Переходные эффекты в CSS
В этой статье учебника речь пойдет о переходных эффектах, мы с Вами узнаем, что из себя в CSS представляют переходные эффекты, с помощью них научимся создавать простую анимацию и сделаем наши страницы более интерактивными и динамичными.
Установка переходного эффекта
Прежде всего, давайте, разберемся, что из себя представляет переходный эффект. По большому счёту, переходный эффект представляет собой анимацию элемента (объекта), в которой элемент первоначально имеет один набор CSS свойств, а за определенный промежуток времени этот набор свойств изменяется.
 Рис.161 Пример переходного эффекта в повседневной жизни.
Рис.161 Пример переходного эффекта в повседневной жизни.
Например, у нас есть элемент, у которого задан стиль, определяющий цвет заднего фона - розовый. Мы хотим создать плавный эффект перехода цвета заднего фона в синий. Что в нашем случае для этого необходимо?
1. Понять какое свойство нам необходимо изменить, в нашем случае это свойство background-color со значением pink:
.myElement { background-color: pink; /* устанавливаем цвет заднего фона */ }
2. Определить каким будет конечный вид элемента, для нашего примера это элемент со свойством background-color, значение которого будет определять цвет синего цвета (например, в системе RGB - rgb(0,0,255)):
.myElement { background-color: rgb(0,0,255); /* устанавливаем цвет заднего фона */ }
3. Какие у нас есть варианты, чтобы инициировать переход от одного цвета к другому? Как вариант мы можем воспользоваться псевдоклассом :hover, мы неоднократно рассматривали его в примерах этого учебника. Давайте создадим стили:
.myElement { background-color: pink; /* устанавливаем цвет заднего фона */ } .myElement:hover { background-color: rgb(0,0,255); /* устанавливаем цвет заднего фона при наведении на элемент */ }
Не кажется ли Вам, что мы, как кальсоновые гномы пропустили какую-то очень важную вещь в переходе от одного цвета к другому? Именно! У нас нет переходного эффекта при изменении CSS стилей элемента, и изменение цвета происходит мгновенно.
Длительность переходного эффекта
Настало время познакомиться с первым из пяти CSS свойств, которые нам позволят создавать и управлять переходными эффектами в ваших документах. Свойство transition-duration определяет, сколько секунд или миллисекунд эффект перехода занимает времени.
определяет, сколько секунд или миллисекунд эффект перехода занимает времени.
Обращаю Ваше внимание, что переходные эффекты были введены в стандарте CSS 3 и поддерживаются всеми современными браузерами:
 Chrome |  Firefox |  Opera |  Safari |  IExplorer |  Edge |
|---|---|---|---|---|---|
| 26.0 4.0 -webkit- | 16.0 4.0 -moz- | 12.1 10.5 -o- | 6.1 3.1 -webkit- | 10.0 | 12.0 |
Мы с Вами уже неоднократно говорили про индексы производителей, если Вам необходима поддержка ранних версий браузеров на своем сайте, то не забывайте про их использование совместно со свойствами, отвечающими за переходные эффекты, которые мы рассмотрим ниже.
Давайте рассмотрим пример, в котором изменение цвета будет сопровождаться переходным эффектом при наведении на элемент. Длительность переходного эффекта задается в числовой форме в секундах (s) или миллисекундах (ms). Одна секунда соответствует тысяче миллисекунд.
Перейдем к примеру:
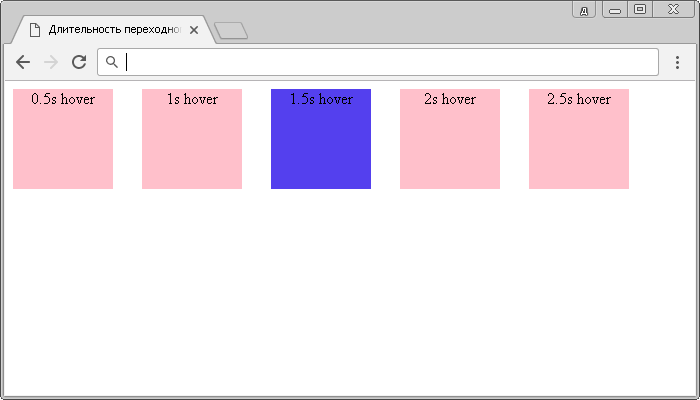
<!DOCTYPE html> <html> <head> <meta charset = "UTF-8"> <title>Длительность переходного эффекта при наведении</title> <style> div { display: inline-block; /* элементы становятся блочно-строчными (выстраиваем в линейку) */ width: 100px; /* ширина элемента */ height: 100px; /* высота элемента */ background-color: pink; /* устанавливаем цвет заднего фона */ margin-right: 25px; /* внешний отступ с правой стороны */ text-align: center; /* выравнивание текста по центру */ } .test1:hover { transition-duration: .5s; /* продолжительность переходного эффекта 0,5 секунд */ background-color: rgb(0,0,255); /* устанавливаем цвет заднего фона при наведении на элемент */ } .test2:hover { transition-duration: 1s; /* продолжительность переходного эффекта 1 секунда */ background-color: rgb(0,0,255); /* устанавливаем цвет заднего фона при наведении на элемент */ } .test3:hover { transition-duration: 1.5s; /* продолжительность переходного эффекта 1,5 секунды */ background-color: rgb(0,0,255); /* устанавливаем цвет заднего фона при наведении на элемент */ } .test4:hover { transition-duration: 2s; /* продолжительность переходного эффекта 2 секунды */ background-color: rgb(0,0,255); /* устанавливаем цвет заднего фона при наведении на элемент */ } .test5:hover { transition-duration: 2.5s; /* продолжительность переходного эффекта 2,5 секунды */ background-color: rgb(0,0,255); /* устанавливаем цвет заднего фона при наведении на элемент */ } </style> </head> <body> <div class = "test1">0.5s hover</div> <div class = "test2">1s hover</div> <div class = "test3">1.5s hover</div> <div class = "test4">2s hover</div> <div class = "test5">2.5s hover</div> </body> </html>
В этом примере с использованием CSS свойства transition-duration мы установили различную длительность переходного эффекта для элементов <div> при наведении.
мы установили различную длительность переходного эффекта для элементов <div> при наведении.
Результат нашего примера:

Возможно, вы обратили внимание на тот факт, что как только мы убираем с элемента указатель мыши, цвет элемента изменяется к первоначальному, как будто никакого эффекта перехода и не установлено.
Обратите внимание на те стили, которые мы использовали, мы действительно указали длительность эффекта перехода только при наведении на элемент, а в этом случае браузер возвращает первоначальный стиль мгновенно.
Давайте рассмотрим пример, в котором установим элементу отдельное значение свойства transition-duration равное 5 секундам:
равное 5 секундам:
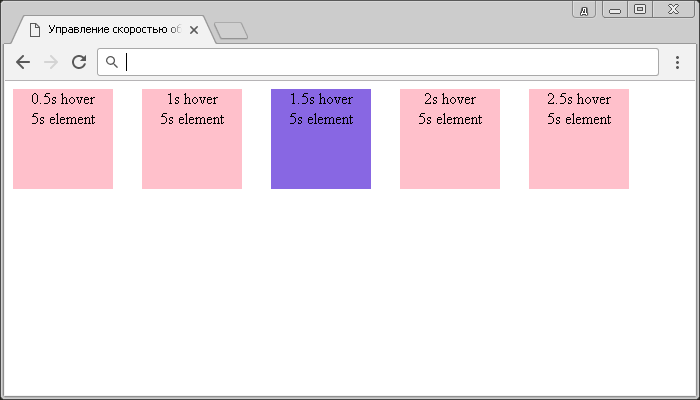
<!DOCTYPE html> <html> <head> <meta charset = "UTF-8"> <title>Управление скоростью обратного переходного эффекта</title> <style> div { display: inline-block; /* элементы становятся блочно-строчными (выстраиваем в линейку) */ width: 100px; /* ширина элемента */ height: 100px; /* высота элемента */ background-color: pink; /* устанавливаем цвет заднего фона */ margin-right: 25px; /* внешний отступ с правой стороны */ text-align: center; /* выравнивание текста по центру */ transition-duration: 5s; /* продолжительность переходного эффекта 5 секунд */ } .test1:hover { transition-duration: .5s; /* продолжительность переходного эффекта 0,5 секунды */ background-color: rgb(0,0,255); /* устанавливаем цвет заднего фона при наведении на элемент */ } .test2:hover { transition-duration: 1s; /* продолжительность переходного эффекта 1 секунда */ background-color: rgb(0,0,255); /* устанавливаем цвет заднего фона при наведении на элемент */ } .test3:hover { transition-duration: 1.5s; /* продолжительность переходного эффекта 1,5 секунды */ background-color: rgb(0,0,255); /* устанавливаем цвет заднего фона при наведении на элемент */ } .test4:hover { transition-duration: 2s; /* продолжительность переходного эффекта 2 секунды */ background-color: rgb(0,0,255); /* устанавливаем цвет заднего фона при наведении на элемент */ } .test5:hover { transition-duration: 2.5s; /* продолжительность переходного эффекта 2,5 секунды */ background-color: rgb(0,0,255); /* устанавливаем цвет заднего фона при наведении на элемент */ } </style> </head> <body> <div class = "test1">0.5s hover<br>5s element</div> <div class = "test2">1s hover<br>5s element</div> <div class = "test3">1.5s hover<br>5s element</div> <div class = "test4">2s hover<br>5s element</div> <div class = "test5">2.5s hover<br>5s element</div> </body> </html>
В этом примере с использованием CSS свойства transition-duration мы установили различную длительность переходного эффекта для элементов <div> при наведении, и установили для самого элемента продолжительность переходного эффекта равного 5 секундам. Обратите внимание, что если переходный эффект не был закончен (указатель отведен раньше), то и обратный переходный эффект будет длиться пропорционально меньше.
мы установили различную длительность переходного эффекта для элементов <div> при наведении, и установили для самого элемента продолжительность переходного эффекта равного 5 секундам. Обратите внимание, что если переходный эффект не был закончен (указатель отведен раньше), то и обратный переходный эффект будет длиться пропорционально меньше.
Результат нашего примера:

Хорошо, теперь мы с Вами научились задавать длительность перехода как при наведении на элемент, так и устанавливать длительность возвращения этой анимации (перехода) обратно. Во многих случаях нам достаточно того, чтобы значения эффекта перехода между двумя состояниями были равны. Для этого нам достаточно установить значение свойства transition-duration только на сам элемент, что значительно сократит CSS код, рассмотрим пример:
только на сам элемент, что значительно сократит CSS код, рассмотрим пример:
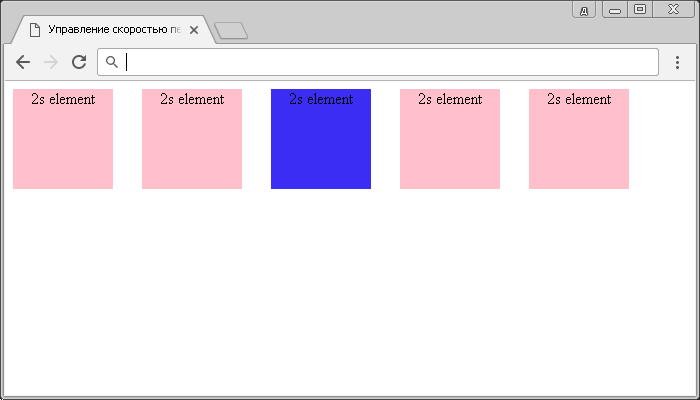
<!DOCTYPE html> <html> <head> <meta charset = "UTF-8"> <title>Управление скоростью переходного эффекта</title> <style> div { display: inline-block; /* элементы становятся блочно-строчными (выстраиваем в линейку) */ width: 100px; /* ширина элемента */ height: 100px; /* высота элемента */ background-color: pink; /* устанавливаем цвет заднего фона */ margin-right: 25px; /* внешний отступ с правой стороны */ text-align: center; /* выравнивание текста по центру */ transition-duration: 2s; /* продолжительность переходного эффекта 2 секунды */ } div:hover { background-color: rgb(0,0,255); /* устанавливаем цвет заднего фона */ } </style> </head> <body> <div class = "test1">2s element</div> <div class = "test2">2s element</div> <div class = "test3">2s element</div> <div class = "test4">2s element</div> <div class = "test5">2s element</div> </body> </html>
В этом примере с использованием CSS свойства transition-duration мы установили одинаковую длительность переходного эффекта для элементов <div> как при наведении, так и при переходе к первоначальному состоянию.
мы установили одинаковую длительность переходного эффекта для элементов <div> как при наведении, так и при переходе к первоначальному состоянию.
Результат нашего примера:

Перед тем как мы перейдем к изучению дальнейшего материала, посвященному переходным эффектам, хочу обратить Ваше внимание на то, что далеко не все свойства CSS могут быть анимированы. Вы всегда можете подсмотреть анимируемо ли свойство в справочнике CSS на сайте.
Переходный эффект для отдельных свойств
И так, приступим к изучению особенностей следующего свойства - transition-property , оно указывает имя свойства CSS для которого используется переходный эффект. По умолчанию все свойства получают эффект перехода (значение по умолчанию all). Вы можете как полностью убрать все свойства, подлежащие переходному эффекту установив значение свойства none, так и указать конкретное свойство, или свойства, перечисленные через запятую.
, оно указывает имя свойства CSS для которого используется переходный эффект. По умолчанию все свойства получают эффект перехода (значение по умолчанию all). Вы можете как полностью убрать все свойства, подлежащие переходному эффекту установив значение свойства none, так и указать конкретное свойство, или свойства, перечисленные через запятую.
Кроме того, допускается указать для каждого отдельного свойства свою продолжительность переходного эффекта. Давайте рассмотрим эту особенность на следующем примере:
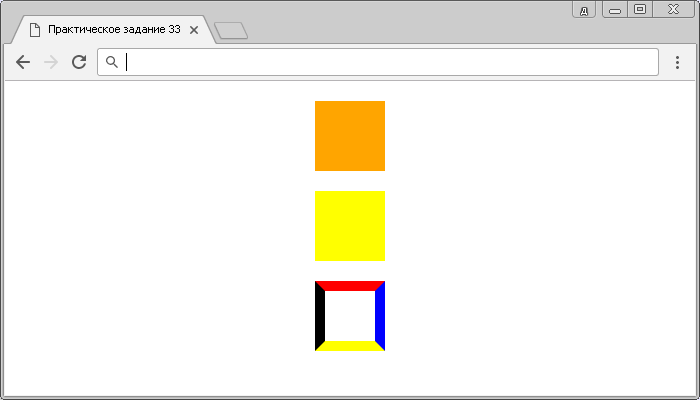
<!DOCTYPE html> <html> <head> <meta charset = "UTF-8"> <title>Указание длительности перехода для разных свойств</title> <style> div { width: 200px; /* ширина элемента */ height: 200px; /* высота элемента */ font-size: 2em; /* размер шрифта */ font-weight: bold; /* жирное начертание символов */ text-align: center; /* выравниваем текст по центру */ line-height: 200px; /* высота строки (выравниваем по высоте)*/ margin: 0 auto; /* выравниваем блок по горизонтали (внешними отступами)*/ color: green; /* цвет текста */ background-color: yellow; /* устанавливаем цвет заднего фона */ border: 3px solid #000; /* сплошная граница 3 пикселя черного цвета */ transition-duration: 2s, 4s, 6s; /* продолжительность переходного эффекта (для каждого свойства своя) */ transition-property: background-color, border-color, color; /* свойства, которые подлежат переходному эффекту */ } div:hover { background-color: #000; /* устанавливаем цвет заднего фона при наведении*/ color: red; /* устанавливаем цвет текста при наведении*/ border-color: red; /* устанавливаем цвет границ элемента при наведении*/ } </style> </head> <body> <div>My element</div> </body> </html>
Обращаю Ваше внимание на то, что порядок указания свойств соответствует порядку показателей продолжительности переходного эффекта, перечисленных через запятую.
В этом примере с использованием CSS свойства transition-property мы установили свойства, которые подлежат переходному эффекту, а с использованием свойства transition-duration
мы установили свойства, которые подлежат переходному эффекту, а с использованием свойства transition-duration указали для них различную продолжительность.
указали для них различную продолжительность.
Результат нашего примера:

Задержка перед переходным эффектом
Следующее CSS свойство - transition-delay определяет, когда эффект перехода начнется (выступает в роли задержки начала эффекта). То есть это свойство задерживает время начала переходного эффекта.
определяет, когда эффект перехода начнется (выступает в роли задержки начала эффекта). То есть это свойство задерживает время начала переходного эффекта.
Время задержки указывается числом в секундах (s) или миллисекундах (ms). Значение по умолчанию составляет 0 секунд (отсутствие времени задержки).
По аналогии с предыдущими свойствами допускается указывать более одного значения задержки перед началом эффекта перехода. В этом случае значения указываются через запятую, и каждое новое значение задержки соответствует значению (в том же порядке), которое определено в свойстве transition-property .
.
Здесь есть нюанс, если список задержек меньше, чем количество значений (свойств), определённых свойством transition-property , то значения задержек эффекта перехода для оставшихся свойств будут использованы еще раз (по кругу). Если определено больше задержек, чем значений, указанных в свойстве transition-property
, то значения задержек эффекта перехода для оставшихся свойств будут использованы еще раз (по кругу). Если определено больше задержек, чем значений, указанных в свойстве transition-property , то список задержек усекается до количества значений этого свойства.
, то список задержек усекается до количества значений этого свойства.
Рассмотрим пример:
<!DOCTYPE html> <html> <head> <meta charset = "UTF-8"> <title>Задержка переходного эффекта</title> <style> body, html { height: 100%; /* высота элементов */ margin: 0; /* убираем внешние отступы */ } div { width: 100px; /* ширина элемента */ height: 50px; /* высота элемента */ background-color: yellow; /* устанавливаем цвет заднего фона */ border: 1px solid #000; /* сплошная граница размером 1 пиксель черного цвета */ transition-duration: 500ms, 800ms; /* продолжительность переходного эффекта */ transition-property: width, height; /* свойства, которые подлежат переходному эффекту */ transition-delay: 500ms, 800ms; /* задержка для переходного эффекта (для каждого свойства своя) */ } div:hover { width: 50%; /* ширина элемента при наведении */ height: 50%; /* высота элемента при наведении */ } </style> </head> <body> <div>My element</div> </body> </html>
В этом примере с использованием CSS свойства transition-delay мы установили задержку для переходного эффекта (для свойства width - 500 миллисекунд, а для свойства height - 800 миллисекунд).
мы установили задержку для переходного эффекта (для свойства width - 500 миллисекунд, а для свойства height - 800 миллисекунд).
Результат нашего примера:

Обращаю Ваше внимание, что для большинства задач достаточно установить задержку переходного эффекта для одного свойства, чтобы не испытывать нервную систему конечного пользователя.
С помощью задержки переходного эффекта Вы можете создавать интересные эффекты, давайте создадим выдвигающуюся боковую панель. В этом примере мы затрагиваем тему позиционирования, которую мы рассматривали в предыдущей статье учебника "Позиционирование элементов в CSS". Перейдем к примеру
<!DOCTYPE html> <html> <head> <meta charset = "UTF-8"> <title>Выдвижная панель на CSS</title> <style> body, html { height: 100%; /* высота элементов */ margin: 0; /* убираем внешние отступы */ position: relative; /* относительное позиционирование */ } div { position: fixed; /* фиксированное позиционирование */ top: 30px; /* отступ от верхнего края */ right: -135px; /* отрицательный отступ от правого края (прячем элемент за экран) */ width: 200px; /* ширина элемента */ height: 50px; /* высота элемента */ line-height: 50px; /* высота строки */ background-color: yellow; /* устанавливаем цвет заднего фона */ border: 1px solid #000; /* сплошная граница размером 1 пиксель черного цвета */ transition-delay: 2s; /* задержка переходного эффекта 2 секунды */ } div:hover { transition-delay: 0s; /* отсутствие задержки при наведении на элемент */ right: 0; /* отступ от правого края равен нулю */ } </style> </head> <body> <div>Hover Me -----Thank you!-----</div> </body> </html>
В этом примере с использованием CSS свойства transition-delay мы установили задержку переходного эффекта при наведении (псевдокласс :hover) равную нулю, чтобы наша панель моментально выезжала, если бы мы этого не указали, то она бы получила задержку равную двум секундам, установленную для самого элемента. Благодаря этим действиям, пользователь быстро получает информацию при наведении, но даже если он уберет мышь с элемента наша выдвигающаяся панель будет полностью выдвинута еще в течении двух секунд.
мы установили задержку переходного эффекта при наведении (псевдокласс :hover) равную нулю, чтобы наша панель моментально выезжала, если бы мы этого не указали, то она бы получила задержку равную двум секундам, установленную для самого элемента. Благодаря этим действиям, пользователь быстро получает информацию при наведении, но даже если он уберет мышь с элемента наша выдвигающаяся панель будет полностью выдвинута еще в течении двух секунд.
Результат нашего примера:

Изменение скорости переходного эффекта
CSS свойство transition-timing-function используется, чтобы описать, как рассчитываются промежуточные значения CSS свойства, которое находится под воздействием эффекта перехода, используя при этом математическую функцию (кубическую кривую Безье). Это, по сути, позволяет создать кривую "разгона", так что скорость перехода может меняться в течение длительности эффекта перехода.
используется, чтобы описать, как рассчитываются промежуточные значения CSS свойства, которое находится под воздействием эффекта перехода, используя при этом математическую функцию (кубическую кривую Безье). Это, по сути, позволяет создать кривую "разгона", так что скорость перехода может меняться в течение длительности эффекта перехода.
Хочу обратить Ваше внимание, что за продолжительность переходного эффекта отвечает свойство transition-duration , а это свойство не меняет продолжительность, а лишь регулирует скорость в различные промежутки этого эффекта, например, 70% времени переходного эффекта собирайся как девушка, а 30% беги на работу как проспал, в результате чего продолжительность одна, а скорость эффекта при этом различается.
, а это свойство не меняет продолжительность, а лишь регулирует скорость в различные промежутки этого эффекта, например, 70% времени переходного эффекта собирайся как девушка, а 30% беги на работу как проспал, в результате чего продолжительность одна, а скорость эффекта при этом различается.
Допускается указывать более одного значения функций перед началом эффекта перехода. В этом случае значения указываются через запятую, и каждое новое значение функции соответствует значению (в том же порядке), которое определено в свойстве transition-property .
Если список функций меньше, чем количество значений (свойств), определённых свойством transition-property, то значения функций для оставшихся свойств будут использованы еще раз (по кругу). Если определено больше функций, чем значений, указанных в свойстве transition-property
.
Если список функций меньше, чем количество значений (свойств), определённых свойством transition-property, то значения функций для оставшихся свойств будут использованы еще раз (по кругу). Если определено больше функций, чем значений, указанных в свойстве transition-property , то список функций усекается до количества значений этого свойства.
, то список функций усекается до количества значений этого свойства.
Свойство transition-timing-function имеет большое количество различных значений, которые определяют скорость переходного эффекта. Предлагаю Вам вкратце пробежать по ним и перейти к примерам, чтобы наглядно увидеть результат:
имеет большое количество различных значений, которые определяют скорость переходного эффекта. Предлагаю Вам вкратце пробежать по ним и перейти к примерам, чтобы наглядно увидеть результат:
| Значение | Описание |
|---|---|
| ease | Эффект перехода начинается медленно, затем незначительно ускоряется и в конце опять замедляется. Значение эквивалентно cubic-bezier(0.25,0.1,0.25,1). Это значение по умолчанию. |
| linear | Определяет эффект перехода с одинаковой скоростью от начала до конца. Значение эквивалентно cubic-bezier(0,0,1,1). Точка 1 расположена на 0 по оси x и по оси y, точка 2 — на 1 по оси x и по оси y. |
| ease-in | Определяет эффект перехода с медленного старта. Значение эквивалентно cubic-bezier(0.42,0,1,1). |
| ease-out | Определяет эффект перехода с медленным окончанием. Значение эквивалентно cubic-bezier(0,0,0.58,1). |
| ease-in-out | Определяет эффект перехода с медленного старта и медленным окончанием (симметричная кривая Безье). Значение эквивалентно cubic-bezier(0.42,0,0.58,1). Точка 1 расположена на 0,42 по оси x и на 0 по оси y, точка 2 — на 0,58 по оси x и на 1 по оси y. |
| cubic-bezier(n,n,n,n) | Определяет пользовательские значения в кубической функции Безье. Она допускает 4 числовых значения от 0 до 1 ( Первые два значения — координаты x и y первой точки, а вторые два значения — координаты x и y второй точки).  |
| steps(int,start|end) | Указывает пошаговую функцию, с двумя параметрами. Первый параметр задает число интервалов в функции (целое положительное число (больше 0)). Второй параметр является необязательным и имеет значения "start" или "end" и указывает точку, в которой изменение значений происходит в пределах интервала. Если второй параметр опущен, то присваивается значение "end". Значение "start" осуществляет переход в начале каждого шага, а "end" в конце каждого шага. |
| step-start | Значение эквивалентно steps(1, start). Свойство сразу принимает конечное значение. Значение свойства transition-duration (продолжительность перехода) игнорируется. (продолжительность перехода) игнорируется. |
| step-end | Значение эквивалентно steps(1, end). Свойство принимает конечное значение в конце шага (т.е. если имеется свойство transition-duration (продолжительность перехода), то оно выступит в роли задержки перехода). (продолжительность перехода), то оно выступит в роли задержки перехода). |
Как правило, функция ease, при которой анимация начинается медленно, затем ускоряется и замедляется к концу (значение по умолчанию), или функция linear, которая определяет эффект перехода с одинаковой скоростью, подходит для большинства задач. Если Вам необходимо, что-то эдакое, то на этом ресурсе вы сможете подобрать оптимальные для Вашей фантазии значения функции.
