Адаптивная верстка (теория).
В своей работе вам придется решать задачу разработки страниц сайта под различные размеры экрана, начиная с небольших смартфонов и заканчивая широкоформатными мониторами и телевизорами. С ростом портативной техники и её активного использования в повседневной жизни, необходимость в разработке универсальных страниц адаптированных под различные устройства и разрешения стала как никогда актуальна.
В этой cтатье мы с Вами разберем такие понятия как отзывчивый веб-дизайн и адаптивный веб-дизайн, рассмотрим их отличия и преимущества, рассмотрим ситуации при которых необходимо использовать эти приемы на практике. Кроме того, мы с Вами узнаем, что такое медиазапросы, как и для чего необходимо использовать их в своих стилях.

Основные понятия
Я не ставлю в этой статье перед собой цель разложить по полочкам и поставить точку в путанице относительно терминов, которые касаются создания страниц сайта, которые будут отображаться одинаково на всех типах устройств, будут сжимать макет в зависимости от разрешения, будут использовать различные стили для определенного типа устройства и тому подобное, на эти темы написана не одна книга. Основная задача это получить понимание как решать подобные задачи и какие при этом нативные инструменты мы можем использовать. Давайте для начала разберем основные понятия.
Что представляет из себя отзывчивый веб-дизайн (responsive web design)? Это прежде всего гибкая, или по другому "резиновая" сетка макета вашего сайта основаная на относительных единицах измерения, которая позволяет использовать один макет для разного типа устройств, гибкие изображения и видеоматериалы, и медиазапросы.
Для чего необходима гибкая сетка? На страницы Вашего сайта могут зайти с устройств, разрешение экрана которых будет отличаться и создание страниц с фиксированной шириной в этом случае не имеет смысла, так как в этом случае необходима страница, которая будет сужаться, или расширяться, чтобы подстроиться и адаптироваться под конкретное устройство. Кроме того, при создании гибкой сетки мы можем масштабировать изображения и видеоматериалы, таким образом чтобы они поместились на соответствующем размере экрана.
Следующая важная тема этой статьи и CSS в целом - это медиазапросы, они позволяют отправлять браузеру различные стили в зависимости от определенных условий, например, таких как тип устройства, разрешение, ориентация и тому подобное.
В целом отзывчивый веб-дизайн это довольно таки узкое понятие, которое в современных реалиях является частью такого объемного понятия как адаптивный веб-дизайн, который включает в себя такое понятие как отзывчивый веб-дизайн.
И так, адаптивный веб-дизайн (adaptive web design) включает в себя гибкую сетку макета сайта, гибкие изображения и видеоматериалы, медиазапросы и прогрессивное улучшение (progressive enhancement).
Под прогрессивным улучшением стоит понимать технику, при которой мы создаем сайт, предоставляя всем его пользователям базовое представление контента и функционала, при этом прогрессивно улучшая внешний вид и функционал в зависимости от определенных условий, например, для тех конечных пользователей, которые имеют более современное программное обеспечение (браузер), или скорость соединения. В результате чего, мы предоставляем возможность использования сайта для максимально широкой аудитории, адаптируясь при этом под необходимые условия.
Чтобы вы понимали адаптивный веб-дизайн не является отдельной технологией, или конкретным методом построения страниц сайта, так как в нем собраны множество методов верстки, благодаря которым макет Вашего сайта будет адаптироваться к различным условиям.
Подготовка к адаптивной верстке
В настоящее время до сих пор многие сайты созданы для отображения на экранах мониторов, по этой причине мобильные браузеры не отображают страницу на все 100%, а отображают её в виртуальном окне (viewport), которое, как правило, шире экрана устройства. Чтобы страница поместилась на экране устройства мобильные браузеры уменьшают её масштаб (сжимают отображаемый результат, чтобы его можно было увидеть сразу), коэффициент масштабирования зависит от характеристик конкретного устройства. Пользователи при этом могут изменять и масштабировать видимую область, чтобы видеть разные части страницы.
Это поведение мобильных браузеров позволяет справляться с большинством сайтов, но не подходит для сайтов с адаптивным веб-дизайном, для которых масштабирование не приемлемо.
Впервые в мобильной версии браузера Safari появился метатег области видимости (viewport meta tag), который позволяет разработчикам сайтов контролировать как размер окна просмотра, так и масштаб самой страницы. Впоследствии остальные современные мобильные браузеры осуществили поддержку этого метатега, не смотря на то, что в тот момент он не являлся частью какого-либо веб-стандарта.
Ранее в статье "Метаданные в HTML" учебника HTML мы уже сталкивались с метатегами (HTML элемент <meta>), они предоставляют дополнительную информацию браузеру пользователя о содержимом страницы и могут передавать браузерам дополнительные инструкции о способах отображения страницы на экране, позволяют указать описание страницы, ключевые слова, автора документа и другие метаданные, к которым относится и возможность отмены масштабирования в браузерах мобильных устройств.
Для того, чтобы мобильные браузеры автоматически не изменяли размер страниц сайта, необходимо в теге <head> разместить метатег, который сообщает браузеру, как обрабатывать размеры страницы и изменять ее масштаб:
<meta name = "viewport" content = "width=device-width, initial-scale = 1">
- Атрибут name задает имя документа метаданным, значение "viewport" дает подсказку браузеру о размере начального размера области просмотра. Функция атрибута content задать значения для этого атрибута.
- Значение width=device-width атрибута content сообщает, что ширина страницы устанавливается в соответствии с размером экрана устройства в аппаратно-независимых пикселях (device-independent pixel, dip), что позволяет странице пересчитывать положение элементов для корректного отображения на различных экранах. По аналогии допускается указать значения для высоты height=device-height.
- Значение initial-scale=1 атрибута content сообщает браузеру, что необходимо установить соответствие 1:1 для пикселей CSS и аппаратно-независимых пикселей вне зависимости от ориентации устройства (альбомной или портретной).
Если все страницы Вашего сайта адаптированы для просмотра на мобильных устройствах, то размещение вышеуказанного мета тега является обязательным.
Доступные значения:
| Значение атрибута | Определение |
|---|---|
| width | Определяет ширину в пикселях области просмотра (значение - положительное целое число или device-width). |
| height | Определяет высоту в пикселях области просмотра (значение - положительное целое число или device-height). |
| initial-scale | Определяет соотношение между шириной устройства (device-width в портретном режиме или device-height в ландшафтном режиме) и размером области просмотра. Чем больше число, тем выше масштаб. Значение - положительное целое число от 0.0 до 10.0. |
| minimum-scale | Определяет минимальное значение zoom (оно должно быть меньше или равно maximum-scale). Значение - положительное целое число от 0.0 до 10.0. |
| maximum-scale | Определяет максимальное значение zoom (оно должно быть больше или равно minimum-scale). Значение - положительное целое число от 0.0 до 10.0. |
| user-scalable | Логическое значение, которое определяет, может ли пользователь увеличить масштаб веб-страницы. Значение по умолчанию yes (пользователь может увеличивать масштаб). |
Приоритет создания стилей
Давайте рассмотрим еще одну важную теоретическую тему, связанную с тем под какое устройство начинать разработку сайта - для мобильных устройств или компьютеров?
В настоящее время существует два основных подхода:
- Mobile first - подход при котором разработка сайта начинается и ориентирована на пользователей мобильных устройств. В первую очередь описываются стили, предназначенные для смартфонов, а затем дизайн дорабатывается для планшетных устройств и настольных компьютеров (начинается с размещения основной функции, а затем постепенно добавляются дополнительные элементы для более высоких разрешений, часто это называют progressive enhancement - прогрессивным улучшением). При использовании этого подхода Вы должны учитывать то, что Ваши страницы должны быть оптимизированы, максимально быстро загружаться и отображать важное содержание в первую очередь. Прочая информация должна загружаться и отображаться пользователю по его требованию, страница не должна загружать те ресурсы, которые не потребуются пользователю для получения необходимой информации. Этот подход в источниках упоминают также как content first, по той причине, что контент вашего проекта должен быть тщательно исследован и структурирован, чтобы быть классифицированным на основе важности. Подход mobile first может быть намного дороже, чем подход desktop first из-за более длительной фазы подготовки и опыта, необходимого для создания проекта.
- Desktop first - подход при котором разработка ведется для для многофункциональных проектов, ориентированных на пользователей настольных компьютеров. В первую очередь описываются стили, предназначенные для компьютеров, а затем дизайн дорабатывается для планшетных устройств и смартфонов. При использовании этого подхода Вы первоначально доводите до максимума и совершенства дизайн и функционал Ваших страниц, а затем адаптируете его под новые разрешения и устройства, удаляя при этом необходимые колонки, перестраиваете стили и позиционируете отдельные блоки, изменяете шрифт и тому подобное. Переход к меньшему разрешению часто называют изящной деградацией - graceful degradation, при которой происходит скрытие и обертывание элементов, пытаясь сохранить при этом как можно больше исходного функционала. Как правило, деградация с настольной версии на мобильную приводит к сбоям в работе пользователей, это связано с тем, что некоторые настольные технологии просто не поддерживаются на мобильных устройствах и должны быть заменены резервным решением, которое, вероятно, будет сложным и дорогостоящим для реализации. Крупные компании зачастую создают дополнительно отдельное приложение для Android или iOS для основных функций, которые будут служить для оптимизации работы мобильных пользователей.
