CSS псевдокласс :hover
CSS селекторыЗначение и применение
Псевдокласс :hover используется для стилизации любого элемента, на который в данный момент указывает курсор мыши. Чаще всего используют данный псевдокласс с ссылками, кнопками, в меню навигации и таблицами.
Если вы используете псевдоклассы :link и :visited, то псевдокласс :hover должен быть расположен после них.
Поддержка браузерами
| Селектор |  Chrome |  Firefox |  Opera |  Safari |  IExplorer |  Edge |
|---|---|---|---|---|---|---|
| :hover | 4.0 | 2.0 | 9.6 | 3.1 | 7.0 | 12.0 |
CSS cинтаксис:
:hover { блок объявлений; }
Версия CSS
CSS1Пример использования
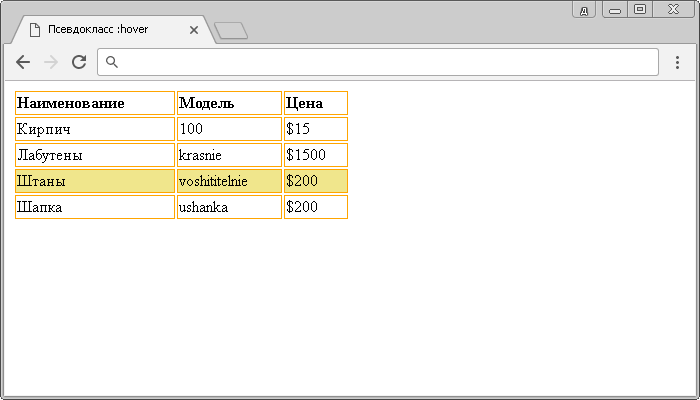
<!DOCTYPE html> <html> <head> <meta charset = "UTF-8"> <title>Псевдокласс :hover</title> <style> table { width: 50%; /* указываем ширину элемента в процентах от ширины области просмотра */ } th, td { text-align: left; /* горизонтальное выравнивание текста по левому краю */ border: 1px solid orange; /* сплошная граница размером 1 пиксель оранжевого цвета */ } tr:hover { background-color: khaki; /* устанавливаем цвет заднего фона */ } </style> </head> <body> <tr> <th>Наименование</th><th>Модель</th><th>Цена</th> </tr> <tr> <td>Кирпич</td><td>100</td><td>$15</td> </tr> <tr> <td>Лабутены</td><td>krasnie</td><td>$1500</td> </tr> <tr> <td>Штаны</td><td>voshititelnie</td><td>$200</td> </tr> <tr> <td>Шапка</td><td>ushanka</td><td>$200</td> </tr> </body> </html>
В этом примере с использованием псевдокласса :hover мы подсвечиваем строку на которую в настоящее время наведен курсор: