Псевдоклассы и псевдоэлементы
Предыдущие статьи этого учебника преимущественно были посвящены применению CSS стилей непосредственно к HTML элементам через использование различных селекторов, таких как селектор типа, селектор класса, id селектора и селектора потомков.
Современный стандарт каскадных таблиц стилей позволяет форматировать не только элементы к которым можно явно обратиться, но и предоставляет возможность стилизовать такие части документа, которые явно не определены в дереве документа, либо стилизовать их в зависимости от внешних факторов. Например, изменение первой строки абзаца, или изменение вида ссылки, на которую в настоящий момент наведен указатель мыши, история навигации в документе, а так же размещение сгенерированного текстового содержимого после или до определенного элемента.
В этой статье учебника пойдет речь о специальных псевдоклассах и псевдоэлементах, которые дают возможность затронуть форматирование на странице такие особенности элементов, которые явным образом не указать.
Псевдоэлементы
Псевдоэлементы ::first-letter и ::first-line
В современном стандарте CSS 3 используются 5 (пять) основных псевдоэлементов, которые добавляются к селекторам и имеют следующий синтаксис:
/* синтаксис CSS 3 */ селектор::псевдоэлемент { /* двойное двоеточие */ CSS свойство: значение; } /* синтаксис CSS 2 */ селектор:псевдоэлемент { /* одинарное двоеточие */ CSS свойство: значение; }
Обратите внимание, что в настоящее время используется синтаксис, который предусматривает двойное двоеточие перед псевдоэлементом. Не смотря на то, что браузеры поддерживают оба варианта, рекомендуется использовать синтаксис CSS 3.
Первыми псевдоэлементами, которые мы рассмотрим будут ::first-letter и ::first-line. Псевдоэлемент ::first-letter позволяет создавать инициал (буквицу) — начальный символ текстового блока. Такой метод часто можно встретить в печатных изданиях, например, в сказках.
Псевдоэлемент ::first-line позволяет стилизовать первую строку абзаца, которая будет отличаться от основного текста. Данный псевдоэлемент дает более широкие возможности для оформления текста.
Давайте рассмотрим пример их использования:
<!DOCTYPE html> <html> <head> <meta charset = "UTF-8"> <title>Псевдоэлементы ::first-letter и ::first-line</title> <style> ::first-letter { /* изменяем начальный символ текстового блока */ color: red; /* устанавливаем цвет шрифта красный */ font-size: 24px; /* задаем размер для первого символа */ } .test::first-line{ /* изменяем первую строку элемента с классом test */ color: green; /* устанавливаем цвет шрифта первой строки зелёный */ font-family: Arial; /* устанавливаем шрифт Arial для первой строки */ } </style> </head> <body> <p>Яндекс. Найдется, всё.</p> <pre class = "test">У лукоморья дуб зелёный; Златая цепь на дубе том: И днём и ночью кот учёный Всё ходит по цепи кругом; Идёт направо - песнь заводит, Налево - сказку говорит.</pre> </body> </html>
В этом примере с помощью псевдоэлемента ::first-letter мы установили, что первая буква каждого текстового блока (в нашем случае абзаца - элемент <p>) будет красного цвета и размером 24 пикселя. Кроме того, с использованием псевдоэлемента ::first-line, мы указали, что первая строка в элементе с классом test (элемент <pre>) будет шрифтом Arial зеленого цвета.
Результат нашего примера:

