Границы элемента в CSS
В этой статье учебника речь пойдет о работе с границами элементов, будут рассмотрены примеры в которых мы научимся управлять шириной границ, цветом и даже стилем границ. Кроме того, научимся стилизовать отдельные границы элементов и рассмотрим примеры в которых мы будем скруглять углы элементов.
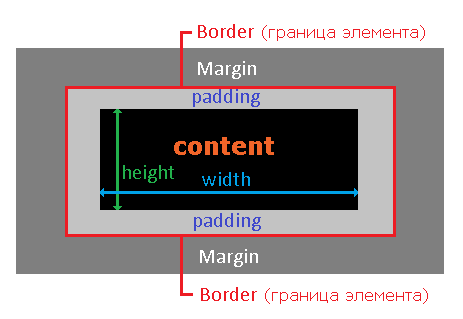
Что представляет из себя граница элемента? Граница это обычная линия, которая располагается между внутренним (padding) и внешним (margin) отступом вокруг содержимого элемента.

Рис. 82 Границы элемента в CSS.
Использование границ элемента имеет очень широкое применение, например, при смысловом разделении частей страницы, добавлении к элементам списков границ снизу, создание рамки изображения, выделении информационного блока и тому подобное.
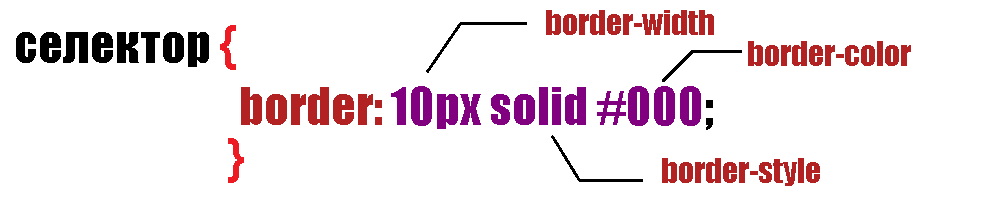
Для придания особого вида границ элемента в CSS используются следующие универсальные свойства:
- ширина границы - border-width.
- стиль границы - border-style.
- цвет границы - border-color.
CSS свойство border-color устанавливает цвет для всех границ в одном объявлении. Это свойство может иметь от одного до четырех значений.
Для запоминания порядка расстановки цветов, ширины и стиля границы в одном объявлении, можно использовать английское слово TRouBLe (где: T - top, R - right, B - bottom, L - left). По такому же принципу задаются отступы в ранее рассмотренных свойствах padding (внутренние отступы) и margin (внешние отступы).
Определить цвет границы вы можете в любой системе задания цвета (HEX, RGB, RGBA, HSL, HSLA, "предопределённые цвета"). Если вы пропустили тему "Цветовое оформление в CSS", то вы можете вернуться для её изучения.
Для простоты и понимания принципа указания цвета границ рассмотрим пример с использованием предопределённых цветов:
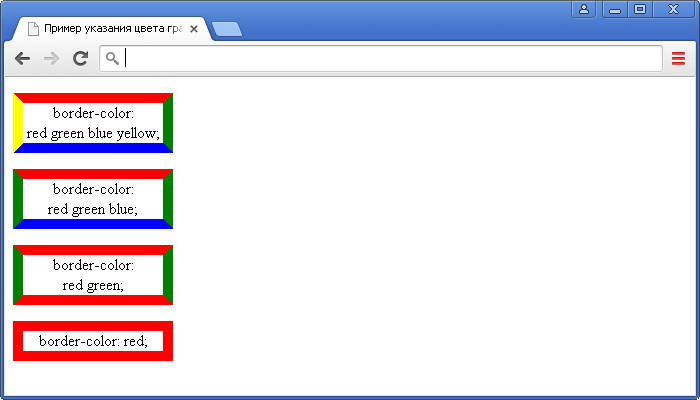
<!DOCTYPE html> <html> <head> <title>Пример указания цвета границ элемента</title> <style> .primer1 { border-color: red green blue yellow; /* задаём цвета для границ Top-Right-Bottom-Left */ } .primer2 { border-color: red green blue; /* задаём цвета для границ Top-Right&Left-Bottom */ } .primer3 { border-color: red green; /* задаём цвета для границ Top&Bottom-Right&Left */ } .primer4 { border-color: red; /* задаём цвет для всех границ красный Top&Right&Bottom&Left */ } p { width: 140px; /* задаём ширину элемента */ border-width: 10px; /* задаём ширину границы */ border-style: solid; /* задаём сплошную границу */ text-align: center; /* задаём выравнивание текста по центру */ } </style> </head> <body> <p class = "primer1">border-color:<br> red green blue yellow;</p> <p class = "primer2">border-color:<br> red green blue;</p> <p class = "primer3">border-color:<br> red green;</p> <p class = "primer4">border-color: red;</p> </body> </html>
В данном примере мы создали четыре различных класса, которые определяют цвет границ элемента. Для первого абзаца мы использовали четыре цвета (различный цвет для каждой стороны), для второго – три цвета (один цвет слева и справа, у других сторон различный цвет), для третьего - два цвета (один цвет слева и справа, второй определяет цвет сверху и снизу элемента) и наконец, для четвертого абзаца указали одно значение цвета для всех границ элемента.
Результат нашего примера:

