CSS псевдокласс :first-child
CSS селекторыЗначение и применение
Псевдокласс :first-child применяет стиль к элементу в том случае, если элемент является первым дочерним элементом своего родителя.

Выборка с использованием псевдокласса дочерних элементов.
Поддержка браузерами
| Селектор |  Chrome |  Firefox |  Opera |  Safari |  IExplorer |  Edge |
|---|---|---|---|---|---|---|
| :first-child | 4.0 | 3.0 | 9.6 | 3.1 | 7.0 | 12.0 |
CSS cинтаксис:
:first-child { блок объявлений; }
Версия CSS
CSS2Пример использования
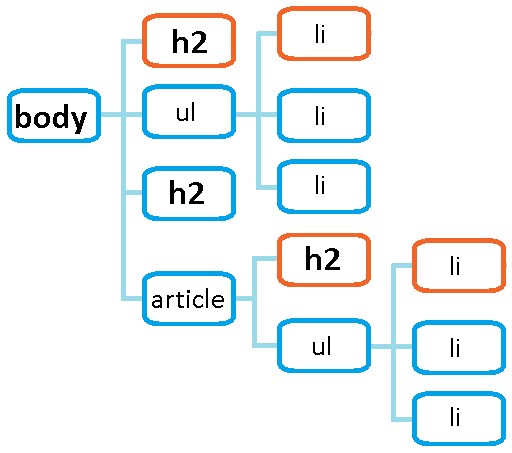
Давайте рассмотрим пример, в котором перед Вами стоит задача изменить стиль для всех элементов, которые выделены оранжевым цветом на изображении:

Пример выбора селектора дочерних элементов.
Что общего у элементов, выделенных на изображении? А общее у них то, что выделенные элементы <h2> и <li> являются первыми дочерними элементами своих родителей, и чтобы нам их стилизовать необходимо использовать псевдокласс :first-child.
Перейдем к примеру:
<!DOCTYPE html> <html> <head> <meta charset = "UTF-8"> <title>Псевдокласс :first-child</title> <style> h2:first-child { /* выбираем каждый элемент <h2>, который является первым дочерним элементом своего родителя */ color: blue; /* устанавливаем цвет текста */ } li:first-child{ /* выбираем каждый элемент <li>, который является первым дочерним элементом своего родителя */ color: red; /* устанавливаем цвет текста */ font-size: 24px; /* устанавливаем размер шрифта */ } </style> </head> <body> <h2>Первый заголовок h2 тега body</h2> <ul> <li>один</li> <li>два</li> <li>три</li> </ul> <h2>Второй заголовок h2 тега body</h2> <article> <h2>Первый заголовок h2 тега article</h2> <ul> <li>один</li> <li>два</li> <li>три</li> </ul> </article> </body> </html>
В этом примере с использованием псевдокласса :first-child мы стилизовали элементы <h2> и <li>, которые являются первыми дочерними элементами своих родителей.
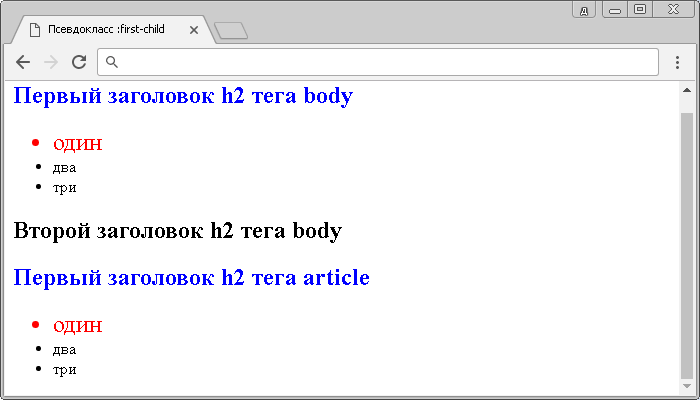
Результат нашего примера: