённое слово (не зависимо от позиции):
p[title ~="home"] { /* выбирает элементы <p>, которые содержат определенное слово */ блок объявлений; } <p title = "go home">Абзац title="go home"</p> <!-- абзац будет стилизован (содержит home) --> <p title = "home home" >Абзац title="home home"</p> <!-- абзац будет стилизован (содержит home) --> <p title = "home-1" >Абзац title="home1"</p> <!-- абзац не будет стилизован --> <p title = "homes" >Абзац title="homes"</p> <!-- абзац не будет стилизован --> <p title = "shome">Абзац title="shome"</p> <!-- абзац не будет стилизован -->
Ну и заключительный селектор атрибута, который имеется в современном стандарте, позволяет выбрать элемент значение атрибута которого начинается с определенного слова:
[title | = home] { /* выбирает все элементы с атрибутом, значение которого начинается с определённого слова (после него не должно быть никаких символов, либо допускается продолжать значение через дефис, иначе выборка не будет произведена) */ блок объявлений; } <p title = "home">Абзац title="home"</p> <!-- абзац будет стилизован (начинается с home) --> <p title = "home-1" >Абзац title="home-1"</p> <!-- абзац будет стилизован (начинается с home после которого следует дефис) --> <p title = "home home">Абзац title="home home"</p> <!-- абзац не будет стилизован --> <p title = "not home">Абзац title="not home"</p> <!-- абзац не будет стилизован --> <p title = "homes" >Абзац title="homes"</p> <!-- абзац не будет стилизован --> <p title = "shome">Абзац title="shome"</p> <!-- абзац не будет стилизован -->Обратите внимание, что условие выборки будет соблюдено если атрибут содержит значение, которое содержит только указанное слово, или если после указанного слова сразу следует дефис (значение продолжается через дефис).
Псевдокласс отрицания :not()
Селектор :not() или псевдокласс отрицания, позволяет выбрать элементы, или селекторы отличные от указанных.
Что нельзя использовать с псевдоклассом :not():
- Использовать в одном селекторе несколько псевдоклассов :not().
- Использовать с псевдоэлементами (::first-letter, ::first-line и так далее).
- Нельзя использовать с селекторами потомков (например, div ul a).
- Использовать в групповых селекторах (комбинации из селекторов).
Давайте рассмотрим пример в котором по разному стилизуем изображения. Допустим у нас есть изображения фиксированного размера со следующими значениями:
img { /* выбираем все изображения */ width: 100px; /* ширина элемента в пикселях */ height: 100px; /* высота элемента в пикселях */ }
Создадим селектор класса .photo и применим его к необходимым изображениям, чтобы они получили оранжевую границу.
.photo { /* выбираем все элементы с классом photo */ border: 2px solid orange; /* сплошная граница размером 2 пикселя оранжевого цвета */ }
Перед Вами стоит задача изменить стиль для всех изображений (предположим, что их сотни), но при этом у Вас ограниченное количество времени и необходимо сделать так, чтобы эти изменения затронули изображения с классом .photo. Для этого Вам необходимо создать селектор совместно с псевдоклассом отрицания:
img:not(.photo) { /* выбираем все изображения, которые не имеют класса photo */ border: 2px dashed green; /* пунктирная граница размером 2 пикселя зеленого цвета */ }
Всё вместе и результат:
<!DOCTYPE html> <html> <head> <meta charset = "UTF-8"> <title>Псевдокласс отрицания :not()</title> <style> img { /* выбираем все изображения */ width: 100px; /* ширина элемента в пикселях */ height: 100px; /* высота элемента в пикселях */ } .photo { /* выбираем все элементы с классом photo */ border: 2px solid orange; /* сплошная граница размером 2 пикселя оранжевого цвета */ } img:not(.photo) { /* выбираем все изображения, которые не имеют класса photo */ border: 2px dashed green; /* пунктирная граница размером 2 пикселя зеленого цвета */ } </style> </head> <body> <img src = "nich.jpg" alt = "nich" class = "photo"> <img src = "nich.jpg" alt = "nich" class = "photo"><br> <img src = "nich.jpg" alt = "nich"> <img src = "nich.jpg" alt = "nich"> <img src = "nich.jpg" alt = "nich"> </body> </html>
Как вы можете заметить на изображении ниже, мы справились с поставленной задачей и стилизовали с использованием псевдокласса отрицания :not() все изображения, отлично от изображений с классом photo:

Селекторы дочерних элементов
Селектор дочерних элементов позволяет форматировать элементы, вложенные внутрь других элементов (выбирает все дочерние элементы внутри элемента родителя).
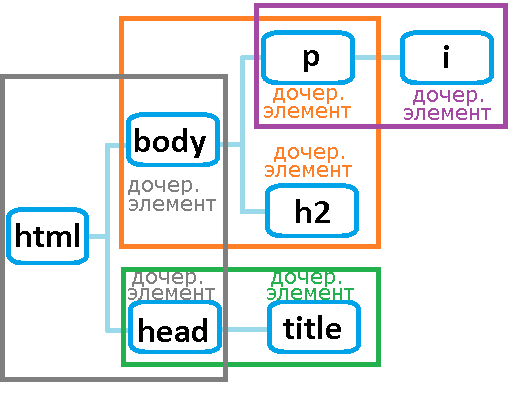
Элемент, подчиненный другому элементу более высокого уровня, является дочерним. На изображении ниже оба элемента <h2> и <p> являются дочерними по отношению к <body>, но элемент <i> при этом не является дочерним для элемента <body>, так как он расположен внутри тега <p>, и является дочерним именно для него.

Рис. 20 Дочерние элементы в HTML документе.
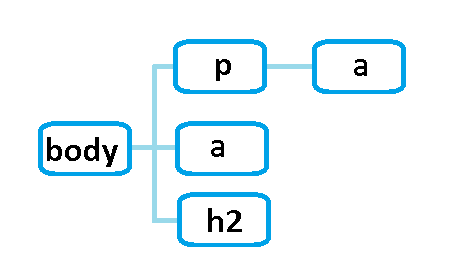
Перед нами стоит задача стилизовать гиперссылку (элемент <a>), который выделен оранжевым цветом на изображении:

Рис. 20а Задача выбора элемента на странице.
При использовании селектора потомков body a приведет к выбору всех элементов <a>, так как они являются вложенными по отношению к элементу <body>, если мы используем селектор потомков p a, то это приведет к выбору двух элементов <a>, которые вложены внутри элементов <p>, так как они оба являются его потомками. Селекторы потомков мы с Вами рассматривали в статье "Селекторы. Часть 2".
В нашем случае, как никогда лучше подойдет селектор дочерних элементов, благодаря которому мы можем добраться до необходимого нам элемента <a> самым простым способом.
p > a { /* выбирает любой элемент <a> дочерний по отношению к <p> */ блок объявлений; }
Рассмотрим пример:
<!DOCTYPE html> <html> <head> <meta charset = "UTF-8"> <title>Селектор дочерних элементов</title> <style> p>a { /* селектор дочерних элементов (выбираем дочерние <а>, вложенные в <p>) */ color: orange; /* устанавливаме цвет текста */ font-size: /* устанавливаме размер текста текста */ } p a { /* селектор потомков (выбираем все потомки <a>, вложенные в <p>) */ text-decoration: none; /* убираем декорирование текста (нижнее подчеркивание) */ } </style> </head> <body> <p><a href = "https://ru.wikipedia.org/">Ссылка</a> внутри <p>.</p> <a href = "https://ru.wikipedia.org/">Ссылка</a> внутри <body>. <p><span><a href = "https://ru.wikipedia.org/">Ссылка</a></span> внутри элемента <p>, вложенного в элемент <p>.</p> </body> </html>
В этом примере с использованием селектора дочерних элементов мы выбрали все дочерние <a>, вложенные в <p> (один элемент), а с помощью селектора потомков стилизовали все потомки <a>, вложенные в <p> (убрали декорирование текста у двух элементов).
Результат нашего примера:

Псевдоклассы дочерних элементов
Псевдокласс :first-child
Псевдокласс :first-child применяет стиль к элементу в том случае, если элемент является первым дочерним элементом своего родителя.