Псевдоэлемент ::selection
Следующий псевдоэлемент - ::selection, он позволяет добавлять тень к тексту, управлять цветом фона и цветом текста, выделенного пользователем (по умолчанию: фон голубой, цвет текста белый). Это основные CSS свойства, которые используются с этим псевдоэлементом. Работу с текстовой тенью мы подробно рассмотрим далее в учебнике в статье: "Текстовая тень в CSS".
В использовании этого псевдоэлемента есть небольшой нюанс. Браузер Firefox поддерживает этот псевдоэлемент только с префиксом производителя. Чтобы на Вашем сайте была поддержка этого псевдоэлемента всеми основными браузерами, то обязательно включайте описание и для Firefox:
::selection { /* описание псевдоэлемента для всех браузеров */ color: blue; /* устанавливаем цвет текста */ background-color: orange; /* устанавливаем цвет заднего фона */ } ::-moz-selection { /* описание псевдоэлемента для Firefox */ color: blue; /* устанавливаем цвет текста */ background-color: orange; /* устанавливаем цвет заднего фона */ }
Мы еще неоднократно в этом учебнике будем использовать CSS свойства, которые поддерживаются теми, или иными браузерами только со специальным вендорными префиксами производителей браузеров, они используются для того, чтобы задействовать то, или иное экспериментальное свойство. Работу с вендорными префиксами мы подробно рассмотрим далее в учебнике в статье: "CSS функции: линейные градиенты".
Псевдоэлемент ::selection был разработан для селекторов CSS уровня 3, но был удалён до того как получил рекомендательный статус. Так, в настоящее время он не принадлежит к какой-либо спецификации и возможно будет добавлен в будущей спецификации CSS.
Рассмотрим пример использования псевдоэлемента ::selection:
<!DOCTYPE html> <html> <head> <meta charset = "UTF-8"> <title>Псевдоэлемент ::selection</title> <style> ::selection { /* описание псевдоэлемента для всех браузеров */ color: blue; /* устанавливаем цвет текста */ background-color: orange; /* устанавливаем цвет заднего фона */ } ::-moz-selection { /* описание псевдоэлемента для Firefox */ color: blue; /* устанавливаем цвет текста */ background-color: orange; /* устанавливаем цвет заднего фона */ } </style> </head> <body> <p>Обыкновенный бегемот, или гиппопотам (лат. Hippopotamus amphibius) — млекопитающее из отряда парнокопытных, подотряда свинообразных (нежвачных), семейства бегемотовых, единственный современный вид рода Hippopotamus. Характерной особенностью бегемота является его полуводный образ жизни — большую часть времени он проводит в воде, выходя на сушу лишь ночью на несколько часов для кормёжки. Бегемот обитает только у пресной воды, хотя может изредка оказываться в море.</p> </body> </html>
Результат нашего примера:

Псевдоэлементы ::before и ::after
Псевдоэлемент ::before добавляет определённое содержимое перед каждым указанным элементом. Псевдоэлемент ::before используется вместе со свойством content, которое необходимо для вставки сгенерированного контента.
Рассмотрим пример, в котором перед каждым блоком с изображением и перед каждым абзацем будет генерироваться (добавляться) определенная фраза:
<!DOCTYPE html> <html> <head> <meta charset = "UTF-8"> <title>Пример использования псевдоэлемента ::before</title> <style> img { /* выбираем все изображения */ width: 100px; /* задаем ширину элемента */ height: 100px; /* задаем высоту элемента */ } div.omg::before { /* выбираем все элементы <div> с классом omg и добавляем перед каждым содержимое */ content: "Внимание! Спасибо за внимание!"; /* содержимое, которое будет добавлено */ } p::before { /* выбираем все элементы <p> и добавляем перед каждым содержимое */ content: "Ответ: "; /* содержимое, которое будет добавлено */ } </style> </head> <body> <div class = "omg"> <img src = "nich.jpg" alt = "nich"> </div> <div class = "omg"> <img src = "nich.jpg" alt = "nich"> </div> <p>Нет</p> <p>Да</p> </body> </html>
В этом примере мы указали фиксированную ширину для всех изображений (ширина и высота 100 пикселей). Кроме того, мы выбрали все элементы <div> с классом omg и добавили перед ними определенную фразу. Перед абзацами (элементы <p>) также добавляется определенная фраза.
Обращаю Ваше внимание, что к таким элементам как <input> и <img> напрямую псевдоэлемент ::before применить нельзя. Один из выходов из этой ситуации – заключить элемент в блочный элемент <div>.
Результат нашего примера:

Псевдоэлемент ::after выступает прямой противоположностью ::before и добавляет содержимое после определенного элемента, а не до. Он также используется вместе со свойством content, которое используется для вставки сгенерированного контента.
Рассмотрим пример, в котором после каждого блока с изображением и после каждого абзаца будет генерироваться (добавляться) определенная фраза:
<!DOCTYPE html> <html> <head> <meta charset = "UTF-8"> <title>Пример использования псевдоэлемента ::after</title> <style> img { /* выбираем все изображения */ width: 100px; /* задаем ширину элемента */ height: 100px; /* задаем высоту элемента */ } div.omg::after { /* выбираем все элементы <div> с классом omg и добавляем после каждого содержимое */ content: "Спасибо за внимание!"; /* содержимое, которое будет добавлено */ } p::after { /* выбираем все элементы <p> и добавляем после каждого содержимое */ content: " - Ваш ответ"; /* содержимое, которое будет добавлено */ } </style> </head> <body> <div class = "omg"> <img src = "nich.jpg" alt = "nich"> </div> <div class = "omg"> <img src = "nich.jpg" alt = "nich"> </div> <p>Нет</p> <p>Да</p> </body> </html>
В этом примере мы указали фиксированную ширину для всех изображений (ширина и высота 100 пикселей). Кроме того, мы выбрали все элементы <div> с классом omg и добавили после них определенную фразу. После абзацев (элементы <p>) также добавляется определенная фраза.
Обращаю Ваше внимание, что к таким элементам как <input> и <img> напрямую псевдоэлемент ::after применить нельзя.
Результат нашего примера:

Применение псевдоэлементов ::before и ::after позволяют добавлять перед элементами не только текстовую информацию, но даже изображения, счетчики, разноцветные буллиты, которые используются в маркированных списках и так далее. Мы с Вами еще обязательно вернемся к этим пседоэлементам с более глубокими знаниями CSS.
Псевдоклассы
В настоящее время в CSS 3 существует более тридцати псевдоклассов, мы с Вами постараемся при обучении рассмотреть большинство из них.
В этой статье мы рассмотрим псевдоклассы, которые дают возможность форматировать ссылки в зависимости от состояния и рассмотрим псевдокласс, который позволяет изменить стиль элемента, когда элемент получает фокус, либо при выборе его пользователем при помощи клавиатуры.
Сразу хочу обратить Ваше внимание на то, что псевдоклассы в отличие от псевдоэлементов добавляются к селекторам с одним двоеточием:
селектор:псевдокласс { /* одинарное двоеточие */ CSS свойство: значение; }
Фокус на элементе
Псевдокласс :focus производит выбор элементов, которые в настоящий момент находятся в фокусе (допускается использовать на элементы, которые принимают события клавиатуры или другие данные, вводимые пользователем).
Давайте рассмотрим пример использования псевдокласса:
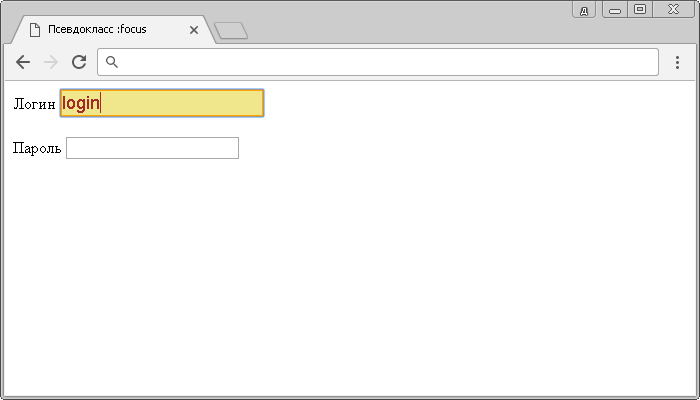
<!DOCTYPE html> <html> <head> <meta charset = "UTF-8"> <title>Псевдокласс :focus</title> <style> input:focus{ /* выбирает все элементы <input>, которые находятся в фокусе */ background-color: khaki; /* устанавливаем цвет заднего фона */ color: brown; /* устанавливаем цвет шрифта */ font-size: 18px; /* устанавливаем размер шрифта */ border: 2px solid orange; /* устанавливаем сплошную границу оранжевого цвета размером 2 пикселя */ } </style> </head> <body> <form> Логин <input type = "text" name = "login"></input><br><br> Пароль <input type = "password" name = "password"></input> </form> </body> </html>
В данном примере мы создали два элемента <input>, первый с типом text (однострочное текстовое поле), а второй с типом password (поле с паролем).
Если пользователь производит выбор элементов <input> (поле получает фокус), то поле получает стиль, который мы задали, а если поле теряет фокус, то стиль возвращается на первоначальный.
Результат нашего примера:

Стилизация ссылок
link
Псевдокласс :link задаёт стиль всем ссылкам, по которым пользователь не произвёл переход (не посещенные ссылки). Как правило, используется с псевдоклассом :visited, который определяет стиль для посещённых пользователем ссылок.
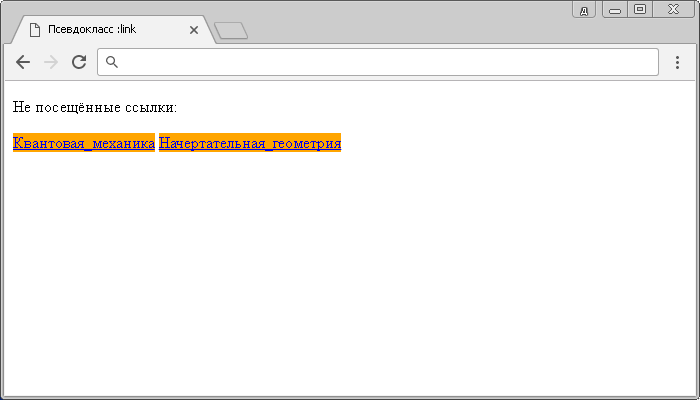
<!DOCTYPE html> <html> <head> <meta charset = "UTF-8"> <title>Псевдокласс :link</title> <style> a:link { background-color: orange; } </style> </head> <body> <p>Не посещённые ссылки:</p> <a href = "https://ru.wikipedia.org/wiki/Квантовая_механика">Квантовая_механика</a> <a href = "https://ru.wikipedia.org/wiki/Начертательная_геометрия">Начертательная_геометрия</a> </body> </html>
В этом примере с использованием псевдокласса :link мы указали, что ссылки (элементы <a>) по которым пользователь не переходил подсвечиваются оранжевым цветом:

visited
Псевдокласс :visited задаёт стиль всем ссылкам, по которым пользователь производил переход (посещенные ссылки).
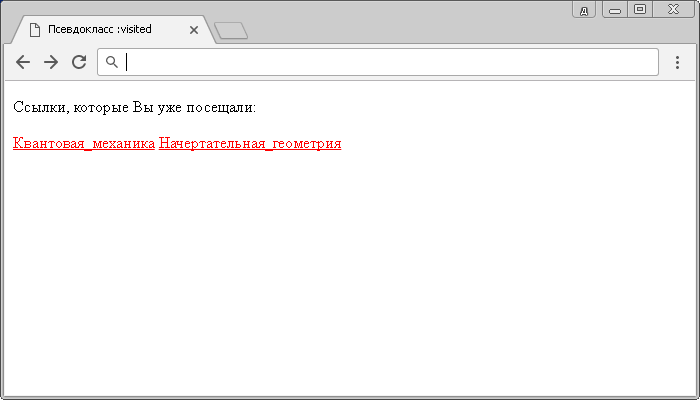
<!DOCTYPE html> <html> <head> <meta charset = "UTF-8"> <title>Псевдокласс :visited</title> <style> a:visited { color: orange; } </style> </head> <body> <p>Cсылки, которые Вы уже посещали:</p> <a href = "https://ru.wikipedia.org/wiki/Квантовая_механика"> Квантовая_механика</a> <a href = "https://ru.wikipedia.org/wiki/Начертательная_геометрия"> Начертательная_геометрия</a> </body> </html>
В этом примере с использованием псевдокласса :visited мы указали, что ссылки (элементы <a>) по которым пользователь производил переход имеют красный цвет:

active
Псевдокласс :active используется для выбора активного элемента - элемента на который в данный момент пользователь кликнул мышкой. Стиль для элемента применится и будет работать пока удерживается кнопка мыши.
<!DOCTYPE html> <html> <head> <meta charset = "UTF-8"> <title>Псевдокласс :active</title> <style> p.test:active, h3.test:active, a.test:active { /* групповой селектор */ background-color: orange; /* устанавливаем цвет заднего фона */ } </style> </head> <body> <h3 class = "test">Заголовок третьего уровня с классом test</h3> <p class = "test">Абзац с классом test</p> <a class = "test" href = "#">Ссылка с классом test</a> </body> </html>
Выберите любой элемент и удерживайте на нём кнопку мыши:
Заголовок третьего уровня с классом test
Абзац с классом test
Ссылка с классом testhover
Ну и заключительный псевдокласс, который мы рассмотрим в этой статье - :hover, он используется практически на каждой странице любого сайта. Псевдокласс :hover используется для стилизации любого элемента, на который в данный момент указывает курсор мыши. Чаще всего используют данный псевдокласс с ссылками, кнопками, в меню навигации и таблицами.
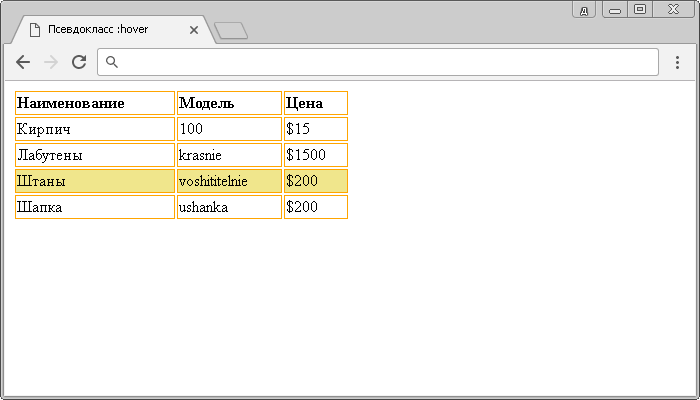
<!DOCTYPE html> <html> <head> <meta charset = "UTF-8"> <title>Псевдокласс :hover</title> <style> table { width: 50%; /* указываем ширину элемента в процентах от ширины области просмотра */ } th, td { text-align: left; /* горизонтальное выравнивание текста по левому краю */ border: 1px solid orange; /* сплошная граница размером 1 пиксель оранжевого цвета */ } tr:hover { background-color: khaki; /* устанавливаем цвет заднего фона */ } </style> </head> <body> <tr> <th>Наименование</th><th>Модель</th><th>Цена</th> </tr> <tr> <td>Кирпич</td><td>100</td><td>$15</td> </tr> <tr> <td>Лабутены</td><td>krasnie</td><td>$1500</td> </tr> <tr> <td>Штаны</td><td>voshititelnie</td><td>$200</td> </tr> <tr> <td>Шапка</td><td>ushanka</td><td>$200</td> </tr> </body> </html>
В этом примере с использованием псевдокласса :hover мы подсвечиваем строку на которую в настоящее время наведен курсор:
Обращаю Ваше внимание, что если вы используете псевдоклассы :link и :visited, то псевдокласс :hover должен быть расположен после них.
Результат нашего примера:

В этом примере были использованы относительные единицы измерения - процентные значения. Подробно о использовании различных единиц измерения в CSS будет рассмотрено в статье учебника "Единицы измерения CSS, размер шрифта".
Вопросы и задачи по теме
Перед тем как перейти к изучению следующей темы пройдите практическое задание:
- Для выполнения задания вам понадобится скачать архив и скопировать содержимое архива (HTML файл) в любую папку на вашем жестком диске:
- Составьте HTML страницу на которой:
- Ссылки по умолчанию имеют цвет текста черный.
- При наведении на ссылку цвет текста ссылки должен соответствовать её названию (red, green или blue).
- При выделении текста ссылки цвет заднего фона должен соответствовать её названию.
- Цвет первой буквы каждого абзаца должен соответствовать определенному цвету.
- При выделении текста абзаца цвет заднего фона должен соответствовать цвету первой буквы.
- Пока на абзаце удерживается кнопка мыши цвет текста должен соответствовать тематике абзаца (red, green или blue).
- Продвинутое задание: пока на абзаце удерживается кнопка мыши цвет первой буквы должен быть черный.
- Продвинутое задание: оптимизируйте (сократите) css код, образуя групповые селекторы, отвечающие за один и тот же цвет при том, или ином состоянии элемента, где это возможно.
- Перед выполнением практического задания внимательно изучите пример:


Практическое задание № 4.
После того как вы выполните упражнение проинспектируйте код страницы, открыв пример в отдельном окне, чтобы убедиться, что вы все выполнили правильно.