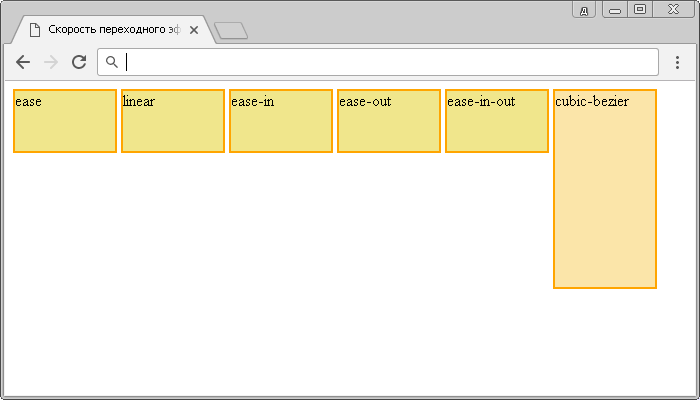
Рассмотрим пример в котором сделаем выдвигающиеся панели для которых зададим различные математические функции, определяющие скорость переходного эффекта.
<!DOCTYPE html> <html> <head> <meta charset = "UTF-8"> <title>Скорость переходного эффекта в CSS</title> <style> div { width: 100px; /* ширина элементов */ height: 60px; /* высота элементов */ background: khaki; /* устанавливаем цвет заднего фона */ display: inline-block; /* элементы становятся блочно-строчными (выстраиваем в линейку) */ border: 2px solid orange; /* сплошная граница размером 2 пикселя оранжевого цвета */ transition-duration: 1s; /* продолжительность переходного эффекта */} div:hover { height: 250px; /* высота элементов при наведении */ background: Moccasin; /* устанавливаем цвет заднего фона при наведении */ } .test {transition-timing-function: ease;} /* указываем значение функции перехода */ .test2 {transition-timing-function: linear;} /* указываем значение функции перехода */ .test3 {transition-timing-function: ease-in;} /* указываем значение функции перехода */ .test4 {transition-timing-function: ease-out;} /* указываем значение функции перехода */ .test5 {transition-timing-function: ease-in-out;} /* указываем значение функции перехода */ .test6 {transition-timing-function: cubic-bezier(0.5,0.05,0.7,0.5);} /* указываем значение функции перехода */ </style> </head> <body> <div class = "test">ease</div> <div class = "test2">linear</div> <div class = "test3">ease-in</div> <div class = "test4">ease-out</div> <div class = "test5">ease-in-out</div> <div class = "test6">cubic-bezier</div> </body> </html>
В этом примере с использованием CSS свойства transition-timing-function мы создали выдвигающиеся панели для которых задали различные математические функции, определяющие скорость переходного эффекта в различные промежутки времени.
мы создали выдвигающиеся панели для которых задали различные математические функции, определяющие скорость переходного эффекта в различные промежутки времени.
Результат нашего примера:

Давайте рассмотрим пример использования пошаговых функций в CSS, используя свойство transition-timing-function :
:
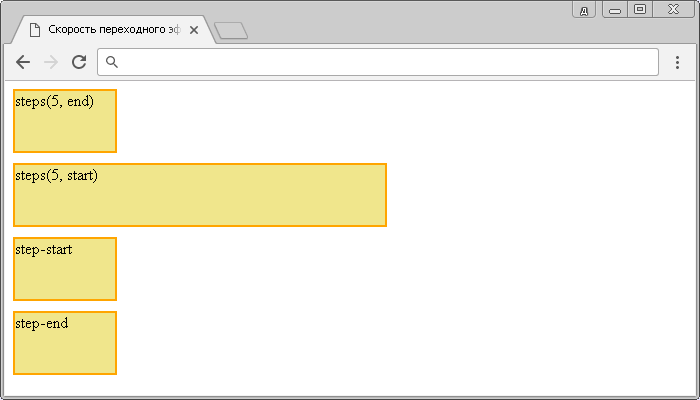
<!DOCTYPE html> <html> <head> <meta charset = "UTF-8"> <title>Скорость переходного эффекта в CSS (пошаговые функции).</title> <style> div { width: 100px; /* ширина элементов */ height: 60px; /* высота элементов */ background: khaki; /* устанавливаем цвет заднего фона */ border: 2px solid orange; /* сплошная граница размером 2 пикселя оранжевого цвета */ margin-bottom: 10px; /* внешний отступ снизу */ } div:hover { width: 550px; /* ширина элемента при наведении */ } .test { transition-duration: 3s; /* продолжительность переходного эффекта 3 секунды */ transition-timing-function: steps(5, end); /* указываем значение функции перехода (пошаговая функция) */ } .test2 { transition-duration: 3s; /* продолжительность переходного эффекта 3 секунды */ transition-timing-function: steps(5, start); /* указываем значение функции перехода (пошаговая функция) */ } .test3 { transition-timing-function: step-start; /* указываем значение функции перехода (пошаговая функция) */ } .test4 { transition-duration: 1s; /* продолжительность переходного эффекта 1 секунда */ transition-timing-function: step-end; /* указываем значение функции перехода (пошаговая функция) */ } </style> </head> <body> <div class = "test">steps(5, end)</div> <div class = "test2">steps(5, start)</div> <div class = "test3">step-start</div> <div class = "test4">step-end</div> </body> </html>
В этом примере с использованием CSS свойства transition-timing-function мы указали различные пошаговые функции.