Произвести выбор между этими двумя подходами является важным шагом в любом проекте и позволит избежать ошибок проектирования, что позволит сэкономить деньги и время в долгосрочной перспективе. Как правило, лучше всего рассмотреть многочисленные технические и бизнес аспекты проекта, прежде чем решить, какая стратегия является наиболее подходящей именно для этого проекта.
В любом случае, в первую очередь вы должны определиться с теми стилями, которые не зависят от устройства на котором будет загружена страница, например, определиться с цветовой палитрой проекта и выбрать шрифты. Вам не придется создавать для каждого отдельного устройства отдельные наборы стилей, начните с одного набора, применяемого ко всем устройствам, а затем постепенно скорректируйте дизайн для устройств, на которые будут нацелены медиазапросы, о них и пойдет речь далее в этой статье.
Медиазапросы
Прежде всего давайте ответим на такой вопрос, что такое медиазапросы и для чего они нужны? Медиазапросы позволяют установить страницам сайта стили на основании определенных характеристик устройства, связанных с отображением контента, например, таких как ширина, высота, ориентация и разрешение экрана. Медиазапросы являются неотъемлемой частью CSS, они имеют широкое применение в адаптивном веб-дизайне, так как позволяют создать привлекательное и читаемое представление Вашего сайта на экране любого устройства с которого он просматривается.
Используя медиазапросы Вы сможете создавать точки останова, это чем то похоже на создание ключевых кадров в анимации, только в этом случае вы будете использовать разрешение экрана в пикселях, а не временные отрезки. Например, если ширина области простмотра устройства меньше 480 пикселей, то использовать одни стили, если ширина области простмотра устройства находится в диапозоне от 480 пикселей до 769 пикселей использовать другие стили и так далее.
Используя медиазапросы перед нами встает задача настроить дизайн сайта таким образом, чтобы он имел наилучший вид в окне браузера различной ширины. Основные устройства на которые стоит ориентироваться, если у Вас нет более точного технического задания, это смартфоны, планшеты и настольные компьютеры. В связи с разнообразием мобильной техники единых стандартов по указанию значений ширины области просмотра не существует, но мы далее в статье рассмотрим какие значения используются в сетки такого фреймворка как Bootstrap, эти точки останова широко распространены и активно используются в разработке.
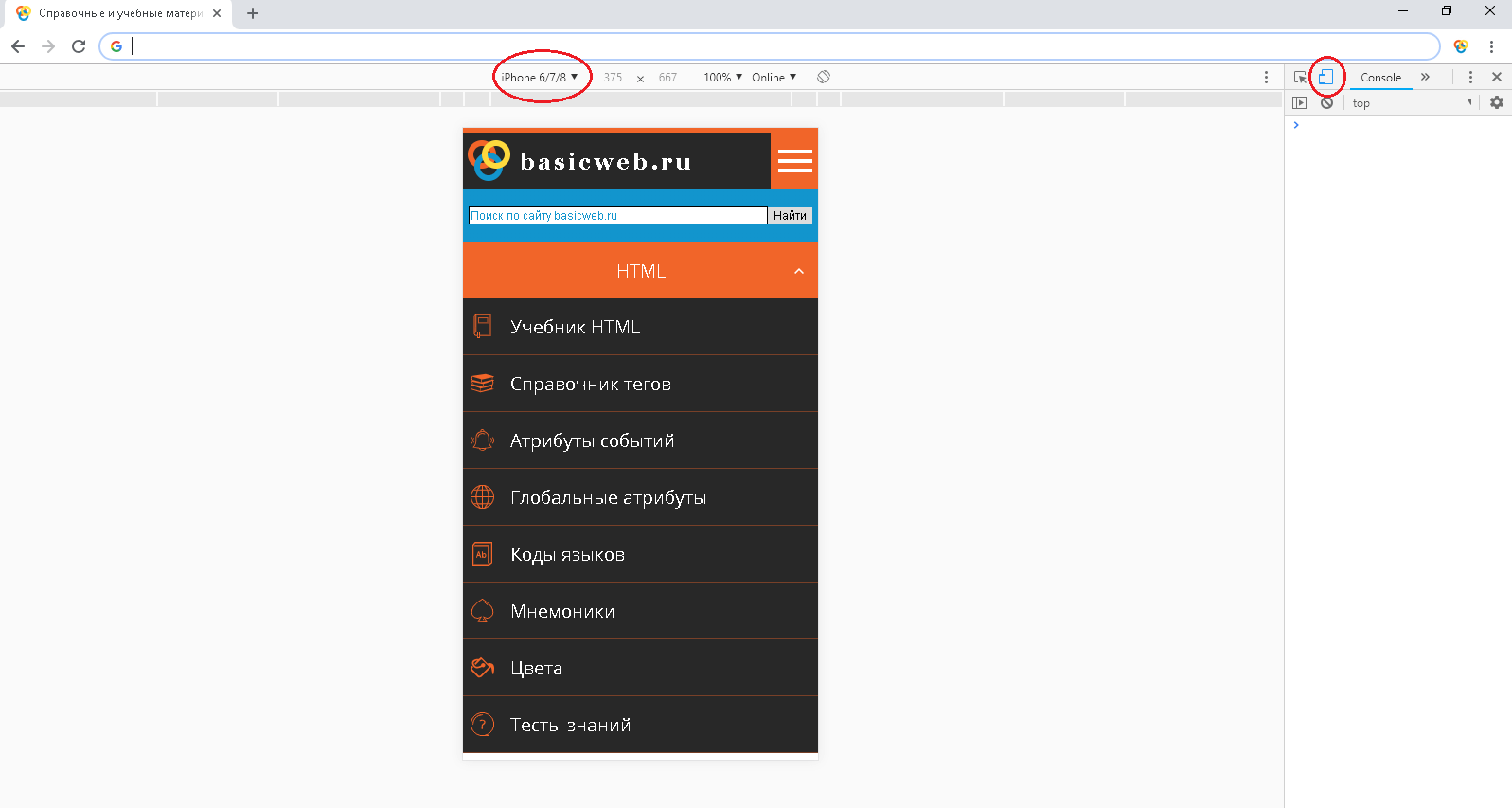
Кроме того, хочу обратить Ваше внимание на то, что Вы можете и, как правило, вынуждены использовать набор инструментов для веб-разработчиков, встроенных непосредственно в браузер. Используйте режим устройства, чтобы приблизительно оценить, как страница выглядит и работает на конкретном смартфоне, планшете, или с определенным разрешением и с определенной ориентацией. Современные браузеры имеют обширный перечень современных смартфонов и планшетов для моделирования просмотра на конкретном устройстве.
Ниже представлено отображение этого сайта в режиме устройства в браузере Chrome:

Что должны изменять медиазапросы?
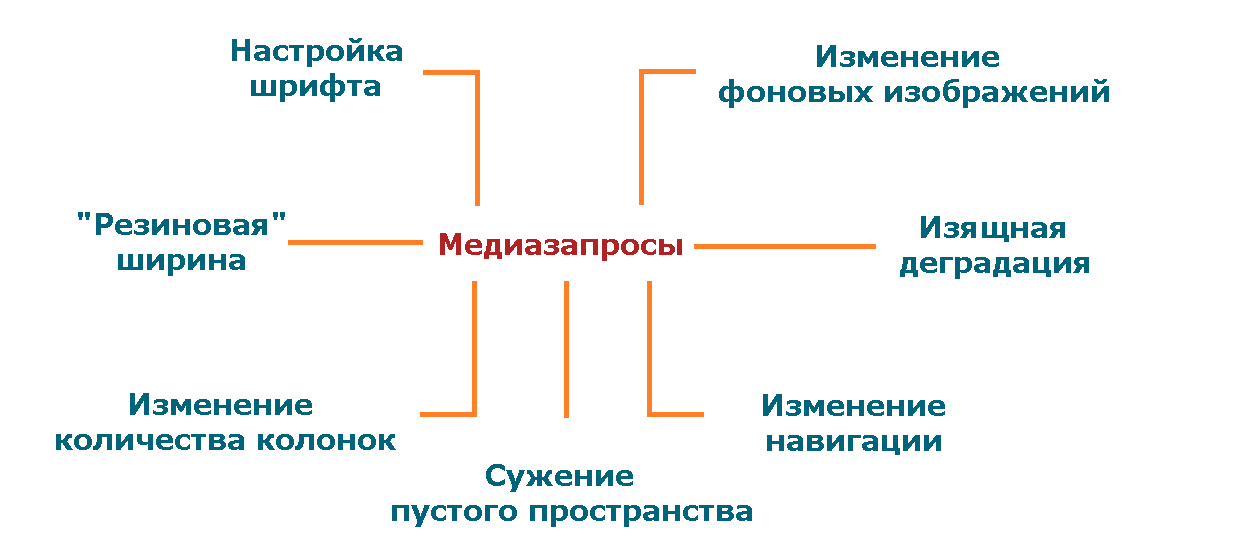
В этом разделе мы рассмотрим с Вами основные изменения страниц сайта, на которые должны быть нацелены Ваши медиазапросы:

Исходя из представленного изображения медиазапросы должны быть ориентированы на следующие изменения:
- "Резиновая ширина" - использование фиксированной ширины (свойство width) для элементов не подходит для устройств с небольшим экраном, по этой причине при определенных условиях необходимо использовать для ширины элементов автоматические значения (auto), или значения в процентах. Это позволит превратить фиксированную сетку макета в резиновую, и независимо от разрешения экрана элемент поместиться на экране, не вызывая при этом переполнение содержимого. Обратите внимание, что в этом случае даже при смене ориентации экрана содержимое элемента просто растянется и подстроится под необходимое разрешение.
- Изменение количества колонок - в зависимости от разрешения экрана изменяйте количество колонок в макете, например, четыре колонки будут хорошо смотреться на настольных компьютерах и планшетах с альбомной ориентацией, но этот макет не будет подходить для смартфонов, где было бы предпочтительно использовать две колонки и тому подобное.
- Сужение пустого пространства - по возможности производите сужение внутренних и внешних отступов элементов (margin и padding) для размещения большего количества необходимой информации на небольших экранах, при использовании высоких значений для отступов пользователям мобильных устройств потребуется лишний раз прокручивать содержимое, что может негативно сказаться на визуальном отображении и удобстве при чтении.