Рис. 21 Выборка с использованием псевдокласса дочерних элементов.
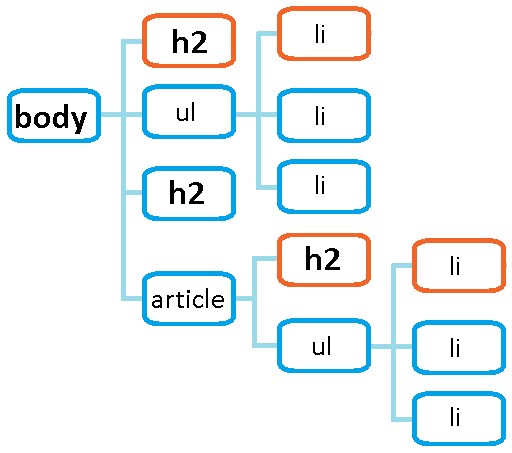
Давайте рассмотрим пример, в котором перед Вами стоит задача изменить стиль для всех элементов, которые выделены оранжевым цветом на изображении:

Рис. 21а Пример выбора селектора дочерних элементов.
Что общего у элементов, выделенных на изображении? А общее у них то, что выделенные элементы <h2> и <li> являются первыми дочерними элементами своих родителей, и чтобы нам их стилизовать необходимо использовать псевдокласс :first-child.
Перейдем к примеру:
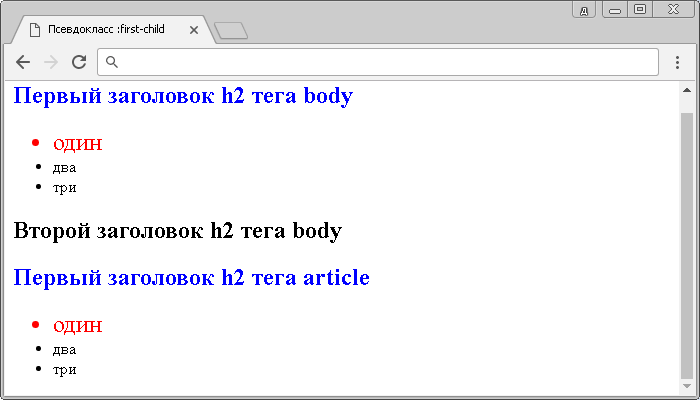
<!DOCTYPE html> <html> <head> <meta charset = "UTF-8"> <title>Псевдокласс :first-child</title> <style> h2:first-child { /* выбираем каждый элемент <h2>, который является первым дочерним элементом своего родителя */ color: blue; /* устанавливаем цвет текста */ } li:first-child{ /* выбираем каждый элемент <li>, который является первым дочерним элементом своего родителя */ color: red; /* устанавливаем цвет текста */ font-size: 24px; /* устанавливаем размер шрифта */ } </style> </head> <body> <h2>Первый заголовок h2 тега body</h2> <ul> <li>один</li> <li>два</li> <li>три</li> </ul> <h2>Второй заголовок h2 тега body</h2> <article> <h2>Первый заголовок h2 тега article</h2> <ul> <li>один</li> <li>два</li> <li>три</li> </ul> </article> </body> </html>
В этом примере с использованием псевдокласса :first-child мы стилизовали элементы <h2> и <li>, которые являются первыми дочерними элементами своих родителей.
Результат нашего примера:

Псевдокласс :last-child
Псевдокласс :last-child применяет стиль к элементу в том случае, если элемент является последним дочерним элементом своего родителя.
применяет стиль к элементу в том случае, если элемент является последним дочерним элементом своего родителя.
Этот псевдокласс в отличие от псевдокласса :first-child выбирает последний дочерний элемент своего родителя, а не первый.
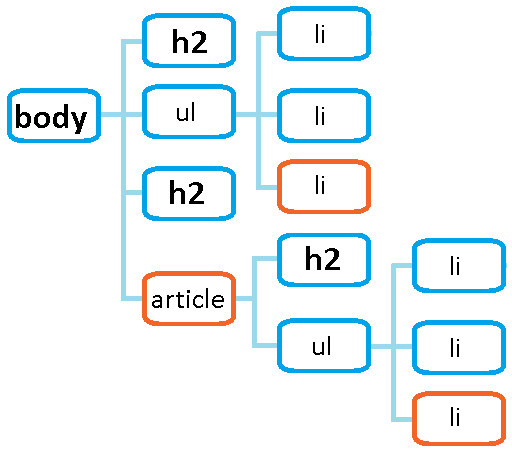
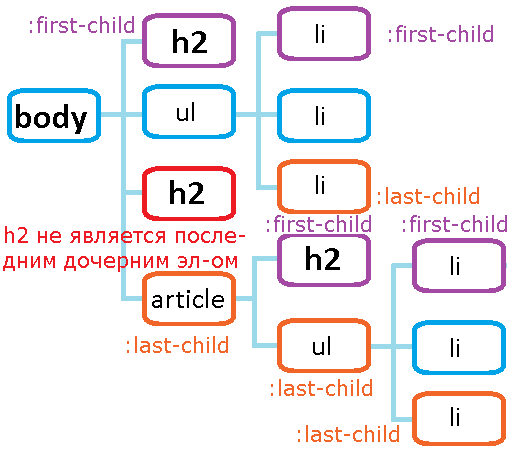
Давайте рассмотрим пример, в котором перед Вами стоит задача изменить стиль для всех элементов, которые выделены оранжевым цветом на изображении:

Рис. 23 Пример выбора селектора дочерних элементов.
Что общего у элементов, выделенных на изображении? А общее у них то, что выделенные элементы <article> и <li> являются последними дочерними элементами своих родителей, и чтобы нам их стилизовать необходимо использовать псевдокласс :last-child
и <li> являются последними дочерними элементами своих родителей, и чтобы нам их стилизовать необходимо использовать псевдокласс :last-child .
.
Если вы сходу сможете ответить почему ни один элемент <h2> на изображении выше нельзя стилизовать с использованием псевдокласса :last-child , то можете сразу перейти к примеру, если нет, то внимательно изучите следующее изображение, оно поможет Вам до конца понять как работает псевдокласс :last-child
, то можете сразу перейти к примеру, если нет, то внимательно изучите следующее изображение, оно поможет Вам до конца понять как работает псевдокласс :last-child :
:

Рис. 23а Схема работы псевдокласса :last-child.
Еще раз поясню, если вы создадите селектор h2:last-child, то браузер не найдет этот элемент по той причине, что нет элементов <h2>, которые являются последними дочерними элементами своего родителя, важно это понять, так как подобные вещи иногда ставят людей в ступор.
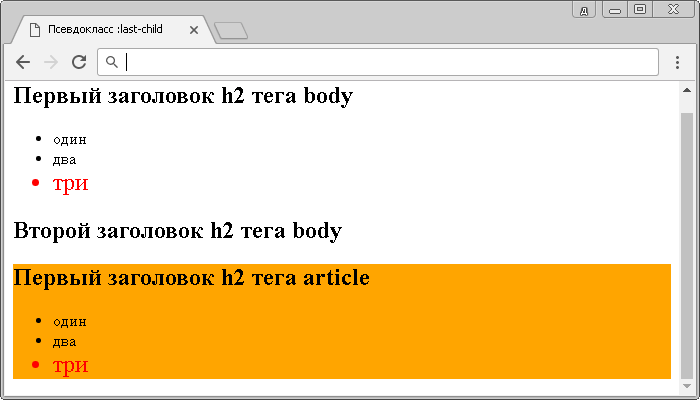
Перейдем к примеру:
<!DOCTYPE html> <html> <head> <meta charset = "UTF-8"> <title>Псевдокласс :last-child</title> <style> article:last-child { /* выбираем каждый элемент <article>, который является последним дочерним элементом своего родителя */ background-color: orange; /* устанавливаем цвет фона */ } li:last-child{ /* выбираем каждый элемент <li>, который является последним дочерним элементом своего родителя */ color: red; /* устанавливаем цвет текста */ font-size: 24px; /* устанавливаем размер шрифта */ } </style> </head> <body> <h2>Первый заголовок h2 тега body</h2> <ul> <li>один</li> <li>два</li> <li>три</li> </ul> <h2>Второй заголовок h2 тега body</h2> <article> <h2>Первый заголовок h2 тега article</h2> <ul> <li>один</li> <li>два</li> <li>три</li> </ul> </article> </body> </html>
В этом примере с использованием псевдокласса :last-child мы стилизовали элементы <article>
мы стилизовали элементы <article> и <li>, которые являются последними дочерними элементами своих родителей.
и <li>, которые являются последними дочерними элементами своих родителей.
Результат нашего примера:

Псевдокласс :nth-child
Стилизация по порядковому номеру
Ну что сказать, у нас остались неоконченные дела, которые касаются стилизации того самого неуловимого элемента <h2>, а на помощь в этом нам придет псевдокласс :nth-child .
.
Псевдокласс :nth-child позволяет выбрать дочерние элементы внутри родительского элемента в зависимости от их размещения (порядкового номера).
Применение данного псевдокласса широко распространено, он позволяет чередовать стили строк в таблицах, списках, придать стиль сочетанию дочерних элементов и так далее.
позволяет выбрать дочерние элементы внутри родительского элемента в зависимости от их размещения (порядкового номера).
Применение данного псевдокласса широко распространено, он позволяет чередовать стили строк в таблицах, списках, придать стиль сочетанию дочерних элементов и так далее.
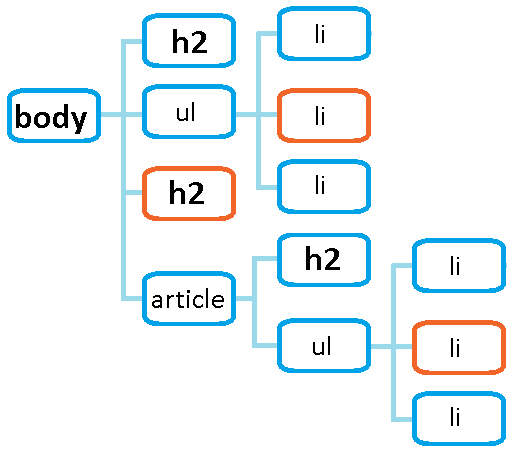
Давайте рассмотрим пример, в котором перед Вами стоит задача изменить стиль для всех элементов, которые выделены оранжевым цветом на изображении:

Рис. 24 Пример выбора селектора дочерних элементов.
Что общего у элементов, выделенных на изображении? А общее у них то, что они выделены оранжевым цветом. Смешно? Не думаю.
Общее у них все же есть, элементы <li> являются вторыми дочерними элементами своих родителей, а элемент <h2> тоже можно посчитать, и его порядковый номер будет третьим (третий дочерний элемент своего родителя <body>). Чтобы стилизовать эти элементы, нам необходимо использовать псевдокласс :nth-child .
.
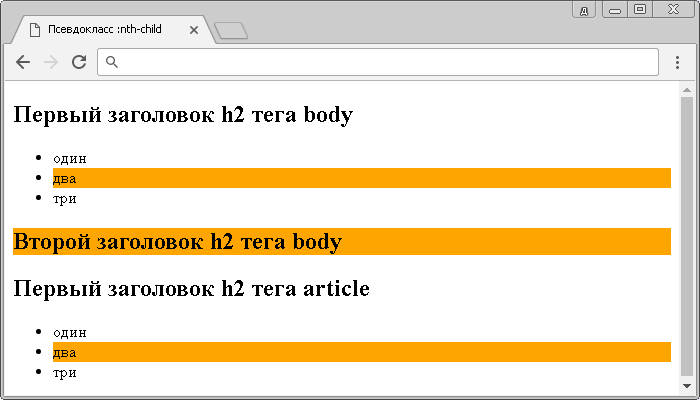
Перейдем к примеру:
<!DOCTYPE html> <html> <head> <meta charset = "UTF-8"> <title>Псевдокласс :first-child</title> <style> /* групповой селектор, который выбирает каждый третий дочерний элемент <h2> своего родителя и каждый второй элемент <li> своего родителя */ h2:nth-child(3), li:nth-child(2) { background-color: orange; /* устанавливаем цвет заднего фона */ } </style> </head> <body> <h2>Первый заголовок h2 тега body</h2> <ul> <li>один</li> <li>два</li> <li>три</li> </ul> <h2>Второй заголовок h2 тега body</h2> <article> <h2>Первый заголовок h2 тега article</h2> <ul> <li>один</li> <li>два</li> <li>три</li> </ul> </article> </body> </html>
В этом примере с использованием псевдокласса :nth-child мы стилизовали элементы <h2> и <li>, которые имеют определённый порядковый номер дочернего элемента внутри своих родительских элементов.
мы стилизовали элементы <h2> и <li>, которые имеют определённый порядковый номер дочернего элемента внутри своих родительских элементов.
Результат нашего примера:

Продвинутое использование псевдокласса :nth-child
Стилизация по ключевому слову
В качестве значения псевдокласса :nth-child может выступать не только порядковый номер дочерних элементов, которые необходимо стилизовать, но и ключевые слова,
которые могут определять целую группу элементов. В качестве ключевого слова можно использовать два значения:
может выступать не только порядковый номер дочерних элементов, которые необходимо стилизовать, но и ключевые слова,
которые могут определять целую группу элементов. В качестве ключевого слова можно использовать два значения:
- even (четные элементы)
- odd (нечетные элементы)
Стилизация элементов с использованием ключевых слов имеет очень широкое применение, так как вы с легкостью можете выбрать и стилизовать четные, либо нечетные дочерние элементы в документе.
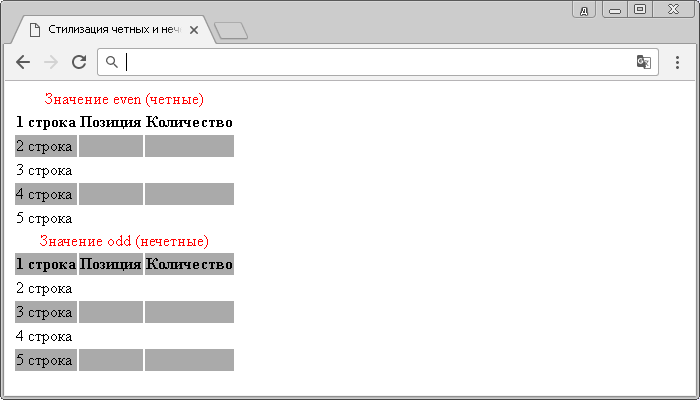
Давайте для примера создадим две простые таблицы с разными стилевыми классами и рассмотрим наглядно разницу в применении значений ключевых слов псевдокласса :nth-child для HTML элемента <tr>, который определяет строку таблицы:
для HTML элемента <tr>, который определяет строку таблицы:
<!DOCTYPE html> <html> <head> <meta charset = "UTF-8"> <title>Стилизация четных и нечетных дочерних элементов</title> <style> .primer1 tr:nth-child(even) { /* стилизация четных дочерних элементов */ background-color: #AAA; /* устанавливаем цвет заднего фона */ } .primer2 tr:nth-child(odd) { /* стилизация нечетных дочерних элементов */ background-color: #AAA; /* устанавливаем цвет заднего фона */ } caption {/* селектор типа (выбираем HTML элемент <caption>) */ color: red; /* устанавливаем цвет текста */ } </style> </head> <body> <table class = "primer1"> <caption>Значение even (четные)</caption> <tr> <th>1 строка</th><th>Позиция</th><th>Количество</th> </tr> <tr> <td>2 строка</td><td></td><td></td> </tr> <tr> <td>3 строка</td><td></td><td></td> </tr> <tr> <td>4 строка</td><td></td><td></td> </tr> <tr> <td>5 строка</td><td></td><td></td> </tr> </table> <table class = "primer2"> <caption>Значение odd (нечетные)</caption> <tr> <th>1 строка</th><th>Позиция</th><th>Количество</th> </tr> <tr> <td>2 строка</td><td></td><td></td> </tr> <tr> <td>3 строка</td><td></td><td></td> </tr> <tr> <td>4 строка</td><td></td><td></td> </tr> <tr> <td>5 строка</td><td></td><td></td> </tr> </table> </body> </html>
В этом примере с использованием псевдокласса :nth-child мы стилизовали четные строки первой таблицы (элементы <tr>) и нечетные во второй таблице.
мы стилизовали четные строки первой таблицы (элементы <tr>) и нечетные во второй таблице.

