CSS псевдоэлемент ::before
CSS селекторыЗначение и применение
Псевдоэлемент ::before добавляет определённое содержимое перед каждым указанным элементом. Псевдоэлемент ::before используется вместе со свойством content, которое необходимо для вставки сгенерированного контента.
Обратите внимание, что в настоящее время используется синтаксис, который предусматривает двойное двоеточие перед псевдоэлементом. Не смотря на то, что браузеры поддерживают оба варианта, рекомендуется использовать синтаксис CSS 3:
/* синтаксис CSS 3 */ селектор::псевдоэлемент { /* двойное двоеточие */ CSS свойство: значение; } /* синтаксис CSS 2 */ селектор:псевдоэлемент { /* одинарное двоеточие */ CSS свойство: значение; }
Поддержка браузерами
| Селектор |  Chrome |  Firefox |  Opera |  Safari |  IExplorer |  Edge |
|---|---|---|---|---|---|---|
| ::before | 4.0 | 3.5 | 7.0* | 3.1 | 9.0* | 12.0 |
CSS синтаксис:
::before { content: " "; блок объявлений; }
Версия CSS
CSS2Пример использования
Рассмотрим пример, в котором перед каждым блоком с изображением и перед каждым абзацем будет генерироваться (добавляться) определенная фраза:
<!DOCTYPE html> <html> <head> <meta charset = "UTF-8"> <title>Пример использования псевдоэлемента ::before</title> <style> img { /* выбираем все изображения */ width: 100px; /* задаем ширину элемента */ height: 100px; /* задаем высоту элемента */ } div.omg::before { /* выбираем все элементы <div> с классом omg и добавляем перед каждым содержимое */ content: "Внимание! Спасибо за внимание!"; /* содержимое, которое будет добавлено */ } p::before { /* выбираем все элементы <p> и добавляем перед каждым содержимое */ content: "Ответ: "; /* содержимое, которое будет добавлено */ } </style> </head> <body> <div class = "omg"> <img src = "nich.jpg" alt = "nich"> </div> <div class = "omg"> <img src = "nich.jpg" alt = "nich"> </div> <p>Нет</p> <p>Да</p> </body> </html>
В этом примере мы указали фиксированную ширину для всех изображений (ширина и высота 100 пикселей). Кроме того, мы выбрали все элементы <div> с классом omg и добавили перед ними определенную фразу. Перед абзацами (элементы <p>) также добавляется определенная фраза.
Обращаю Ваше внимание, что к таким элементам как <input> и <img> напрямую псевдоэлемент ::before применить нельзя. Один из выходов из этой ситуации – заключить элемент в блочный элемент <div>.
Результат нашего примера:

Изменение цвета маркера через использование CSS свойства content и псевдоэлемента :before:
<!DOCTYPE html> <html> <head> <meta charset = "UTF-8"> <title>Изменение цвета маркера.</title> <style> ul { list-style : none; /* убираем маркеры у маркированного списка */ } li:before {/* Псевдоэлемент :before добавляет содержимое, указанное в свойстве content перед каждым элементом <li> */ content : "•"; /* вставляем содержимое, которое выглядит как маркер */ padding-right : 10px; /* устанавливаем правый внутренний отступ элемента. */ color : red; /* устанавливаем цвет шрифта */ } </style> </head> <body> <ul> <li>Элемент списка</li> <li>Элемент списка</li> <li>Элемент списка</li> </ul> </body> </html>

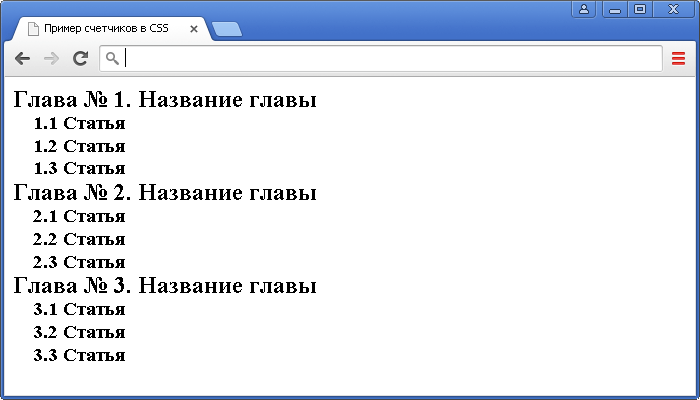
Пример использования счетчиков в CSS через использование CSS свойств content, counter-reset, counter-increment и псевдоэлемента :before:.
<!DOCTYPE html> <html> <head> <meta charset = "UTF-8"> <title>Пример использования счетчиков в CSS.</title> <style> body { counter-reset : schetchik1; /* инициализируем счетчик №1 */ line-height : .3em; /* устанавливаем междустрочный интервал для всего документа */ } h2 { counter-reset : schetchik2; /* инициализируем счетчик №2 */ } h2:before { /* Псевдоэлемент :before добавляет содержимое, указанное в свойстве content перед каждым элементом <h2> */ counter-increment : schetchik1; /* определяем инкремент для глав с шагом 1 (значение по умолчанию) */ content : "Глава № " counter(schetchik1) ". "; /* указываем, содержимое, которое будет добавлено перед каждым элементом <h2>. Значение counter определяет счетчик */ } h3 { margin-left : 20px; /* устанавливаем величину отступа от левого края элемента */ } h3:before {/* Псевдоэлемент :before добавляет содержимое, указанное в свойстве content перед каждым элементом <h3> */ counter-increment : schetchik2; /* определяем инкремент для статей с шагом 1 (значение по умолчанию) */ content : counter(schetchik1) "." counter(schetchik2) " "; /* указываем, содержимое, которое будет добавлено перед каждым элементом <h3>. Значение counter определяет счетчик */ } </style> </head> <body> <h2>Название главы</h2> <h3>Статья</h3> <h3>Статья</h3> <h3>Статья</h3> <h2>Название главы</h2> <h3>Статья</h3> <h3>Статья</h3> <h3>Статья</h3> <h2>Название главы</h2> <h3>Статья</h3> <h3>Статья</h3> <h3>Статья</h3> </body> </html>

Пример добавления и изменения кавычек в тексте, используя CSS свойства content, quotes, а также псевдоэлементов :before и :after:
<!DOCTYPE html> <html> <head> <meta charset = "UTF-8"> <title>Пример добавления кавычек к тексту в CSS</title> <style> * { quotes : "«" "»" "‹" "›"; /* используя универсальный селектор устанавливаем тип кавычек для первого и второго уровня вложенности (для всех элементов) */ } p:before {content : open-quote;} /* используя псевдоэлемент :before добавляем перед элементом <p> открывающиеся кавычки */ p:after {content : close-quote;} /* используя псевдоэлемент :after добавляем после элемента <p> закрывающиеся кавычки */ </style> </head> <body> <q>Обычная цитата<q> <q>Это <q>ЦИТАТА</q> внутри цитаты</q> <p>Параграф, к которому, используя псевдоклассы добавлены кавычки.</p> </body> </html>