- Изменение навигации - традиционная горизонтальная панель навигации, используемая на большинстве сайтов, по мере сужения экрана будет вызывать переполнение содержимого, или перемещать элементы меню на новые строки, занимая всё больше пространства экрана. В некоторых случаях такое поведение будет допустимо, но в большинстве случаев такой подход не будет решать необходимую задачу. Существует несколько подходов изменения навигации, например, использование отдельной навигации для мобильных устройств, которая будет отображаться при определенном разрешении, а горизонтальная панель при этом будет скрываться, или применение динамических изменений навигации с использованием языка программирования JavaScript и CSS стилей, которые позволят создать оптимальное отображение на устройстве, например, отображать вертикальную навигацию по нажатию на определенную кнопку.
- Настройка шрифта - при создании медиазапросов обратите внимание на тот момент, что крупные заголовки хорошо смотрятся на мониторах настольных компьютеров, но на мобильных устройствах трудно читаются и могут занимать большое количества пространства. По этой причине необходимо уменьшать размер шрифта для мобильных устройств, а что касается основного текста с информацией, то в этом случае наоборот следует увеличивать размер шрифта для лучшего восприятия информации.
- Изящная деградация - используйте медиазапросы для того, чтобы скрыть то содержимое страниц сайта, которое по Вашему мнению допустимо явно не отображать пользователям мобильных устройств. Как правило, для этого достаточно указать для необходимых элементов свойство display со значением none.
- Изменение фоновых изображений - если вы используете растровые изображения, например, формат png в качестве фона для элемента, обратите внимание на такой момент, что при уменьшении разрешения экрана фоновое изображение будет масштабироваться теряя при этом свой изначальный вид. Обратите внимание, что вы можете использовать для необходимого вам элемента другое фоновое изображение меньшего размера, которое будет лучше подходить для определенного размера экрана. Для этих целей изменяйте значение CSS свойства background-image для вставки изображения в качестве фонового для конкретного элемента.
Подключение медиазапросов
В этом разделе мы с Вами рассмотрим как произвести подключение медиазапросов к таблице стилей. Самым распространенным вариантом подключения является внедрение медиазапроса в таблицу стилей с использованием CSS правила @media .
.
Ранее в этом учебнике мы уже рассматривали такие правила как @font-face , которое позволяет веб-сайтам скачать и использовать шрифты, отличные от "безопасных веб-шрифтов", правило @keyframes
, которое позволяет веб-сайтам скачать и использовать шрифты, отличные от "безопасных веб-шрифтов", правило @keyframes , которое позволяет контролировать промежуточные этапы анимации путем создания ключевых кадров (или точки) в процессе анимации, и правило @import, оно используется для импорта содержимого CSS файла в текущую таблицу стилей, мы о нем еще поговорим далее в статье.
, которое позволяет контролировать промежуточные этапы анимации путем создания ключевых кадров (или точки) в процессе анимации, и правило @import, оно используется для импорта содержимого CSS файла в текущую таблицу стилей, мы о нем еще поговорим далее в статье.
Подключение медиазапросов с использованием правила @media
Правило @media используется для изменения CSS стилей на основании определенных характеристик устройства, связанных с отображением контента, таких как ширина, высота, ориентация, разрешение экрана и так далее. Это правило имеет следующий синтаксис:
используется для изменения CSS стилей на основании определенных характеристик устройства, связанных с отображением контента, таких как ширина, высота, ориентация, разрешение экрана и так далее. Это правило имеет следующий синтаксис:
@media not | only media type and (media function) { ...код CSS }
Давайте детально разберем из чего состоит синтаксис этого правила.
Логические операторы
Вы можете комбинировать медиазапросы с использованием логических операторов:
| Значение | Описание |
|---|---|
| and | Оператор and ("И") используется для объединения нескольких медиазапросов в один. |
| not | Оператор not ("Логическое НЕ") обращает результат - если медиазапрос был истинным без "not", то он станет ложным, и наоборот. |
| only | Оператор only ("Только") может использоваться для скрытия таблиц стилей от устаревших браузеров, которые не могут обработать медиазапрос (игнорируют), содержащий в себе этот логический оператор. |
| , | Оператор "," позволяет объединить несколько медиазапросов через запятую. Если хотя бы один запрос возвращает "true" (соответствует), то условие выполняется и стили будут применены. Этот оператор ведет себя как логический оператор OR ("ИЛИ" ). |
Устройства (media type)
Вы можете использовать медиазапросы для конкретных типов устройств:
| Значение | Описание |
|---|---|
| all | Подходит для всех типов устройств. Это значение по умолчанию. |
| Предназначен для печатных страниц и для режима предварительного просмотра печати. | |
| screen | Экраны компьютера. |
| speech | Речевые синтезаторы, устройства для чтения с экрана (для чтения страниц вслух). |
Мультимедийные функции (media functions)
Ниже представлен перечень основных мультимедийных функций, которые являются частью современного стандарта:
| Значение | Описание |
|---|---|
| aspect-ratio | Соотношение ширины и высоты области просмотра (соотношение сторон экрана). Это значение состоит из двух целых положительных чисел, разделенных косой чертой ("/"). Первое число это соотношение пикселей по горизонтали, а второе по вертикали. Например: aspect-ratio: 5/4 (соотношение пять к четырем). |
| color | Определяет количество бит на цветовую компоненту устройства вывода. Если устройство не является цветным устройством, то это значение равно нулю. Допускаются только положительные значения. Например, если дисплей использует по 4 бита на красный и синий, а 5 бит на зеленый, то считается, что устройство использует 4 бит на цветовой компонент. |
| color-index | Количество цветов, которое устройство может отображать. Отрицательные значения не допускаются. |
| grid | Определяет основано ли выходное устройство на сеточной системе (например, терминал "tty" или дисплей телефона с одним фиксированным шрифтом), в этом случае значение будет равно 1, если устройство растровое, то значение будет равно 0. |
| height | Задает высоту области просмотра (используются единицы измерения CSS). |
| max-aspect-ratio | Максимальное соотношение ширины и высоты области просмотра (соотношение сторон экрана). Это значение состоит из двух целых положительных чисел, разделенных косой чертой ("/"). Первое число это соотношение пикселей по горизонтали, а второе по вертикали. |
| max-color | Определяет максимальное количество бит на цветовую компоненту устройства вывода. Допускаются только положительные значения. |
| max-color-index | Максимальное количество цветов, которое устройство может отображать. Отрицательные значения не допускаются. |
| max-height | Задает максимальную высоту области просмотра (используются единицы измерения CSS). |
| max-monochrome | Указывает максимальное количество бит на пиксель монохромного устройства. Если устройство не является монохромным, то значение будет равно 0. Допускаются только положительные целые числа. |
| max-resolution | Указывает максимальное разрешение устройства вывода (например, монитор, или принтер). Разрешение может быть указано как в точках на дюйм (dpi), так и в точках на сантиметр (dpcm). |
| max-width | Задает максимальную ширину области просмотра (используются единицы измерения CSS). |
