Верстка по Flexbox (работа с контейнерами).
Ничто не стоит на месте, развиваются технологии и стандарты, появляются все новые приемы и методы верстки сайтов, к примеру, верстка табличными элементами, которую мы не рассматривали по объективным причинам сменилась версткой плавающими элементами.
В cтатье "Плавающие элементы в CSS" мы с вами научились строить макеты страниц на основе плавающих элементов, они до настоящего времени актуальны и наиболее распространены, так как в совокупности с позиционированием позволяют выполнить любую задачу связанную с версткой страниц. Информационные технологии и front-end разработка в частности, это не то место, где Вы будете сидеть в уютной пещере, иногда приходится из неё выбираться и осваивать новую.

Пока для нас готовят новую комфортабельную Grid пещеру, мы с Вами подготовимся к её освоению в будущем и переходим к изучению самой актуальной, и современной в настоящее время модели построения макетов страниц - Flexbox.
Что такое Flexbox?
Flexbox (сокращение от flexible box - "гибкий / резиновый блок") — это современный нативный метод верстки страниц сайта с помощью каскадных таблиц стилей. Flexbox был введен в составе отдельного модуля - CSS Flexible Box Layout Module, этот модуль (спецификация) описывает модель CSS, оптимизированную для дизайна пользовательского интерфейса и позволяет быстро решать такие важные задачи при построении макета как:
- вертикальное выравнивание блока внутри родительского элемента.
- размещение колонок макета одинаковой высоты независимо от наполнения их содержимым.
- расположение дочерних элементов контейнера в необходимом нам направлении, распределяя при этом между собой доступную ширину, или высоту, независимо от её доступного количества, не вызывая при этом переполнения родительского элемента.
- изменять порядок элементов независимо от порядка их описания в объектной модели документа DOM.
Это далеко не полный перечень задач, которые мы научимся решать в этой статье с помощью Flexbox. Прежде чем мы перейдем к детальному изучению, хочу обратить Ваше внимание на текущую браузерную поддержку этой технологии:
 Chrome |  Firefox |  Opera |  Safari |  IExplorer |  Edge |
|---|---|---|---|---|---|
| 29.0 21.0 -webkit- | 28.0 18.0 -moz- | 17.0 | 9.0 6.1 -webkit- | 11.0 10.0 -ms- | 12.0 |
Как начать верстать по Flexbox?
Для того, чтобы нам начать верстать по Flexbox необходимо разместить внутри документа флекс контейнер, в качестве контейнера может быть использован совершенно любой семантически осмысленный элемент. Внутри этого флекс контейнера размещаются необходимые нам элементы, при этом все дочерние элементы этого контейнера автоматически становятся флекс элементами.
Обратите внимание на важный момент, что все дочерние элементы флекс контейнера становятся флекс элементами, а не все вложенные потомки, то есть элементы, вложенные уже в дочерние элементы не будут являться флекс элементами по умолчанию:
<section> <!-- флекс контейнер --> <div></div> <!-- дочерний флекс элемент --> <div></div> <!-- дочерний флекс элемент --> <div> <!-- дочерний флекс элемент --> <p>Первый абзац</p> <!-- не является флекс элементом --> <p>Второй абзац</p> <!-- не является флекс элементом --> <p>Третий абзац</p> <!-- не является флекс элементом --> </div> </section>
У вас может возникнуть логичный вопрос, а что требуется для того, чтобы сделать флекс контейнер? Для этого достаточно установить свойство display элемента в значение flex , или inline-flex
, или inline-flex :
:
section { display: flex; // элемент отображается как блочный флекс контейнер }
Перейдем к рассмотрению наглядного примера:
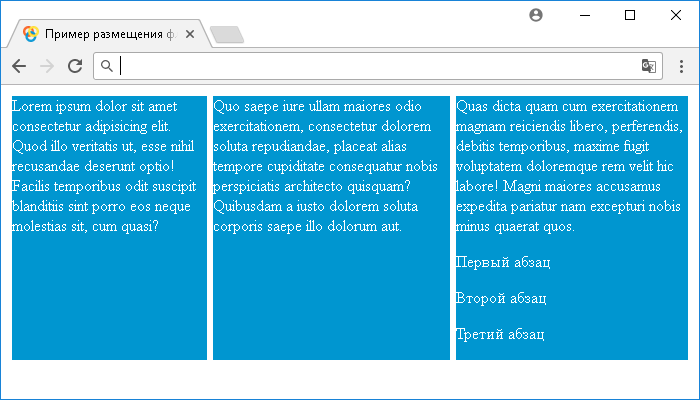
<!DOCTYPE html> <html> <head> <title>Пример размещения флекс контейнера</title> <style> section { display: flex; /* блочный флекс контейнер */ } div { background: rgb(0,150,208); /* цвет заднего фона */ color: #fff; /* цвет текста */ margin: 3px; /* внешние отступы со всех сторон */ } </style> </head> <body> <section> <!-- флекс контейнер --> <div></div> <!-- дочерний флекс элемент --> <div></div> <!-- дочерний флекс элемент --> <div> <!-- дочерний флекс элемент --> <p>Первый абзац</p> <!-- не является флекс элементом --> <p>Второй абзац</p> <!-- не является флекс элементом --> <p>Третий абзац</p> <!-- не является флекс элементом --> </div> </section> </body> </html>
В этом примере мы установили для элемента <section> значение свойство display элемента в значение flex
значение свойство display элемента в значение flex , а это означает, что он стал блочным флекс контейнером, а все вложенные в него дочерние элементы <div> стали флекс элементами. Для этих элементов мы указали стили, определяющие цвет текста (color), заднего фона (background) и внешние отступы (margin).
, а это означает, что он стал блочным флекс контейнером, а все вложенные в него дочерние элементы <div> стали флекс элементами. Для этих элементов мы указали стили, определяющие цвет текста (color), заднего фона (background) и внешние отступы (margin).
У многих редакторов кода по умолчанию встроен, или доступен для скачивания удобный плагин для быстрой разметки Emmet, он позволяет сделать основную разметку этого примера следующим образом: section>div*3>lorem + Tab (значение lorem генерирует текст, который имеется на изображении ниже).
Обратите внимание, что не прилагая особых усилий мы получили размещение колонок нашего макета одинаковой высоты независимо от наполнения их содержимым и это замечательно. Элементы <p> не являются по умолчанию флекс элементами и расположены в потоке третьего элемента <div> как обычные блочные элементы. Если в этом есть необходимость, то чтобы сделать их флекс элементами, как вы можете догадаться, необходимо для их родителя установить, что он является блочным (flex), или строчным (inline-flex) флекс контейнером, но об этом в следующем примере.
Результат нашего примера:

Строчный флекс контейнер
По аналогии с блочными элементами флекс контейнеры могут быть строчными. Давайте разберем в чем заключается отличие строчных флекс контейнеров от блочных. В предыдущем примере мы рассмотрели использование блочного контейнера, как и обычный блочный элемент он занимает всю ширину экрана, и ведет себя как обычный элемент уровня блока. Что касается строчных флекс контейнеров, то они становятся обычными встроенными элементами, сохраняя при этом гибкость элементов.
В следующем примере мы рассмотрим это отличие, так как предыдущий пример не был бы показательным, по той причине, что дочерним флекс элементам не был явно задан размер, и как следствие, наш контейнер, будь он строчным, или блочным вел бы себя одинаково и занимал бы всю ширину экрана.
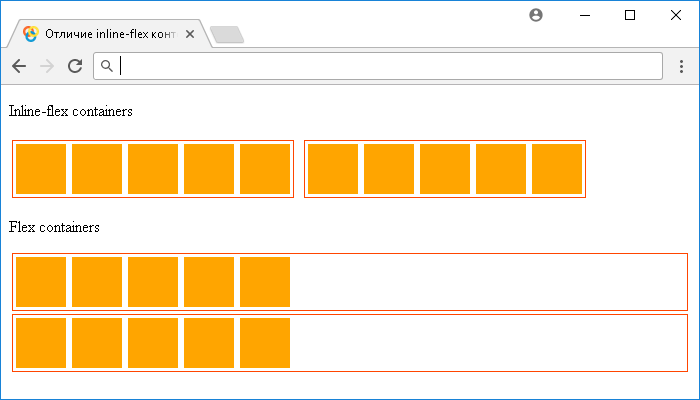
<!DOCTYPE html> <html> <head> <title>Отличие inlline-flex контейнеров от flex контейнеров.</title> <style> .inline-flex { display: flex; /* блочный флекс контейнер */ } .flex { display: flex; /* блочный флекс контейнер */ } .inline-flex, flex { border: 1px solid orangered; /* сплошная граница размером один пиксель оранжево-красного цвета */ margin: 3px; /* внешние отступы со всех сторон */ } div > div { width: 50px; /* ширина элемента */ height: 50px; /* высота элемента */ background: orange; /* цвет заднего фона */ margin: 3px; /* внешние отступы со всех сторон */ } </style> </head> <body> <div class = "inline-flex"> <!-- строчный флекс контейнер --> <div></div> <!-- дочерний флекс элемент --> <div></div> <!-- дочерний флекс элемент --> <div></div> <!-- дочерний флекс элемент --> <div></div> <!-- дочерний флекс элемент --> <div></div> <!-- дочерний флекс элемент --> </div> <div class = "inline-flex"> <!-- строчный флекс контейнер --> <div></div> <!-- дочерний флекс элемент --> <div></div> <!-- дочерний флекс элемент --> <div></div> <!-- дочерний флекс элемент --> <div></div> <!-- дочерний флекс элемент --> <div></div> <!-- дочерний флекс элемент --> </div> <div class = "flex"> <!-- блочный флекс контейнер --> <div></div> <!-- дочерний флекс элемент --> <div></div> <!-- дочерний флекс элемент --> <div></div> <!-- дочерний флекс элемент --> <div></div> <!-- дочерний флекс элемент --> <div></div> <!-- дочерний флекс элемент --> </div> <div class = "flex"> <!-- блочный флекс контейнер --> <div></div> <!-- дочерний флекс элемент --> <div></div> <!-- дочерний флекс элемент --> <div></div> <!-- дочерний флекс элемент --> <div></div> <!-- дочерний флекс элемент --> <div></div> <!-- дочерний флекс элемент --> </div> </body> </html>
В этом примере мы разместили два строчных и два блочных флекс контейнера, внутри них мы разместили по пять элементов <div>, которые автоматически стали флекс элементами. Кроме того, для них мы указали ширину и высоту равную 50 пикселей.
Чтобы быстро сгенерировать подобную верстку с помощью Emmet наберите в редакторе следующее: div.inline-flex*2>div*5 + Tab, и тоже самое только с другим классом div.flex*2>div*5 + Tab.
Взгляните на результат нашего примера, разница между строчными и блочными флекс контейнерами теперь должна быть очевидна для Вас. Строчный контейнер ведет себя как встроенный элемент и занимает ширину, требуемую только его дочерними флекс элементам, а блочный флекс контейнер, не смотря на размер его дочерних флекс элементов занимает всю ширину экрана.
Результат нашего примера:

Направление? Какое направление?
Направление флекс элементов формируется исходя из положения двух осей: главной оси флекс контейнера и его поперечной оси, которая всегда распологается перпендикулярно главной. Главная ось при направлении ltr (глобальный HTML атрибут dir, либо CSS свойство direction со значением ltr) располагается слева направо, а поперечная – сверху вниз (это значение по умолчанию), для значения rtl отображается зеркально соответственно.
CSS свойство flex-direction позволяет указать направление, в соответствии с которым располагаются флекс элементы внутри флекс контейнера.
позволяет указать направление, в соответствии с которым располагаются флекс элементы внутри флекс контейнера.
Обращаю Ваше внимание, если элемент не является флекс элементом (не находится внутри родительского элемента, который является блочным, или строчным флекс контейнером), то свойство flex-direction , и любые свойства, предназначенные для работы с флекс элементами не окажут на такие элементы никакого эффекта.
, и любые свойства, предназначенные для работы с флекс элементами не окажут на такие элементы никакого эффекта.
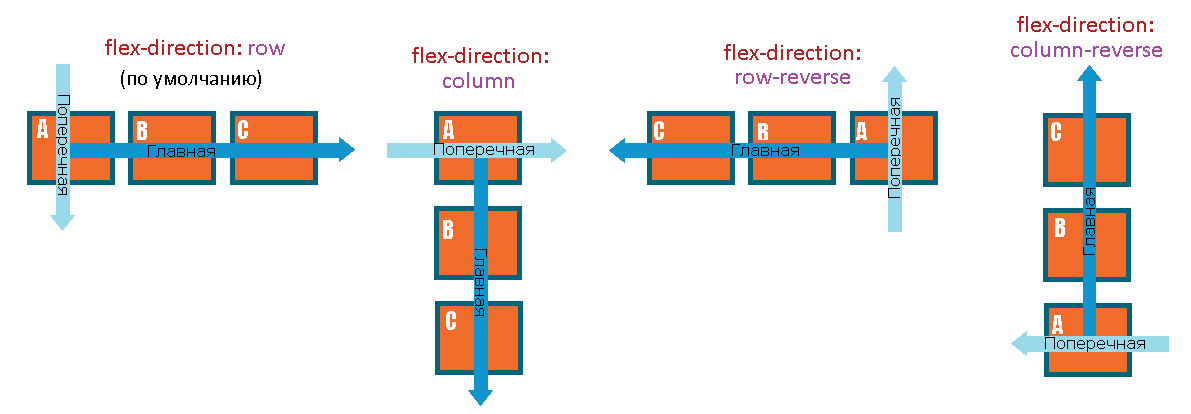
Схематичное отображение работы свойства flex-direction отображено на следующем изображении (при направлении ltr):
отображено на следующем изображении (при направлении ltr):