Как вы могли заметить, в данном примере мы также использовали универсальные свойства, которые отвечают за ширину (border-width) и стиль границы (border-style).
Свойство border-width устанавливает ширину для всех границ в одном объявлении. Это свойство может иметь от одного до четырех значений. За исключением процентных значений вы можете использовать любые единицы измерения CSS, либо ключевые слова:
Давайте рассмотрим следующий пример:
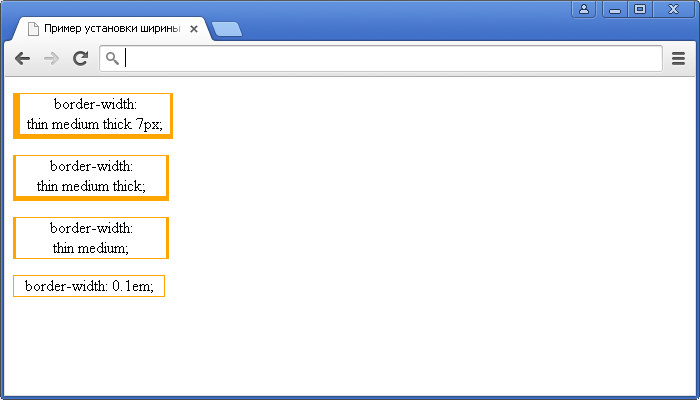
<!DOCTYPE html> <html> <head> <title>Пример установки ширины границ</title> <style> .primer1 { border-width: thin medium thick 7px; /* задаём ширину для границ Top-Right-Bottom-Left */ } .primer2 { border-width: thin medium thick; /* задаём ширину для границ Top-Right+Left-Bottom */ } .primer3 { border-width: thin medium; /* задаём ширину для границ Top+Bottom-Right+Left */ } .primer4 { border-width: 0.1em; /* задаём ширину границ 0.1em для всех сторон Top+Right+Bottom+Left */ } p { width: 150px; /* задаём ширину элемента */ border-style: solid; /* задаём стиль границы - сплошная */ border-color: orange; /* задаём цвет границы */ text-align: center; /* задаём выравнивание текста по центру */ } </style> </head> <body> <p class = "primer1">border-width:<br> thin medium thick 7px;</p> <p class = "primer2">border-width:<br> thin medium thick;</p> <p class = "primer3">border-width:<br> thin medium;</p> <p class = "primer4">border-width: 0.1em;</p> </body> </html>
В данном примере мы создали четыре различных класса, которые определяют ширину границ элемента. Для первого абзаца мы использовали четыре значения (различная ширина для каждой стороны), для второго – три значения (одна ширина слева и справа, у других сторон различная ширина), для третьего - два значения (одно значение - ширина слева и справа, второе значение определяет ширину границы сверху и снизу элемента) и наконец, для четвертого абзаца указали одно значение ширины для всех границ элемента.
Результат нашего примера:

Мы уже не раз с Вами сталкивались с применением стиля границы (border-style) элементов, но при этом все время использовали сплошную границу (значение solid), давайте рассмотрим все возможные значения, которые допускается использовать:
| Значение | Описание |
|---|---|
| none | Указывает на отсутствие границы. Это значение по умолчанию. |
| hidden | Указывает на отсутствие границы как и значение none, но имеет более высокий приоритет. Например, если в таблице для первой ячейки задано значение none, а для второй (соседней) задана видимая граница, то граница между ячейками отображается. Если для первой ячейки таблицы задано значение hidden, а для второй (соседней) задана видимая граница, то граница между ячейками не будут отображаться. |
| dotted | Точечная граница. |
| dashed | Пунктирная граница. |
| solid | Сплошная граница. |
| double | Двойная граница. |
| groove | Отображает границы с 3d эффектом (противоположно значению ridge). |
| ridge | Отображает границы с 3d эффектом (противоположно значению groove). |
| inset | Отображает границы с 3d эффектом (противоположно значению outset). При применении к ячейке таблицы с border-collapse : "collapse" - это значение ведет себя как groove. |
| outset | Отображает границы с 3d эффектом (противоположно значению inset). При применении к ячейке таблицы с border-collapse : "collapse" - это значение ведет себя как ridge. |
Давайте рассмотрим пример использования:
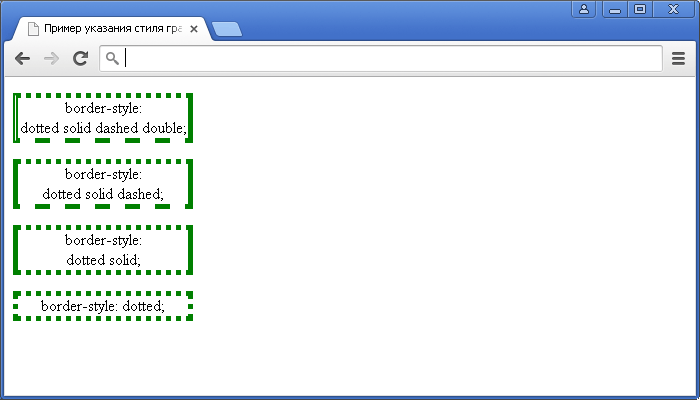
<!DOCTYPE html> <html> <head> <title>Пример указания стиля границ элемента</title> <style> .primer1 { border-style: dotted solid dashed double; /* задаём стиль для границ Top-Right-Bottom-Left */ } .primer2 { border-style: dotted solid dashed; /* задаём стиль для границ Top-Right+Left-Bottom */ } .primer3 { border-style: dotted solid; /* задаём стиль для границ Top+Bottom-Right+Left */ } .primer4 { border-style: dotted; /* задаём точечную границу для всех сторон Top+Right+Bottom+Left */ } p { width: 170px; /* задаём ширину элемента */ border-width: 5px; /* задаём ширину границы */ border-color: green; /* задаём цвет границы */ text-align: center; /* задаём выравнивание текста по центру */ } </style> </head> <body> <p class = "primer1">border-style:<br> dotted solid dashed double;</p> <p class = "primer2">border-style:<br> dotted solid dashed;</p> <p class = "primer3">border-style:<br> dotted solid;</p> <p class = "primer4">border-style: dotted;</p> </body> </html>
В данном примере мы создали четыре различных класса, которые определяют стиль границ элемента. Для первого абзаца мы использовали четыре значения (различный стиль для каждой стороны), для второго – три значения (один стиль слева и справа, у других сторон различный стиль), для третьего - два значения (одно значение - стиль слева и справа, второе для стиля сверху и снизу элемента) и наконец, для четвертого абзаца указали одно значение стиля для всех границ элемента.
Результат нашего примера:

Универсальное свойство border
В CSS существует множество вариантов стилизации границ, используя различные свойства, мы постараемся с вами в этой статье охватить все необходимые, а сейчас рассмотрим свойство, которое применяется чаще всего и позволит нам в одном объявлении указать значения ширины, цвета и стиля границы – свойство border:

Рис. 86 Универсальное свойство border.
CSS свойство border позволяет установить все свойства границ в одном объявлении. На вышеуказанном изображении мы задаем сплошную границу шириной 10 пикселей черного цвета. Разрешается использовать объявление, в котором одно из значений отсутствует. Если вы опускаете какое-то значение, то значение получает значение по умолчанию:
| Значение | Описание |
|---|---|
| border-width | Задает ширину границы. По умолчанию - "medium". |
| border-style | Задает стиль границы. По умолчанию - "none". |
| border-color | Задает цвет границы. По умолчанию - цвет элемента. |
Давайте рассмотрим следующий пример:
<!DOCTYPE html> <html> <head> <title>Пример использования свойства border</title> <style> .primer { border: 4px solid orange; /* задаём сплошную границу шириной 4px оранжевого цвета */ } .primer2 { border: .2em dotted red; /* задаём пунктирную границу шириной 0.2em красного цвета */ background-color: khaki; /* задаём цвет заднего фона */ } </style> </head> <body> <div class = "primer">Сплошная граница шириной 4px оранжевого цвета</div><br> <div class = "primer2">Пунктирная граница шириной 0.2em красного цвета.</div> </body> </html>
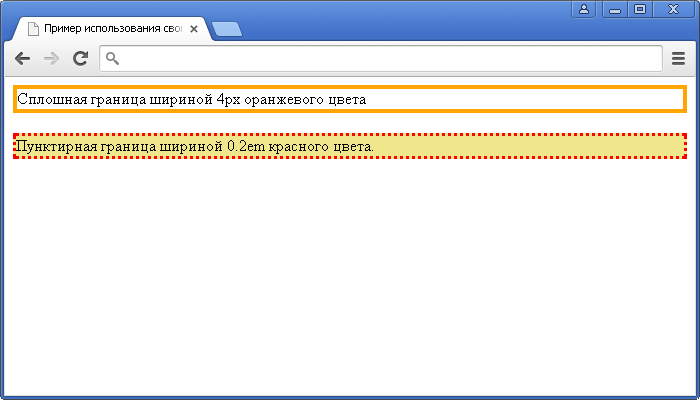
В данном примере для первого блока мы указали сплошную границу шириной 4px оранжевого цвета, а для второго пунктирную границу шириной 0.2em красного цвета:
Результат нашего примера:

Обращаю Ваше внимание, что если вы используете пунктирную или точечную границы для элемента, то будьте готовы к тому, что браузеры размещают линию границ поверх цвета заднего фона, то есть это значит, что цвет фона будет виден в промежутках между точками, либо пунктира - это значение по умолчанию для всех элементов. В скором времени в статье учебника "Работа с фоном элемента в CSS" мы более подробно рассмотрим с Вами работу с задним фоном элемента, и научимся определять область элемента для которой будет задаваться задний фон, что при необходимости позволит нам избежать подобной ситуации.
Использование свойств для одиночных границ
Мы с Вами рассмотрели универсальное свойство border, которое позволяет установить все свойства границ в одном объявлении, но что нам делать, если нам необходимо стилизовать каждую границу элемента по-разному? Для этого в CSS существует четыре универсальных свойства для каждой стороны по отдельности:
- border-top (устанавливает все свойства верхней границы в одном объявлении).
- border-right (устанавливает все свойства правой границы в одном объявлении).
- border-bottom (устанавливает все свойства нижней границы в одном объявлении).
- border-left (устанавливает все свойства левой границы в одном объявлении).
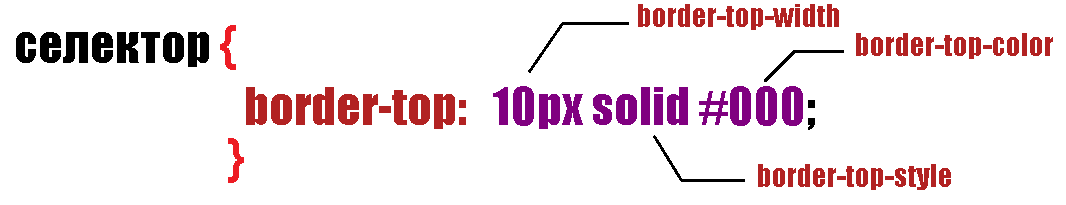
Эти свойства работают аналогично свойству border, разница заключается лишь в том, что используя свойство border-* вы стилизуете выбранную сторону, а не все стороны сразу. Разрешается использовать объявление, в котором одно из значений отсутствует. Если вы опускаете какое-то значение, то значение получает значение по умолчанию. Принцип работы свойства изображен ниже:

Рис. 88. Пример работы универсального свойства border-top.
В данном примере мы задаем сплошную границу шириной 10 пикселей черного цвета для верхней границы.
Как вы уже поняли, эти свойства тоже являются универсальными и отвечают за указание ширины, стиля и цвета для конкретной стороны в одном объявлении. Случаются ситуации, в которых вам необходимы минимальные манипуляции с конкретной границей элемента, для этих целей в CSS существуют свойства, которые позволяют работать со стилем, с цветом и шириной границы необходимой нам стороны по отдельности:
Верхняя граница:
- border-top-width (устанавливает ширину верхней границы).
- border-top-style (устанавливает стиль верхней границы).
- border-top-color (устанавливает цвет верхней границы).
Правая граница:
- border-right-width (устанавливает ширину правой границы).
- border-right-style (устанавливает стиль правой границы).
- border-right-color (устанавливает цвет правой границы).
Нижняя граница:
- border-bottom-width (устанавливает ширину нижней границы).
- border-bottom-style (устанавливает стиль нижней границы).
- border-bottom-color (устанавливает цвет нижней границы).
Левая граница:
- border-left-width (устанавливает ширину левой границы).
- border-left-style (устанавливает стиль левой границы).
- border-left-color (устанавливает цвет левой границы).
Давайте рассмотрим пример, чтобы закрепить полученные знания:
<!DOCTYPE html> <html> <head> <title>Пример использования свойств для одиночных границ</title> <style> .primer { border-left: 4px solid violet; /* устанавливаем сплошную границу размером 4px фиолетового цвета */ border-bottom: .1em solid; /* устанавливаем сплошную границу размером .1em цвета элемента (по умолчанию) */ } .primer2 { border: 1px solid green; /* устанавливаем сплошную границу размером 1px зеленого цвета */ border-bottom-style: none; /* устанавливаем стиль границы снизу - отсутствие границы */ border-left-width: 3px; /* устанавливаем ширину границы с левой стороны 3px */ } </style> </head> <body> <div class = "primer">Абзац с классом primer1</div></br> <div class = "primer2">Абзац с классом primer2</div> </body> </html>
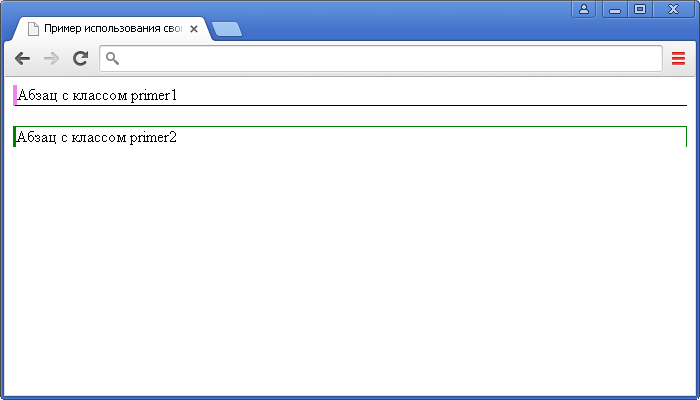
В данном примере для абзаца с классом primer1 мы указали универсальным свойством border-left сплошную границу с левой стороны шириной 4 пикселя фиолетового цвета, а для нижней границы указали, что она будет сплошная шириной 0.1em (по умолчанию черного цвета).
Для абзаца с классом primer2 универсальным свойством border мы указали для всех сторон элемента сплошную границу размером 1 пиксель зеленого цвета, при этом свойством border-bottom-style со значением none мы убрали границу снизу, а свойством border-left-width увеличили размер границы слева до 3 пикселей.
Результат нашего примера:

Скругление углов элемента.
CSS 3 подарил нам такое универсальное свойство, как border-radius , оно позволяет нам определить форму границ элемента. Это свойство является короткой записью для следующих четырёх свойств:
, оно позволяет нам определить форму границ элемента. Это свойство является короткой записью для следующих четырёх свойств:
- border-top-left-radius
 (определяет форму верхнего левого угла).
(определяет форму верхнего левого угла). - border-top-right-radius
 (определяет форму верхнего правого угла).
(определяет форму верхнего правого угла). - border-bottom-right-radius
 (определяет форму нижнего правого угла).
(определяет форму нижнего правого угла). - border-bottom-left-radius
 (определяет форму нижнего левого угла).
(определяет форму нижнего левого угла).
Радиус скругления применяется ко всему заднему фону, либо фоновому изображению (даже если у элемента отсутствуют границы).

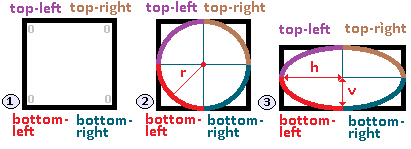
Рис. 90 Принцип работы свойства border-radius.
- Изображение под номером 1 - скругление углов отсутствует. Значение для элемента по умолчанию 0 (ноль).
- Изображение под номером 2 - скругление углов (по типу дуги окружности). Значение /-я (от одного до четырёх) указываются в единицах измерения CSS (px, em и так далее) и определяют radius (радиус) скругления. Значения для каждого радиуса задаются в следующем порядке: top-left (верхний левый угол), top-right (верхний правый угол), bottom-right (нижний правый угол), bottom-left (нижний левый).
Если значение bottom-left (нижний левый) опущено, то оно такое же, как top-right (верхний правый угол). Если значение bottom-right (нижний правый угол) опущено, то оно такое же, как top-left (верхний левый угол). Если значение top-right (верхний правый угол) опущено, то оно такое же, как top-left (верхний левый угол). Допускается указывать значения в процентах. Отрицательные значения недопустимы.
- Это свойство позволяет нам создавать не только скругленные, но и эллиптические углы. Скругление углов происходит по типу дуги эллипса – изображение 3. Значения указываются в единицах измерения CSS (px, em и так далее).
- Порядок указания значений при скруглении по типу дуги эллипса следующий (изображение ниже): задаются значение /-я (от одного до четырёх) horisontal (горизонтального) радиуса скругления, а через косую черту задаются значение /-я (от одного до четырёх) vertical (вертикального). Допускается указывать значения в процентах. Отрицательные значения недопустимы.

Рис. 91 Порядок указания значений для свойства border-radius
(при скруглении углов по типу дуги эллипса).
Рассмотрим пример:
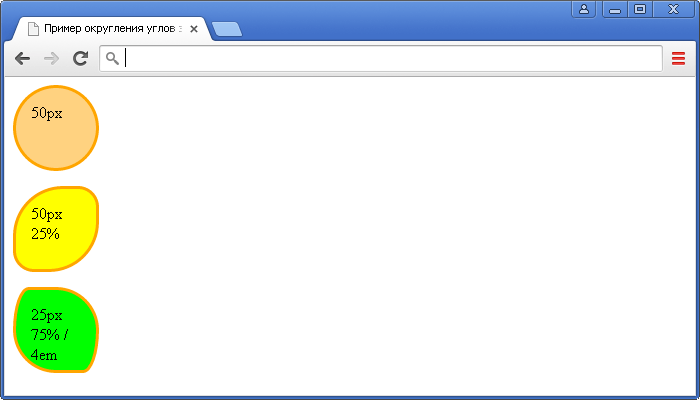
<!DOCTYPE html> <html> <head> <title>Пример округления углов элемента в CSS</title> <style> div { width: 50px; /* устанавливаем ширину блока */ height: 50px; /* устанавливаем высоту блока */ border: 3px solid orange; /* устанавливаем сплошную границу размером 3px оранжевого цвета */ margin-right: 15px; /* устанавливаем величину внешнего отступа от правого края элемента */ margin-bottom: 15px; /* устанавливаем величину внешнего отступа от нижнего края элемента */ padding: 15px; /* устанавливаем величину внутреннего отступа для всех сторон */ } .orange { border-radius: 50px; /* скругление всех углов (по типу дуги окружности) */ background-color: rgba(255,165,0, .5); /* задаём цвет заднего фона */ } .lemon { border-radius: 50px 25%; /* 1-ое значение top-left и bottom-right, второе top-right и bottom-left (скругление по типу дуги окружности) */ background-color: yellow; /* задаём цвет заднего фона */ } .lime { border-radius: 25px 75% / 4em; /* горизонтальный радиус 1-ое значение top-left и bottom-right, второе top-right и bottom-left / вертикальный радиус - значение применяется ко всем четырем углам (скругление элемента по типу дуги эллипса) */ background-color: lime; /* задаём цвет заднего фона */ } </style> </head> <body> <div class = "orange" > 50px</div> <div class = "lemon" > 50px 25%</div> <div class = "lime" > 25px 75% / 4em</div> </body> </html>
В данном примере мы установили для всех блоков ширину и высоту равной 50 пикселям, указали внешние и внутренние отступы, и указали сплошную границу 3 пикселя оранжевого цвета.
Для демонстрации свойства border-radius создали 3 различных класса:
создали 3 различных класса:
- .orange - скругление всех углов элемента по типу дуги окружности. Одно значение для всех углов.
- .lemon - скругление всех углов элемента по типу дуги окружности. Указали 2 значения для углов, из которых: 1-ое значение - top-left и bottom-right, второе top-right и bottom-left.
- .lime - скругление всех углов элемента по типу дуги эллипса. Мы указали два значения для горизонтального радиуса (1-ое значение top-left и bottom-right, второе top-right и bottom-left), а третее значение через косую черту задает вертикальный радиус всех четырех углов.
Результат нашего примера:

Что касается скругления отдельных углов, то принцип работы тот же, что и при указании значений для всех углов, за тем исключением, что если скругление происходит по типу дуги эллипса, то второе значение указывается через пробел, а не косую черту.
На примере border-bottom-left-radius (определяет форму нижнего левого угла):
(определяет форму нижнего левого угла):

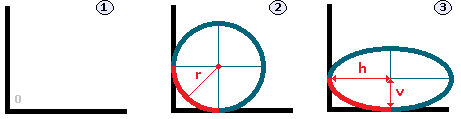
Рис. 93 Принцип работы свойства border-bottom-left-radius.
- Изображение под номером 1 - cкругление нижнего левого угла отсутствует. Значение элемента по умолчанию 0 (ноль).
- Изображение под номером 2 - cкругление нижнего левого угла (по типу дуги окружности). Значение указывается в единицах измерения CSS (px, em и так далее) и определяет radius (радиус) скругления. Допускается указывать значения в процентах. Отрицательные значения недопустимы.
- Изображение под номером 3 - cкругление нижнего левого угла (по типу дуги эллипса). Значения указываются в единицах измерения CSS (px, em и так далее), первое значение определяет horisontal (горизонтальный) радиус скругления, а второе vertical (вертикальный). Допускается указывать значения в процентах. Отрицательные значения недопустимы.
Давайте рассмотрим пример, в котором укажем различные значения для свойства border-bottom-left-radius и посмотрим, что из этого выйдет:
и посмотрим, что из этого выйдет:
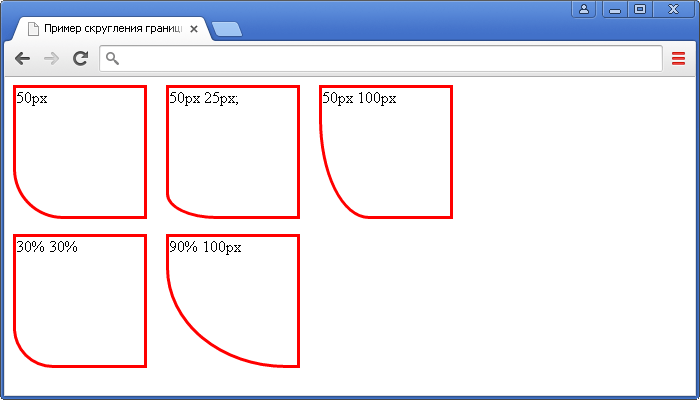
<!DOCTYPE html> <html> <head> <title>Пример скругления границы левого нижнего угла элемента в CSS</title> <style> div { width: 8em; /* устанавливаем ширину блока */ height: 8em; /* устанавливаем высоту блока */ border: 3px solid red; /* устанавливаем сплошную границу размером 3px красного цвета */ display: inline-block; /* устанавливаем элементы <div> как блочно-строчные (выстраиваем в линейку) */ margin-right: 15px; /* устанавливаем величину отступа от правого края элемента */ margin-bottom: 15px; /* устанавливаем величину отступа от нижнего края элемента */ } .test {border-bottom-left-radius: 50px;} /* скругление нижнего левого угла (по типу дуги окружности) */ .test2 {border-bottom-left-radius: 50px 25px;} /* скругление нижнего левого угла (по типу дуги эллипса) */ .test3 {border-bottom-left-radius: 50px 100px;} /* скругление нижнего левого угла (по типу дуги эллипса) */ .test4 {border-bottom-left-radius: 30% 30%;} /* скругление нижнего левого угла (по типу дуги эллипса) */ .test5 {border-bottom-left-radius: 90% 100px;} /* скругление нижнего левого угла (по типу дуги эллипса) */ </style> </head> <body> <div class = "test">50px</div> <div class = "test2">50px 25px</div> <div class = "test3">50px 100px</div><br> <div class = "test4">30% 30%</div> <div class = "test5">90% 100px</div> </body> </html>
Результат нашего примера:

Мы с Вами рассмотрели 25 базовых свойств, которые вам будут необходимы в повседневной работе с границами элементов. При дальнейшем изучении CSS мы с Вами неоднократно будем возвращаться к этим свойствам.
Вопросы и задачи по теме
Перед тем как перейти к изучению следующей темы пройдите практические задания:
- Для выполнения задания вам понадобится скачать архив и скопировать содержимое архива (два HTML файла) в любую папку на вашем жестком диске:

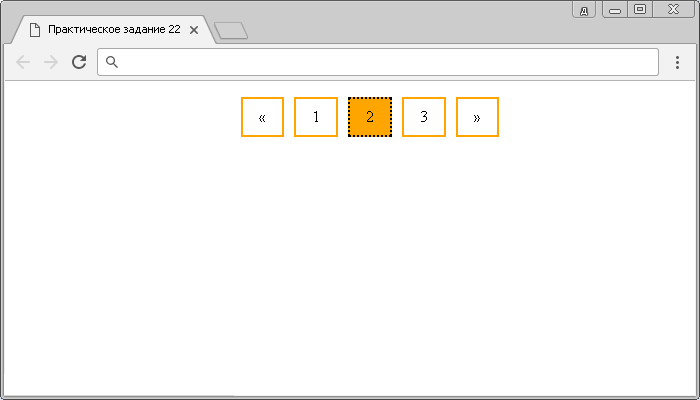
- Используя полученные знания составьте следующее меню пагинации на странице:

Практическое задание № 22. Подсказка: подробную информацию о использовании маркированных списков Вы сможете найти в статье учебника "Работа со списками в CSS". Обратите внимание, что Вам необходимо для элементов <a> (гиперссылка) задать границы, внутренние и внешние отступы, создать стиль при наведении. Подумайте, какие элементы необходимо сделать блочно-строчными, а может какие-то достаточно просто строчными?
Продвинутое задание (составление меню пагинации с закругленными границами у стрелочек):

Практическое задание № 23. Подсказка: обратите внимание, что в нашем примере все элементы <a> являются первыми дочерними элементами своих родителей, но зато у нас есть как первый, так и последний дочерний элемент <li> внутри своего родителя <ul>. Как нам добраться до элемента <a>, вложенного в первый и последний дочерний <li>? Для этого Вам необходимо составить селектор следующего вида:
селектор:псевдокласс селектор { }
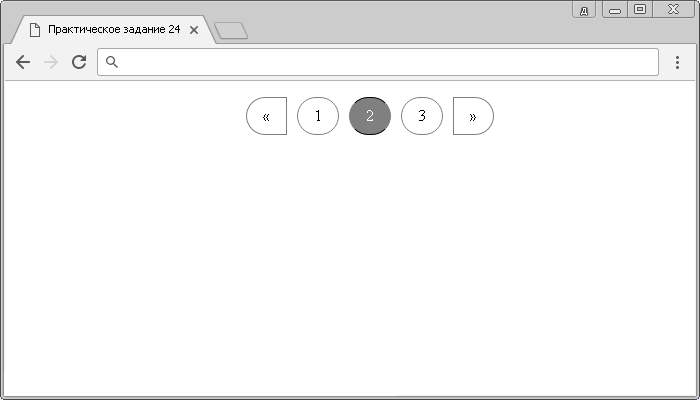
Продвинутое задание (составление меню пагинации с закругленными границами у элементов с различными стилями при наведении):

Практическое задание № 24. Подсказка: внимательно изучите пример перед выполнением, обратите внимание, что стрелочки при наведении имеют отличный от других элементов <a> стиль.
Если у Вас возникают трудности при выполнении практического задания, Вы всегда можете открыть пример в отдельном окне и проинспектировать страницу, чтобы понять какой код CSS был использован.
Кажется, вы используете блокировщик рекламы :(
Этот ресурс не является коммерческим проектом и развивается на энтузиазме автора сайта, который посвящает все свое свободное время этому проекту.
Добавьте, пожалуйста, basicweb.ru в исключения блокировщика рекламы, этим вы поможете развитию проекта.