Стилизация по простой математической формуле
Псевдокласс :nth-child позволяет выбрать не только чётные, нечетные, или дочерние элементы с определённым порядковым номером, но и дочерние элементы, заданные по элементарной математической формуле.
Давайте рассмотрим следующий селектор и разберем, что значит эта запись:
позволяет выбрать не только чётные, нечетные, или дочерние элементы с определённым порядковым номером, но и дочерние элементы, заданные по элементарной математической формуле.
Давайте рассмотрим следующий селектор и разберем, что значит эта запись:
td:nth-child(4n+2) { background-color: lightblue; /* устанавливаем цвет заднего фона */ }
Этот селектор означает, что каждая четвёртая ячейка таблицы (<td>) внутри строки, начиная со второй ячейки таблицы, будет стилизована:
- 4n – каждый четвертый элемент.
- 2 – с какого элемента начинать.
В формулах допускается использование значений со знаком вычитания, но в этом как правило нет необходимости:
td:nth-child(4n-1) { background-color: lightblue; /* устанавливаем цвет заднего фона */ }
Этот селектор означает, что каждая четвёртая ячейка таблицы (<td>) внутри строки, начиная с третьей ячейки таблицы (-1 ячейки нет по объективным причинам, поэтому происходит сдвиг влево), будет стилизована:
- 4n – каждый четвертый элемент.
- -1 – с какого элемента начинать.
Давайте рассмотрим пример использования:
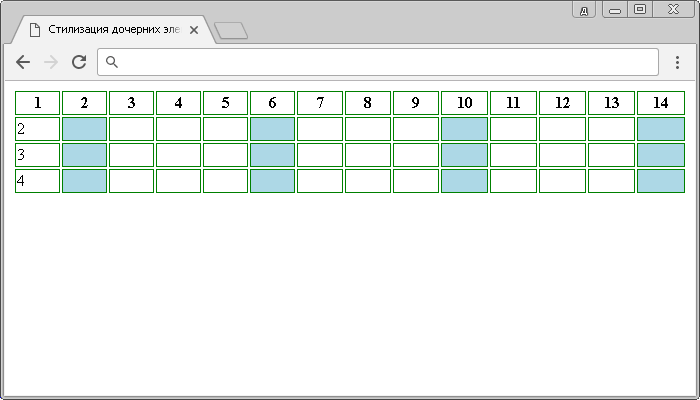
<!DOCTYPE html> <html> <head> <meta charset = "UTF-8"> <title>Стилизация дочерних элементов по математической формуле</title> <style> td, th{ /* групповым селектором выбираем заголовочные ячейки и ячейки данных */ border: 1px solid green; /* задаём сплошную границу размером 1 пиксель зеленого цвета */ width: 50px; /* устанавливаем ширину заголовочным ячейкам и ячейкам данных */ } td:nth-child(4n+2) { background-color: lightblue; /* устанавливаем цвет заднего фона */ } </style> </head> <body> <table> <tr> <th>1</th><th>2</th><th>3</th><th>4</th><th>5</th><th>6</th><th>7</th><th>8</th><th>9</th><th>10</th><th>11</th><th>12</th><th>13</th><th>14</th> </tr> <tr> <td>2</td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td> </tr> <tr> <td>3</td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td> </tr> <tr> <td>4</td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td> </tr> </table> </body> </html>
В этом примере с использованием псевдокласса :nth-child мы выбрали и стилизовали каждую четвёртую ячейку таблицы (<td>) внутри строки, начиная со второй ячейки таблицы.
Результат нашего примера:
мы выбрали и стилизовали каждую четвёртую ячейку таблицы (<td>) внутри строки, начиная со второй ячейки таблицы.
Результат нашего примера:

Вопросы и задачи по теме
Перед тем как перейти к изучению следующей темы пройдите практические задания:
- Для выполнения задания вам понадобится скачать архив и скопировать содержимое архива (HTML файлы и изображения) в любую папку на вашем жестком диске:
- Составьте следующие HTML страницы:
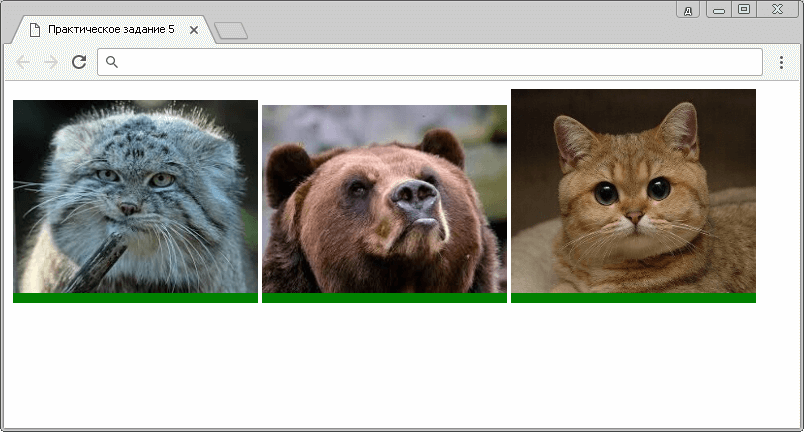
- Составьте селектор, который позволит Вам стилизовать все изображения, которые имеют глобальный атрибут title:

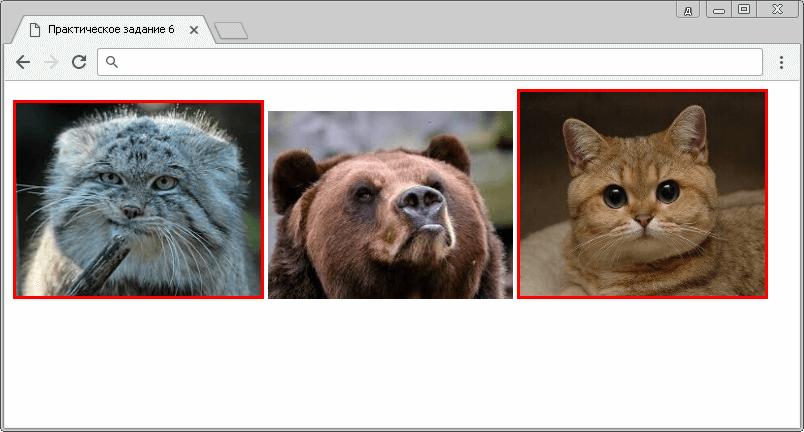
Практическое задание № 5. - Продвинутое задание: составьте селектор, который позволит Вам стилизовать все изображения, но не изображение, которое имеет значение атрибута alt равным "medved":

Практическое задание № 6. - С использованием изученных псевдоклассов составьте селекторы, которые позволят Вам стилизовать абзацы (элементы <p>) в соответствии с изображением:

Практическое задание № 7.
- Составьте селектор, который позволит Вам стилизовать все изображения, которые имеют глобальный атрибут title:

После того как вы выполните упражнения проинспектируйте коды страниц, открыв примеры в отдельном окне, чтобы убедиться, что вы все выполнили правильно.