| min-aspect-ratio | Минимальное соотношение ширины и высоты области просмотра (соотношение сторон экрана). Это значение состоит из двух целых положительных чисел, разделенных косой чертой ("/"). Первое число это соотношение пикселей по горизонтали, а второе по вертикали. |
| min-color | Определяет минимальное количество бит на цветовую компоненту устройства вывода. Допускаются только положительные значения. |
| min-color-index | Минимальное количество цветов, которое устройство может отображать. Отрицательные значения не допускаются. |
| min-height | Задает минимальную высоту области просмотра (используются единицы измерения CSS). |
| min-monochrome | Указывает минимальное количество бит на пиксель монохромного устройства. Если устройство не является монохромным, то значение будет равно 0. Допускаются только положительные целые числа. |
| min-resolution | Указывает минимальное разрешение устройства вывода (например, монитор, или принтер). Разрешение может быть указано как в точках на дюйм (dpi), так и в точках на сантиметр (dpcm). |
| min-width | Задает минимальную ширину области просмотра (используются единицы измерения CSS). |
| monochrome | Указывает количество бит на пиксель монохромного устройства. Если устройство не является монохромным, то значение будет равно 0. Допускаются только положительные целые числа. |
| orientation | Определяет, находится ли область просмотра в режиме альбомной ориентации - экран шире, чем высота, или в портретной ориентации - высота дисплея больше или равна ширине. Для альбомной ориентации используется значение: orientation: landscape, а для портретной и orientation: portrait. |
| resolution | Указывает разрешение устройства вывода (например, монитор, или принтер). Разрешение может быть указано как в точках на дюйм (dpi), так и в точках на сантиметр (dpcm). |
| scan | Указывает метод сканирования устройства вывода. Слово сканирование, используемое в этом контексте, не относится к сканеру изображений, например к сканеру, используемому для оцифровки фотографии. Скорее, это означает процесс, посредством которого изображение рисуется на телевизионном экране (или другом устройстве). Для того, чтобы указать тип развертки устройства, необходимо указать одно из значений: череcстрочная развертка - (interlace), прогрессивная развертка (progressive). |
| width | Задает ширину области просмотра (используются единицы измерения CSS). |
В настоящее время спецификации Media Queries Level 4 и Media Queries Level 5 включают некоторые улучшения синтаксиса и дополнительно вводят прочие мультимедийные функции, которые имеют ограниченную поддержку и возможно будут либо изменены, либо удалены к тому времени, когда они станут частью живого стандарта. По этой причине мы будем рассматривать в примерах лишь тот синтаксис и те функции, которые активно используются в настоящее время, к ним можно отнести такие как width, min-width, max-width, height, min-height и max-height.
Подключение медиазапросов с использованием тега <link>
Вы можете подключать различные стили для различных устройств, используя HTML тег <link> (определяет связь между документом и внешним ресурсом) и его атрибута media:
<link media = "mediatype and | not | only (media function)" rel = "stylesheet" href = "stylesheet.css">
Обратите внимание, что в этом случае используется в качестве значения атрибута media тот же синтаксис, что и при использовании правила @media .
.
Подключение медиазапросов с использованием тега <style>
Вы можете подключать различные стили для различных устройств, используя HTML тег <style>, который сообщает браузеру, что внутри него содержится код CSS:
1. Используя атрибут media HTML тега <style>: <style media = "mediatype and | not | only (media function)"> ...код CSS </style> 2. Используя CSS правило @media внутри HTML тега <style>: <style> @media not | only mediatype and (media function) { ...код CSS } </style>
Обратите внимание, что при использовании атрибута media тега <style> используется тот же синтаксис, что и при использовании правила @media .
.
Подключение медиазапросов с использованием правила @import
Кроме того, Вы можете использовать правило @import, которое позволяет копировать стили из других CSS файлов:
@import url("main.css") (min-width:481px) and (max-width:768px); /* импортируем содержимое файла css, который предназначается для устройств с разрешением экрана, находящегося в диапозоне от 481 пикселей до 768 пикселей */ @import url("print.css") print; /* импортируем содержимое файла css, который предназначается для печатных страниц и для режима предварительного просмотра печати */ @import url("protv.css") projection, tv; /* импортируем содержимое файла css, который предназначается для устройств проекционного типа и телевизионного типа */ @import url("file.css") screen and (orientation:landscape); /* импортируем содержимое файла css, который предназначается для экранов компьютера И альбомной ориентации.*/
Учтите тот факт, что правило @import увеличивает число соединений с сервером, поскольку файл, на который вы ссылаетесь необходимо скачать и проанализировать (создается дополнительный запрос к серверу). Исходя из правил и рекомендаций PageSpeed Insight (Google), связанных с оптимизацией страниц, рекомендуется избегать применения правила @import.
Медиазапросы, используемые в Bootstrap 4
В этом разделе мы с Вами рассмотрим основные медиазапросы, которые используются в Bootstrap 4. Bootstrap это HTML, CSS и Javascript фреймворк для создания адаптивных страниц.
Так как Bootstrap разработан, чтобы быть мобильным в первую очередь, разработчики фреймворка используют несколько медиазапросов для создания разумных точек останова для макетов и интерфейсов. Эти точки останова в основном основаны на минимальной ширине области просмотра и позволяют масштабировать элементы по мере изменения области просмотра.
Давайте рассмотрим какие точки останова основанные на минимальной ширине (мультимедийная функция min-width) используются в Bootstrap 4:
// Small devices (landscape phones, минимальная ширина области просмотра 576px и выше) @media (min-width: 576px) { ...код CSS } // Medium devices (tablets, минимальная ширина области просмотра 768px и выше) @media (min-width: 768px) { ...код CSS } // Large devices (desktops, минимальная ширина области просмотра 992px и выше) @media (min-width: 992px) { ...код CSS } // Extra large devices (large desktops, минимальная ширина области просмотра 1200px и выше) @media (min-width: 1200px) { ...код CSS }
Bootstrap в основном использует вышеуказанные диапазоны запросов для макета, системы сеток и компонентов, но иногда используют и медиазапросы, которые идут в другом направлении (заданный размер области просмотра или меньше).
Давайте рассмотрим какие точки останова основанные на минимальной ширине (мультимедийная функция max-width) используются в Bootstrap 4:
// Extra small devices (portrait phones, максимальная ширина области просмотра 576px и ниже) @media (max-width: 575.98px) { ...код CSS } // Small devices (landscape phones, максимальная ширина области просмотра 768px и ниже) @media (max-width: 767.98px) { ...код CSS } // Medium devices (tablets, максимальная ширина области просмотра 992px и ниже) @media (max-width: 991.98px) { ...код CSS } // Large devices (desktops, максимальная ширина области просмотра 1200px и ниже) @media (max-width: 1199.98px) { ...код CSS }
В Bootstrap 4 существуют также точки останова направленные на определенный сегмент размеров экрана с использованием минимальной и максимальной ширины области просмотра (мультимедийные функции min-width и max-width):
// Small devices (landscape phones, минимальная ширина области просмотра 576px и максимальная ширина области просмотра 768px) @media (min-width: 576px) and (max-width: 767.98px) { ...код CSS } // Medium devices (tablets, минимальная ширина области просмотра 768px и максимальная ширина области просмотра 992px) @media (min-width: 768px) and (max-width: 991.98px) { ...код CSS } // Large devices (desktops, минимальная ширина области просмотра 992px и максимальная ширина области просмотра 1200px) @media (min-width: 992px) and (max-width: 1199.98px) { ...код CSS }
Обратите внимание, что точки останова, направленные на опеределенный сегмент используют логический оператор and ("И"), который используется для объединения нескольких медиазапросов в один, в нашем случае это значение для минимальной и максимальной ширины области просмотра.
Аналогичным образом медиазапросы могут охватывать несколько сегментов точек останова:
// Medium and Large devices (tablets and desktops, минимальная ширина области просмотра 768px и максимальная ширина области просмотра 1200px) @media (min-width: 768px) and (max-width: 1199.98px) { ...код CSS }
Надеюсь, что к этому моменту у Вас появилось понимание какие точки останова используются в современном фреймворке Bootstrap и как, и главное для чего используются медиазапросы впринципе. В будущем на основе рассмотренных точек останова Вы сможете создавать свои собственные современные адаптивные макеты и интерфейсы, добавляя в зависимости от решаемых задач необходимые медиазапросы для изменения определенных стилей элементов.
Обращаю Ваше внимание, что представленные значения не являются обязательными для использования, а представлены лишь с ознакомительной целью и служат отправной точкой в мир адаптивной верстки ;)