Рис. 206 Схематичное отображение работы свойства flex-direction
Перейдем к рассмотрению примера:
<!DOCTYPE html> <html> <head> <title>Пример указания направления для флекс элементов.</title> <style> .container, .container2, .container3, .container4 { display: flex; /* блочные флекс контейнеры */ } .container { flex-direction: row; /* флекс элементы отображаются горизонтально, в виде строки */ } .container2 { flex-direction: row-reverse; /* флекс элементы отображаются горизонтально, в виде строки, но формирование строки идёт в обратном направлении */ } .container3 { flex-direction: column; /* флекс элементы отображаются вертикально как колонны (формируются сверху вниз) */ } .container4 { flex-direction: column-reverse; /* флекс элементы отображаются вертикально как колонны (формируются снизу вверх) */ } div > div { width: 50px; /* ширина элемента */ height: 50px; /* высота элемента */ border: 3px solid rgb(0,150,208); /* сплошная граница размером 3 пикселя */ margin: 5px; /* внешние отступы со всех сторон */ } </style> </head> <body> <h3>flex-direction:row</h3> <div class = "container"> <!-- строчный флекс контейнер --> <div>A</div> <!-- дочерний флекс элемент --> <div>B</div> <!-- дочерний флекс элемент --> <div>C</div> <!-- дочерний флекс элемент --> </div> <h3>flex-direction:row-reverse</h3> <div class = "container2"> <!-- блочный флекс контейнер --> <div>A</div> <!-- дочерний флекс элемент --> <div>B</div> <!-- дочерний флекс элемент --> <div>C</div> <!-- дочерний флекс элемент --> </div> <h3>flex-direction:column</h3> <div class = "container3"> <!-- блочный флекс контейнер --> <div>A</div> <!-- дочерний флекс элемент --> <div>B</div> <!-- дочерний флекс элемент --> <div>C</div> <!-- дочерний флекс элемент --> </div> <h3>flex-direction:column-reverse</h3> <div class = "container4"> <!-- блочный флекс контейнер --> <div>A</div> <!-- дочерний флекс элемент --> <div>B</div> <!-- дочерний флекс элемент --> <div>C</div> <!-- дочерний флекс элемент --> </div> </body> </html>
В этом примере мы разместили четыре блочных флекс контейнера, внутри которых мы разместили по три элемента <div>.
С помощью свойства flex-direction мы для каждого флекс контейнера указали свое направление, в соответствии с которым располагаются флекс элементы внутри этих контейнеров:
мы для каждого флекс контейнера указали свое направление, в соответствии с которым располагаются флекс элементы внутри этих контейнеров:
- Первый блок имеет значение row, в котором флекс элементы отображаются горизонтально, в виде строки. Главная ось при направлении ltr (глобальный HTML атрибут dir, либо CSS свойство direction со значением ltr) располагается слева направо, а при значения rtl отображается справо налево. Это значение по умолчанию.
- Второй блок имеет значение row-reverse, в котором флекс элементы отображаются горизонтально, в виде строки по аналогии со значением row, но формирование строки идёт в обратном направлении. Главная ось при направлении ltr (глобальный HTML атрибут dir, либо CSS свойство direction со значением ltr) располагается справо налево, а при значения rtl отображается слева направо.
- Третий блок имеет значение column, в котором флекс элементы отображаются вертикально как колонны. Формирование колонны осуществляется сверху вниз.
- Четвертый блок имеет значение column-reverse, в котором флекс элементы отображаются вертикально как колонны по аналогии со значением column, но формирование колонны идёт в обратном направлении (снизу вверх).
Для экономии пространства я скомпоновал результат примера отдельно по каждому контейнеру на следующем изображении:

Однострочные и многострочные контейнеры
Любой флекс контейнер является однострочным по умолчанию, такое поведение не подходит для решения многих задач, и в этом разделе мы с Вами рассмотрим как сделать флекс контейнер многострочным, и как внутри многострочного контейнера контролировать направление, в котором будут размещаться флекс элементы и в этом нам поможет CSS свойство flex-wrap , оно определяет, будет ли флекс контейнер однострочным, или многострочным.
, оно определяет, будет ли флекс контейнер однострочным, или многострочным.
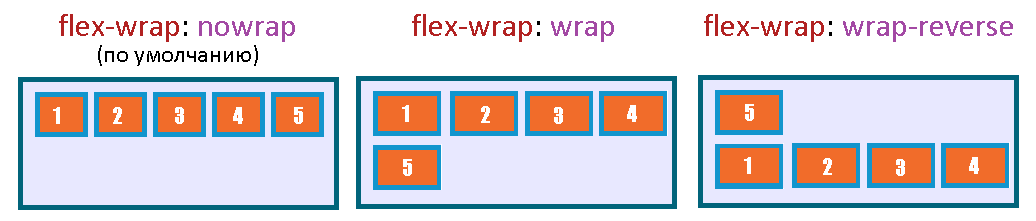
Схематичное отображение работы свойства flex-wrap отображено на следующем изображении:
отображено на следующем изображении:

Рис. 208 Схематичное отображение работы свойства flex-wrap
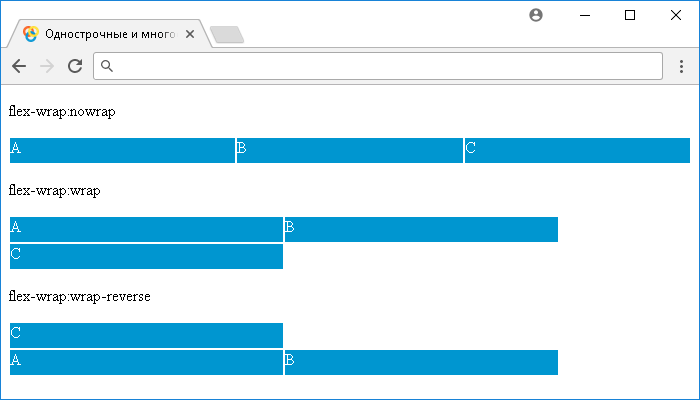
Перейдем к рассмотрению примера:
<!DOCTYPE html> <html> <head> <title>Однострочные и многострочные флекс контейнеры.</title> <style> .container, .container2, .container3 { display: flex; /* блочные флекс контейнеры */ } .container { flex-wrap: nowrap; /* однострочный флекс контейнер (по умолчанию) */ } .container2 { flex-wrap: wrap; /* многострочный флекс контейнер */ } .container3 { flex-wrap: wrap-reverse; /* многострочный флекс контейнер (формирование строк идёт в обратном порядке)*/ } div > div { width: 40%; /* ширина элемента */ height: 25px; /* высота элемента */ background: rgb(0,150,208); /* цвет заднего фона */ color: #fff; /* цвет текста */ margin: 1px; /* внешние отступы со всех сторон */ } </style> </head> <body> <p>flex-wrap:nowrap</p> <div class = "container"> <!-- блочный флекс контейнер --> <div>A</div> <!-- дочерний флекс элемент --> <div>B</div> <!-- дочерний флекс элемент --> <div>C</div> <!-- дочерний флекс элемент --> </div> <p>flex-wrap:wrap</p> <div class = "container2"> <!-- блочный флекс контейнер --> <div>A</div> <!-- дочерний флекс элемент --> <div>B</div> <!-- дочерний флекс элемент --> <div>C</div> <!-- дочерний флекс элемент --> </div> <p>flex-wrap:wrap-reverse</p> <div class = "container3"> <!-- блочный флекс контейнер --> <div>A</div> <!-- дочерний флекс элемент --> <div>B</div> <!-- дочерний флекс элемент --> <div>C</div> <!-- дочерний флекс элемент --> </div> </body> </html>
В этом примере мы разместили три блочных флекс контейнера, внутри них мы разместили по три элемента <div>, которым задали ширину равную 40% от ширины родительского элемента.
Первый контейнер имеет значение nowrap свойства flex-wrap , это значение по умолчанию и указано в таблице стилей лишь для наглядности. Обратите внимание не смотря на то, что значение ширины всех флекс элементов должно переполнять родительский контейнер, флекс элементы подстраиваются под имеющиеся размеры контейнера и не перемещаются на новую строку, так как наш контейнер является однострочным. Даже, если бы мы указали для элементов значение ширины равное 100% от родительского элемента, то это не повлияло бы на отображение в этом однострочном контейнере.
, это значение по умолчанию и указано в таблице стилей лишь для наглядности. Обратите внимание не смотря на то, что значение ширины всех флекс элементов должно переполнять родительский контейнер, флекс элементы подстраиваются под имеющиеся размеры контейнера и не перемещаются на новую строку, так как наш контейнер является однострочным. Даже, если бы мы указали для элементов значение ширины равное 100% от родительского элемента, то это не повлияло бы на отображение в этом однострочном контейнере.
Второй контейнер имеет значение wrap свойства flex-wrap , это значение указывает, что флекс элементы внутри контейнера располагаются в несколько горизонтальных рядов в случае переполнения, а это как раз наш случай.
, это значение указывает, что флекс элементы внутри контейнера располагаются в несколько горизонтальных рядов в случае переполнения, а это как раз наш случай.
Флекс элементы размещаются слева направо при направлении ltr (глобальный HTML атрибут dir, либо CSS свойство direction со значением ltr), а при значении rtl размещаются справа налево.
Третий контейнер имеет значение wrap-reverse свойства flex-wrap , это значение указывает, что флекс элементы внутри контейнера располагаются в несколько горизонтальных рядов (в случае переполнения) по аналогии со значением wrap, но формирование строк идёт в обратном порядке.
, это значение указывает, что флекс элементы внутри контейнера располагаются в несколько горизонтальных рядов (в случае переполнения) по аналогии со значением wrap, но формирование строк идёт в обратном порядке.
Результат нашего примера:

Универсальное свойство flex-flow
Универсальное свойство flex-flow позволяет в одном объявлении указать значения ранее рассмотренных свойств flex-direction
позволяет в одном объявлении указать значения ранее рассмотренных свойств flex-direction (задает направление, в соответствии с которым располагаются флекс элементы внутри флекс контейнера), и flex-wrap
(задает направление, в соответствии с которым располагаются флекс элементы внутри флекс контейнера), и flex-wrap (определяет, будет ли флекс контейнер однострочным, или многострочным).
(определяет, будет ли флекс контейнер однострочным, или многострочным).
Это свойство имеет следующий синтаксис:
/* только направление */ flex-flow:"flex-direction"; /* однострочный, или многострочный */ flex-flow:"flex-wrap"; /* оба свойства в одном объявлении */ flex-flow:"flex-direction flex-wrap";
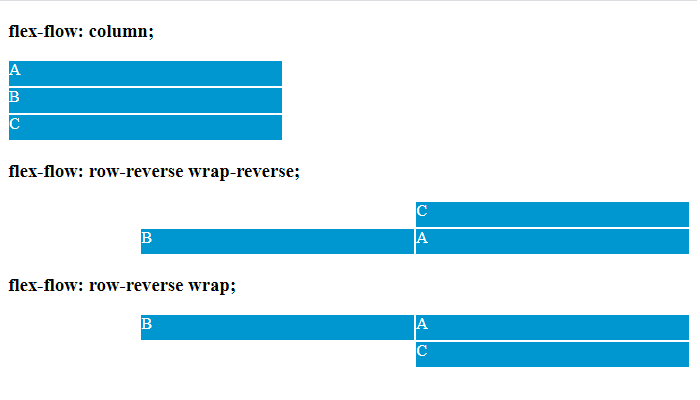
Как Вы можете заметить, допускается указать значение только одного из свойств, или указать в одном объявлении через пробел значение обоих свойств. Перейдем к следующему примеру:
<!DOCTYPE html> <html> <head> <title>Однострочные и многострочные флекс контейнеры.</title> <style> .container, .container2, .container3 { display: flex; /* блочные флекс контейнеры */ } .container { flex-flow: column; /* флекс элементы отображаются вертикально как колонны */ } .container2 { flex-flow: row-reverse wrap-reverse; /* флекс элементы отображаются горизонтально, в виде строки, которая формируется в обратном направлении и он так же является многострочным флекс контейнером, в котором формирование строк идёт в обратном порядке */ } .container3 { flex-flow: row-reverse wrap; /* флекс элементы отображаются горизонтально, в виде строки, которая формируется в обратном направлении и он так же является многострочным флекс контейнером */ } div > div { width: 40%; /* ширина элемента */ height: 25px; /* высота элемента */ background: rgb(0,150,208); /* цвет заднего фона */ color: #fff; /* цвет текста */ margin: 1px; /* внешние отступы со всех сторон */ } </style> </head> <body> <h3>flex-flow: column</h3> <div class = "container"> <!-- блочный флекс контейнер --> <div>A</div> <!-- дочерний флекс элемент --> <div>B</div> <!-- дочерний флекс элемент --> <div>C</div> <!-- дочерний флекс элемент --> </div> <h3>flex-flow: row-reverse wrap-reverse</h3> <div class = "container2"> <!-- блочный флекс контейнер --> <div>A</div> <!-- дочерний флекс элемент --> <div>B</div> <!-- дочерний флекс элемент --> <div>C</div> <!-- дочерний флекс элемент --> </div> <h3>flex-flow: row-reverse wrap</h3> <div class = "container3"> <!-- блочный флекс контейнер --> <div>A</div> <!-- дочерний флекс элемент --> <div>B</div> <!-- дочерний флекс элемент --> <div>C</div> <!-- дочерний флекс элемент --> </div> </body> </html>
В этом примере мы разместили три блочных флекс контейнера, внутри них мы разместили по три элемента <div>, которым задали ширину равную 40% от ширины родительского элемента.
Первый контейнер имеет значение column свойства flex-flow , это значение определяет, что флекс элементы отображаются вертикально как колонны (это значение аналогично свойтсву flex-direction
, это значение определяет, что флекс элементы отображаются вертикально как колонны (это значение аналогично свойтсву flex-direction с одноименным значением).
с одноименным значением).
Второй контейнер имеет значение row-reverse wrap-reverse свойства flex-flow , это значение указывает, что флекс элементы отображаются горизонтально, в виде строки, которая формируется в обратном направлении, и к тому же он является многострочным флекс контейнером, в котором формирование строк идёт в обратном порядке.
, это значение указывает, что флекс элементы отображаются горизонтально, в виде строки, которая формируется в обратном направлении, и к тому же он является многострочным флекс контейнером, в котором формирование строк идёт в обратном порядке.
Третий контейнер имеет значение row-reverse wrap свойства flex-flow , это значение указывает, что флекс элементы отображаются горизонтально, в виде строки, которая формируется в обратном направлении, и к тому же он является многострочным флекс контейнером.
, это значение указывает, что флекс элементы отображаются горизонтально, в виде строки, которая формируется в обратном направлении, и к тому же он является многострочным флекс контейнером.
Результат нашего примера:

Горизонтальное выравнивание
CSS свойство justify-content определяет как браузер распределяет пространство между и вокруг флекс элементов вдоль главной оси флекс контейнера (горизонтально).
определяет как браузер распределяет пространство между и вокруг флекс элементов вдоль главной оси флекс контейнера (горизонтально).
Это свойство может использоваться в тех случаях, когда для флекс элементов явно указана ширина, и если ширина всех флекс элементов внутри контейнера не вызывает переполнение контейнера, иначе свойство justify-content не окажет на такой элемент никакого эффекта.
не окажет на такой элемент никакого эффекта.
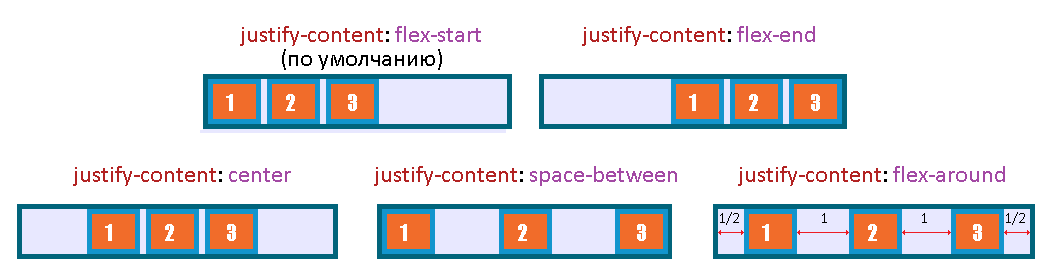
Схематичное отображение работы свойства justify-content отображено на следующем изображении:
отображено на следующем изображении:

Рис. 211 Схематичное отображение работы свойства justify-content
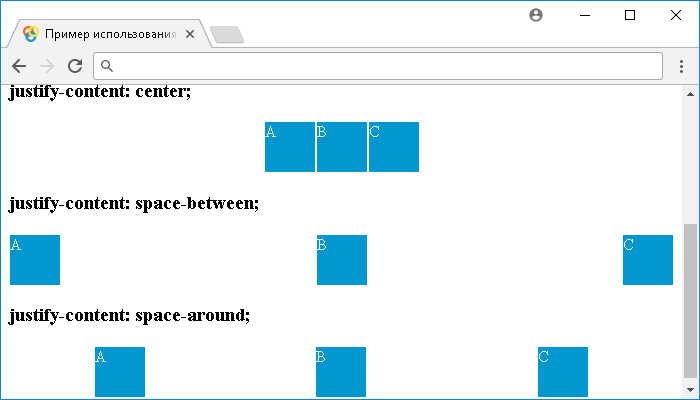
Перейдем к рассмотрению следующего примера:
<!DOCTYPE html> <html> <head> <title>Использование свойства justify-content</title> <style> .container, .container2, .container3, .container4, .container5 { display: flex; /* блочные флекс контейнеры */ } .container { justify-content: flex-start; /* флекс элементы позиционируются в начале контейнера */ } .container2 { justify-content: flex-end; /* флекс элементы позиционируются в конце контейнера */ } .container3 { justify-content: center; /* флекс элементы позиционируются в центре контейнера */ } .container4 { justify-content: space-between; /* флекс элементы равномерно распределяются по всей строке (первый и последний прижаты по бокам) */ } .container5 { justify-content: space-around; /* флекс элементы равномерно распределяются по всей строке */ } div > div { width: 50px; /* ширина элемента */ height: 50px; /* высота элемента */ background: rgb(0,150,208); /* цвет заднего фона */ color: #fff; /* цвет текста */ margin: 1px; /* внешние отступы со всех сторон */ } </style> </head> <body> <h3>justify-content: flex-start;</h3> <div class = "container"> <!-- блочный флекс контейнер --> <div>A</div> <!-- дочерний флекс элемент --> <div>B</div> <!-- дочерний флекс элемент --> <div>C</div> <!-- дочерний флекс элемент --> </div> <h3>justify-content: flex-end;</h3> <div class = "container2"> <!-- блочный флекс контейнер --> <div>A</div> <!-- дочерний флекс элемент --> <div>B</div> <!-- дочерний флекс элемент --> <div>C</div> <!-- дочерний флекс элемент --> </div> <h3>justify-content: center;</h3> <div class = "container3"> <!-- блочный флекс контейнер --> <div>A</div> <!-- дочерний флекс элемент --> <div>B</div> <!-- дочерний флекс элемент --> <div>C</div> <!-- дочерний флекс элемент --> </div> <h3>justify-content: space-between;</h3> <div class = "container4"> <!-- блочный флекс контейнер --> <div>A</div> <!-- дочерний флекс элемент --> <div>B</div> <!-- дочерний флекс элемент --> <div>C</div> <!-- дочерний флекс элемент --> </div> <h3>justify-content: space-around;</h3> <div class = "container5"> <!-- блочный флекс контейнер --> <div>A</div> <!-- дочерний флекс элемент --> <div>B</div> <!-- дочерний флекс элемент --> <div>C</div> <!-- дочерний флекс элемент --> </div> </body> </html>
В этом примере мы разместили пять блочных флекс контейнеров, внутри них мы разместили по три элемента <div>, которым задали ширину и высоту равную 50 пикселей.
Первый контейнер имеет значение flex-start свойства justify-content , это значение определяет, что флекс элементы позиционируются в начале контейнера. Это значение по умолчанию и указано лишь для демонстрационной цели.
, это значение определяет, что флекс элементы позиционируются в начале контейнера. Это значение по умолчанию и указано лишь для демонстрационной цели.
Второй контейнер имеет значение flex-end свойства justify-content , это значение определяет, что флекс элементы позиционируются в конце контейнера.
, это значение определяет, что флекс элементы позиционируются в конце контейнера.
Третий контейнер имеет значение center свойства justify-content , это значение определяет, что флекс элементы позиционируются в центре контейнера.
, это значение определяет, что флекс элементы позиционируются в центре контейнера.
Четвертый контейнер имеет значение space-between свойства justify-content , это значение определяет, что флекс элементы равномерно распределяются по всей строке, при этом первый флекс элемент позиционируются в начале контейнера, а последний флекс элемент позиционируется в конце контейнера.
, это значение определяет, что флекс элементы равномерно распределяются по всей строке, при этом первый флекс элемент позиционируются в начале контейнера, а последний флекс элемент позиционируется в конце контейнера.
Пятый контейнер имеет значение space-around свойства justify-content , это значение определяет, что флекс элементы равномерно распределяются по всей строке, при этом пустое пространство между первым и после последнего флекс элемента равно половине между соседними элементами в контейнере.
, это значение определяет, что флекс элементы равномерно распределяются по всей строке, при этом пустое пространство между первым и после последнего флекс элемента равно половине между соседними элементами в контейнере.
Результат нашего примера:

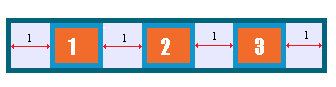
В настоящее время добавлена поддержка значения space-evenly свойства justify-content , которое позволяет разместить четный промежуток между каждым элементом, включая начальний и дальний конец контейнера:
, которое позволяет разместить четный промежуток между каждым элементом, включая начальний и дальний конец контейнера:

Вертикальное выравнивание
CSS свойство align-content определяет как браузер распределяет пространство между и вокруг флекс элементов вдоль поперечной оси контейнера (вертикально).
определяет как браузер распределяет пространство между и вокруг флекс элементов вдоль поперечной оси контейнера (вертикально).
Обращаю Ваше внимание на то, что для того, чтобы свойство возможно было применить к контейнеру, необходимо, чтобы он был многострочным (flex-wrap , или flex-flow
, или flex-flow со значениями wrap | wrap-reverse).
со значениями wrap | wrap-reverse).
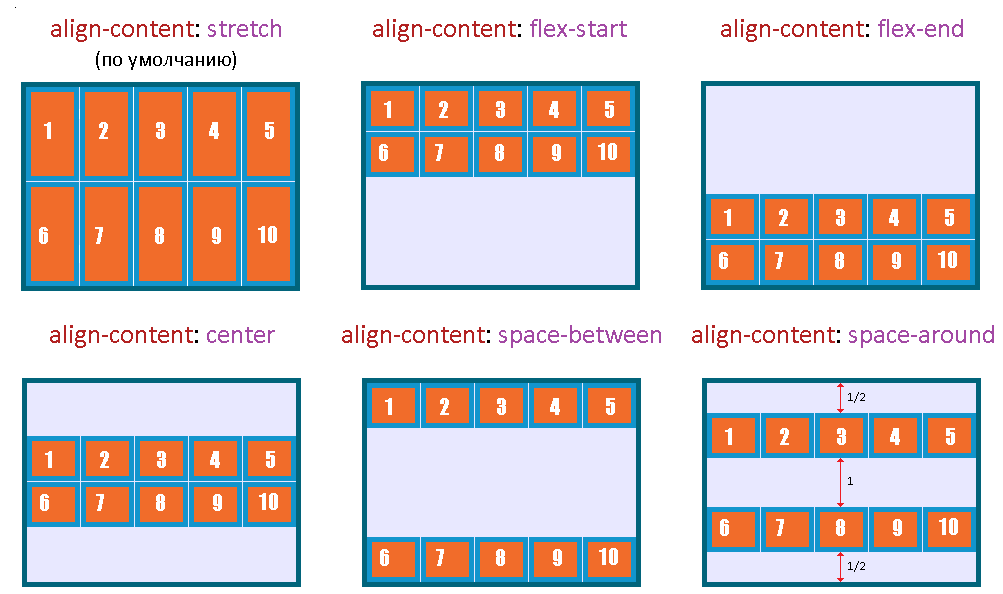
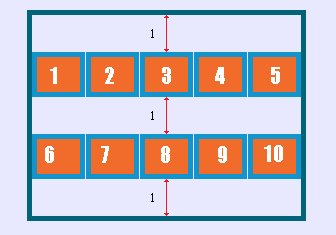
Схематичное отображение работы свойства align-content отображено на следующем изображении:
отображено на следующем изображении:

Рис. 213 Схематичное отображение работы CSS свойства align-content
Перейдем к рассмотрению следующего примера:
<!DOCTYPE html> <html> <head> <title>Использование свойства align-content</title> <style> .container, .container2, .container3, .container4, .container5, .container6 { display: flex; /* блочные флекс контейнеры */ flex-wrap: wrap; /* многострочный флекс контейнер */ height: 200px; /* высота контейнера */ background: rgba(0,0,0,.4); /* цвет заднего фона */ } .container { align-content: stretch; /* строки внутри флекс контейнера равномерно растягиваются, заполняя свободное пространство (значение по умолчанию) */ } .container2 { align-content: flex-start; /* строки внутри флекс контейнера располагаются в начале поперечной оси */ } .container3 { align-content: flex-end; /* строки внутри флекс контейнера располагаются с конца поперечной оси */ } .container4 { align-content: center; /* строки внутри флекс контейнера располагаются по центру контейнера */ } .container5 { align-content: space-between; /* строки внутри флекс контейнера равномерно распределяются (первая строка позиционируются в начале поперечной оси, а последняя с конца поперечной оси) */ } .container6 { align-content: space-around; /* строки внутри флекс контейнера равномерно распределяются */ } div > div { width: 30%; /* ширина элемента */ background: rgb(0,150,208); /* цвет заднего фона */ color: #fff; /* цвет текста */ margin: 1px; /* внешние отступы со всех сторон */ } </style> </head> <body> <h3>align-content: stretch;</h3> <div class = "container"> <!-- блочный флекс контейнер --> <div>A</div><div>B</div><div>C</div> <!-- дочерние флекс элементы --> <div>D</div><div>E</div><div>F</div> <!-- дочерние флекс элементы --> </div> <h3>align-content: flex-start;</h3> <div class = "container2"> <!-- блочный флекс контейнер --> <div>A</div><div>B</div><div>C</div> <!-- дочерние флекс элементы --> <div>D</div><div>E</div><div>F</div> <!-- дочерние флекс элементы --> </div> <h3>align-content: flex-end;</h3> <div class = "container3"> <!-- блочный флекс контейнер --> <div>A</div><div>B</div><div>C</div> <!-- дочерние флекс элементы --> <div>D</div><div>E</div><div>F</div> <!-- дочерние флекс элементы --> </div> <h3>align-content: center;</h3> <div class = "container4"> <!-- блочный флекс контейнер --> <div>A</div><div>B</div><div>C</div> <!-- дочерние флекс элементы --> <div>D</div><div>E</div><div>F</div> <!-- дочерние флекс элементы --> </div> <h3>align-content: space-between;</h3> <div class = "container5"> <!-- блочный флекс контейнер --> <div>A</div><div>B</div><div>C</div> <!-- дочерние флекс элементы --> <div>D</div><div>E</div><div>F</div> <!-- дочерние флекс элементы --> </div> <h3>align-content: space-around;</h3> <div class = "container6"> <!-- блочный флекс контейнер --> <div>A</div><div>B</div><div>C</div> <!-- дочерние флекс элементы --> <div>D</div><div>E</div><div>F</div> <!-- дочерние флекс элементы --> </div> </body> </html>
В этом примере мы разместили шесть блочных флекс контейнеров, внутри них мы разместили по шесть элементов <div>, которым задали ширину равную 30% от ширины родительского элемента.
Первый контейнер имеет значение stretch свойства align-content , это значение определяет, что строки внутри флекс контейнера равномерно растягиваются, заполняя свободное пространство. Это значение по умолчанию и указано лишь для демонстрационной цели.
, это значение определяет, что строки внутри флекс контейнера равномерно растягиваются, заполняя свободное пространство. Это значение по умолчанию и указано лишь для демонстрационной цели.
Второй контейнер имеет значение flex-start свойства align-content , это значение определяет, что строки внутри флекс контейнера располагаются в начале поперечной оси.
, это значение определяет, что строки внутри флекс контейнера располагаются в начале поперечной оси.
Третий контейнер имеет значение flex-end свойства align-content , это значение определяет, что строки внутри флекс контейнера располагаются с конца поперечной оси.
, это значение определяет, что строки внутри флекс контейнера располагаются с конца поперечной оси.
Четвертый контейнер имеет значение center свойства align-content , это значение определяет, что строки внутри флекс контейнера располагаются по центру контейнера.
, это значение определяет, что строки внутри флекс контейнера располагаются по центру контейнера.
Пятый контейнер имеет значение space-between свойства align-content , это значение определяет, что строки внутри флекс контейнера равномерно распределяются, при этом первая строка позиционируются в начале поперечной оси, а последняя строка позиционируется с конца поперечной оси.
, это значение определяет, что строки внутри флекс контейнера равномерно распределяются, при этом первая строка позиционируются в начале поперечной оси, а последняя строка позиционируется с конца поперечной оси.
Шестой контейнер имеет значение space-around свойства align-content , это значение определяет, что строки внутри флекс контейнера равномерно распределяются, при этом пространство между двумя соседними строками одинаково, а пустое пространство перед первой строкой и после последней строки равно половине от пространства между соседними строками.
, это значение определяет, что строки внутри флекс контейнера равномерно распределяются, при этом пространство между двумя соседними строками одинаково, а пустое пространство перед первой строкой и после последней строки равно половине от пространства между соседними строками.
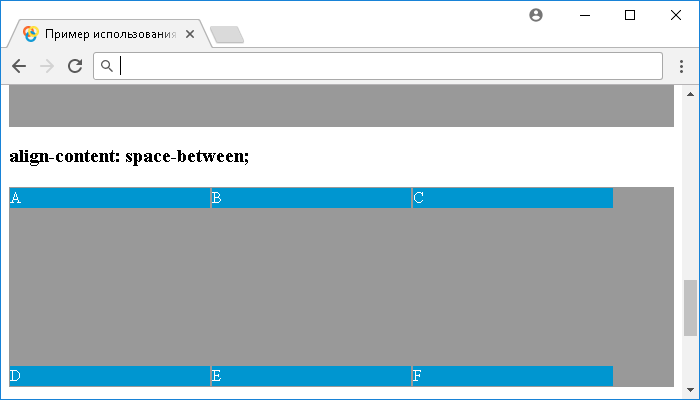
Результат нашего примера:

В настоящее время добавлена поддержка значения space-evenly свойства align-content , которое позволяет разместить четный промежуток между каждой строкой, включая верхний и нижний край контейнера:
, которое позволяет разместить четный промежуток между каждой строкой, включая верхний и нижний край контейнера:

Выравнивание по высоте строки
CSS свойство align-items определяет выравнивание элементов внутри флекс контейнера вдоль поперечной оси. Действие свойства align-items
определяет выравнивание элементов внутри флекс контейнера вдоль поперечной оси. Действие свойства align-items похоже на свойство justify-content
похоже на свойство justify-content , но в отличие от него выравнивание происходит не по главной оси, а вдоль поперечной оси (перпендикулярно главной оси).
, но в отличие от него выравнивание происходит не по главной оси, а вдоль поперечной оси (перпендикулярно главной оси).
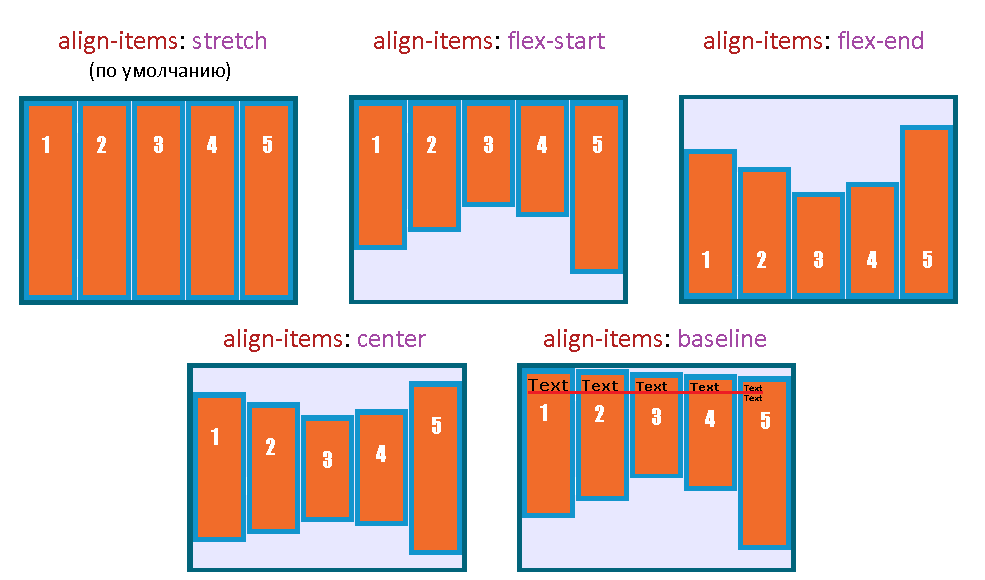
Схематичное отображение работы свойства align-items отображено на следующем изображении:
отображено на следующем изображении:

Рис. 215 Схематичное отображение работы CSS свойства align-items
Перейдем к рассмотрению следующего примера:
<!DOCTYPE html> <html> <head> <title>Использование свойства align-items</title> <style> .container, .container2, .container3, .container4, .container5 { display: flex; /* блочные флекс контейнеры */ height: 200px; /* высота контейнера */ background: rgba(0,0,0,.4); /* цвет заднего фона */ } div > div:nth-of-type(1) { /* выбираем первый <div> в каждом контейнере */ background: orange; /* цвет заднего фона */ font-size: 30px; /* размер шрифта */ } div > div:nth-of-type(2) { /* выбираем второй <div> в каждом контейнере */ background: tan; /* цвет заднего фона */ font-size: 20px; /* размер шрифта */ } div > div:nth-of-type(3) { /* выбираем третий <div> в каждом контейнере */ background: rgb(0,150,208); /* цвет заднего фона */ font-size: 15px; /* размер шрифта */ } div > div:nth-of-type(4) { /* выбираем четвертый <div> в каждом контейнере */ background: blue; /* цвет заднего фона */ font-size: 10px; /* размер шрифта */ } div > div:nth-of-type(5) { /* выбираем пятый <div> в каждом контейнере */ background: lime; /* цвет заднего фона */ font-size: 40px; /* размер шрифта */ } div > div { width: 20%; /* ширина элемента */ color: #fff; /* цвет текста */ margin: 1px; /* внешние отступы со всех сторон */ } .container { align-items: stretch; /* флекс элементы растягиваются по размеру контейнера вдоль поперечной оси */ } .container2 { align-items: flex-start; /* флекс элементы располагаются в начале контейнера (начало поперечной оси) */ } .container3 { align-items: flex-end; /* флекс элементы располагаются в конце контейнера (конец поперечной оси) */ } .container4 { align-items: center; /* флекс элементы располагаются по центру контейнера (середина поперечной оси) */ } .container5 { align-items: baseline; /* флекс элементы распологаются по их базовой линии */ } </style> </head> <body> <h3>align-items: stretch;</h3> <div class = "container"> <!-- блочный флекс контейнер --> <div>1. Some text</div><div>2. Some text</div><div>3. Some text</div> <!-- дочерние флекс элементы --> <div>4. Some text</div><div>5. Some text</div> <!-- дочерние флекс элементы --> </div> <h3>align-items: flex-start;</h3> <div class = "container2"> <!-- блочный флекс контейнер --> <div>1. Some text</div><div>2. Some text</div><div>3. Some text</div> <!-- дочерние флекс элементы --> <div>4. Some text</div><div>5. Some text</div> <!-- дочерние флекс элементы --> </div> <h3>align-items: flex-end;</h3> <div class = "container3"> <!-- блочный флекс контейнер --> <div>1. Some text</div><div>2. Some text</div><div>3. Some text</div> <!-- дочерние флекс элементы --> <div>4. Some text</div><div>5. Some text</div> <!-- дочерние флекс элементы --> </div> <h3>align-items: center;</h3> <div class = "container4"> <!-- блочный флекс контейнер --> <div>1. Some text</div><div>2. Some text</div><div>3. Some text</div> <!-- дочерние флекс элементы --> <div>4. Some text</div><div>5. Some text</div> <!-- дочерние флекс элементы --> </div> <h3>align-items: baseline;</h3> <div class = "container5"> <!-- блочный флекс контейнер --> <div>1. Some text</div><div>2. Some text</div><div>3. Some text</div> <!-- дочерние флекс элементы --> <div>4. Some text</div><div>5. Some text</div> <!-- дочерние флекс элементы --> </div> </body> </html>
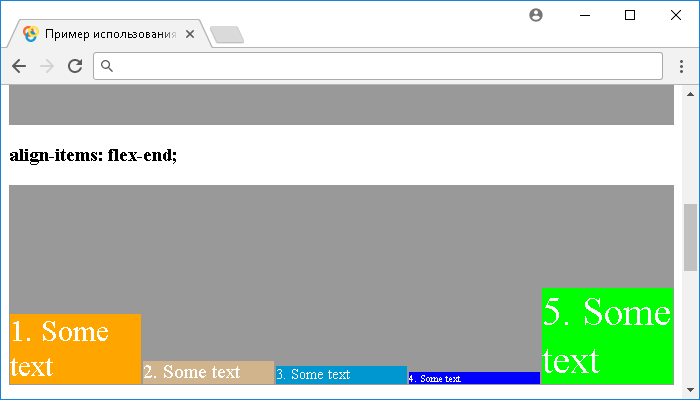
В этом примере мы разместили пять блочных флекс контейнеров, внутри них мы разместили по пять элементов <div>, которым задали ширину равную 20% от ширины родительского элемента. С использованием псевдокласса :nth-of-type() указали различный цвет заднего фона и различный размер шрифта каждому элементу <div> внутри флекс контейнеров в зависимости от его порядкового номера.
указали различный цвет заднего фона и различный размер шрифта каждому элементу <div> внутри флекс контейнеров в зависимости от его порядкового номера.
Первый контейнер имеет значение stretch свойства align-items , это значение определяет, что флекс элементы растягиваются по размеру контейнера вдоль поперечной оси. Это значение по умолчанию и указано лишь для демонстрационной цели.
, это значение определяет, что флекс элементы растягиваются по размеру контейнера вдоль поперечной оси. Это значение по умолчанию и указано лишь для демонстрационной цели.
Второй контейнер имеет значение flex-start свойства align-items , это значение определяет, что флекс элементы располагаются в начале контейнера (начало поперечной оси).
, это значение определяет, что флекс элементы располагаются в начале контейнера (начало поперечной оси).
Третий контейнер имеет значение flex-end свойства align-items , это значение определяет, что флекс элементы располагаются в конце контейнера (конец поперечной оси).
, это значение определяет, что флекс элементы располагаются в конце контейнера (конец поперечной оси).
Четвертый контейнер имеет значение center свойства align-items , это значение определяет, что флекс элементы располагаются по центру контейнера (середина поперечной оси).
, это значение определяет, что флекс элементы располагаются по центру контейнера (середина поперечной оси).
Пятый контейнер имеет значение baseline свойства align-items , это значение определяет, что флекс элементы распологаются по их базовой линии.
, это значение определяет, что флекс элементы распологаются по их базовой линии.
Результат нашего примера: