HTML глобальный атрибут dir
Глобальные атрибутыОпределение и применение
Глобальный атрибут dir определяет направление текста содержимого элемента.
Синтаксис:
<element dir = "ltr | rtl | auto">
Поддержка браузерами и значения атрибута
| Значение | Описание |  Chrome |  Firefox |  Opera |  Safari |  IExplorer |  Edge |
|---|---|---|---|---|---|---|---|
| ltr | Определяет направление текста слева направо. Это значение по умолчанию. | Да | Да | Да | Да | Да | Да |
| rtl | Определяет направление текста справа налево. | ||||||
| auto | Направление теста определяется браузером автоматически на основании содержимого (рекомендуется только в том случае если направление текста неизвестно). |
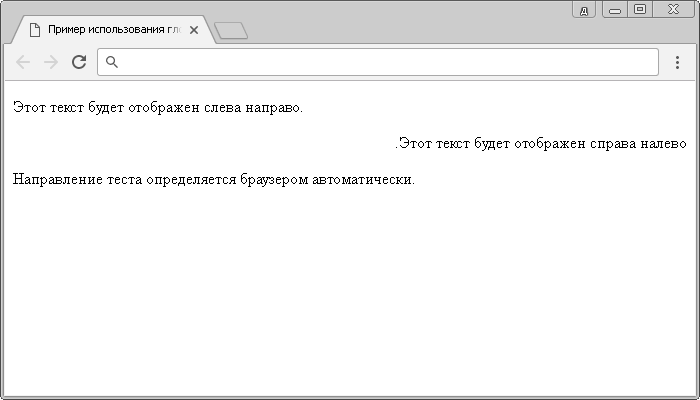
Пример использования
<!DOCTYPE html> <html> <head> <title>Пример использования глобального атрибута dir</title> </head> <body> <p dir = "ltr">Этот текст будет отображен слева направо.</p> <p dir = "rtl">Этот текст будет отображен справа налево.</p> <p dir = "auto">Направление теста определяется браузером автоматически.</p> </body> </html>
Результат примера:

Отличия HTML 4.01 от HTML 5
В HTML5, атрибут dir может быть использован к любому элементу HTML (пройдёт валидацию), но в некоторых случаях в этом нет необходимости.В HTML 4.01, атрибут dir не может быть применён к следующим элементам:
Глобальные атрибуты