Введение в CSS
В этой статье мы ответим на главные вопросы: что такое CSS, для чего он нужен и где применяется? Язык гипертекстовой разметки HTML используется, чтобы описать содержимое веб страницы, а каскадные таблицы стилей (англ. Cascading Style Sheets - CSS) влияют на то, как эти страницы будут выглядеть (цвета, шрифты, фоновые изображения, интервалы между строками, отступы, границы, эффекты и даже анимация элементов).
Вы можете удивиться, но каскадные таблицы стилей (CSS) могут управлять представлением документов не только в браузерах, но и в документах при выводе их на печать, кроме того, позволяют менять представление документа в зависимости от разрешения и типа используемого экрана, ориентации области просмотра экрана и даже в зависимости от соотношения сторон экрана.
Благодаря CSS вы сможете производить изменения, относящиеся ко всем страницам Вашего сайта, редактируя при этом лишь один единственный файл таблицы стилей. Интересно? Тогда продолжаем.
Что такое стиль
Стиль в CSS устанавливает внешний вид какого-либо элемента или элементов страницы. Другими словами это команда, которая сообщает браузеру как ему необходимо отформатировать тот, или иной элемент и после этого вывести результат изменения на страницу.
Определение стиля состоит из двух элементов:
- Элемент веб страницы, который непосредственно подлежит форматированию браузером называется селектор.
- Форматирующие команды называются блоком объявлений (описаний).
Первые статьи этого учебника будут в основном посвящены селекторам, благодаря которым вы научитесь выбирать различные элементы страницы, будь то заголовки, абзацы, изображения и так далее. Блоки объявлений предоставляют нам возможность создавать уникальные элементы на странице, стилизуя их по своему усмотрению с использованием множества различных CSS свойств, которые мы постараемся рассмотреть и изучить как можно больше.

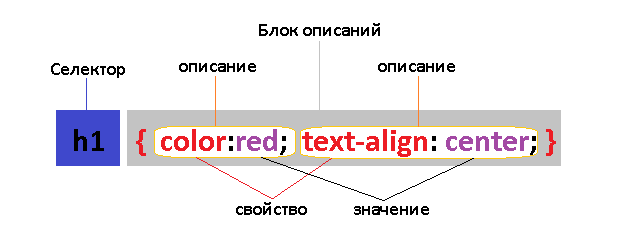
Рис. 0 Пример блока описаний.
Давайте с вами разберем, что значит запись сделанная на изображении.
Селектор h1 сообщает браузеру, что все теги <h1> необходимо форматировать, используя объявления (описания), указанные в последующем блоке объявлений (описаний). Этот вид селекторов называется "селектор типа". Селекторы типа будут подробно рассмотрены в статье с оригинальным названием "Селекторы. Часть 1".
Блок объявления стиля (описания) - это код, который располагается за селектором и содержит форматирующие команды, применяемые к этому селектору. Обратите внимание, что любой блок объявлений начинается с открывающей фигурной скобки, а заканчивается закрывающей фигурной скобкой. Отсутствие открывающейся или закрывающейся скобки приводит к ошибкам вследствие которых, стили не будут применены к элементам, указанным в селекторе.
Объявление (описание) свойства - каждое объявление (описание) состоит из двух частей — CSS свойства и значения для этого свойства. Вы можете провести аналогию с атрибутами и их значениями в HTML. Обратите внимание, что необходимо отделять двоеточием свойство от его значения. Каждое объявление (описание) необходимо завершать точкой с запятой, даже в том случае если оно одно, или является конечным в блоке объявлений. Большинство ошибок происходит по той причине, что отсутствует точка с запятой, это приводит к тому, что это описание (свойство с его значением) и последующие описания в блоке объявлений не будут применены, по той причине, что браузер считает их для себя одним описанием (командой), так как описание не было прекращено вовремя.
Свойство - свойство представляет собой слово или несколько слов написанных через дефис. Большинство свойств имеют простые для понимания названия, такие как color (цвет текста), background-color (цвет заднего фона), text-align (горизонтальное выравнивание текста) и так далее. Мы уже сталкивались с этими свойствами при изучении HTML 5.
Значение - в зависимости от используемого свойства, значения могут устанавливать различные характеристики для элемента, будь то цвет, ширина, высота, расположение и тому подобное.
При изучении CSS для удобства, лучшего восприятия и понимания таблиц стилей, мы будем разбивать объявления на строки (любой браузер к этому относится лояльно, так как они игнорируют пробелы и переносы):
h1 { /* селектор (выбираем все элементы <h1>) */ color: red; /* для всех элементов <h1> устанавливаем цвет текста красный */ text-align: center; /* все элементы <h1> выравниваем горизонтально по центру */ } вместо: h1{color: red;text-align: center;}
Учтите, что если вы впоследствии будете использовать объемные файлы таблиц стилей и захотите увеличить производительность сайта, то вам необходимо будет подготовить эти файлы стилей определенным образом. Для этого необходимо убрать всю лишнюю информацию: пробелы, переносы и комментарии из кода. Для этих целей существуют различные оптимизаторы, которые минимизируют код. Только не забывайте при этом оставлять для себя человеческий вариант.
Использование таблиц стилей.
Таблицы стилей бывают двух видов:
- Внутренние (стилевая информация располагается внутри самой веб страницы).
- Внешние (стилевая информация располагается в отдельном файле, который связывается с веб страницей).
Внешние таблицы стилей являются лучшим способом создания дизайна, так как они позволяют сосредотачивать всю информацию о стилях в одном файле, который вы присоединяете к каждой странице сайта, создавая при этом единый дизайн. При необходимости обновления внешнего вида всего сайта Вам достаточно будет отредактировать только один файл css, а не каждую страницу по отдельности.
Кроме того, внешние таблицы стилей позволяют загружать веб страницы быстрее благодаря тому, что браузеры кэшируют (сохраняют) используемую таблицу стилей и при обращении к другой странице на одном сайте, используют ту же самую внешнюю таблицу стилей, но уже сохраненную локально на компьютере пользователя.
В практических заданиях вы самостоятельно попробуете добавить как внешние, так и внутренние таблицы стилей.
Внутренняя таблица стилей в отличии от внешней размещается непосредственно внутри веб страницы. Для этого необходимые стили мы помещаем внутри парного тега <style>, который сообщает браузеру, что внутри него содержится код CSS. Тег <style> в свою очередь должен находиться внутри тега <head>, как правило тег <style> размещают перед закрывающим тегом </head>.
Давайте рассмотрим пример использования внутренней таблицы стилей:
<!DOCTYPE html> <html> <head> <title>Знакомство с CSS</title> <style> h1 { /* выбираем все элементы <h1> */ color: blue; /* устанавливаем цвет текста */ } p { /* выбираем все элементы <p> */ color: green; /* устанавливаем цвет текста */ } </style> </head> <body> <h1>Заголовок первого уровня.</h1> /* заголовок получит синий цвет */ <p>И один абзац для примера.</p> /* абзац получит зеленый цвет */ Какой-то текст после абзаца./* текст, для которого не установлены стили */ </body> </html>
В этом примере мы использовали два селектора типа, которые задают определенный цвет для заголовков первого уровня (<h1>) и абзацев (<p>).
Результат нашего примера:

Предыдущие версии HTML (до пятой версии) требуют в открывающем теге <style> дополнительный атрибут type, который определяет MIME-тип, используемого содержимого (текстовый файл таблиц стилей):
<style> /* синтаксис HTML 5 */ … </style> <style type = "text/css"> /* синтаксис HTML 4.01 */ … </style>
В некоторых случаях допускается добавлять стили непосредственно к каждому конкретному HTML тегу без применения внешней или внутренней таблицы стилей (встроенным CSS мы пользовались при изучении HTML 5).
Еще раз для понимания: внешняя таблица стилей это обычный текстовый файл с разрешением *.css. Название этого файла всегда должно иметь вид *.css (например, main.css, site.css, styles.css, print.css и так далее). Файл внутри себя должен содержать только синтаксис CSS (никаких HTML тегов в нем быть не может).
Связывание таблиц стилей с HTML-кодом
Подключение с использованием тега <link>
Самым распространенным методом добавления (связывания) внешней таблицы стилей с документом является использование тега <link>. Элемент <link> определяет связь между документом и внешним ресурсом.
Обращаю Ваше внимание, что элемент <link> размещается всегда внутри элемента <head> (как правило, перед его закрывающим тегом), при этом он может быть использован любое количество раз (содержать различные таблицы стилей). Элемент не требует закрывающего тега и содержит внутри себя только атрибуты.
HTML тег <link> имеет следующий синтаксис:
<link rel = "stylesheet" href = "styles.css"> /* синтаксис HTML 5 */ <link rel = "stylesheet" href = "styles.css" type = "text/css"> /* синтаксис HTML 4.01 */
Сразу хочу обратить ваше внимание на то, что атрибут type, который определяет MIME-тип, используемого файла (в нашем случае текстовый файл таблиц стилей) не является обязательным в HTML 5. Для всех типов документов в HTML 5 необходимы лишь два обязательных атрибута:
- rel = "stylesheet" - определяет отношение между текущим документом и связанным документом на который ведёт ссылка (в нашем случае таблица стилей).
- href - задает URL-адрес местонахождения внешнего файла. Адрес может быть как относительный, так и абсолютный.
Подключение с использованием правила @import
CSS правило @import используется для импорта содержимого CSS файла в текущую таблицу стилей. Это правило должно предшествовать всем другим видам правил, за исключением правила @charset, которое задает кодировку символов, используемую в таблице стилей.
Внешняя таблица стилей может быть подключена к веб-странице с помощью HTML тега <link>, или с использованием встроенного в CSS правила @import, которое по-большому счету делает то же самое. Оба варианта позволяют присоединить таблицы стилей к веб странице.
Основное отличие правила @import заключается в том, что с использованием этого правила вы можете присоединить одну внешнюю таблицу стилей к другой.
Импортирование к внешней таблице стилей
Давайте рассмотрим пример, который позволит нам присоединить несколько таблиц стилей к одной внешней таблице стилей:
/* Содержимое файла anyname.css */ @import url("color.css"); /* импортируем в основной файл содержимое первого файла css */ @import url("fonts.css"); /* импортируем в основной файл содержимое второго файла css */ /* стили, которые находятся в основном файле css */ селектор { свойство: значение; } ... /* Конец содержимого файла anyname.css */
Чтобы присоединить один внешний файл таблиц стилей к другому, необходимо внутри файла к которому добавляется содержимое объявить правило @import и указать URL путь к этому файлу. Чтобы задать путь необходимо после правила @import указать url("path/to/file"). При этом путь, который указывается в круглых скобках может быть как абсолютным, так и относительным. Информацию о том как задавать абсолютные и относительные пути вы можете узнать в статье учебника HTML 5 "HTML ссылки".
Как и с помощью нескольких тегов <link> вы можете разместить несколько правил @import, чтобы присоединить необходимое количество внешних таблиц стилей.
Обращаю Ваше внимание, что правила @import всегда необходимо указывать перед стилями CSS, иначе таблицы стилей будут проигнорированы браузерами и не импортированы в файл.
Импортирование к внутренней таблице стилей
Кроме того, с использованием правила @import существует возможность привязать внешние таблицы стилей к внутренней таблице стилей документа. Для этого необходимо объявить правило или правила сразу после открывающего тега <style>:
<!DOCTYPE html> <html> <head> <title>Импортирование файла к внутренней таблице стилей</title> <style> @import url("color.css"); /* импортируем к внутренней таблице стилей документа содержимое первого файла css */ @import url("fonts.css"); /* импортируем к внутренней таблице стилей документа содержимое второго файла css */ h1 { text-align: center; /* выравниваем заголовок по центру */ color: red; /*устанавливаем цвет текста красный */ } </style> </head> <body> <h1>Заголовок первого уровня.</h1> <p>Абзац для примера.</p> </body> </html>
Прошу Вас учесть тот момент, что правило @import увеличивает число соединений с сервером, поскольку файл, на который вы ссылаетесь, тоже нужно скачать и проанализировать. Исходя из правил и рекомендаций PageSpeed Insight (Google), связанных с оптимизацией страниц, рекомендуется избегать применения правила @import.
Кроме того, в некоторых случаях правило @import может замедлять загрузку таблиц стилей, либо загружать их не в заданном порядке, что может быть критично для конечного отображения конкретной страницы.
Вопросы и задачи по теме
Перед тем как перейти к следующей статье ответьте на следующие вопросы:
- Для чего необходим CSS?

- Что такое селектор?

- Какие бывают таблицы стилей?

- Где размещается внутренняя таблица стилей?