мы указали различные пошаговые функции.
Обратите внимание, что при использовании функции step-start значение свойства transition-duration (продолжительность перехода) игнорируется, а при использовании функции step-end оно выступает в роли задержки перехода.
(продолжительность перехода) игнорируется, а при использовании функции step-end оно выступает в роли задержки перехода.
Результат нашего примера:

Универсальное свойство transition
Ну и апогеем этой статьи послужит изучение свойства transition , оно является универсальным и позволяет задать все свойства эффекта перехода (переход между двумя состояниями элемента) в одном объявлении.
, оно является универсальным и позволяет задать все свойства эффекта перехода (переход между двумя состояниями элемента) в одном объявлении.
Это свойство является короткой записью для следующих свойств, которые мы изучили (список соответствует порядку указания значений):
- transition-property
 (none | all | property)
(none | all | property) - transition-duration
 (time (s/ms))
(time (s/ms)) - transition-timing-function
 (linear | ease | ease-in | ease-out | ease-in-out | steps(int,start|end) | step-start | step-end | cubic-bezier(n,n,n,n))
(linear | ease | ease-in | ease-out | ease-in-out | steps(int,start|end) | step-start | step-end | cubic-bezier(n,n,n,n)) - transition-delay
 (time (s/ms))
(time (s/ms))
Синтаксис свойства:
transition:"property duration timing-function delay"; /* порядок важен */
Обращаю Ваше внимание, что если вы хотите задать только задержку (transition-delay ), то вам придется указать и продолжительность (transition-duration
), то вам придется указать и продолжительность (transition-duration ) равную нулю (0s). Например, если вы хотите указать задержку 4 секунды, то вам необходимо записать это так:
) равную нулю (0s). Например, если вы хотите указать задержку 4 секунды, то вам необходимо записать это так:
transition: 0s 4s; /* задержка четыре секунды */
Допускается перечислять эффект перехода отдельно для каждого свойства в одном объявлении. Вы можете указывать не все значения, но при этом необходимо соблюдать порядок свойств, указанный выше.
transition: width 2s ease 100ms, height 1s linear 2s, background 0s 4s; /* Для свойства width мы устанавливаем длительность эффекта перехода равную 2 секунды, при этом эффект перехода начинается медленно, затем незначительно ускоряется и в конце опять замедляется (ease) и это всё происходит с предварительной задержкой в 100 миллисекунд. Для свойства height мы устанавливаем длительность эффекта перехода равную 1 секунде, при этом эффект перехода происходит с одинаковой скоростью от начала до конца (linear) и это всё происходит с предварительной задержкой в 2 секунды. Свойство background будет применено с задержкой 4 секунды. */
Давайте, в заключение статьи рассмотрим пример в котором создадим переходный эффект для элемента <input>.
<!DOCTYPE html> <html> <head> <meta charset = "UTF-8"> <title>Пример использования универсального свойства transition</title> <style> input[type=text] { width: 20%; /* ширина элемента */ transition: width 500ms ease-in-out; /* описываем переходный эффект (свойство, продолжительность и функция) */ } input[type=text]:focus { width: 40%; /* ширина элемента при фокусе на элементе */ } </style> </head> <body> Поиск: <input type = "text" name = "poisk" placeholder = "введите запрос"> </body> </html>
В этом примере с использованием CSS свойства transition мы указали какое свойство подлежит переходному эффекту, продолжительность эффекта и указали функцию, определяющую скорость переходного эффекта в различные промежутки времени.
мы указали какое свойство подлежит переходному эффекту, продолжительность эффекта и указали функцию, определяющую скорость переходного эффекта в различные промежутки времени.
Результат нашего примера:

Вопросы и задачи по теме
Перед тем как перейти к изучению следующей темы пройдите практическое задание:
Кажется, вы используете блокировщик рекламы :(
Этот ресурс не является коммерческим проектом и развивается на энтузиазме автора сайта, который посвящает все свое свободное время этому проекту.
Добавьте, пожалуйста, basicweb.ru в исключения блокировщика рекламы, этим вы поможете развитию проекта.